Web开发网 > Web前端开发 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/25页,每页显示30条,共749条相关记录
 本示例只提供Ext4 grid添加,删除,修改记录demo前端javascript代码,自己参考代码Ext.data.Model编写动态页返回的json数据,如果修改过Ext.data.Model,记得修改返回的json结构。本示例接受的json数据结构{totalCount:2,success:true,data:[{Sno:Sno1, name:name1, password:password1, gender:gender1, humanId:humanId1, phone:phone..
本示例只提供Ext4 grid添加,删除,修改记录demo前端javascript代码,自己参考代码Ext.data.Model编写动态页返回的json数据,如果修改过Ext.data.Model,记得修改返回的json结构。本示例接受的json数据结构{totalCount:2,success:true,data:[{Sno:Sno1, name:name1, password:password1, gender:gender1, humanId:humanId1, phone:phone..
 新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =..
新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =.. 在IE浏览器下,对于button标签,添加xhtml申明和为添加xhtml有很大区别。 IE下没加xhtml申明时button123/button==inputtype=button/,加了xhtml申明后button123/button==inputtype=submit/。 firefox和chrome等非IE核心的浏览器button123/button==inputtype=submit/。 测试代码,添加了xhtml申明,IE下会提交表单!DOCTYPE html PUB..
在IE浏览器下,对于button标签,添加xhtml申明和为添加xhtml有很大区别。 IE下没加xhtml申明时button123/button==inputtype=button/,加了xhtml申明后button123/button==inputtype=submit/。 firefox和chrome等非IE核心的浏览器button123/button==inputtype=submit/。 测试代码,添加了xhtml申明,IE下会提交表单!DOCTYPE html PUB.. IE7-浏览器下,设置radio容器的margin和padding都为0都无法去掉圆点周围的补白内容,IE8和firefox浏览器可以去掉补白内容。 注:IE8需要添加xhtml申明为CSS1Compat才行。 最后只好用JS+图片来模拟radio选项,测试效果如下 获取焦点和没有焦点的2张radio图片: 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti..
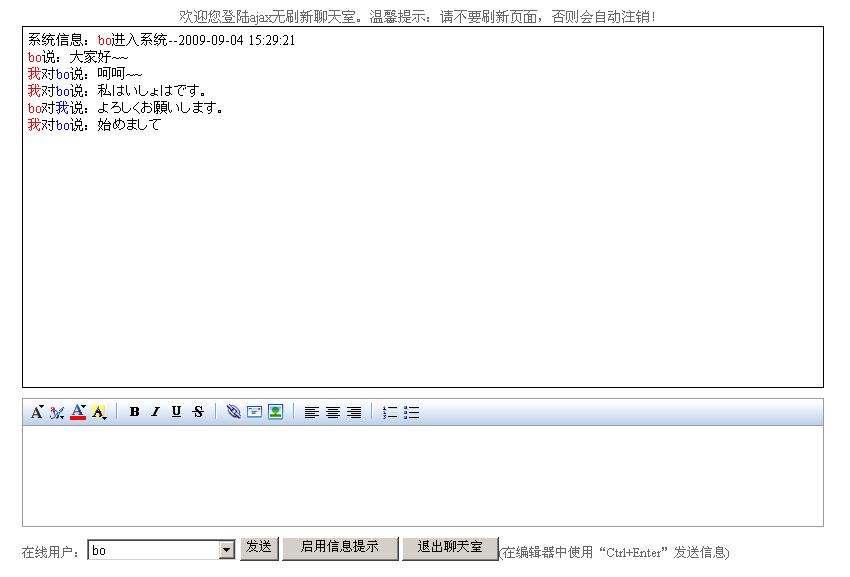
IE7-浏览器下,设置radio容器的margin和padding都为0都无法去掉圆点周围的补白内容,IE8和firefox浏览器可以去掉补白内容。 注:IE8需要添加xhtml申明为CSS1Compat才行。 最后只好用JS+图片来模拟radio选项,测试效果如下 获取焦点和没有焦点的2张radio图片: 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti.. ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl..
ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl.. 如果编译flash时出现找不到类型,或者它不是编译时常数: URLRequest,那应该是没有导入对应的as3类库,导致找不到URLRequest类型。 as3 URLRequest对象在名字空间import flash.net下面,导入flash.net.*;空间就行了import flash.net.*;
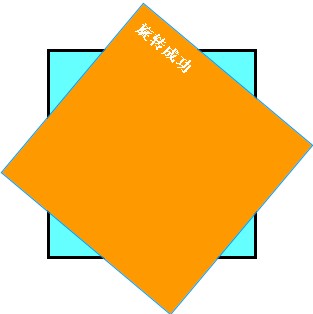
如果编译flash时出现找不到类型,或者它不是编译时常数: URLRequest,那应该是没有导入对应的as3类库,导致找不到URLRequest类型。 as3 URLRequest对象在名字空间import flash.net下面,导入flash.net.*;空间就行了import flash.net.*; css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-..
css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-.. IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..
IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0.. 自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定..
自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定..