Web开发网 > Web前端开发
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 28/69页,每页显示30条,共2067条相关记录
 JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的..
JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的..
 setCapture方法,当在IE文档某个区域中使用了这个方法,并且写了onclick或者onmouse***等有 关的鼠标事件方法,那么它就会监视相应的鼠标操作,即使你的鼠标移出了IE,它也一样能捕获到。如果你在某div中的onclick事件中写了一个 alert命令,这时,你点击的关闭按钮,它也一样会弹出alert窗口 releaseCapture方法,与setCapture方法相反,释..
setCapture方法,当在IE文档某个区域中使用了这个方法,并且写了onclick或者onmouse***等有 关的鼠标事件方法,那么它就会监视相应的鼠标操作,即使你的鼠标移出了IE,它也一样能捕获到。如果你在某div中的onclick事件中写了一个 alert命令,这时,你点击的关闭按钮,它也一样会弹出alert窗口 releaseCapture方法,与setCapture方法相反,释.. Favicon,即Favorites Icon,它可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。在主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会出现在地址栏上,这时用户可以拖曳地址前面的favicon图标到桌面以建立到该网站的 快捷方式。另外,标签式浏览器还有不少扩展功能,如..
Favicon,即Favorites Icon,它可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。在主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会出现在地址栏上,这时用户可以拖曳地址前面的favicon图标到桌面以建立到该网站的 快捷方式。另外,标签式浏览器还有不少扩展功能,如.. offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d..
offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d.. 今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接..
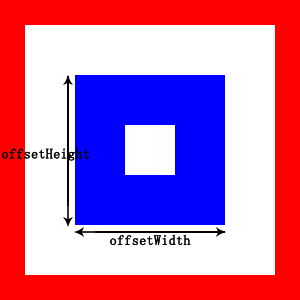
今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接.. 在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返..
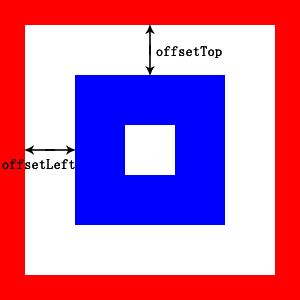
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返.. 在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS..
在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS..