Web开发网 > Web前端开发 > Web前端开发框架 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 4/8页,每页显示30条,共211条相关记录
 easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri..
easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri..
 easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一..
easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一.. jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
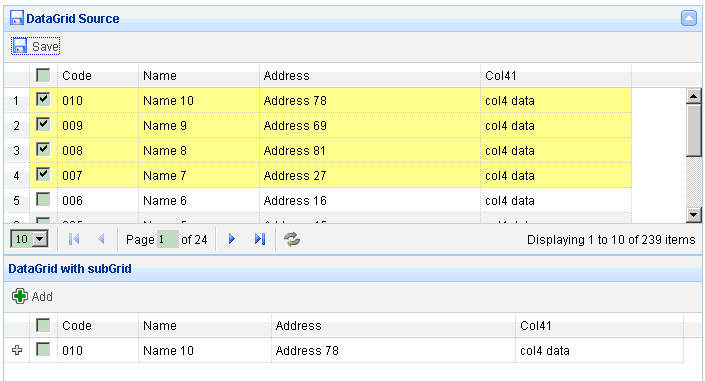
jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : .. 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri.. Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注..
Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注.. extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item..
extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item.. Ext4.2+ Ext.grid.plugin.RowExpander存在bug,添加的collapsebody,expandbody无法触发,查看了下 Ext.grid.plugin.RowExpander对应的源代码,没有添加collapsebody,expandbody事件,即使按照网上的方 法重写Ext.grid.plugin.RowExpander的init和toggleRow方法也无法触发 collapsebody,expandbody事件。解决办法:给grid对象添加collapse..
Ext4.2+ Ext.grid.plugin.RowExpander存在bug,添加的collapsebody,expandbody无法触发,查看了下 Ext.grid.plugin.RowExpander对应的源代码,没有添加collapsebody,expandbody事件,即使按照网上的方 法重写Ext.grid.plugin.RowExpander的init和toggleRow方法也无法触发 collapsebody,expandbody事件。解决办法:给grid对象添加collapse.. easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..
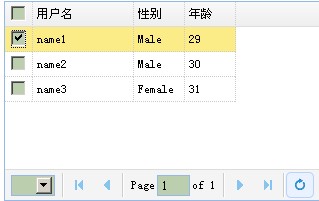
easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到.. jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit..
jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit.. cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定..
cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定.. easyui combobox没有提供datagrid类似的deleteRow方法删除数据行,要删除combobox的下拉项目,可以直接操作数据源来实现easyUI combobox下拉项目的删除。getData获取数据后删除数据源中的项目,然后再loadData加载下数据源就行。 easyui combobox删除指定项目源代码如下,居于jquery-easyui-1.4.3/demo/combobox/basic.html修改。script ..
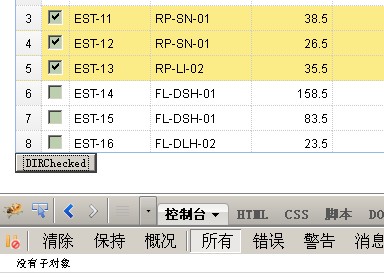
easyui combobox没有提供datagrid类似的deleteRow方法删除数据行,要删除combobox的下拉项目,可以直接操作数据源来实现easyUI combobox下拉项目的删除。getData获取数据后删除数据源中的项目,然后再loadData加载下数据源就行。 easyui combobox删除指定项目源代码如下,居于jquery-easyui-1.4.3/demo/combobox/basic.html修改。script .. easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否..
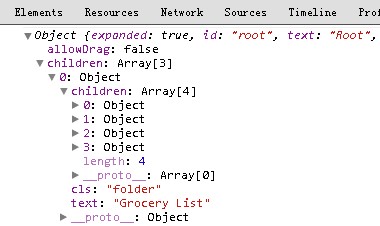
easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否.. 本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa..
本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa.. jQuery easyui datagrid插件配置idField设置数据中哪列为主键列时注意一定要配置正确,要不当勾选了一条记录后,当点击导航的上一页,下一页进行翻页或者刷新时,重新加载进入datagrid的数据会全部被勾选。idField配置错误受到影响的版本和症状jquery easyui1.3.4:勾选一条记录后,翻页或者刷新数据会导致加载的数据全部被勾选jquery easyu..
jQuery easyui datagrid插件配置idField设置数据中哪列为主键列时注意一定要配置正确,要不当勾选了一条记录后,当点击导航的上一页,下一页进行翻页或者刷新时,重新加载进入datagrid的数据会全部被勾选。idField配置错误受到影响的版本和症状jquery easyui1.3.4:勾选一条记录后,翻页或者刷新数据会导致加载的数据全部被勾选jquery easyu.. ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex..
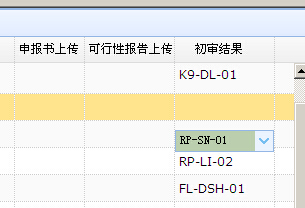
ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex.. easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也..
easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也..