Web开发网 > Web前端开发 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 8/25页,每页显示30条,共749条相关记录
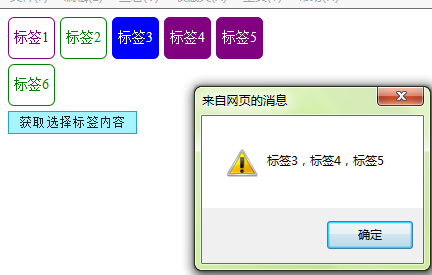
 居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px..
居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px..
 JavaScript数字滚动效果 div id=n style=height:20px div class=num1/div div class=num2/div div class=num3/div div class=num4/div div class=num5/div div class=num6/div div class=num7/div div class=num8/div div class=num9/div div class=num10/div ..
JavaScript数字滚动效果 div id=n style=height:20px div class=num1/div div class=num2/div div class=num3/div div class=num4/div div class=num5/div div class=num6/div div class=num7/div div class=num8/div div class=num9/div div class=num10/div .. easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir..
easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir.. 最近学习cordova,使用navigator.geolocation.getCurrentPosition进行地理定位时,不管timeout设置为多大都会出现timeout expired这个错误,那么你浏览器使用的地理定位接口肯定是被狗日的GFW给拦截了。如使用pc上的chrome浏览器测试,上一次定位未返回前(没有超过指定的timeout时间),你再次刷新页面,那么将会得到2个错误信息,一个如下..
最近学习cordova,使用navigator.geolocation.getCurrentPosition进行地理定位时,不管timeout设置为多大都会出现timeout expired这个错误,那么你浏览器使用的地理定位接口肯定是被狗日的GFW给拦截了。如使用pc上的chrome浏览器测试,上一次定位未返回前(没有超过指定的timeout时间),你再次刷新页面,那么将会得到2个错误信息,一个如下.. phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi..
phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi.. javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav..
javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav.. javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出..
javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出.. 一个css3动画效果,点击链接标签弹出详细内容层,从页脚升起然后平铺整个屏幕,而原来的内容层缩小。具体看效果了,装逼可以一用。嘿嘿。注意使用标准浏览器如chrome,firefox,ie8-就不要来凑热闹了。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstylehtml, bod..
一个css3动画效果,点击链接标签弹出详细内容层,从页脚升起然后平铺整个屏幕,而原来的内容层缩小。具体看效果了,装逼可以一用。嘿嘿。注意使用标准浏览器如chrome,firefox,ie8-就不要来凑热闹了。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstylehtml, bod.. 如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统..
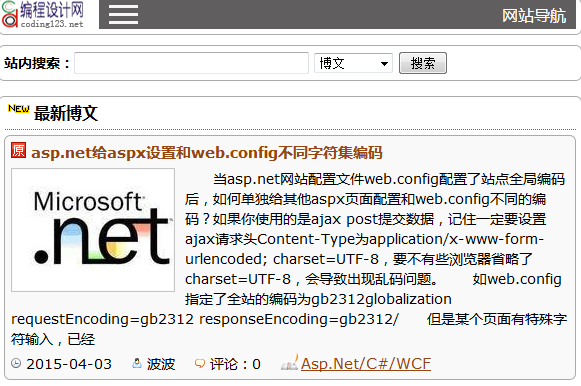
如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统.. 今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页..
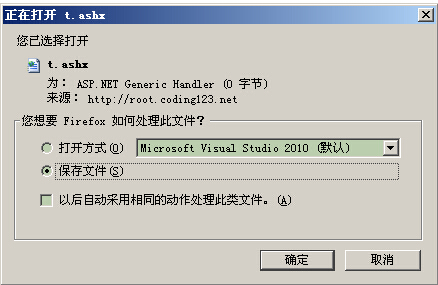
今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页.. 用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/.. ext gridpanel导出excel文件类库代码,支持base64客户端数据直接导出。base64类库需要自己导入:javascript base64编码解码类库 var extToExcel = {//ext gridpanel导出excel文件类库代码 exportResult: function () { var fileName = this.title; var vExportContent = this.getExcelXml(); //..
ext gridpanel导出excel文件类库代码,支持base64客户端数据直接导出。base64类库需要自己导入:javascript base64编码解码类库 var extToExcel = {//ext gridpanel导出excel文件类库代码 exportResult: function () { var fileName = this.title; var vExportContent = this.getExcelXml(); //..