Web开发网 > Web前端开发 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 6/25页,每页显示30条,共749条相关记录
 javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如..
javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如.. javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如..
javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如.. 居于jquery框架的网站多级下拉菜单插件,融合了jquery.color.js,jquery.lavalamp.js,jquery.easing.js 这3个插件,效果如下图link rel=Stylesheet type=text/css href=/menu/menu.css /stylebody{background:#999}/stylediv id=menu ul class=menu li a href=# class=parentspanlevel 1_1/span/a ul ..
居于jquery框架的网站多级下拉菜单插件,融合了jquery.color.js,jquery.lavalamp.js,jquery.easing.js 这3个插件,效果如下图link rel=Stylesheet type=text/css href=/menu/menu.css /stylebody{background:#999}/stylediv id=menu ul class=menu li a href=# class=parentspanlevel 1_1/span/a ul .. js如何禁止鼠标,键盘滚动页面。(提示:无法控制右边出现的滚动条)titlejs禁止滚动页面/titlescript //spacebar: 32, pageup: 33, pagedown: 34, end: 35, home: 36 var keys = { 37: 1, 38: 1, 39: 1, 40: 1, 35: 1, 36: 1 }; function preventDefault(e) { e = e || window.event; if (e.preventDefault) ..
js如何禁止鼠标,键盘滚动页面。(提示:无法控制右边出现的滚动条)titlejs禁止滚动页面/titlescript //spacebar: 32, pageup: 33, pagedown: 34, end: 35, home: 36 var keys = { 37: 1, 38: 1, 39: 1, 40: 1, 35: 1, 36: 1 }; function preventDefault(e) { e = e || window.event; if (e.preventDefault) .. firefox或者w3c浏览器没有直接在DOM中添加onclick事件,而是通过addEventListener添加事件时,无法使用 DOMObject.onclick()使用这种方法触发事件,但是可以通过dispatchEvent来触发。 测试代码如下div id=dvEvtdiv的内容/divinput type=button value=触发事件 onclick=btnFireEvent() /script type=text/javascript var dv; windo..
firefox或者w3c浏览器没有直接在DOM中添加onclick事件,而是通过addEventListener添加事件时,无法使用 DOMObject.onclick()使用这种方法触发事件,但是可以通过dispatchEvent来触发。 测试代码如下div id=dvEvtdiv的内容/divinput type=button value=触发事件 onclick=btnFireEvent() /script type=text/javascript var dv; windo.. easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。 easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代..
easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。 easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代.. js嵌套内容分析程序有一个字符串,存在多对括号,他们可能是并列关系,也可能是嵌套关系,如下今年的雨水比较多(除了夏季(夏季天气炎热)),降雨量是往年的130%(特别是在江南地区)现在要把最外层的第一对括号match出来,也就是要得到(除了夏季(夏季天气炎热)),(特别是在江南地区) 分析程序如下script type=text/javascript ..
js嵌套内容分析程序有一个字符串,存在多对括号,他们可能是并列关系,也可能是嵌套关系,如下今年的雨水比较多(除了夏季(夏季天气炎热)),降雨量是往年的130%(特别是在江南地区)现在要把最外层的第一对括号match出来,也就是要得到(除了夏季(夏季天气炎热)),(特别是在江南地区) 分析程序如下script type=text/javascript .. easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri..
easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri.. html的text输入框如何实现输入掩码,类似password输入框输入效果。 js text输入框输入掩码实现源代码如下!doctype htmltitlejs text输入框输入掩码实现/titlestyle div.dvinput{display:inline-block;position:relative} div.dvinput input{border:solid 1px #000;height:20px;line-height:20px;display:block;background:#fff;pad..
html的text输入框如何实现输入掩码,类似password输入框输入效果。 js text输入框输入掩码实现源代码如下!doctype htmltitlejs text输入框输入掩码实现/titlestyle div.dvinput{display:inline-block;position:relative} div.dvinput input{border:solid 1px #000;height:20px;line-height:20px;display:block;background:#fff;pad.. 一款居于jquery框架的焦点图插件,有幻灯片过渡效果,模拟IE滤镜,完全兼容firefox,chrome浏览器,不需要使用IE下的滤镜。原理依据spw/sph的配置,在容器上生成spw*sph个块(宽和高依据容器计算得出),这些块的背景设置为下一张要显示的图片,依靠background-position控制每个块显示下一张图片的某个区域,让这些块组合起来显示为下一张图..
