Web开发网 > Web开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 4/148页,每页显示30条,共4438条相关记录
 ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht..
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht.. ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht..
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht.. placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2... asp将json格式的字符串生成asp对象类库,asp如何解析json格式的字符串,asp如何读写json类库 asp读取json格式字符串示例{ firstName: John, lastName : Smith, age : 25, address : { streetAddress: 21 2nd Street, city : New York, state : NY, postalCode : 10021 }, phoneNumber: [ ..
asp将json格式的字符串生成asp对象类库,asp如何解析json格式的字符串,asp如何读写json类库 asp读取json格式字符串示例{ firstName: John, lastName : Smith, age : 25, address : { streetAddress: 21 2nd Street, city : New York, state : NY, postalCode : 10021 }, phoneNumber: [ .. echarts图标如何显示在extjs的panel对象中。 Ext整合显示echarts源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt中整合echarts示例/titlelink rel=stylesheet type=text/css href=../../resources/cs..
echarts图标如何显示在extjs的panel对象中。 Ext整合显示echarts源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt中整合echarts示例/titlelink rel=stylesheet type=text/css href=../../resources/cs.. 网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网..
网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网.. jquery.cookie.js中文API一个简单,轻量级的jQuery插件,用于读,写,删除浏览器cookie。安装将最后贴出的jQuery.cookie.js源代码保存为js文件,然后在jQuery类库后面用script导入jquery.cookie.js文件。script src=/path/to/jquery.js/scriptscript src=/path/to/jquery.cookie.js/script备注:不要直接引用GitHub网站的jquery.cookie.js文件。..
jquery.cookie.js中文API一个简单,轻量级的jQuery插件,用于读,写,删除浏览器cookie。安装将最后贴出的jQuery.cookie.js源代码保存为js文件,然后在jQuery类库后面用script导入jquery.cookie.js文件。script src=/path/to/jquery.js/scriptscript src=/path/to/jquery.cookie.js/script备注:不要直接引用GitHub网站的jquery.cookie.js文件。.. 页面第一次加载完毕后执行了masonry绘制瀑布流布局后,后续使用javascript或者ajax更新的节点内容要以masonry瀑布流布局添加到容器里面,可以使用2种方法使新增加的内容以瀑布流的形式呈现1)对总容器调用masonry的reload方法将会重绘容器节点内的所有内容2)对新添加的节点执行masonry的appended方法,对新添加的节点计算新新节点的位置后以..
页面第一次加载完毕后执行了masonry绘制瀑布流布局后,后续使用javascript或者ajax更新的节点内容要以masonry瀑布流布局添加到容器里面,可以使用2种方法使新增加的内容以瀑布流的形式呈现1)对总容器调用masonry的reload方法将会重绘容器节点内的所有内容2)对新添加的节点执行masonry的appended方法,对新添加的节点计算新新节点的位置后以.. Selection.getRangeAt简介Returns a range object representing one of the ranges currently selected.使用语法range = sel.getRangeAt(index)参数rangerange 为返回的对象index从0开始,返回指定小标的range对象。负值或者大于等于 rangeCount 的数字将会报错示例var ranges = [];sel = window.getSelection();for(var i = 0; i sel.rangeCou..
Selection.getRangeAt简介Returns a range object representing one of the ranges currently selected.使用语法range = sel.getRangeAt(index)参数rangerange 为返回的对象index从0开始,返回指定小标的range对象。负值或者大于等于 rangeCount 的数字将会报错示例var ranges = [];sel = window.getSelection();for(var i = 0; i sel.rangeCou.. 功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr..
功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr.. 本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。无法隐藏分页导航容器,可以用chrome开发工具或者firebug查看分页导航容器的样..
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。无法隐藏分页导航容器,可以用chrome开发工具或者firebug查看分页导航容器的样.. 如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-嵌套集合模式的基本概念,将会更容易配置这个属性。treeReader配置 默认嵌套集合模型的(nested set model)treeReader配置如下treeReader : { level_field: level, left_field:lft, right_field: rgt, leaf_field: isLeaf, expanded_field: expa..
