html5 File API验证文件大小
如何用javascript调用html5的File API验证客户端文件大小。html5的File API中,input type=file有file对象,file对象有主要属性size(文件大小,单位字节),name(文件名),type(文件类型,mime)这3个主要属性。要想验证文件大小,javascript 判断file对象size属性即可。
注意:type是依据文件后缀来生成的,并不会通过文件内容来得到类型。所以想通过type来判断文件内容的有效性是行不通的。如一个txt文件你改后缀为jpg后,你选中这个文件,file对象的type属性为image/jpeg,并不是text/plain。
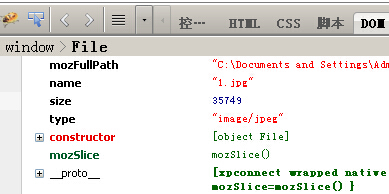
下面为firefox下console.log(this.files[0])显示的内容。

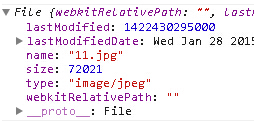
除了name,size,type,firefox还扩展了一些属性,这些属性在其他浏览器下是没有的,所以使用非通用属性注意判断浏览器。如chrome下有这些属性。

javascript使用html5 File API验证文件大小源代码如下(注意使用标准浏览器或者IE9+浏览器测试代码)
<input type="file" onchange="if(this.files[0].size/1024>100)alert('文件大于100KB!');" />
要想兼容IE8-浏览器在客户端检查文件大小,需要使用flash,如uploadify,SWFUpload
加支付宝好友偷能量挖...

原创文章,转载请注明出处:html5 File API验证文件大小
