Web开发网 > Web开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/148页,每页显示30条,共4438条相关记录
 asp调用存储过程追加参数通过CreateParameter方法,用来指定属性创建新的Parameter对象。具体语法如下:Set parameter = command.CreateParameter (Name, Type, Direction, Size, Value)参数说明Name 可选,字符串,代表 Parameter 对象名称。Type 可选,长整型值,指定 Parameter 对象数据类型。Direction 可选,长整型值,指定 Parameter ..
asp调用存储过程追加参数通过CreateParameter方法,用来指定属性创建新的Parameter对象。具体语法如下:Set parameter = command.CreateParameter (Name, Type, Direction, Size, Value)参数说明Name 可选,字符串,代表 Parameter 对象名称。Type 可选,长整型值,指定 Parameter 对象数据类型。Direction 可选,长整型值,指定 Parameter ..
 firefox使用XMLHttpRequest对象post提交数据的时候,不管你是否设置过RequestHeader的content-type,firefox都会自动增加content-type,并且最后增加charset=utf-8的请求头。 网上找了下资料,据说是firefox的bug,一直没有修正。有些服务器如果碰到不需要的charset=utf-8之类的,会导致无法识别而报错。https://bugzilla.mozilla.org/sh..
firefox使用XMLHttpRequest对象post提交数据的时候,不管你是否设置过RequestHeader的content-type,firefox都会自动增加content-type,并且最后增加charset=utf-8的请求头。 网上找了下资料,据说是firefox的bug,一直没有修正。有些服务器如果碰到不需要的charset=utf-8之类的,会导致无法识别而报错。https://bugzilla.mozilla.org/sh.. html的text输入框如何实现输入掩码,类似password输入框输入效果。 js text输入框输入掩码实现源代码如下!doctype htmltitlejs text输入框输入掩码实现/titlestyle div.dvinput{display:inline-block;position:relative} div.dvinput input{border:solid 1px #000;height:20px;line-height:20px;display:block;background:#fff;pad..
html的text输入框如何实现输入掩码,类似password输入框输入效果。 js text输入框输入掩码实现源代码如下!doctype htmltitlejs text输入框输入掩码实现/titlestyle div.dvinput{display:inline-block;position:relative} div.dvinput input{border:solid 1px #000;height:20px;line-height:20px;display:block;background:#fff;pad.. C#提取图片中指定颜色的图案,然后将这些样色的图案抠出来,保存为一张图片 /// summary /// 提取图片中相似颜色的图案,非相似颜色替换为白色 /// /summary /// param name=img原图片/param /// param name=cSource要提取的颜色/param /// param name=cFill用此颜色替换要提取的颜色/param ..
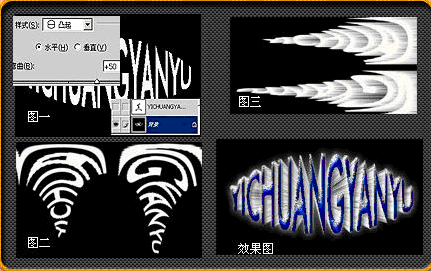
C#提取图片中指定颜色的图案,然后将这些样色的图案抠出来,保存为一张图片 /// summary /// 提取图片中相似颜色的图案,非相似颜色替换为白色 /// /summary /// param name=img原图片/param /// param name=cSource要提取的颜色/param /// param name=cFill用此颜色替换要提取的颜色/param .. ps制作字体立体放射效果步骤如下1)新建立一个500x500像素的文件,填充黑色,并在图片上打上白色的字。2)按变形文字后按图一设置好,并复制一层文字层。3)随便隐藏一个字层以后,点图层,合并可见层。此刻效果见图一。4)做滤镜/扭曲/极坐标(坐标到平面),效果如图二。5)点图像/旋转/顺时针旋转90度。6)点滤镜/风格化/风,向左,重复几次,..
