Web开发网 > Web前端开发
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 30/69页,每页显示30条,共2067条相关记录
 HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..
HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2.. HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..
HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2.. Google把第三方调用PR的地址给改了。 原来PR查询地址为:http://toolbarqueries.google.com/search?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 现在PR查询地址为:http://toolbarqueries.google.com/tbr?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 主要是红色部分的地方变了。 本站..
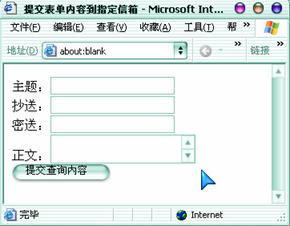
Google把第三方调用PR的地址给改了。 原来PR查询地址为:http://toolbarqueries.google.com/search?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 现在PR查询地址为:http://toolbarqueries.google.com/tbr?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 主要是红色部分的地方变了。 本站.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. 如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get..
如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get.. jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra..
jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra.. javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试..
javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试.. ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。
ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。 在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信..
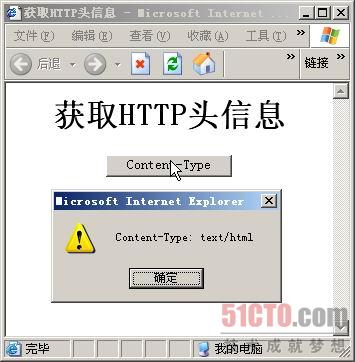
在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信.. ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm..
ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm.. 什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。尤其是对于高清晰的图片,占的几M的空间。ImageLazyLoad技术就是,当前可见界面的图片是加载进来的,而不可见页面(通过滚动条下拉可见)中的图片是不加载的,这样势必会引起速度上质的提升。怎么实现ImageLazyLoad一、使用JQuery插件 ,插件..
什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。尤其是对于高清晰的图片,占的几M的空间。ImageLazyLoad技术就是,当前可见界面的图片是加载进来的,而不可见页面(通过滚动条下拉可见)中的图片是不加载的,这样势必会引起速度上质的提升。怎么实现ImageLazyLoad一、使用JQuery插件 ,插件.. 1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎
1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎 +展开-JavaScriptvara=10;functiontest(){a=100;alert(a);alert(this.a);vara;alert(a);}test();对于上述代码中test函数的作用域链的形成过程:step:1[[scope]] = { { a: undefine, test: undefined, document: ..., location: ..., }}step2:[[scope]] = { { a: 10, test: undefined, ..
+展开-JavaScriptvara=10;functiontest(){a=100;alert(a);alert(this.a);vara;alert(a);}test();对于上述代码中test函数的作用域链的形成过程:step:1[[scope]] = { { a: undefine, test: undefined, document: ..., location: ..., }}step2:[[scope]] = { { a: 10, test: undefined, .. Nicholas C. Zakas谈怎样才能成为优秀的前端工程师昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”..
Nicholas C. Zakas谈怎样才能成为优秀的前端工程师昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”.. 小寂觉得这是前端网页工程师在设计完后优化时必须考虑的事情!希望大家在设计网页的时候多多考虑下吧自检项目:* 资源检查(针对html,js,swf,css,图片等)是否新增加了文件请求?是否有404请求?新增加的文件请求响应中是否有expirex头(好头)?新增加的文件请求响应中是否有etag头(坏头)?新增加的文件请求是否支持gzip压缩?新增加的文件..
小寂觉得这是前端网页工程师在设计完后优化时必须考虑的事情!希望大家在设计网页的时候多多考虑下吧自检项目:* 资源检查(针对html,js,swf,css,图片等)是否新增加了文件请求?是否有404请求?新增加的文件请求响应中是否有expirex头(好头)?新增加的文件请求响应中是否有etag头(坏头)?新增加的文件请求是否支持gzip压缩?新增加的文件.. Web设计是一个不断变化的领域,因此掌握最新的发展趋势及技术动向对设计师来说非常重要,无论是学习新技术,还是寻找免费资源与工具,设计博客都是很不错的去处。本文向大家推荐15个非常不错的设计博客。 1. Smashing MagazineSmashing Magazine创建于2006年,是最好的设计博客之一,有很多Web设计和开发方面的高质量文章,内容涉及 HTML5、CSS、..
