Web开发网 > Web开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 13/148页,每页显示30条,共4438条相关记录
 MSScriptControl.ScriptControl组件实例对象属性属性名称类型备注AllowUIBOOL检测是否允许运行用户的接口元素。如果为False,则诸如消息框之类的界面元素不可见。CodeObjectObject脚本暴露给宿主调用的对象。只读。ModulesModules宿主提供给脚本的组件库模块。只读。(COM组件通常都是以对象收集的形式向用户提供可以留给用户二次开发的对象集合..
MSScriptControl.ScriptControl组件实例对象属性属性名称类型备注AllowUIBOOL检测是否允许运行用户的接口元素。如果为False,则诸如消息框之类的界面元素不可见。CodeObjectObject脚本暴露给宿主调用的对象。只读。ModulesModules宿主提供给脚本的组件库模块。只读。(COM组件通常都是以对象收集的形式向用户提供可以留给用户二次开发的对象集合.. MSScriptControl.ScriptControl组件实例对象属性属性名称类型备注AllowUIBOOL检测是否允许运行用户的接口元素。如果为False,则诸如消息框之类的界面元素不可见。CodeObjectObject脚本暴露给宿主调用的对象。只读。ModulesModules宿主提供给脚本的组件库模块。只读。(COM组件通常都是以对象收集的形式向用户提供可以留给用户二次开发的对象集合..
MSScriptControl.ScriptControl组件实例对象属性属性名称类型备注AllowUIBOOL检测是否允许运行用户的接口元素。如果为False,则诸如消息框之类的界面元素不可见。CodeObjectObject脚本暴露给宿主调用的对象。只读。ModulesModules宿主提供给脚本的组件库模块。只读。(COM组件通常都是以对象收集的形式向用户提供可以留给用户二次开发的对象集合.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
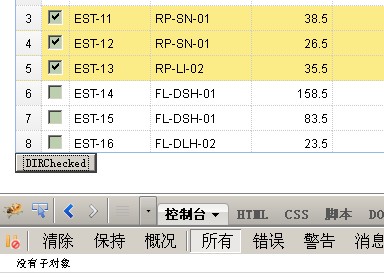
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否..
easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否.. ext4支持发送jsonp请求,所以当跨域页面支持jsonp操作时,可以使用ext4.0的Ext.data.JsonP来实现跨域验证或者获取数据。 jsonp具体的跨域原理可以看这个:JSONP跨域 下面为一个简单使用ext4实现跨域验证的示例代码,返回客户端一些验证信息。只作为研究使用,安全性基本没有。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://..
ext4支持发送jsonp请求,所以当跨域页面支持jsonp操作时,可以使用ext4.0的Ext.data.JsonP来实现跨域验证或者获取数据。 jsonp具体的跨域原理可以看这个:JSONP跨域 下面为一个简单使用ext4实现跨域验证的示例代码,返回客户端一些验证信息。只作为研究使用,安全性基本没有。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://.. extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。titleext4,ext5的tree树节点搜索示例/title关键字:input type=text id=t /input type=button value=搜索所有节点并展开 onclick=findNode() /script var rootNode,store,tree; Ext.onReady(function () { store = Ext.cre..
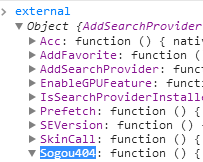
extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。titleext4,ext5的tree树节点搜索示例/title关键字:input type=text id=t /input type=button value=搜索所有节点并展开 onclick=findNode() /script var rootNode,store,tree; Ext.onReady(function () { store = Ext.cre.. javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如..
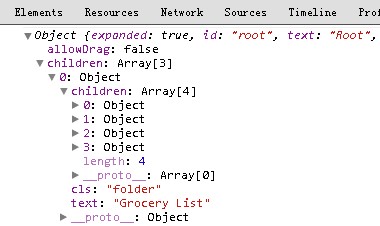
javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如.. 本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa..
本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa.. url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I..
