Web开发网 > Web前端开发
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 32/69页,每页显示30条,共2067条相关记录
 在获取ajax对象的时候,如果是先判断activexobject,然后再是XMLHttpRequest,那么在IE浏览器下都会使用activexobject来创建ajax对象。此时如果要判断onreadystatechange事件是否为空时,如下面的这种语句,IE浏览器下会出错。+展开-JavaScriptif(xhr.onreadystatechange)//这样会在IE下出错xhr.onreadystatechange=null;//这样来释放onread..
在获取ajax对象的时候,如果是先判断activexobject,然后再是XMLHttpRequest,那么在IE浏览器下都会使用activexobject来创建ajax对象。此时如果要判断onreadystatechange事件是否为空时,如下面的这种语句,IE浏览器下会出错。+展开-JavaScriptif(xhr.onreadystatechange)//这样会在IE下出错xhr.onreadystatechange=null;//这样来释放onread..
 关键字:表单,label,提交按钮,分组在IE浏览器和w3c浏览器,如Firefox的异同 label标签在w3c浏览器[如Firefox,google的chrome]下有分组的功能,点击label非第一个子节点的时候,会触发第一个子节点的相应的默认事件或者添加的对应的事件,IE下则不会。 依我自己的理解是,在w3c浏览器下,使用label作为控件容器时,只有对第一个子节点操..
关键字:表单,label,提交按钮,分组在IE浏览器和w3c浏览器,如Firefox的异同 label标签在w3c浏览器[如Firefox,google的chrome]下有分组的功能,点击label非第一个子节点的时候,会触发第一个子节点的相应的默认事件或者添加的对应的事件,IE下则不会。 依我自己的理解是,在w3c浏览器下,使用label作为控件容器时,只有对第一个子节点操.. 由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改..
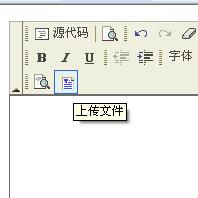
由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改.. 扩展Fckeditor工具条--添加自定义功能按钮,使用版本 2.6.3第一步 在语言文件中加入 button的name和名称的键值以中文语言文件为例lang\zh-cn.js 加入如下代码+展开 -JavaScriptUpFileBtn:"上传文件",第二步 在_source\internals\fcktoolbaritems.js里面 加入如下代码+展开 -JavaScriptcase'File':oItem=newFCKToolbarButton('File',FCKLang.UpFi..
扩展Fckeditor工具条--添加自定义功能按钮,使用版本 2.6.3第一步 在语言文件中加入 button的name和名称的键值以中文语言文件为例lang\zh-cn.js 加入如下代码+展开 -JavaScriptUpFileBtn:"上传文件",第二步 在_source\internals\fcktoolbaritems.js里面 加入如下代码+展开 -JavaScriptcase'File':oItem=newFCKToolbarButton('File',FCKLang.UpFi..