Web开发网 > Web前端开发 > Web前端开发框架 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 7/8页,每页显示30条,共211条相关记录
 phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi..
phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi..
 Google Maps API可以让你在自己的网页之中嵌入免费的Google电子地图. 在此之前,你只需要 申请一个API授权码,而这是免费的.因为Google Maps API是还在测试之中的程序,可能有些Bug,并且功能上也有一些欠缺. 你可以到Google Maps API讨论组给出你的意见.特别提示:如果您的英文还马虎,建议您直接看google官方最新的Google Maps API Documentati..
Google Maps API可以让你在自己的网页之中嵌入免费的Google电子地图. 在此之前,你只需要 申请一个API授权码,而这是免费的.因为Google Maps API是还在测试之中的程序,可能有些Bug,并且功能上也有一些欠缺. 你可以到Google Maps API讨论组给出你的意见.特别提示:如果您的英文还马虎,建议您直接看google官方最新的Google Maps API Documentati.. Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r..
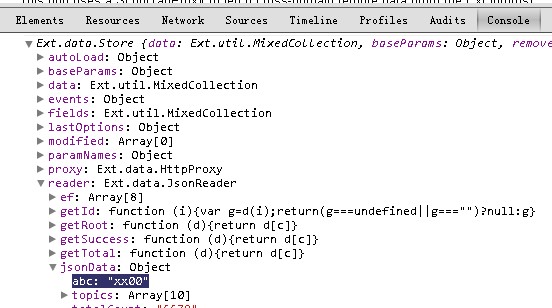
Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r.. ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务..
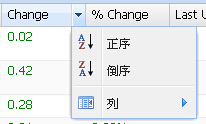
ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务.. ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr..
ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr.. Ext的表单配置了allowBlank为false或者其他验证条件时,如何在表单加载完毕后直接显示错误提心提示,而不需要输入控件获取焦点,blur后在显示数据为空或者和验证条件不匹配时配置的错误信息。 在FormPanel表单加载完毕后直接显示错误提示信息,可以给FormPanel增加render事件,触发BasicFrom的isValid方法即可将需要验证的字段的提示信息..
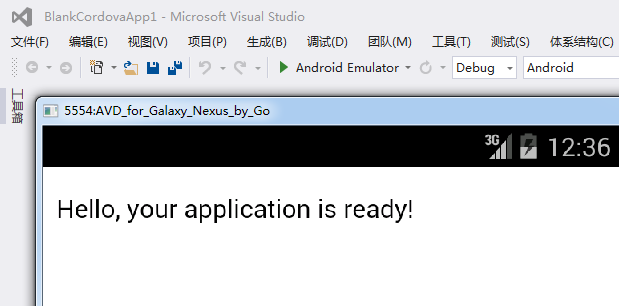
Ext的表单配置了allowBlank为false或者其他验证条件时,如何在表单加载完毕后直接显示错误提心提示,而不需要输入控件获取焦点,blur后在显示数据为空或者和验证条件不匹配时配置的错误信息。 在FormPanel表单加载完毕后直接显示错误提示信息,可以给FormPanel增加render事件,触发BasicFrom的isValid方法即可将需要验证的字段的提示信息.. 如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统..
如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统.. 地图上的控件一般是指悬浮在地图上、不随地图移动的图片、按钮等等DOM元素,可以用来控制地图、帮助用户和地图交互、显示地图的特定信息和状态。在谷歌地图主页上,有可以控制地图缩放的控件、有切换地图类型的控件、有显示缩略图的控件等等,这些控件在地图API里默认也都是提供的,所以,你可以在你的地图上加上这些控件,并且可以根据你的需要..
地图上的控件一般是指悬浮在地图上、不随地图移动的图片、按钮等等DOM元素,可以用来控制地图、帮助用户和地图交互、显示地图的特定信息和状态。在谷歌地图主页上,有可以控制地图缩放的控件、有切换地图类型的控件、有显示缩略图的控件等等,这些控件在地图API里默认也都是提供的,所以,你可以在你的地图上加上这些控件,并且可以根据你的需要.. jquery.easyui插件中的form表单插件存在一个bug,就是如果load 数据的时候,没有区分input是否为text或者radio,checkbox,直接一句+展开-JavaScript$("input[name="+name+"]",form).val(val); 这句就要老命了,会将radio,checkbox的值全部设置为加载的数据中键名称对应的值了,这样就无法修改radio,checkbox的值了。 下面只需要将j..
jquery.easyui插件中的form表单插件存在一个bug,就是如果load 数据的时候,没有区分input是否为text或者radio,checkbox,直接一句+展开-JavaScript$("input[name="+name+"]",form).val(val); 这句就要老命了,会将radio,checkbox的值全部设置为加载的数据中键名称对应的值了,这样就无法修改radio,checkbox的值了。 下面只需要将j..