Web开发网 > Web前端开发 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 9/25页,每页显示30条,共749条相关记录
 javascript将字符串转为base64编码和解码base64字符串类库代码。script var Base64 = { // private property _keyStr: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=, // public method for encoding encode: function (input) { var output = ; ..
javascript将字符串转为base64编码和解码base64字符串类库代码。script var Base64 = { // private property _keyStr: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=, // public method for encoding encode: function (input) { var output = ; ..
 Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注..
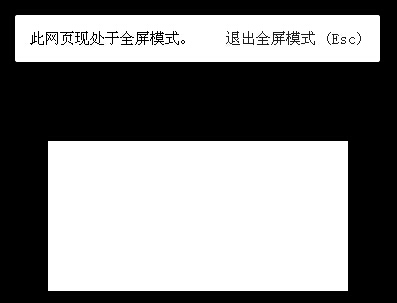
Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注.. 如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if..
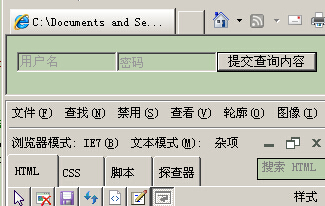
如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if.. placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2... easyui datagrid fitColumns配置设置为true时,但是数据列并没有自动填充满datagrid指定的宽度,出现这个问题,是因为你的所有列配置都没有指定width属性,导致datagrid不会重新计算列宽度,所以列宽取列标题宽度或者此列内容宽度的最大值。 datagrid fitColumns配置为true后,是依据配置列width,和datagrid的指定width来重新结算此列的..
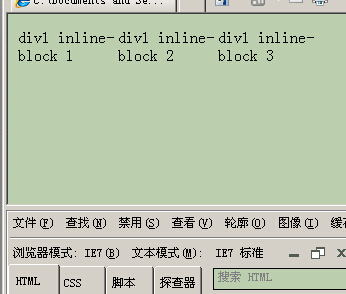
easyui datagrid fitColumns配置设置为true时,但是数据列并没有自动填充满datagrid指定的宽度,出现这个问题,是因为你的所有列配置都没有指定width属性,导致datagrid不会重新计算列宽度,所以列宽取列标题宽度或者此列内容宽度的最大值。 datagrid fitColumns配置为true后,是依据配置列width,和datagrid的指定width来重新结算此列的.. IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后..
IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后.. html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v..
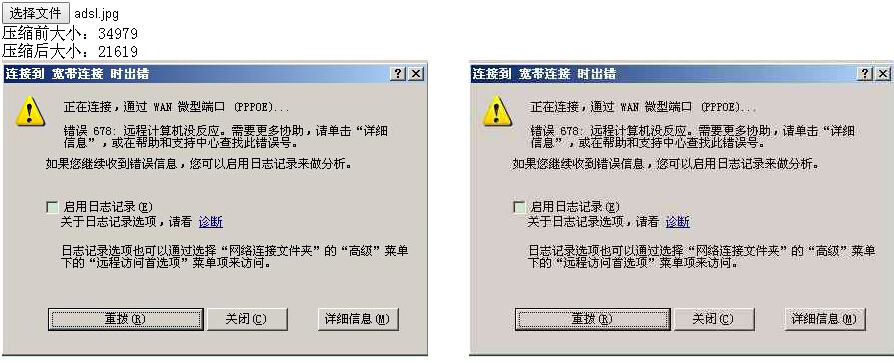
html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v.. javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩..
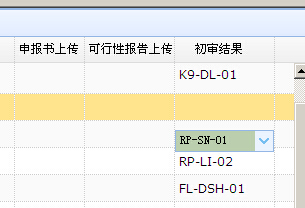
javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩.. easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也..
easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也.. Ext如果添加了selModel,可以选择数据行,同时添加Ext.grid.plugin.RowEditing设置双击进行编辑时,双击数据行编辑会导致之前选中的数据行被取消选择,可能是冲突了(也许可以配置其他选项来解决冲突,但是没找到)。选中数据行双击编辑后导致选中的数据行被取消选中解决办法:Ext.grid.plugin.RowEditing添加beforeedit事件保存勾选状态,然..
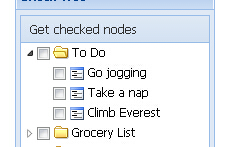
Ext如果添加了selModel,可以选择数据行,同时添加Ext.grid.plugin.RowEditing设置双击进行编辑时,双击数据行编辑会导致之前选中的数据行被取消选择,可能是冲突了(也许可以配置其他选项来解决冲突,但是没找到)。选中数据行双击编辑后导致选中的数据行被取消选中解决办法:Ext.grid.plugin.RowEditing添加beforeedit事件保存勾选状态,然.. 如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &..
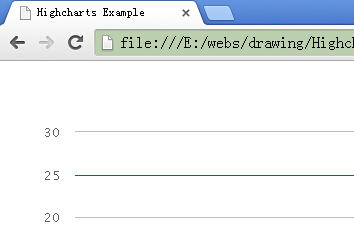
如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &.. Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,..
Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,.. firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下.. 格式化程序支持在表单,行,单元格编辑中将内容以自定义想要的格式来显示。格式化程序有2种形式,预定义的和自定义的,这节我们介绍的为预定义的格式化程序。jqGrid模块需求要使用格式化特性,需要在下载页面勾选 Formatter module后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。语言选项格式化选项语言在语言文件中定..
格式化程序支持在表单,行,单元格编辑中将内容以自定义想要的格式来显示。格式化程序有2种形式,预定义的和自定义的,这节我们介绍的为预定义的格式化程序。jqGrid模块需求要使用格式化特性,需要在下载页面勾选 Formatter module后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。语言选项格式化选项语言在语言文件中定..