Web开发网 > Web前端开发
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 24/69页,每页显示30条,共2067条相关记录
 今天发现自己写的高亮函数代码出现问题,有一些内容没有替换掉,显示为原来的内容,认真看了一下replace函数,发现自己完全没理解透replace函数中替换内容特殊字符$的用途,导致代码出现bug。 原来的代码要替换__JS0__这个内容为nbsp;$nbsp;,执行替换后发现不是nbsp;$nbsp;,而是变成了nbsp;__JS0__nbsp;,原因是$代表的是与 regexp 相匹..
今天发现自己写的高亮函数代码出现问题,有一些内容没有替换掉,显示为原来的内容,认真看了一下replace函数,发现自己完全没理解透replace函数中替换内容特殊字符$的用途,导致代码出现bug。 原来的代码要替换__JS0__这个内容为nbsp;$nbsp;,执行替换后发现不是nbsp;$nbsp;,而是变成了nbsp;__JS0__nbsp;,原因是$代表的是与 regexp 相匹.. 今天发现自己写的高亮函数代码出现问题,有一些内容没有替换掉,显示为原来的内容,认真看了一下replace函数,发现自己完全没理解透replace函数中替换内容特殊字符$的用途,导致代码出现bug。 原来的代码要替换__JS0__这个内容为nbsp;$nbsp;,执行替换后发现不是nbsp;$nbsp;,而是变成了nbsp;__JS0__nbsp;,原因是$代表的是与 regexp 相匹..
今天发现自己写的高亮函数代码出现问题,有一些内容没有替换掉,显示为原来的内容,认真看了一下replace函数,发现自己完全没理解透replace函数中替换内容特殊字符$的用途,导致代码出现bug。 原来的代码要替换__JS0__这个内容为nbsp;$nbsp;,执行替换后发现不是nbsp;$nbsp;,而是变成了nbsp;__JS0__nbsp;,原因是$代表的是与 regexp 相匹.. 玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最..
玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最.. 最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,..
最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,.. 本文讨论如何让firefox像IE浏览器那样,不需要传递event对象到函数中,而是在函数体中直接使用window.event获取到事件对象。 javascript里有两种获取事件对象的办法。一种是访问window.event属性,另一种便是事件函数的第一个参数。 IE里只支持window.event,Firefox只支持参数的形式,而其他主流浏览器两者都支持。所以平时为了兼容F..
本文讨论如何让firefox像IE浏览器那样,不需要传递event对象到函数中,而是在函数体中直接使用window.event获取到事件对象。 javascript里有两种获取事件对象的办法。一种是访问window.event属性,另一种便是事件函数的第一个参数。 IE里只支持window.event,Firefox只支持参数的形式,而其他主流浏览器两者都支持。所以平时为了兼容F.. IE中事件对象是作为全局对象( window.event )存在的,Firefox中则是做为句柄( handler )的第一个参数传入内的。所以一行代码就可以搞定var evt = window.event || arguments[0]; 下面分四种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式。1,第一种添加事件的方式,直接在html的属性中写JS代码div onclick=alert(4);Div1 El..
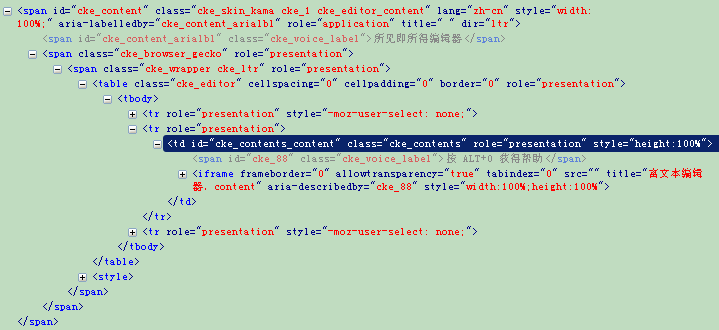
IE中事件对象是作为全局对象( window.event )存在的,Firefox中则是做为句柄( handler )的第一个参数传入内的。所以一行代码就可以搞定var evt = window.event || arguments[0]; 下面分四种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式。1,第一种添加事件的方式,直接在html的属性中写JS代码div onclick=alert(4);Div1 El.. ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi..
ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi.. 如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di..
如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di.. IE中dom对象的contains方法实现如果A元素包含B元素,则返回true,否则false。firefox不支持dom对象的contains方法。 !doctype htmltitledom contains 方法 by 司徒正美/titlemeta charset=utf-8/meta name=keywords content=dom contains 方法 by 司徒正美 /meta name=description content=dom contains 方法 by 司徒正美 /script type=text..
