IE6,IE7,IE8输入元素input,textarea继承父节点margin-left值解决办法
在IE6,IE7,IE8(IE8未添加xhtml,在backpack模式下),如果父节点设置了margin-left属性,会导致输入元素如input,textarea继承父元素的margin-left导致偏移,测试代码和效果图如下

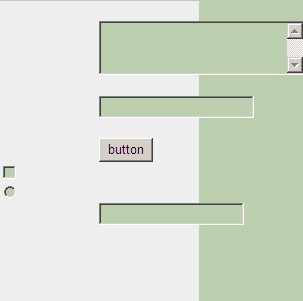
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <title>IE6,IE7,IE8输入元素input,textarea继承父节点margin-left值解决办法</title> <div style="left:300px;top:100px;margin-left:100px;margin-top:20px;width:200px;background:#eee;height:300px;"><br /> <textarea rows="3" style="width:200px;"></textarea> <br /><input type="text" /> <br /><input type="button" value="button" /> <br /><input type="checkbox"/> <br /><input type="radio" /> <br /><input type="password" /> </div>
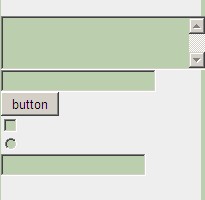
标准浏览器或者IE8(添加xhtml申明,CSS1Compat模式)下效果

input输入元素只有type为checkbox和radio不受父元素margin-left影响,其他元素都继承了父元素的margin-left。
解决办法:
- 给输入元素增加一个display为inline的父元素
- 设置受影响的输入元素为父元素margin-left的反向值。(也不推荐,麻烦)
- 设置父元素display为inline(不建议此方法,副作用效果很大)
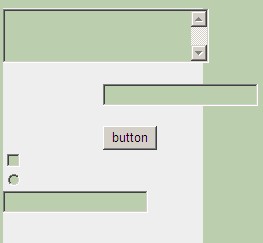
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <title>IE6,IE7,IE8输入元素input,textarea继承父节点margin-left值解决办法</title> <div style="left:300px;top:100px;margin-left:100px;margin-top:20px;width:200px;background:#eee;height:300px;"> <label><textarea rows="3" style="width:200px;"></textarea></label> <br /><input type="text" /> <br /><input type="button" value="button" /> <br /><input type="checkbox"/> <br /><input type="radio" /> <br /><input type="password" style="margin-left:-100px" /><!--设置子元素的margin-left为父元素的margin-left的反值--> </div>

加支付宝好友偷能量挖...

原创文章,转载请注明出处:IE6,IE7,IE8输入元素input,textarea继承父节点margin-left值解决办法