Web设计是一个不断变化的领域,因此掌握最新的发展趋势及技术动向对设计师来说非常重要,无论是学习新技术,还是寻找免费资源与工具,设计博客都是很不错的去处。本文向大家推荐15个非常不错的设计博客。 1. Smashing MagazineSmashing Magazine创建于2006年,是最好的设计博客之一,有很多Web设计和开发方面的高质量文章,内容涉及 HTML5、CSS、.. constructor属性始终指向创建当前对象的构造函数。比如下面例子: +展开-JavaScript//等价于varfoo=newArray(1,56,34,12);vararr=[1,56,34,12];console.log(arr.constructor===Array);//true//等价于varfoo=newFunction();varFoo=function(){};console.log(Foo.constructor===Function);//true//由构造函数实例化一个obj对象varobj=newFo..
constructor属性始终指向创建当前对象的构造函数。比如下面例子: +展开-JavaScript//等价于varfoo=newArray(1,56,34,12);vararr=[1,56,34,12];console.log(arr.constructor===Array);//true//等价于varfoo=newFunction();varFoo=function(){};console.log(Foo.constructor===Function);//true//由构造函数实例化一个obj对象varobj=newFo.. Web页面运行在各种各样的浏览器当中,浏览器载入、渲染页面的速度直接影响着用户体验简单地说,页面渲染就是浏览器将html代码根据CSS定义的规则显示在浏览器窗口中的这个过程。先来大致了解一下浏览器都是怎么干活的: 1. 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件; 2. 浏览..
Web页面运行在各种各样的浏览器当中,浏览器载入、渲染页面的速度直接影响着用户体验简单地说,页面渲染就是浏览器将html代码根据CSS定义的规则显示在浏览器窗口中的这个过程。先来大致了解一下浏览器都是怎么干活的: 1. 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件; 2. 浏览.. Javascript设计模式之组合模式 组合模式:运用该设计模式可以通过组合对象添加属性和方法,通过递归批量式的让叶子对象得到组合对象的属性和方法。打个比方我们现在要动态创建一个银行列表,按银行类型分为网上银行类,卡通银行类,并可配置他们是否显示。用组合模式如何实现呢? 第一步还是先定义接口,因为要做到某类银行甚至某个银行是..
Javascript设计模式之组合模式 组合模式:运用该设计模式可以通过组合对象添加属性和方法,通过递归批量式的让叶子对象得到组合对象的属性和方法。打个比方我们现在要动态创建一个银行列表,按银行类型分为网上银行类,卡通银行类,并可配置他们是否显示。用组合模式如何实现呢? 第一步还是先定义接口,因为要做到某类银行甚至某个银行是.. 设计模式,不得不先重点着墨于“接口设计”,因为接口设计在设计模式中的意义太大了,大于模式本身。直观起见,先介绍一下接口定义的形式:+展开-JavaScriptvarinterface=newInterface("interface",[["getName",1],["getAge",1]]); 可以看出接口函数必须包含两个参数,接口方法定义在一个二维数组中。上例中定义了两个接口方法:getName,..
设计模式,不得不先重点着墨于“接口设计”,因为接口设计在设计模式中的意义太大了,大于模式本身。直观起见,先介绍一下接口定义的形式:+展开-JavaScriptvarinterface=newInterface("interface",[["getName",1],["getAge",1]]); 可以看出接口函数必须包含两个参数,接口方法定义在一个二维数组中。上例中定义了两个接口方法:getName,.. 以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc..
以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc.. 关于JS变量声明的小细节 对于从未声明过的对象,如果尝试给它赋值,会隐式的将它声明为全局对象。比如: +展开-JavaScript(function(){s='abc';})();alert(s);//会弹出abc 如果尝试读一个未声明的对象,JS会报错。比如: alert(a); //不会弹出对话框,会报错 这个结论是犀牛书中所写。但是有意思的是,在IE里,如果尝试读一个未声明的对象,并..
关于JS变量声明的小细节 对于从未声明过的对象,如果尝试给它赋值,会隐式的将它声明为全局对象。比如: +展开-JavaScript(function(){s='abc';})();alert(s);//会弹出abc 如果尝试读一个未声明的对象,JS会报错。比如: alert(a); //不会弹出对话框,会报错 这个结论是犀牛书中所写。但是有意思的是,在IE里,如果尝试读一个未声明的对象,并.. Overview The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily.By default, the datepicker calendar opens in a sma..
