Web开发网 > Web前端开发 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 12/25页,每页显示30条,共749条相关记录
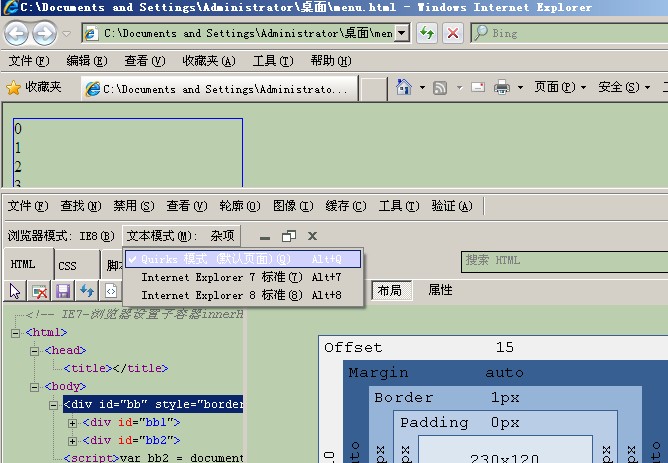
 今天碰到一个问题,IE7-浏览器下(或者Quirks模式下),如果设置设置子容器的innerHTML,当设置的内容为table并且包含了align=center,会导致父容器的offsetTop增加,从而使父容器向下移动。 测试代码如下,子容器table没有align=center属性,设置子容器不会修改父容器的offsetTop属性div id=bb style=border:1px solid gray;overflow:hi..
今天碰到一个问题,IE7-浏览器下(或者Quirks模式下),如果设置设置子容器的innerHTML,当设置的内容为table并且包含了align=center,会导致父容器的offsetTop增加,从而使父容器向下移动。 测试代码如下,子容器table没有align=center属性,设置子容器不会修改父容器的offsetTop属性div id=bb style=border:1px solid gray;overflow:hi..
 javascript实现平方米,亩,公顷单位换算,可以通过url传递参数指定输入框的值为任何中单位的值。 源代码如下 select onchange=selectChange(this) id=sel option value =公顷公顷/option option value =亩亩/option option value=平方米平方米/option /select 这个input的值可能是3公顷、3亩、3平方米 inp..
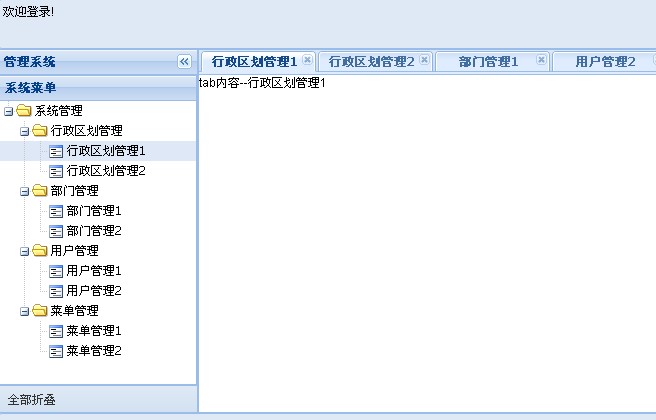
javascript实现平方米,亩,公顷单位换算,可以通过url传递参数指定输入框的值为任何中单位的值。 源代码如下 select onchange=selectChange(this) id=sel option value =公顷公顷/option option value =亩亩/option option value=平方米平方米/option /select 这个input的值可能是3公顷、3亩、3平方米 inp.. ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。 原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。 示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前..