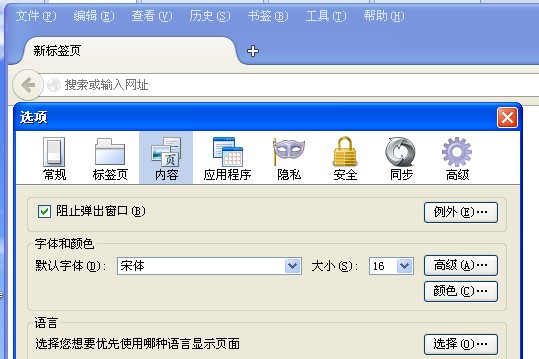
url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I.. 症状:所有网站的图片在firefox下无法显示,包括背景图片也无法下载。 之前一个同事出现这个问题,之前好好的,忽然今天所有网站用firefox打开时,图片无法显示。我第一感觉就是肯定是firefox配置了哪里,阻止了图片的下载。去他电脑检查firefox,在工具,选项中并没有控制图片的功能,他的firefox版本是29的。 我看我电脑上,firefox..
症状:所有网站的图片在firefox下无法显示,包括背景图片也无法下载。 之前一个同事出现这个问题,之前好好的,忽然今天所有网站用firefox打开时,图片无法显示。我第一感觉就是肯定是firefox配置了哪里,阻止了图片的下载。去他电脑检查firefox,在工具,选项中并没有控制图片的功能,他的firefox版本是29的。 我看我电脑上,firefox.. 今天flashfxp链接serv-u服务器的时候出现:421 Service closing control connection错误,之前都是没问题的,正常链接,就早上开机链接服务器出现这个错误。 后面发现原来是办公室有2条宽带,一条电信,一条网通的,自己的网关设置成了电信的,serv-u服务器限制了ip段的访问,电信ip段太多,只设置了部分,当前电信获得的ip段没有添加到..
今天flashfxp链接serv-u服务器的时候出现:421 Service closing control connection错误,之前都是没问题的,正常链接,就早上开机链接服务器出现这个错误。 后面发现原来是办公室有2条宽带,一条电信,一条网通的,自己的网关设置成了电信的,serv-u服务器限制了ip段的访问,电信ip段太多,只设置了部分,当前电信获得的ip段没有添加到.. 如何从Ext.store中获取数据 从store中获取数据有很多种途径,可以依据不同的要求选择不同的函数。最直接的方法是根据record在store中的行号获得对应的record,得到了record就可以使用get()函数获得里面的数据了,如下面的代码所示。store.getAt(0).get('name') 通过这种方式,我们可以遍历store中所有的record,依次得到它们的..
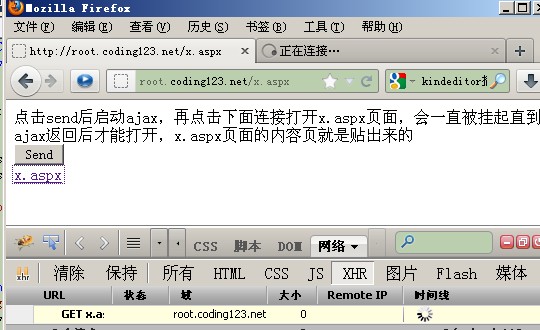
如何从Ext.store中获取数据 从store中获取数据有很多种途径,可以依据不同的要求选择不同的函数。最直接的方法是根据record在store中的行号获得对应的record,得到了record就可以使用get()函数获得里面的数据了,如下面的代码所示。store.getAt(0).get('name') 通过这种方式,我们可以遍历store中所有的record,依次得到它们的.. asp.net/asp网站,当浏览器打开一个长时间运行的页面,点击链接同时打开其他页面,会出现被挂起的现象,一直白屏在加载状态,就如卡死一样。 出现这个问题是由于长时间运行的页面使用了session,而同一个浏览器打开的同网站其他页面sessionid是一样的,共用session,asp.net/asp给session加锁,其他的请求会被挂起。并发请求和会话状态对..
asp.net/asp网站,当浏览器打开一个长时间运行的页面,点击链接同时打开其他页面,会出现被挂起的现象,一直白屏在加载状态,就如卡死一样。 出现这个问题是由于长时间运行的页面使用了session,而同一个浏览器打开的同网站其他页面sessionid是一样的,共用session,asp.net/asp给session加锁,其他的请求会被挂起。并发请求和会话状态对.. Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,..
Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,.. 今天再使用mssqlserver2000的复制功能的时候,在成功发布后,尽然无法修改这个被发布的数据库中表的结构了,提示“无法修改表 .....因为当前正在复制”的错误。 后面只好删除了发布再修改数据库的表结构,不提示“无法修改表 因为当前正在复制”错误了,但是这个也太麻烦了吧。。:-(微软的解释Troubleshooting (SQL Server 2000)Error..
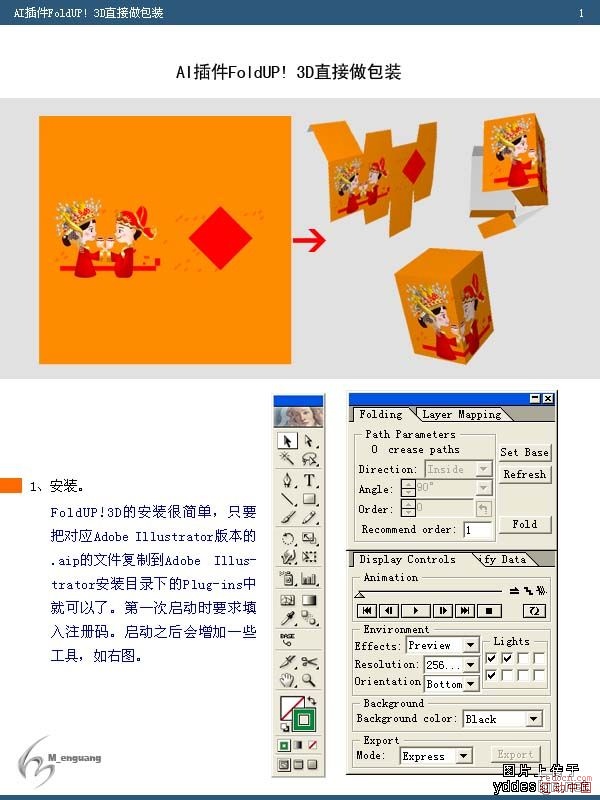
今天再使用mssqlserver2000的复制功能的时候,在成功发布后,尽然无法修改这个被发布的数据库中表的结构了,提示“无法修改表 .....因为当前正在复制”的错误。 后面只好删除了发布再修改数据库的表结构,不提示“无法修改表 因为当前正在复制”错误了,但是这个也太麻烦了吧。。:-(微软的解释Troubleshooting (SQL Server 2000)Error.. FoldUP是AI做3D包装立体效果比较方便的插件 3DAI插件直接做包装.rar (416.25 KB)来源:http://bbs.redocn.com/thread-10737-1-1.html
FoldUP是AI做3D包装立体效果比较方便的插件 3DAI插件直接做包装.rar (416.25 KB)来源:http://bbs.redocn.com/thread-10737-1-1.html asp如何使用adodb.stream读写2进制数据,示例源代码如下'使用adodb.stream将文件读取为二进制数据数组Function ReadBinary(FileName) Dim Buf(), I With CreateObject(ADODB.Stream) .Mode = 3: .Type = 1: .Open: .LoadFromFile FileName ReDim Buf(.Size - 1) For I = 0 To .Size - 1: Buf(I) = AscB(.Read(1)): Next ...
asp如何使用adodb.stream读写2进制数据,示例源代码如下'使用adodb.stream将文件读取为二进制数据数组Function ReadBinary(FileName) Dim Buf(), I With CreateObject(ADODB.Stream) .Mode = 3: .Type = 1: .Open: .LoadFromFile FileName ReDim Buf(.Size - 1) For I = 0 To .Size - 1: Buf(I) = AscB(.Read(1)): Next ... Selection.isCollapsed简介返回一个布尔值表示selection的开始和结束是否重合(就是没有选择内容)语法sel.isCollapsed备注一个重合的selection,rangeCount属性也可能大于0。sel.getRangeAt(0) 会返回一个重合的range对象。来源:https://developer.mozilla.org/en-US/docs/Web/API/Selection.isCollapsed
Selection.isCollapsed简介返回一个布尔值表示selection的开始和结束是否重合(就是没有选择内容)语法sel.isCollapsed备注一个重合的selection,rangeCount属性也可能大于0。sel.getRangeAt(0) 会返回一个重合的range对象。来源:https://developer.mozilla.org/en-US/docs/Web/API/Selection.isCollapsed asp上传类库,asp无惧上传类库注意:如果网站不是默认的gb2312编码,注意修改下面特别标注的ADODB.Stream对象的charset为你网站的编码,要不会出现乱码。dim oUpFileStreamClass UpFile_ClassDim Form,File,Version,ErrPrivate Sub Class_Initialize Version = 无惧上传类 Version V1.2 Err = -1End SubPrivate Sub Class_Terminate '清除..