ps制作字体立体放射效果步骤如下1)新建立一个500x500像素的文件,填充黑色,并在图片上打上白色的字。2)按变形文字后按图一设置好,并复制一层文字层。3)随便隐藏一个字层以后,点图层,合并可见层。此刻效果见图一。4)做滤镜/扭曲/极坐标(坐标到平面),效果如图二。5)点图像/旋转/顺时针旋转90度。6)点滤镜/风格化/风,向左,重复几次,.. 问题的来源:比如一个需要用户输入数字的输入框,如果用户在输入法全角的状态下输入的数字后台接收时可能会识别不到,为了强制用户输入的是半角字符可以用ime-mode:disabled属性。 语法:ime-mode : auto | active | inactive | disabled 参数:auto : 不影响IME的状态。与不指定ime-mode属性时相同active : 指定所有使用IME输入的字符。即激活本..
问题的来源:比如一个需要用户输入数字的输入框,如果用户在输入法全角的状态下输入的数字后台接收时可能会识别不到,为了强制用户输入的是半角字符可以用ime-mode:disabled属性。 语法:ime-mode : auto | active | inactive | disabled 参数:auto : 不影响IME的状态。与不指定ime-mode属性时相同active : 指定所有使用IME输入的字符。即激活本.. PS非常简单造光,光影,射光制作方法,只需要5个步骤1)先新建一个图层~~2)把背景图层调成黑色~3)然后在新建的图层用画笔乱七八糟画上几笔~~4)接着滤镜里面_模湖_劲向模湖_(CTRL+T)多按几下~~5)就完成了~~很简单吧~根据自己的需要`加上效果
PS非常简单造光,光影,射光制作方法,只需要5个步骤1)先新建一个图层~~2)把背景图层调成黑色~3)然后在新建的图层用画笔乱七八糟画上几笔~~4)接着滤镜里面_模湖_劲向模湖_(CTRL+T)多按几下~~5)就完成了~~很简单吧~根据自己的需要`加上效果 本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件..
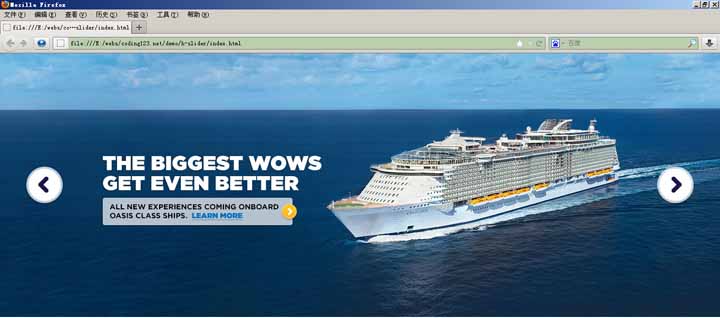
本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件.. jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点..
jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点.. ligerui的tree控件,如何获取全路径,选择子节点后,父节点没有被勾选也一起获取,效果如下 ligerui tree如何获取全路径,包含父节点源代码如下。版本为V1.2.5,其他版本自己对照api和生成的树结构修改对应的方法名称和jquery选择器。示例居于ligerui\V1.2.5\Source\demos\tree\treedata.htm进行修改。!DOCTYPE html PUBLIC -//W3C//DTD ..
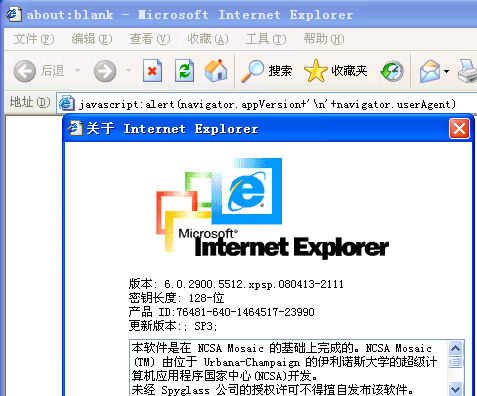
ligerui的tree控件,如何获取全路径,选择子节点后,父节点没有被勾选也一起获取,效果如下 ligerui tree如何获取全路径,包含父节点源代码如下。版本为V1.2.5,其他版本自己对照api和生成的树结构修改对应的方法名称和jquery选择器。示例居于ligerui\V1.2.5\Source\demos\tree\treedata.htm进行修改。!DOCTYPE html PUBLIC -//W3C//DTD .. 通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..