Overview The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily.By default, the datepicker calendar opens in a sma.. jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,..
jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,.. 【CSDN综合报道】最近,“IE浏览器用户智商低”的新闻被国内外各大媒体广泛报道。然而,BBC经过调查,发现这是一条精心制造的假新闻。这一结论最初来自一家名为AptiQuant的加拿大心理测试机构7月28日发布的新闻稿(附有非常专业的调查报告),称有10万人参与的网上调查结果表明,IE用户的智商低于其他浏览器用户。这条消息具有足够爆炸性,包括B..
【CSDN综合报道】最近,“IE浏览器用户智商低”的新闻被国内外各大媒体广泛报道。然而,BBC经过调查,发现这是一条精心制造的假新闻。这一结论最初来自一家名为AptiQuant的加拿大心理测试机构7月28日发布的新闻稿(附有非常专业的调查报告),称有10万人参与的网上调查结果表明,IE用户的智商低于其他浏览器用户。这条消息具有足够爆炸性,包括B.. 在IE和Opera下,DOM对象支持innerText属性,可以很方便的去除HTML标签。 但在Firefox不支持该属性,FF下的DOM对象支持textContent,该属性与IE浏览器的innerText属性等效。 示例:+展开-HTMLpid="TestObj"Hi,I'mstrongcnlei/strong.Welcometomyhomepage:ahref="http://www.cnlei.com"http://www.cnlei.com/a./pscripttype="text/javas..
在IE和Opera下,DOM对象支持innerText属性,可以很方便的去除HTML标签。 但在Firefox不支持该属性,FF下的DOM对象支持textContent,该属性与IE浏览器的innerText属性等效。 示例:+展开-HTMLpid="TestObj"Hi,I'mstrongcnlei/strong.Welcometomyhomepage:ahref="http://www.cnlei.com"http://www.cnlei.com/a./pscripttype="text/javas.. 使用defer属性可以让脚本在整个页面装载完成之后再解析,而非边装载边解析。 这对于只包涵事件触发的js脚本而言,可以提高整个页面的加载速度。 DEFER 是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合..
使用defer属性可以让脚本在整个页面装载完成之后再解析,而非边装载边解析。 这对于只包涵事件触发的js脚本而言,可以提高整个页面的加载速度。 DEFER 是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合.. 在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu..
在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu.. jquery.easyui插件中的form表单插件存在一个bug,就是如果load 数据的时候,没有区分input是否为text或者radio,checkbox,直接一句+展开-JavaScript$("input[name="+name+"]",form).val(val); 这句就要老命了,会将radio,checkbox的值全部设置为加载的数据中键名称对应的值了,这样就无法修改radio,checkbox的值了。 下面只需要将j..
jquery.easyui插件中的form表单插件存在一个bug,就是如果load 数据的时候,没有区分input是否为text或者radio,checkbox,直接一句+展开-JavaScript$("input[name="+name+"]",form).val(val); 这句就要老命了,会将radio,checkbox的值全部设置为加载的数据中键名称对应的值了,这样就无法修改radio,checkbox的值了。 下面只需要将j.. 在载人页面后,浏览器输出流自动关闭;在此之后,任何一个对当前页面进行操作的document.write()方法将打开—个新的输出流。它将清除当前页面内容(包括源文档的任何变量或值)、因此.假如希望用脚本生成的HTML替换当前页面,就必须把HTML内容连接起来赋给一个变量、使用一个document.write()方法完成写操作,不必清除文档并打开一个新数据流..
在载人页面后,浏览器输出流自动关闭;在此之后,任何一个对当前页面进行操作的document.write()方法将打开—个新的输出流。它将清除当前页面内容(包括源文档的任何变量或值)、因此.假如希望用脚本生成的HTML替换当前页面,就必须把HTML内容连接起来赋给一个变量、使用一个document.write()方法完成写操作,不必清除文档并打开一个新数据流.. 简单来说,就是IE8之前的版本,需使用getAttribute('className')才能获得class属性的值,FF及IE8之后的版本则是W3C 的标准getAttribute('class')。 这是因为IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现。标准参考根据 DOM (Core) Level 1 规范中的描述,getAt..
简单来说,就是IE8之前的版本,需使用getAttribute('className')才能获得class属性的值,FF及IE8之后的版本则是W3C 的标准getAttribute('class')。 这是因为IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现。标准参考根据 DOM (Core) Level 1 规范中的描述,getAt..