Web开发网 > Web前端开发 > Web前端开发教程 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] 下一页 尾页 14/19页,每页显示30条,共565条相关记录
 json.js文件和jquery序列化JSON对象为键值对的方法param产生冲突,导致json.js文件中的toJSONString方法重复调用自身从而堆栈溢出出现too much recursion【firefox】/Stack Overflow【IE浏览器】错误。 产生too much recursion/Stack Overflow这个问题主要是jquery调用ajax方法时,如果参数为json对象,jquery会调用param方法序列化json对..
json.js文件和jquery序列化JSON对象为键值对的方法param产生冲突,导致json.js文件中的toJSONString方法重复调用自身从而堆栈溢出出现too much recursion【firefox】/Stack Overflow【IE浏览器】错误。 产生too much recursion/Stack Overflow这个问题主要是jquery调用ajax方法时,如果参数为json对象,jquery会调用param方法序列化json对..
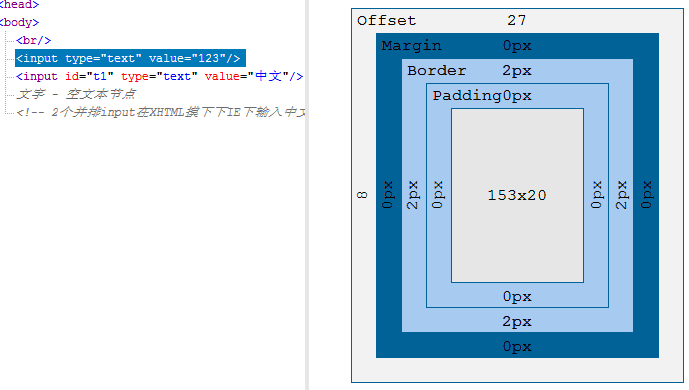
 在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文..
在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文.. 在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示..
在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示.. 由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形..
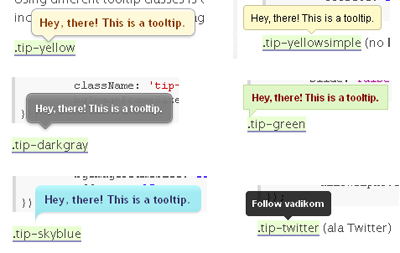
由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形.. 6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs..
6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs.. 最近网站更换了域名,从www./更换为www./,整站做了301转向,到现在10多天了,google已经完成40%左右的PR转移,但是神奇的发现,百度没有进行权重转移,更新的快照还是www./的。 神奇了百度,网站都做了301转向了,首页尽然还能更新快照,最新的文章也被百度收录到旧的域名www./下面。百度这次到底改了什么算法,郁闷。。
最近网站更换了域名,从www./更换为www./,整站做了301转向,到现在10多天了,google已经完成40%左右的PR转移,但是神奇的发现,百度没有进行权重转移,更新的快照还是www./的。 神奇了百度,网站都做了301转向了,首页尽然还能更新快照,最新的文章也被百度收录到旧的域名www./下面。百度这次到底改了什么算法,郁闷。。 今天碰到一个flash,通过配置加载xml,xml文件中的中文内容无法显示在动态文本标签上,英文没有问题,设置了system.usecodepage = true也没用。全部统一为utf-8也还是没效果。 这个flash是一个国外的网站下载的,默认的是英文的,编译成swf的flash版本应该也是英文的。flash源代码是通过swf反编译得来,即使注释了as脚本,直接设置动态文..
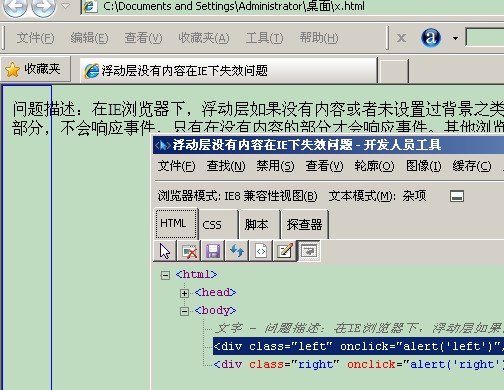
今天碰到一个flash,通过配置加载xml,xml文件中的中文内容无法显示在动态文本标签上,英文没有问题,设置了system.usecodepage = true也没用。全部统一为utf-8也还是没效果。 这个flash是一个国外的网站下载的,默认的是英文的,编译成swf的flash版本应该也是英文的。flash源代码是通过swf反编译得来,即使注释了as脚本,直接设置动态文.. 问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框..
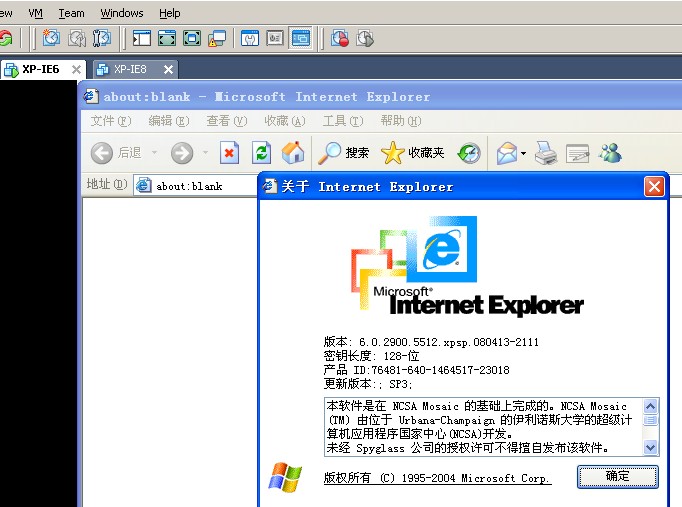
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框.. vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi..
Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi.. 不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,..
不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,..