Web开发网 > Web前端开发 > Web前端开发教程 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] 下一页 尾页 7/19页,每页显示30条,共565条相关记录
 javascript依据输入的年份和月份生成日历对象。源代码如下titlejavascript依据月份生产日历/titleinput type=text onblur=renderCalendar(this.value)/div id=dv/divscriptfunction renderCalendar(v){ if(/^\d{4}-\d{1,2}$/.test(v)){ var d=new Date(v.replace(/-/,'/')+'/1'),s='table border=1trtd星期日/tdt..
javascript依据输入的年份和月份生成日历对象。源代码如下titlejavascript依据月份生产日历/titleinput type=text onblur=renderCalendar(this.value)/div id=dv/divscriptfunction renderCalendar(v){ if(/^\d{4}-\d{1,2}$/.test(v)){ var d=new Date(v.replace(/-/,'/')+'/1'),s='table border=1trtd星期日/tdt..
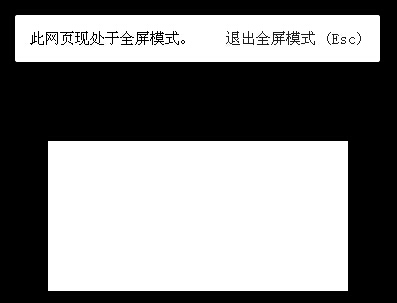
 如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if..
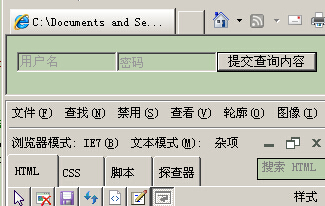
如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if.. placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
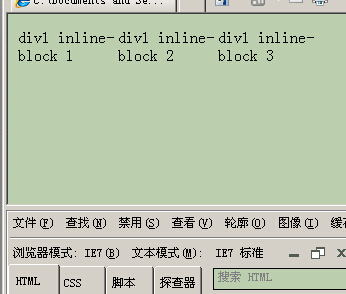
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2... IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后..
IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后.. html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v..
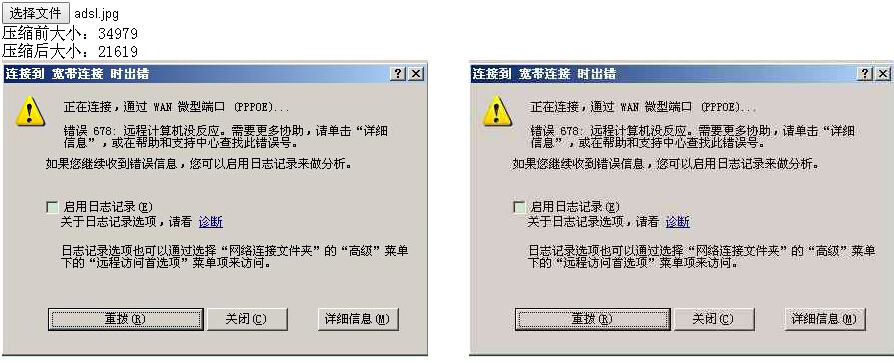
html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v.. javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩..
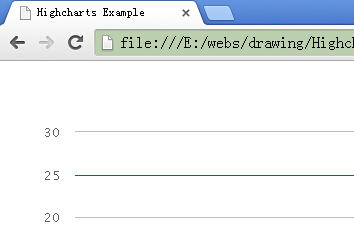
javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩.. Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,..
Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,.. firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下.. 如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新..
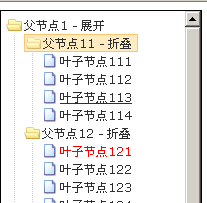
如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新.. jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开..
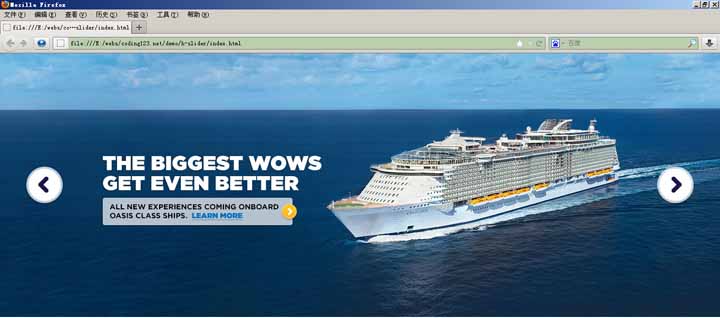
jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开.. jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点..
jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点.. css设置页面内容,防止一长串连着的字母,数字撑开。stylediv{width:100px;word-wrap:break-word;word-break:break-all}/styledivaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/div
css设置页面内容,防止一长串连着的字母,数字撑开。stylediv{width:100px;word-wrap:break-word;word-break:break-all}/styledivaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/div