Web开发网 > Web开发教程 > 原创博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 27/45页,每页显示30条,共1326条相关记录
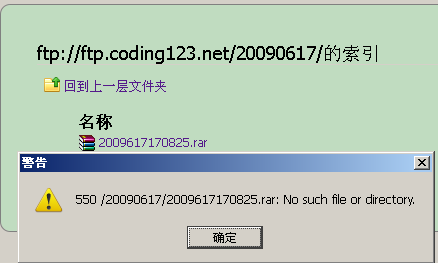
 今天在引入本站的一个下载的js时发现尽然出现550 No such file or directory.错误,网上找说的是IE6中文路径的bug什么的,但是我使用的是firefox,而且路径中也没有中文,然后IE7,IE8,chrome都试了一遍,用浏览器访问ftp下载文件就是出现这个550 No such file or directory这个错误。 由于是匿名下载的这个serv-u账户,难道serv-u的匿名..
今天在引入本站的一个下载的js时发现尽然出现550 No such file or directory.错误,网上找说的是IE6中文路径的bug什么的,但是我使用的是firefox,而且路径中也没有中文,然后IE7,IE8,chrome都试了一遍,用浏览器访问ftp下载文件就是出现这个550 No such file or directory这个错误。 由于是匿名下载的这个serv-u账户,难道serv-u的匿名..
 javascript实现的将字符串转换为base64字符串,或者将base64编码的字符串还原为原来的内容,源代码如下HTMLHEADTITLEjavascript加密解密base64字符串/TITLEscript language=javascriptvar base64EncodeChars = ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/;var base64DecodeChars = new Array( -1, -1, -1, -1, -1..
javascript实现的将字符串转换为base64字符串,或者将base64编码的字符串还原为原来的内容,源代码如下HTMLHEADTITLEjavascript加密解密base64字符串/TITLEscript language=javascriptvar base64EncodeChars = ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/;var base64DecodeChars = new Array( -1, -1, -1, -1, -1.. Ext4.1动态生成checkboxgroup对象的原理很简单,用ext的ajax类库发送ajax请求动态页获得items对象的字符串内容,eval生成json对象,然后再生成checkboxgroup对象,配置checkboxgroup的items对象为返回的json字符串内容即可【注意要eval生成json对象,不能直接是字符串】。 数据源data.txt内容[{boxLabel:Item1,name:name,checked:true,in..
Ext4.1动态生成checkboxgroup对象的原理很简单,用ext的ajax类库发送ajax请求动态页获得items对象的字符串内容,eval生成json对象,然后再生成checkboxgroup对象,配置checkboxgroup的items对象为返回的json字符串内容即可【注意要eval生成json对象,不能直接是字符串】。 数据源data.txt内容[{boxLabel:Item1,name:name,checked:true,in.. winform编程中使用webBrowser浏览网页或者采集数据时,当网页某些调用confirm或者alert弹出对话框(确定/取消)时,会导致javascript代码的执行被挂起,没有人工操作时就无法执行下一步的操作,如果是采集数据就很麻烦,无法实现自动化。因此怎样实现让程序自动点击确定或者取消按钮成为关键。 实现winform自动点击webbrowser网页confirm..
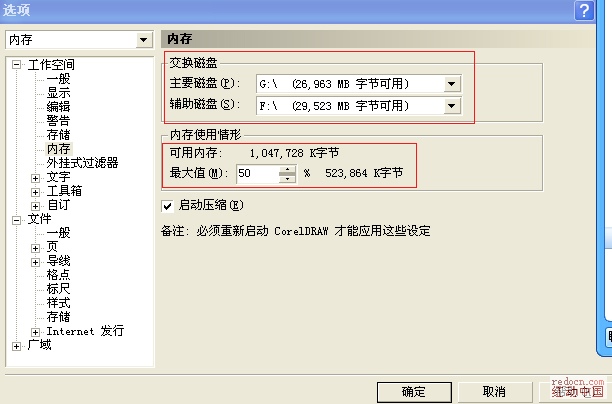
winform编程中使用webBrowser浏览网页或者采集数据时,当网页某些调用confirm或者alert弹出对话框(确定/取消)时,会导致javascript代码的执行被挂起,没有人工操作时就无法执行下一步的操作,如果是采集数据就很麻烦,无法实现自动化。因此怎样实现让程序自动点击确定或者取消按钮成为关键。 实现winform自动点击webbrowser网页confirm.. .为什么在使用CDR时发现速度特别慢----看看这里有没有设置好 系统默认的交换存储盘是C盘,如果您的电脑C盘小,而东西多,这里没有设置的话,肯定会影响速度的将主盘和辅盘都换成其他盘而不要用C盘,内存的使用情况是根据您的内存大小来设置的,我的是1G内存,个人有个人的不同(Ctrl+J--工作空间--内存)2.为什么在用CDR编辑文件时,总是卡住一..