一款居于jquery框架的焦点图插件,有幻灯片过渡效果,模拟IE滤镜,完全兼容firefox,chrome浏览器,不需要使用IE下的滤镜。原理依据spw/sph的配置,在容器上生成spw*sph个块(宽和高依据容器计算得出),这些块的背景设置为下一张要显示的图片,依靠background-position控制每个块显示下一张图片的某个区域,让这些块组合起来显示为下一张图.. keypress,keyup/keydown事件中,事件对象event的keyCode属性值是不一样的。 onkeypress事件中keyCode属性值为触发键字符代码,keyup/keydown事件为键盘代码。 字符代码和键盘代码区别字符代码 - 表示 ASCII 字符的数字键盘代码 - 表示键盘上真实键的数字 这两种类型的值不是都相等的(主要针对字母),例如小写字符 w 和大写字符 W..
keypress,keyup/keydown事件中,事件对象event的keyCode属性值是不一样的。 onkeypress事件中keyCode属性值为触发键字符代码,keyup/keydown事件为键盘代码。 字符代码和键盘代码区别字符代码 - 表示 ASCII 字符的数字键盘代码 - 表示键盘上真实键的数字 这两种类型的值不是都相等的(主要针对字母),例如小写字符 w 和大写字符 W.. js、vbs二维数组排列组合源代码,js、vbs二维数组全排列组合源代码现在有一个不确定长度的数组,比如:var temparr = [ [Fu, Hai, Huan], [Wei, You], [Chong, Tong, Zhong], [1, 2, 3]]每一个数组的项长度也不确定,如何 遍历这个数组,得到如: FuWeiChong ,FuWeiTong。。。。这样的数据 要实..
js、vbs二维数组排列组合源代码,js、vbs二维数组全排列组合源代码现在有一个不确定长度的数组,比如:var temparr = [ [Fu, Hai, Huan], [Wei, You], [Chong, Tong, Zhong], [1, 2, 3]]每一个数组的项长度也不确定,如何 遍历这个数组,得到如: FuWeiChong ,FuWeiTong。。。。这样的数据 要实.. flipsnap.js是一款模拟手机浏览器滑动效果的类库,支持电脑上鼠标按下滑动和手机浏览器触摸滑动效果flipsnap.js使用指南1,导入flipsnap.js类库(flipsnap.js不依赖其他js类库)script src=flipsnap.js/script2,编写html代码html代码示例如下,外层html样式为.viewport,内层元素样式为.flipsnap。div class=viewport div class=flipsna..
flipsnap.js是一款模拟手机浏览器滑动效果的类库,支持电脑上鼠标按下滑动和手机浏览器触摸滑动效果flipsnap.js使用指南1,导入flipsnap.js类库(flipsnap.js不依赖其他js类库)script src=flipsnap.js/script2,编写html代码html代码示例如下,外层html样式为.viewport,内层元素样式为.flipsnap。div class=viewport div class=flipsna.. 鼠标滚轮滚动时,如何控制窗口滚动的距离,而不是使用浏览器默认的滚动距离。 解决办法:添加鼠标滚轮事件,阻止浏览器默认的滚动事件,然后通过设置body或者documentElement的scrollTop来滚动页面。 自定义鼠标滚动时窗口滚动距离源代码如下div style=height:3000px/divscript var firefox = navigator.userAgent.indexOf('Fi..