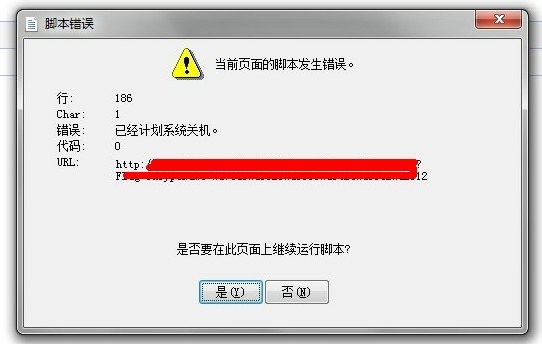
ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。 原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。 示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前.. javascript调用window.open打开网站的时候,IE浏览器下报错:已经计划系统关机 百度找了下都是莫名其妙的自动好了,可以查看这个帖子:诡异的JS,已经计划系统关机错误。 于是改用谷歌搜索相关英文内容,serverfault.com上也有人碰到过这个问题,满意答案还比较靠谱:IE8 script error 800704a6?The only information I've been a..
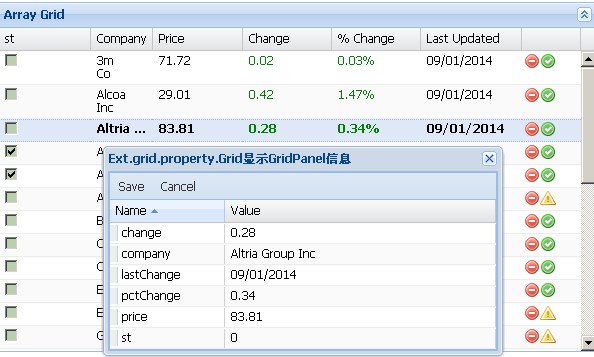
javascript调用window.open打开网站的时候,IE浏览器下报错:已经计划系统关机 百度找了下都是莫名其妙的自动好了,可以查看这个帖子:诡异的JS,已经计划系统关机错误。 于是改用谷歌搜索相关英文内容,serverfault.com上也有人碰到过这个问题,满意答案还比较靠谱:IE8 script error 800704a6?The only information I've been a.. 本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu..
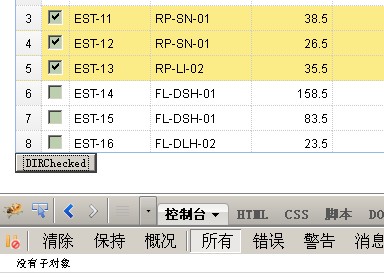
本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu.. easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否..
easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否.. 本示例将计算easyui datagrid某些列的数据求和,然后将求和的数据显示在所在easyui列的最下面,实现统计功能,效果如下图 源代码如下table id=dg/tablescript $(function () { $('#dg').datagrid({ singleSelect: true, onLoadSuccess: compute,//加载完毕后执行计算 url: 'prod..
本示例将计算easyui datagrid某些列的数据求和,然后将求和的数据显示在所在easyui列的最下面,实现统计功能,效果如下图 源代码如下table id=dg/tablescript $(function () { $('#dg').datagrid({ singleSelect: true, onLoadSuccess: compute,//加载完毕后执行计算 url: 'prod.. IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下firefox浏览器IE7浏览器IE6浏览器 源代码如下style.xx{zoom:1;width:200px;}.xx a{ float: left; fo..
IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下firefox浏览器IE7浏览器IE6浏览器 源代码如下style.xx{zoom:1;width:200px;}.xx a{ float: left; fo.. 本示例代码实现单击jquery easyui datagrid的单元格时,取消datagrid默认选中高亮此行的样式,改为选中单击的单元格所在的列,高亮此列上的所有单元格。可以配置全局single变量,只允许同时选中一列,如果不配置则默认可以选中多列。单击选中的列会取消选中高亮样式。 源代码如下,示例测试的easyui版本为1.3.5,如果没有效果,自己用fir..
本示例代码实现单击jquery easyui datagrid的单元格时,取消datagrid默认选中高亮此行的样式,改为选中单击的单元格所在的列,高亮此列上的所有单元格。可以配置全局single变量,只允许同时选中一列,如果不配置则默认可以选中多列。单击选中的列会取消选中高亮样式。 源代码如下,示例测试的easyui版本为1.3.5,如果没有效果,自己用fir..