asp上传类库,asp无惧上传类库注意:如果网站不是默认的gb2312编码,注意修改下面特别标注的ADODB.Stream对象的charset为你网站的编码,要不会出现乱码。dim oUpFileStreamClass UpFile_ClassDim Form,File,Version,ErrPrivate Sub Class_Initialize Version = 无惧上传类 Version V1.2 Err = -1End SubPrivate Sub Class_Terminate '清除.. javascript判断浏览器是否关闭,本示例仅对IE8-浏览器有效,其他浏览器在关闭时无法获取到点击事件的clientX,clientY的坐标值。测试代码如下script window.onbeforeunload = function (e) { e = e || window.event; var y = e.clientY; if (y = 0//点击浏览器或者选项卡的关闭按钮 || y = Math.max(documen..
javascript判断浏览器是否关闭,本示例仅对IE8-浏览器有效,其他浏览器在关闭时无法获取到点击事件的clientX,clientY的坐标值。测试代码如下script window.onbeforeunload = function (e) { e = e || window.event; var y = e.clientY; if (y = 0//点击浏览器或者选项卡的关闭按钮 || y = Math.max(documen.. 如何显示网站加了防盗链的图片,破解网站防盗链图片显示。如果要在某个站点加载其他网站的图片,如a.com加载b.com网站的图片,b.com加了防盗链功能,不是b.com允许的域名加载图片时显示防盗链图片,而不是原始图片。a.com要想正常显示b.com的图片,可以使用js来实现。 js破解网站防盗链输出原始图片测试代码如下,加载微信网站图片。div ..
如何显示网站加了防盗链的图片,破解网站防盗链图片显示。如果要在某个站点加载其他网站的图片,如a.com加载b.com网站的图片,b.com加了防盗链功能,不是b.com允许的域名加载图片时显示防盗链图片,而不是原始图片。a.com要想正常显示b.com的图片,可以使用js来实现。 js破解网站防盗链输出原始图片测试代码如下,加载微信网站图片。div .. The Range接口代表给定的文档的一个片段,这个片段包含节点集合和部分文本节点集合。Range可以通过document对象的createRange方法创建,可以通过Selection的getRangeAtgetRangeAt方法获取到。也可以通过 Range() 构造函数来生成。Range属性Range.collapsed :只读返回 Boolean值只是Range开始和结束点是否重合。Range.commonAncestorContainer :..
The Range接口代表给定的文档的一个片段,这个片段包含节点集合和部分文本节点集合。Range可以通过document对象的createRange方法创建,可以通过Selection的getRangeAtgetRangeAt方法获取到。也可以通过 Range() 构造函数来生成。Range属性Range.collapsed :只读返回 Boolean值只是Range开始和结束点是否重合。Range.commonAncestorContainer :.. 在标准浏览器(firefox,chrome,非IE核心的)下,cloneNode(true)是不复制事件的,以防止循环引用无法释放内存,而IE却没有考虑到这一点,把事件复制了(inconformity),并且IE只能复制通过attachEvent添加的事件,直接通过domNode.onclick添加的事件也无法复制。 测试代码如下script window.onload = function () { functio..
在标准浏览器(firefox,chrome,非IE核心的)下,cloneNode(true)是不复制事件的,以防止循环引用无法释放内存,而IE却没有考虑到这一点,把事件复制了(inconformity),并且IE只能复制通过attachEvent添加的事件,直接通过domNode.onclick添加的事件也无法复制。 测试代码如下script window.onload = function () { functio.. hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window..