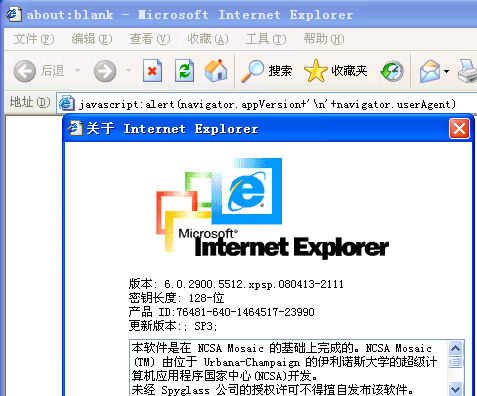
.为什么在使用CDR时发现速度特别慢----看看这里有没有设置好 系统默认的交换存储盘是C盘,如果您的电脑C盘小,而东西多,这里没有设置的话,肯定会影响速度的将主盘和辅盘都换成其他盘而不要用C盘,内存的使用情况是根据您的内存大小来设置的,我的是1G内存,个人有个人的不同(Ctrl+J--工作空间--内存)2.为什么在用CDR编辑文件时,总是卡住一.. 通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..
通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通.. 使用CorelDraw制作逼真的金属工牌由于经常经接些制作金属工号牌的单子,而这些单子一般我们又是异地代工,所以基本上不能给客户看实际效果(事实上,就是不异地代工也不能马上就弄个成吕给客户看),用下面的方法,可以制作出逼真的效果图,而且与成品基本无异,转自:http://bbs.redocn.com/thread-328239-1-1.html
使用CorelDraw制作逼真的金属工牌由于经常经接些制作金属工号牌的单子,而这些单子一般我们又是异地代工,所以基本上不能给客户看实际效果(事实上,就是不异地代工也不能马上就弄个成吕给客户看),用下面的方法,可以制作出逼真的效果图,而且与成品基本无异,转自:http://bbs.redocn.com/thread-328239-1-1.html 英文版本的iis和操作系统对中文的支持不是很好,当url路径中存在中文时,可能会出现Therequestedresource ........ isnotavailable. 的错误。 如果地址中存在中文路径或者中文的文件名,可以将中文编码为双字节字符合法的URL字符串,设置连接地址为这个编码后的地址。%'转换双字节字符为合法的URL传输字串,代码来源:http://bbs.csd..
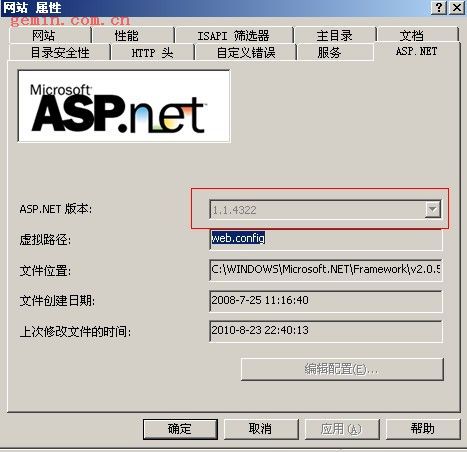
英文版本的iis和操作系统对中文的支持不是很好,当url路径中存在中文时,可能会出现Therequestedresource ........ isnotavailable. 的错误。 如果地址中存在中文路径或者中文的文件名,可以将中文编码为双字节字符合法的URL字符串,设置连接地址为这个编码后的地址。%'转换双字节字符为合法的URL传输字串,代码来源:http://bbs.csd.. 如果是windows2003系统,默认安装了版本为1.1.4322的framework,所以iis6中网站中的ASP.NET默认版本为1.1的。即使安装了framework2.0以上的版本,iis6中的framework还是1.1,无法进行修改。 由于版本比较久,所以更改为2.0+以上framework比较通用,这样就不需要每次建立新站点的时候修改默认framework的版本的了。 在确保已经安装两个..
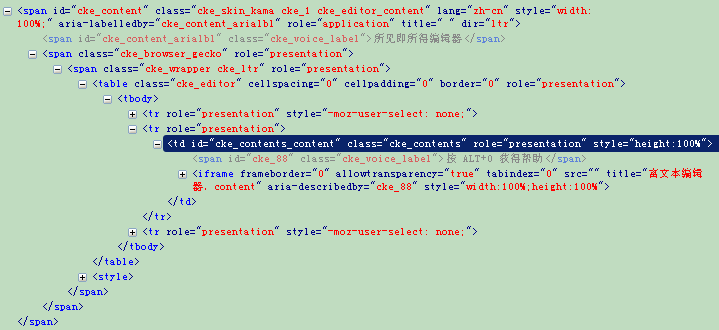
如果是windows2003系统,默认安装了版本为1.1.4322的framework,所以iis6中网站中的ASP.NET默认版本为1.1的。即使安装了framework2.0以上的版本,iis6中的framework还是1.1,无法进行修改。 由于版本比较久,所以更改为2.0+以上framework比较通用,这样就不需要每次建立新站点的时候修改默认framework的版本的了。 在确保已经安装两个.. ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi..
ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi.. firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行..
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行.. lucene.net所有版本源代码下载地址,包括lucene.net1.4.3到最新版本的lucene.net3.03都可以在apache.org的svn站点中找到,下载地址如下https://svn.apache.org/repos/asf/lucene.net/tags/
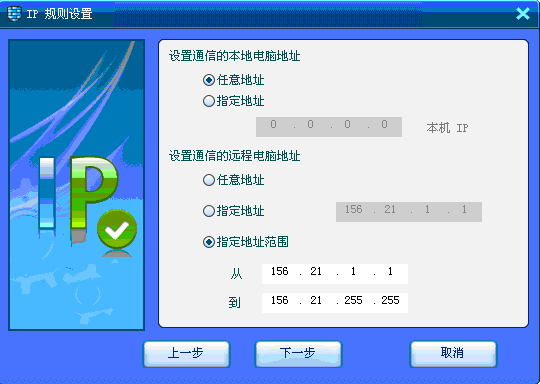
lucene.net所有版本源代码下载地址,包括lucene.net1.4.3到最新版本的lucene.net3.03都可以在apache.org的svn站点中找到,下载地址如下https://svn.apache.org/repos/asf/lucene.net/tags/ 下载了imail8.22安装之后,从网上找的激活方法基本都是用防火墙封imail的在线验证ip地址,然后通过算号器得到imail的response code来实现破解激活imail8.22,主要用防火墙封156.21.1.22156.21.1.171这2个ip地址。但是刚才安装imail8.22之后,用防火墙封了上面2个ip地址,输入123450-123450-123450-123450后还是无法进入得到response code的页..
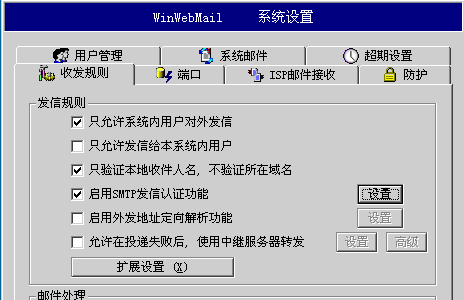
下载了imail8.22安装之后,从网上找的激活方法基本都是用防火墙封imail的在线验证ip地址,然后通过算号器得到imail的response code来实现破解激活imail8.22,主要用防火墙封156.21.1.22156.21.1.171这2个ip地址。但是刚才安装imail8.22之后,用防火墙封了上面2个ip地址,输入123450-123450-123450-123450后还是无法进入得到response code的页.. 今天在服务器上搭建了一个winwebmail邮局,在发送邮件的时候,出现了发送失败 事务失败。 服务器响应为: failed MAIL FROM verification with the FROM field in message header的错误。 网上找了下说是winwebmail启用了SMTP的邮件防伪造功能,只要取消这个功能就不会出现发送失败 事务失败。 服务器响应为: failed MAIL FROM verificati..
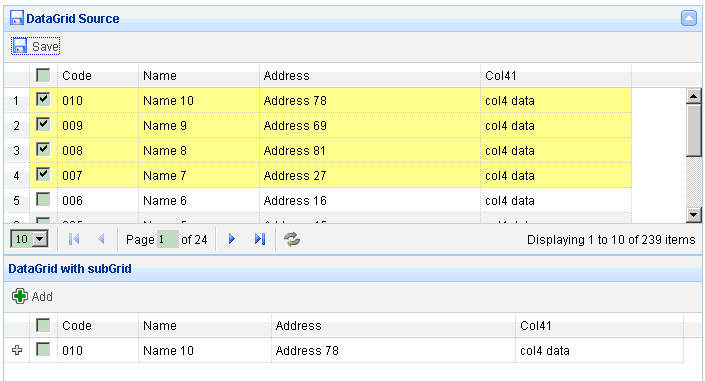
今天在服务器上搭建了一个winwebmail邮局,在发送邮件的时候,出现了发送失败 事务失败。 服务器响应为: failed MAIL FROM verification with the FROM field in message header的错误。 网上找了下说是winwebmail启用了SMTP的邮件防伪造功能,只要取消这个功能就不会出现发送失败 事务失败。 服务器响应为: failed MAIL FROM verificati.. 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..