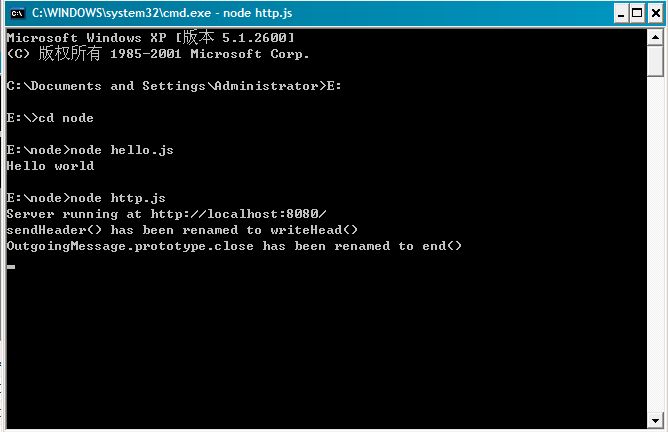
IE中dom对象的contains方法实现如果A元素包含B元素,则返回true,否则false。firefox不支持dom对象的contains方法。 !doctype htmltitledom contains 方法 by 司徒正美/titlemeta charset=utf-8/meta name=keywords content=dom contains 方法 by 司徒正美 /meta name=description content=dom contains 方法 by 司徒正美 /script type=text.. node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令..
node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令.. 1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..
1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); .. 很多时候,我们要通过js向文本输入框(textarea)里添加内容,这些内容有部分文字需要直接选择,然后方便用户修改。这时候就需要用到对象Range。 这时我们就需要使用到range对象了,下面是IE,firefox,opera浏览器下Range对象的详细介绍。 通常,Range代表用户的一个选择区域。本文集中于获得用户的选择区域,以及把选择区域转化为一个W3..
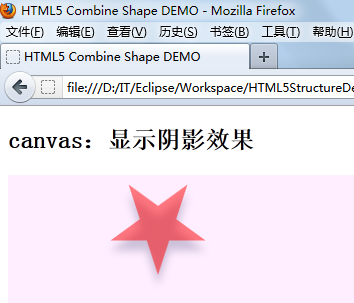
很多时候,我们要通过js向文本输入框(textarea)里添加内容,这些内容有部分文字需要直接选择,然后方便用户修改。这时候就需要用到对象Range。 这时我们就需要使用到range对象了,下面是IE,firefox,opera浏览器下Range对象的详细介绍。 通常,Range代表用户的一个选择区域。本文集中于获得用户的选择区域,以及把选择区域转化为一个W3.. HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
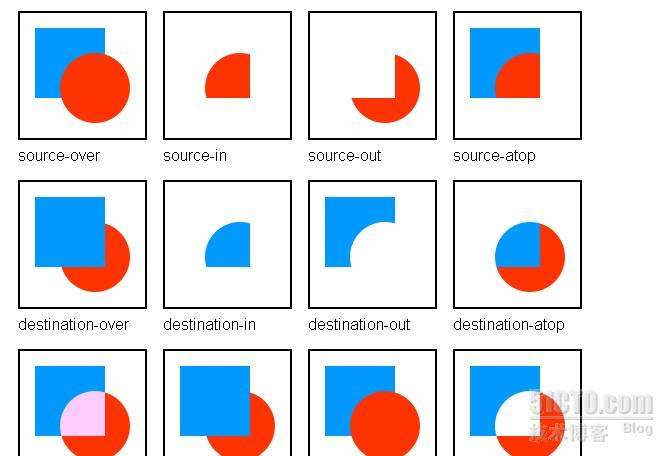
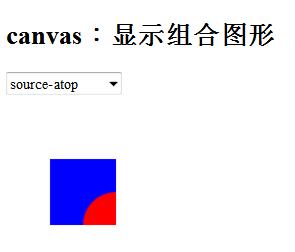
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示.. 在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控.. javascript选择textarea中指定的内容 script type=text/javascript function sel() { var s = document.getElementById('kw'); if (s.value == '') { alert('请输入关键字!'); s.focus(); return false; } s = s.value; var t = document.getElementById('content'),..
javascript选择textarea中指定的内容 script type=text/javascript function sel() { var s = document.getElementById('kw'); if (s.value == '') { alert('请输入关键字!'); s.focus(); return false; } s = s.value; var t = document.getElementById('content'),.. 由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自..
由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自.. firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行..
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行.. 在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv..