鼠标滚轮滚动时,如何控制窗口滚动的距离,而不是使用浏览器默认的滚动距离。 解决办法:添加鼠标滚轮事件,阻止浏览器默认的滚动事件,然后通过设置body或者documentElement的scrollTop来滚动页面。 自定义鼠标滚动时窗口滚动距离源代码如下div style=height:3000px/divscript var firefox = navigator.userAgent.indexOf('Fi.. html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 ..
html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 .. jqGrid显示和隐藏列示例,相关配置查看:jqGrid显示和隐藏列html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid显示和隐藏列示例/titlelink href=css/ui.jqgrid.css rel=stylesheet type=text/css /link href=css/jquery-ui-1.8.2.custom.css rel=stylesheet type=text/css /script src=js/jquery-1.7..
jqGrid显示和隐藏列示例,相关配置查看:jqGrid显示和隐藏列html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid显示和隐藏列示例/titlelink href=css/ui.jqgrid.css rel=stylesheet type=text/css /link href=css/jquery-ui-1.8.2.custom.css rel=stylesheet type=text/css /script src=js/jquery-1.7.. jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr..
jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr.. js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器..
js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器.. 网站如何使用echarts,要使用echarts绘制图形需要哪些js文件。下载的echarts示例里面有很多文件,实际使用到的只有3个文件(esl.js,echarts.js,echarts-map.js),如果不需要地图,那么只需要前面esl.js,echarts.js,其中esl.js是必须的。 下面以echarts-2.0.4为例,将下载的echarts-2.0.4压缩包解压到任意一个路径下,打开echarts-2...
网站如何使用echarts,要使用echarts绘制图形需要哪些js文件。下载的echarts示例里面有很多文件,实际使用到的只有3个文件(esl.js,echarts.js,echarts-map.js),如果不需要地图,那么只需要前面esl.js,echarts.js,其中esl.js是必须的。 下面以echarts-2.0.4为例,将下载的echarts-2.0.4压缩包解压到任意一个路径下,打开echarts-2... myflow.js是可视化绘制流程图js类库软件,居于raphael.js修改而成,要删除相关节点可以选中节点后按下delete键执行节点删除操作。但是节点属性窗口并没有添加删除操作按钮,本示例通过修改myflow.js源代码(需要先通过chrome格式化为为非压缩版本的好修改),给点击myflow.js节点后弹出的属性窗口添加删除操作,点击按钮同样可以删除选中的m..
myflow.js是可视化绘制流程图js类库软件,居于raphael.js修改而成,要删除相关节点可以选中节点后按下delete键执行节点删除操作。但是节点属性窗口并没有添加删除操作按钮,本示例通过修改myflow.js源代码(需要先通过chrome格式化为为非压缩版本的好修改),给点击myflow.js节点后弹出的属性窗口添加删除操作,点击按钮同样可以删除选中的m.. echarts图标如何显示在extjs的panel对象中。 Ext整合显示echarts源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt中整合echarts示例/titlelink rel=stylesheet type=text/css href=../../resources/cs..
echarts图标如何显示在extjs的panel对象中。 Ext整合显示echarts源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt中整合echarts示例/titlelink rel=stylesheet type=text/css href=../../resources/cs.. 如何判断easyui datagrid checkbox全选框是否勾选,如何判断easyui datagrid 所有数据库被勾选。 判断easyui datagrid是否全选源代码如下//直选调用getChecked获取勾选的数据行和当前getRows的数据行长度一致即可知道是否全部选中记录 if($('#dg').datagrid('getChecked').length==$('#dg').datagrid('getRo..
如何判断easyui datagrid checkbox全选框是否勾选,如何判断easyui datagrid 所有数据库被勾选。 判断easyui datagrid是否全选源代码如下//直选调用getChecked获取勾选的数据行和当前getRows的数据行长度一致即可知道是否全部选中记录 if($('#dg').datagrid('getChecked').length==$('#dg').datagrid('getRo.. ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h..
ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h.. extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。titleext4,ext5的tree树节点搜索示例/title关键字:input type=text id=t /input type=button value=搜索所有节点并展开 onclick=findNode() /script var rootNode,store,tree; Ext.onReady(function () { store = Ext.cre..
extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。titleext4,ext5的tree树节点搜索示例/title关键字:input type=text id=t /input type=button value=搜索所有节点并展开 onclick=findNode() /script var rootNode,store,tree; Ext.onReady(function () { store = Ext.cre.. 编辑某个js文件时,要想这个js文件出现其他js成员的ide提示,可以再js文件开头使用3个斜杠注释和reference指令的path指向此js文件路径,这样在编写这个js文件时,ide就会自动出现path指向的js文件中的成员。 如导入jquery框架,在vs2013中编写js文件时,jquery的标志性字符$就会自动出现在ide中,并且其方法也会一起ide提示,大大加快代码..
编辑某个js文件时,要想这个js文件出现其他js成员的ide提示,可以再js文件开头使用3个斜杠注释和reference指令的path指向此js文件路径,这样在编写这个js文件时,ide就会自动出现path指向的js文件中的成员。 如导入jquery框架,在vs2013中编写js文件时,jquery的标志性字符$就会自动出现在ide中,并且其方法也会一起ide提示,大大加快代码.. css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background..
css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background.. 本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件..
本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件.. easyui使用datagrid或者dialog等加载远程数据页面时,如果远程页面做了超时判断,转向其他页面进行登录,easyui是不会自动控制浏览器跳转到登录页面的,而是只会获取最终转向页面的数据,具体看这个:Ajax服务器端跳转重定向 如struct拦截的拦截,判断超时自动跳转到登录页面。或者下面的data.asp代码%if session(online)1 then respons..
easyui使用datagrid或者dialog等加载远程数据页面时,如果远程页面做了超时判断,转向其他页面进行登录,easyui是不会自动控制浏览器跳转到登录页面的,而是只会获取最终转向页面的数据,具体看这个:Ajax服务器端跳转重定向 如struct拦截的拦截,判断超时自动跳转到登录页面。或者下面的data.asp代码%if session(online)1 then respons.. 近来因为要到大学学校里搞演讲的原因,有很多朋友问我网页设计都需要学什么?因此写了这篇文章来讨论一下要参加此网页设计行业的初学者学什么最直接最有效果最占优势。 那么在讨论之前,我们先来了解一下网站工作的分工。 现在大型网站在开发方面都需要什么人呢?大致上分三种,一是服务器系统维护,程序开发的人员,工作是是管理维护系统..
近来因为要到大学学校里搞演讲的原因,有很多朋友问我网页设计都需要学什么?因此写了这篇文章来讨论一下要参加此网页设计行业的初学者学什么最直接最有效果最占优势。 那么在讨论之前,我们先来了解一下网站工作的分工。 现在大型网站在开发方面都需要什么人呢?大致上分三种,一是服务器系统维护,程序开发的人员,工作是是管理维护系统.. 今天在csdn看到了一个jquery ajax中的timeout问题,地址http://topic.csdn.net/u/20120726/10/0fc851fd-fb54-455c-85db-4b60ffd2e375.html,一个人同时发送了100个ajax请求,timeout设置为5s,只返回了前面几个的ajax请求,后面ajax请求全部超时。 这个超时问题是jquery的timeout没处理好吗?其实我觉得不是,是浏览器并发请求处理数量有..
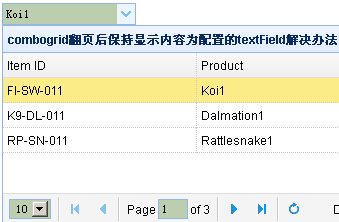
今天在csdn看到了一个jquery ajax中的timeout问题,地址http://topic.csdn.net/u/20120726/10/0fc851fd-fb54-455c-85db-4b60ffd2e375.html,一个人同时发送了100个ajax请求,timeout设置为5s,只返回了前面几个的ajax请求,后面ajax请求全部超时。 这个超时问题是jquery的timeout没处理好吗?其实我觉得不是,是浏览器并发请求处理数量有.. easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c..
easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c..