通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通.. cdr制作浮雕字步骤如下 1.选择所需要的图片素材,按CTRL+I导入 2.按F8,输入所需要的文字,选择好字体 3.复制刚导入的图片素材,选择效果菜单----图框精确裁剪----置于容器内,把图片置于文字内。 4.选择文字,选择点阵图菜单----转换成点阵图,解析度为300,选中透明背景 5.将刚转换的文字图形放入图片中,选择点阵图菜单----3D..
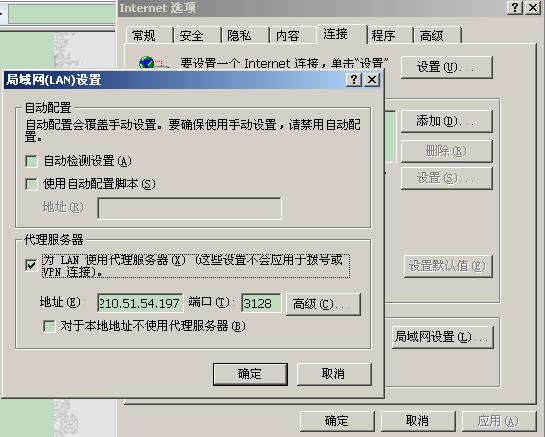
cdr制作浮雕字步骤如下 1.选择所需要的图片素材,按CTRL+I导入 2.按F8,输入所需要的文字,选择好字体 3.复制刚导入的图片素材,选择效果菜单----图框精确裁剪----置于容器内,把图片置于文字内。 4.选择文字,选择点阵图菜单----转换成点阵图,解析度为300,选中透明背景 5.将刚转换的文字图形放入图片中,选择点阵图菜单----3D.. 今天一个同事用IE浏览器访问国内的网站时出现了Access Denied (policy_denied)的错误信息,访问国外的网站则不会。但是换其他浏览器,如Firefox,opera等就没问题了。网上随便找了下,google和baidu第一页的搜索结果没什么好的解答。 这个就有点奇怪了,火狐能访问,ie不能访问滴??后面核对了下同事的IE配置,x,原来启用了“代理服务器..
今天一个同事用IE浏览器访问国内的网站时出现了Access Denied (policy_denied)的错误信息,访问国外的网站则不会。但是换其他浏览器,如Firefox,opera等就没问题了。网上随便找了下,google和baidu第一页的搜索结果没什么好的解答。 这个就有点奇怪了,火狐能访问,ie不能访问滴??后面核对了下同事的IE配置,x,原来启用了“代理服务器.. Photoshop制作非常漂亮的五一彩带字 1.jpg (107.09 KB)售价: 免费2011-6-18 23:59彩带字虽然可以用一些彩带素材变形后组成文字,不过那样出来的光感和纹路不是很自然。力求效果逼真,就需要自己用手工全部画出来,过程可能比较繁琐,不过效果是非常精美和逼真的。最终效果 1.jpg (130.63 KB)售价: 免费2011-6-18 23:501、新建一个800 * 600像素..
Photoshop制作非常漂亮的五一彩带字 1.jpg (107.09 KB)售价: 免费2011-6-18 23:59彩带字虽然可以用一些彩带素材变形后组成文字,不过那样出来的光感和纹路不是很自然。力求效果逼真,就需要自己用手工全部画出来,过程可能比较繁琐,不过效果是非常精美和逼真的。最终效果 1.jpg (130.63 KB)售价: 免费2011-6-18 23:501、新建一个800 * 600像素..