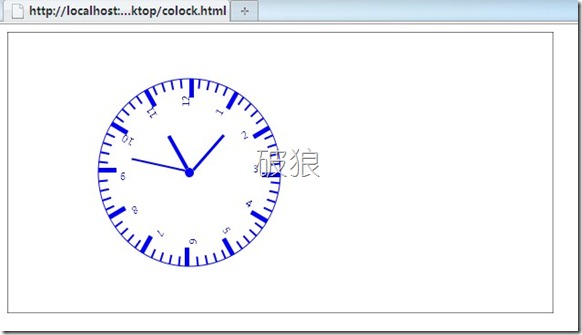
在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv.. html5中引入了Canvas,使得我们可以在web中绘制各种图形。在 html5外web中也有基于xml的绘图如:VML、SVG。而Canvas为基于像素的绘图。Canvas是一个相当于画板的html节点,我们必须以js操作绘图。如下:canvas id=myCanvas width=600 height=300你的浏览器还不支持哦/canvas定义。 我们可以获取canvas对象为var c=document.getElementByI..
html5中引入了Canvas,使得我们可以在web中绘制各种图形。在 html5外web中也有基于xml的绘图如:VML、SVG。而Canvas为基于像素的绘图。Canvas是一个相当于画板的html节点,我们必须以js操作绘图。如下:canvas id=myCanvas width=600 height=300你的浏览器还不支持哦/canvas定义。 我们可以获取canvas对象为var c=document.getElementByI.. 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
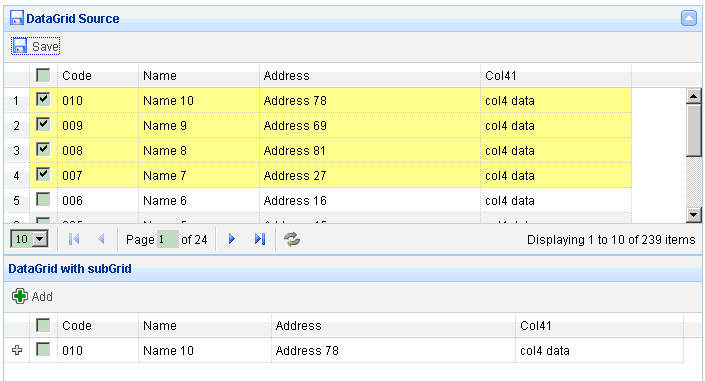
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri.. Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上..
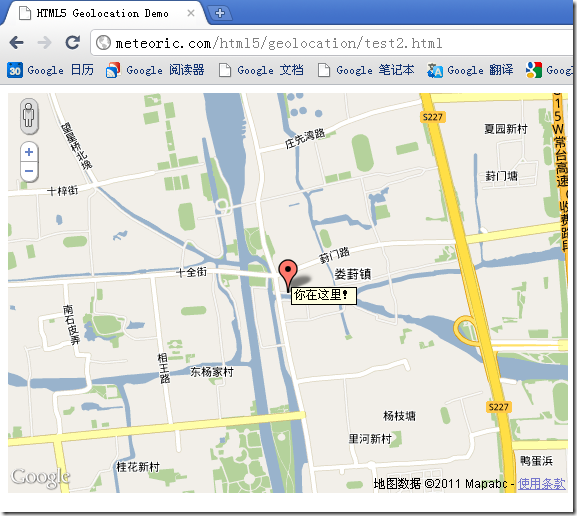
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上.. 淘宝广告主后台导航效果,用jQuery写的插件 配置说明fx:动画效果,默认linear,还可以设置为easein,easeout等。。具体看代码里面扩展的jQuery.easingspeed:动画时间,默认500msclick:点击导航后的回调函数,默认空函数 源代码如下!DOCTYPE HTML PUBliC -//W3C//DTD HTML 4.0 Transitional//ENhtmlheadtitle淘宝广告主后台导航jQue..
淘宝广告主后台导航效果,用jQuery写的插件 配置说明fx:动画效果,默认linear,还可以设置为easein,easeout等。。具体看代码里面扩展的jQuery.easingspeed:动画时间,默认500msclick:点击导航后的回调函数,默认空函数 源代码如下!DOCTYPE HTML PUBliC -//W3C//DTD HTML 4.0 Transitional//ENhtmlheadtitle淘宝广告主后台导航jQue.. javascript中==与===是不同的,一个是判断值是否相等,一个是判断值及类型是否完全相等。在javascript中,比较数字、字符串和布尔值时使用的都是值(value)。在这种情况下,需要涉及到两个不同的值。对两个字符串来说,只有当它们存放的字符完全相同时,它们才相等。比较对象、数组和函数(都是昨天说过的,引用类型的)时全长的则是引用。 ..
javascript中==与===是不同的,一个是判断值是否相等,一个是判断值及类型是否完全相等。在javascript中,比较数字、字符串和布尔值时使用的都是值(value)。在这种情况下,需要涉及到两个不同的值。对两个字符串来说,只有当它们存放的字符完全相同时,它们才相等。比较对象、数组和函数(都是昨天说过的,引用类型的)时全长的则是引用。 .. 本站页头的谷歌导航条效果,使用了jQuery框架,源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /title谷歌导航条jQuery插件-编程设计网/title..
