Web开发网 > Web前端开发
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 27/69页,每页显示30条,共2067条相关记录
 Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键..
Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键.. Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键..
Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键.. DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do..
DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do.. calc()是干嘛的?calc()是单词calculate(计算)的缩写,是css3的一个新的长度单位功能,可以使用简单的数学运算。运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:使用+-*/四则运算;可以使用百分比、px、em、rem等单位;可以混合使用各种单位进行计算。实例:来看几个小例子来理解下calc()功能吧:1)容器宽度加上边框宽度正好1..
calc()是干嘛的?calc()是单词calculate(计算)的缩写,是css3的一个新的长度单位功能,可以使用简单的数学运算。运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:使用+-*/四则运算;可以使用百分比、px、em、rem等单位;可以混合使用各种单位进行计算。实例:来看几个小例子来理解下calc()功能吧:1)容器宽度加上边框宽度正好1.. window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win..
window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win.. 在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创..
在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创.. javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。..
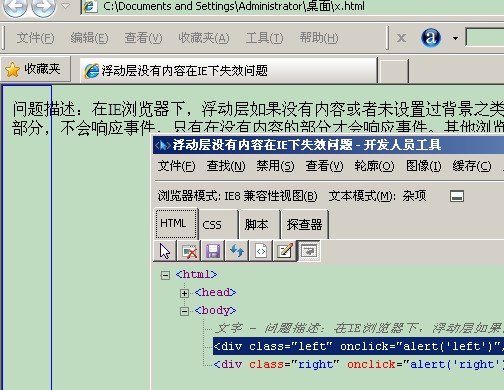
javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。.. 问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框..
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框.. 今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He..
今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He.. 功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..
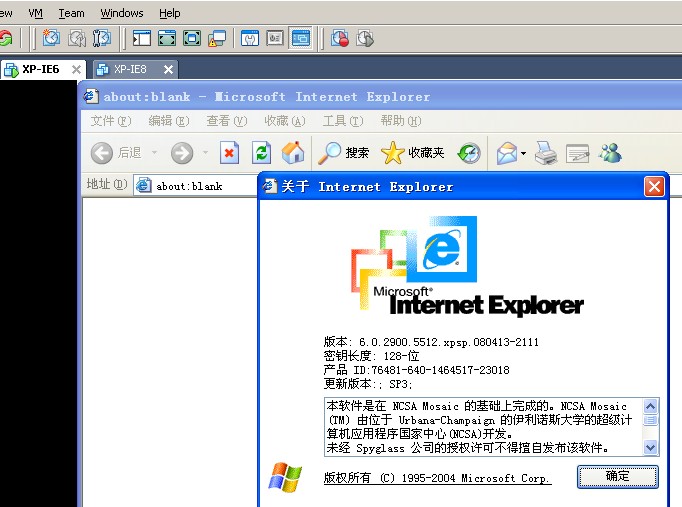
功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top.. vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 所谓IE地址栏表达式,就是在IE的地址栏中输入 javascript:代码,执行某些功能,来动态改变原有页面的参数以达到某些目的,例如开放被禁止的按钮、显示原本隐藏的图片等等。本文将就IE地址栏的使用方法做一个详细的说明。1. 表达式的书写方法 在IE的地址栏中输入 javascript:代码,即可在当前页面上直接执行指定的代码并立即看到效果。而且..
所谓IE地址栏表达式,就是在IE的地址栏中输入 javascript:代码,执行某些功能,来动态改变原有页面的参数以达到某些目的,例如开放被禁止的按钮、显示原本隐藏的图片等等。本文将就IE地址栏的使用方法做一个详细的说明。1. 表达式的书写方法 在IE的地址栏中输入 javascript:代码,即可在当前页面上直接执行指定的代码并立即看到效果。而且.. Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression expression 是一个要计算的 Javascript 标准的表达式。表达式外侧的圆括号是选的,但是写上去是一个好习惯。 (实现版本 Navigator 3.0 ) 你以使用 void 操作符..
Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression expression 是一个要计算的 Javascript 标准的表达式。表达式外侧的圆括号是选的,但是写上去是一个好习惯。 (实现版本 Navigator 3.0 ) 你以使用 void 操作符.. javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) { var img = new Image(); img.src = url; if (img.complete) { callback(img.width, img.height); } else { img.onload = f..
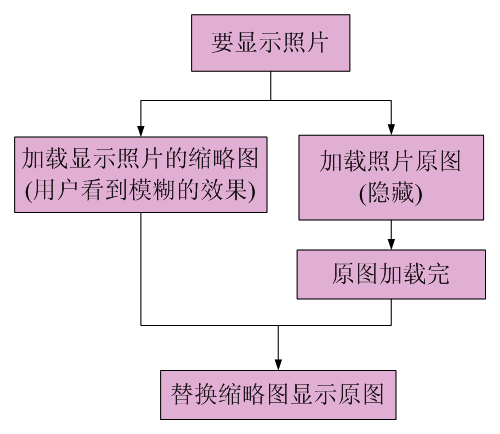
javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) { var img = new Image(); img.src = url; if (img.complete) { callback(img.width, img.height); } else { img.onload = f.. 1.背景介绍 在网络相册应用中用户查看照片是最朴素的需求,当网络比较慢的时候查看照片等待的时间是比较长的,用户体验会很差。2.现状 现在加载照片的方法主要有一下两种: (1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给..
1.背景介绍 在网络相册应用中用户查看照片是最朴素的需求,当网络比较慢的时候查看照片等待的时间是比较长的,用户体验会很差。2.现状 现在加载照片的方法主要有一下两种: (1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给.. Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi..
Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi.. window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..
window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..![javascript判断IE8-浏览器最短表达式!-[1,]](/imgtype/javascript-ajax.jpg) var ie = !-[1,]; 这句代码在IE9之前曾被称为世界上最短的IE判定代码。代码虽短但确包含了不少javascript基础知识在里面。在这个例子中代码执行时会先调用数组的toString()方法,执行[1,].toString()在IE6,7,8中将会得到1,。然后表达式就变为!-1,。再尝试把1,转换成数值类型得到NaN ,再对NaN取负得到值仍为NaN。最后执行!NaN返回true。下面通..
var ie = !-[1,]; 这句代码在IE9之前曾被称为世界上最短的IE判定代码。代码虽短但确包含了不少javascript基础知识在里面。在这个例子中代码执行时会先调用数组的toString()方法,执行[1,].toString()在IE6,7,8中将会得到1,。然后表达式就变为!-1,。再尝试把1,转换成数值类型得到NaN ,再对NaN取负得到值仍为NaN。最后执行!NaN返回true。下面通.. javascript计算年龄源代码如下,注意没有验证瑞年,二月份和30,31号div class=renzhenglx_div div class=renzheng_left_div style=line-height: 20px 生日:/div div class=renzheng_right_div select name=Date_Year id=Date_Year class=select_b_div style=width: auto; script type=text/javascript var i; for (var i ..
javascript计算年龄源代码如下,注意没有验证瑞年,二月份和30,31号div class=renzhenglx_div div class=renzheng_left_div style=line-height: 20px 生日:/div div class=renzheng_right_div select name=Date_Year id=Date_Year class=select_b_div style=width: auto; script type=text/javascript var i; for (var i .. ajax构造soap信封调用webservice示例代码1、WebService,根据客户端的访问返回进度: using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Web; using System.Web.Services; namespace AjaxSample { /**//// summary 12 /// ProgressBarS..
ajax构造soap信封调用webservice示例代码1、WebService,根据客户端的访问返回进度: using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Web; using System.Web.Services; namespace AjaxSample { /**//// summary 12 /// ProgressBarS.. 功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func..
功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func.. 要抠JavaScript效果代码,不是一件容易的事,需要有一定的JavaScript基础,掌握一定的调式工具,如firebug或者google的开发人员工具,强烈推荐firebug。 我的方法大概如下,使用firebug1)找到效果代码函数名称或者函数体 a)如果容器直接写了事件就简单了,直接就找到了。 b)要不需要找到动画那块内容,看容器或者子内容是不是有..
要抠JavaScript效果代码,不是一件容易的事,需要有一定的JavaScript基础,掌握一定的调式工具,如firebug或者google的开发人员工具,强烈推荐firebug。 我的方法大概如下,使用firebug1)找到效果代码函数名称或者函数体 a)如果容器直接写了事件就简单了,直接就找到了。 b)要不需要找到动画那块内容,看容器或者子内容是不是有.. 最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe..
最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe.. 使用fckeditor默认的配置时,如果编辑超链接时使用上传功能,当上传文件时,会出现Invalid request错误提示,这个是因为fckeditor的fckconfig.js配置文件中没有添加文件类型参数,导致动态页无法获取到需要检查那种类型,导致提示Invalid request错误提示,只需要修改fckconfig.js配置文件中的FCKConfig.LinkBrowserURL,FCKConfig.LinkUplo..
使用fckeditor默认的配置时,如果编辑超链接时使用上传功能,当上传文件时,会出现Invalid request错误提示,这个是因为fckeditor的fckconfig.js配置文件中没有添加文件类型参数,导致动态页无法获取到需要检查那种类型,导致提示Invalid request错误提示,只需要修改fckconfig.js配置文件中的FCKConfig.LinkBrowserURL,FCKConfig.LinkUplo.. 不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,..
不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,.. lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item..
lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item.. 有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH..
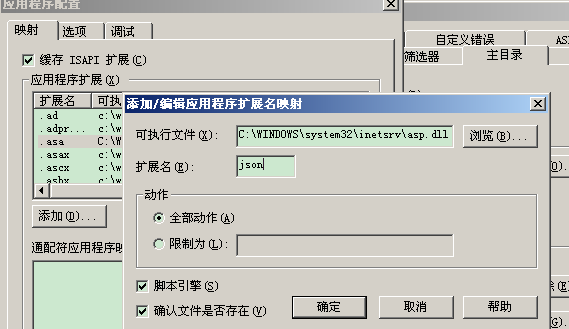
有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH.. 当jquery easyui的datagrid插件使用.json文件为数据源,通过非http协议访问【就是直接拖进浏览器查看效果】,能正常加载.json文件并且生成datagrid数据源。但是通过http协议访问示例代码时,无法加载json文件生成datagrid的数据源。 这个是由于服务器软件,如iis的配置MIME类型或者一些配置不正确导致的。 默认iis是没有json文件的mim..
当jquery easyui的datagrid插件使用.json文件为数据源,通过非http协议访问【就是直接拖进浏览器查看效果】,能正常加载.json文件并且生成datagrid数据源。但是通过http协议访问示例代码时,无法加载json文件生成datagrid的数据源。 这个是由于服务器软件,如iis的配置MIME类型或者一些配置不正确导致的。 默认iis是没有json文件的mim.. 本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac..
本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪.. Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..
Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..