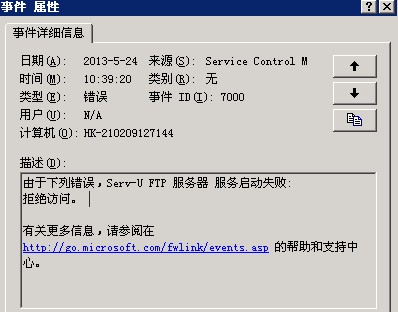
hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window.. 今天配置serv-u服务为另外一个用户名启动的时候,出现了下面的错误。由于下列错误,Serv-U FTP 服务器 服务启动失败:拒绝访问。这个问题是因为配置的用户没有访问serv-u的权限,加上配置启动serv-u服务用户的权限就可以启动serv-u服务了。 但是链接ftp后,列表中出现了530 Not logged in, home directory does not exist错误,无法列出文..
今天配置serv-u服务为另外一个用户名启动的时候,出现了下面的错误。由于下列错误,Serv-U FTP 服务器 服务启动失败:拒绝访问。这个问题是因为配置的用户没有访问serv-u的权限,加上配置启动serv-u服务用户的权限就可以启动serv-u服务了。 但是链接ftp后,列表中出现了530 Not logged in, home directory does not exist错误,无法列出文.. 由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自..
由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自.. 从http://www.sean-o.com/jquery/jmp3下载的flash源文件,修改了fla,新增3项功能1)增加Mp3播放完毕后,如果需要执行js回调,可以通过配置PlayFinish来传递需要执行的js回调函数名称,注意函数需要在window作用域下。2)PlaySong方法,播放mp3,如果需要播放指定次数后停止不在播放,可以结合第1)点的回调,控制播放次数。3)PauseSong方法..
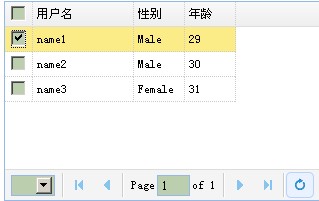
从http://www.sean-o.com/jquery/jmp3下载的flash源文件,修改了fla,新增3项功能1)增加Mp3播放完毕后,如果需要执行js回调,可以通过配置PlayFinish来传递需要执行的js回调函数名称,注意函数需要在window作用域下。2)PlaySong方法,播放mp3,如果需要播放指定次数后停止不在播放,可以结合第1)点的回调,控制播放次数。3)PauseSong方法.. jQuery easyui datagrid插件配置idField设置数据中哪列为主键列时注意一定要配置正确,要不当勾选了一条记录后,当点击导航的上一页,下一页进行翻页或者刷新时,重新加载进入datagrid的数据会全部被勾选。idField配置错误受到影响的版本和症状jquery easyui1.3.4:勾选一条记录后,翻页或者刷新数据会导致加载的数据全部被勾选jquery easyu..
jQuery easyui datagrid插件配置idField设置数据中哪列为主键列时注意一定要配置正确,要不当勾选了一条记录后,当点击导航的上一页,下一页进行翻页或者刷新时,重新加载进入datagrid的数据会全部被勾选。idField配置错误受到影响的版本和症状jquery easyui1.3.4:勾选一条记录后,翻页或者刷新数据会导致加载的数据全部被勾选jquery easyu.. Ext4.2/Ext5 Ext.menu.Menu对象,一级菜单调用setMenu动态添子菜单时,此时的父节点没有展开子菜单的箭头。目测是ext4.2的bug,因为ext4.1下调用setMenu是出现展开子菜单的箭头的。如下图Ex5 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.1 Ext.menu.Menu setMenu动态添..
Ext4.2/Ext5 Ext.menu.Menu对象,一级菜单调用setMenu动态添子菜单时,此时的父节点没有展开子菜单的箭头。目测是ext4.2的bug,因为ext4.1下调用setMenu是出现展开子菜单的箭头的。如下图Ex5 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.1 Ext.menu.Menu setMenu动态添.. 怎么使用Cookie? 通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Headers中的Cookie Header,以及通过JavaScript对document.cookie进行赋值或取值。rfc6265第5.2节定义的Set-Cookie Header,除了必须包含Cookie正文,还可以选择性包含6个属性path、domain、max-age、expires..
怎么使用Cookie? 通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Headers中的Cookie Header,以及通过JavaScript对document.cookie进行赋值或取值。rfc6265第5.2节定义的Set-Cookie Header,除了必须包含Cookie正文,还可以选择性包含6个属性path、domain、max-age、expires.. html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号..
html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号..