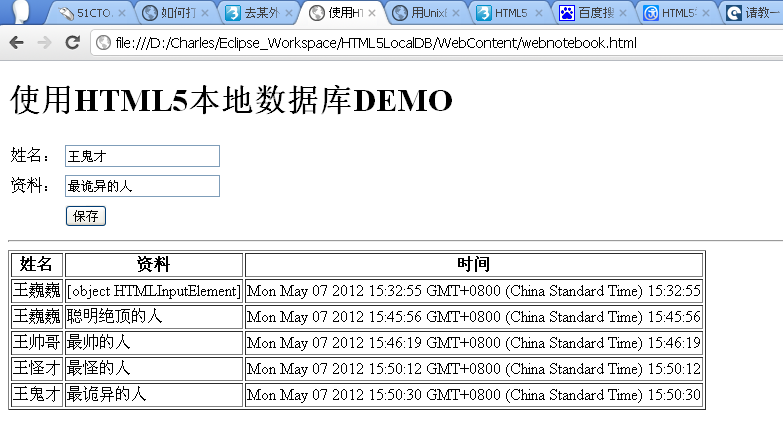
本站页头的谷歌导航条效果,使用了jQuery框架,源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /title谷歌导航条jQuery插件-编程设计网/title.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. 在自定义jQuery.easing擦除效果插件时,需要注意使用jQuery.extend来扩展jQuery.easing擦除效果,而不是自定定义jQuery.easing,要不再调用jQuery的效果方法如fadeIn/fadeOut,slideUp/slideDown等时会出现错误。//使用这种方法自定义jQuery.easingjQuery.extend(jQuery.easing,{/*自定义的jQuery.easing效果*/});//不要这样重写jQuery.easi..
在自定义jQuery.easing擦除效果插件时,需要注意使用jQuery.extend来扩展jQuery.easing擦除效果,而不是自定定义jQuery.easing,要不再调用jQuery的效果方法如fadeIn/fadeOut,slideUp/slideDown等时会出现错误。//使用这种方法自定义jQuery.easingjQuery.extend(jQuery.easing,{/*自定义的jQuery.easing效果*/});//不要这样重写jQuery.easi.. 应用到画布上面的效果是可以累积的,因而就可以利用几个简单的函数来组合出效果来。例如,在向屏幕上绘制之前,可能会有一艘飞船需要旋转、变换 和缩放。因为所有效果都对画布起作用,所以这些效果会应用到将被绘制在屏幕上的所有对象,而不仅仅是某一幅图像或某一个形状(比如一艘飞船)。 其中,save和restore函数为应用这些累积的效果..
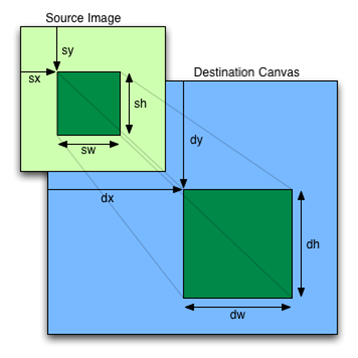
应用到画布上面的效果是可以累积的,因而就可以利用几个简单的函数来组合出效果来。例如,在向屏幕上绘制之前,可能会有一艘飞船需要旋转、变换 和缩放。因为所有效果都对画布起作用,所以这些效果会应用到将被绘制在屏幕上的所有对象,而不仅仅是某一幅图像或某一个形状(比如一艘飞船)。 其中,save和restore函数为应用这些累积的效果.. canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide..
canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide.. 1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋..
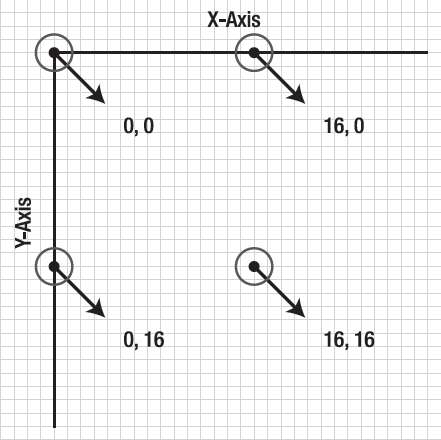
1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋.. canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指..
canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指.. CSS属性:unicode-bidi 设置文本的方向,也就是将文字的方向倒过来。如123456,显示为654321 尽管 CSS 试图处理书写方向,但 Unicode 有一种更健壮的方式来处理方向性。利用属性 unicode-bidi,CSS 创作人员可以充分利用 Unicode 的某些功能。可能的值:normal,embed,bidi-override实现此效果的代码:span style=unicode-b..
CSS属性:unicode-bidi 设置文本的方向,也就是将文字的方向倒过来。如123456,显示为654321 尽管 CSS 试图处理书写方向,但 Unicode 有一种更健壮的方式来处理方向性。利用属性 unicode-bidi,CSS 创作人员可以充分利用 Unicode 的某些功能。可能的值:normal,embed,bidi-override实现此效果的代码:span style=unicode-b..