如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-嵌套集合模式的基本概念,将会更容易配置这个属性。treeReader配置 默认嵌套集合模型的(nested set model)treeReader配置如下treeReader : { level_field: level, left_field:lft, right_field: rgt, leaf_field: isLeaf, expanded_field: expa.. easyui datagrid加载jsonp数据源示例。如果datagrid要加载跨域的数据,跨域页面提供的数据格式为非jsonp数据,当直接配置datagrid的url启用ajax加载地址时,即使url返回的数据格式符合datagrid格式的json字符串,由于浏览器安全问题,ajax是不允许跨域请求的(除非设置动态页设置过:Access-Control-Allow-Origin响应头),导致无法获取到数..
easyui datagrid加载jsonp数据源示例。如果datagrid要加载跨域的数据,跨域页面提供的数据格式为非jsonp数据,当直接配置datagrid的url启用ajax加载地址时,即使url返回的数据格式符合datagrid格式的json字符串,由于浏览器安全问题,ajax是不允许跨域请求的(除非设置动态页设置过:Access-Control-Allow-Origin响应头),导致无法获取到数.. 目的:自动显示完jqgrid中每一列的内容,而不是隐藏起来。没找到jqgrid提供的自适应列宽度的方法,只好参考了下jqgrid最终生成的DOM结构,直接用jquery操作DOM结构实现自适应列宽度功能。 实现方法:用一个新的表格,样式继承自jqgrid的样式,用来计算数据源中每一列的实际宽度,然后设置标头和内容表格中用来控制宽度的单元格。 备注..
目的:自动显示完jqgrid中每一列的内容,而不是隐藏起来。没找到jqgrid提供的自适应列宽度的方法,只好参考了下jqgrid最终生成的DOM结构,直接用jquery操作DOM结构实现自适应列宽度功能。 实现方法:用一个新的表格,样式继承自jqgrid的样式,用来计算数据源中每一列的实际宽度,然后设置标头和内容表格中用来控制宽度的单元格。 备注.. jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式。(jquery.qrcode.js 设置显示方式为table时在webkit核心浏览器如chrome下会变形,这个需要注意。) 下面为测试代码(增加了颜色控制,可以设置4个区块的颜色值,需要指定render为table。),效果如下htmlheadtitleJS生成二..
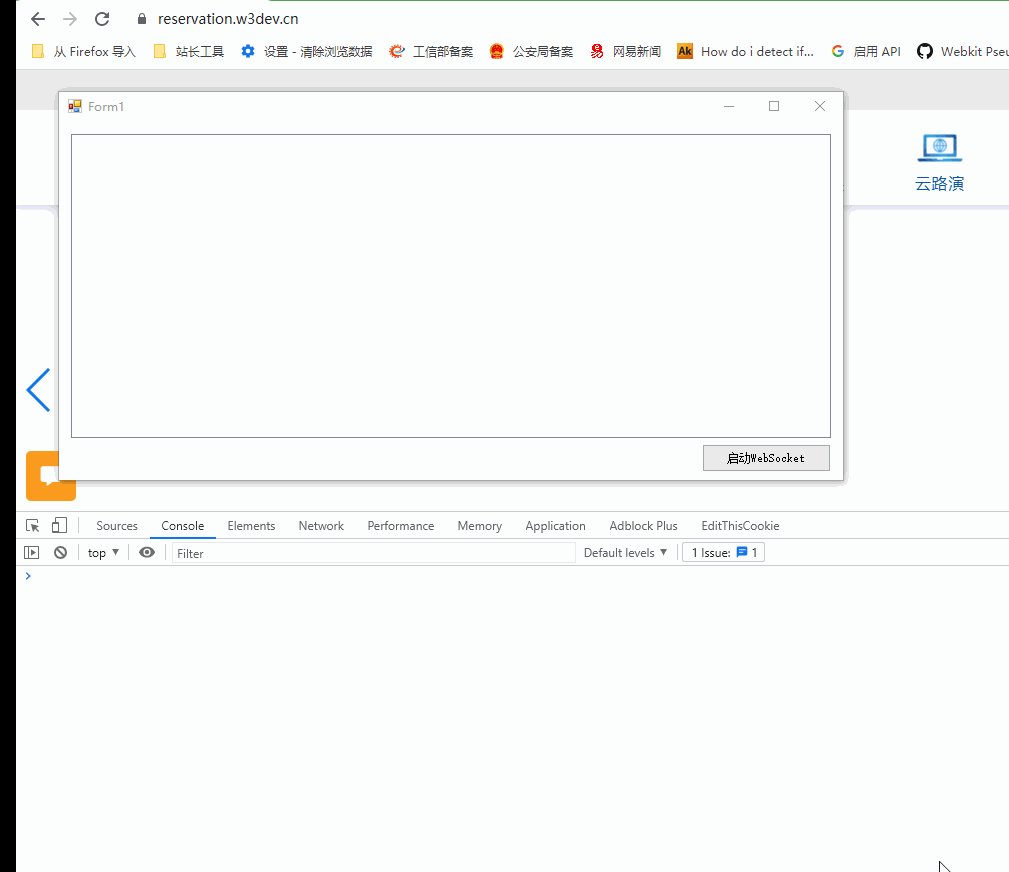
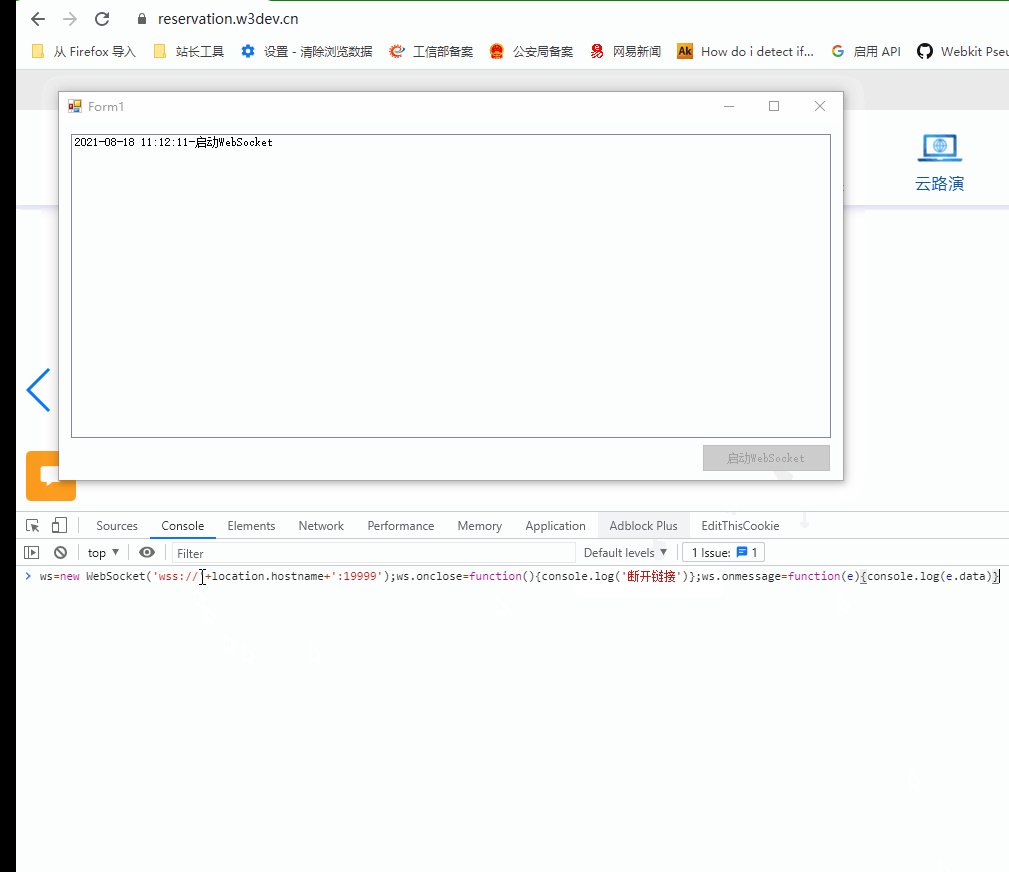
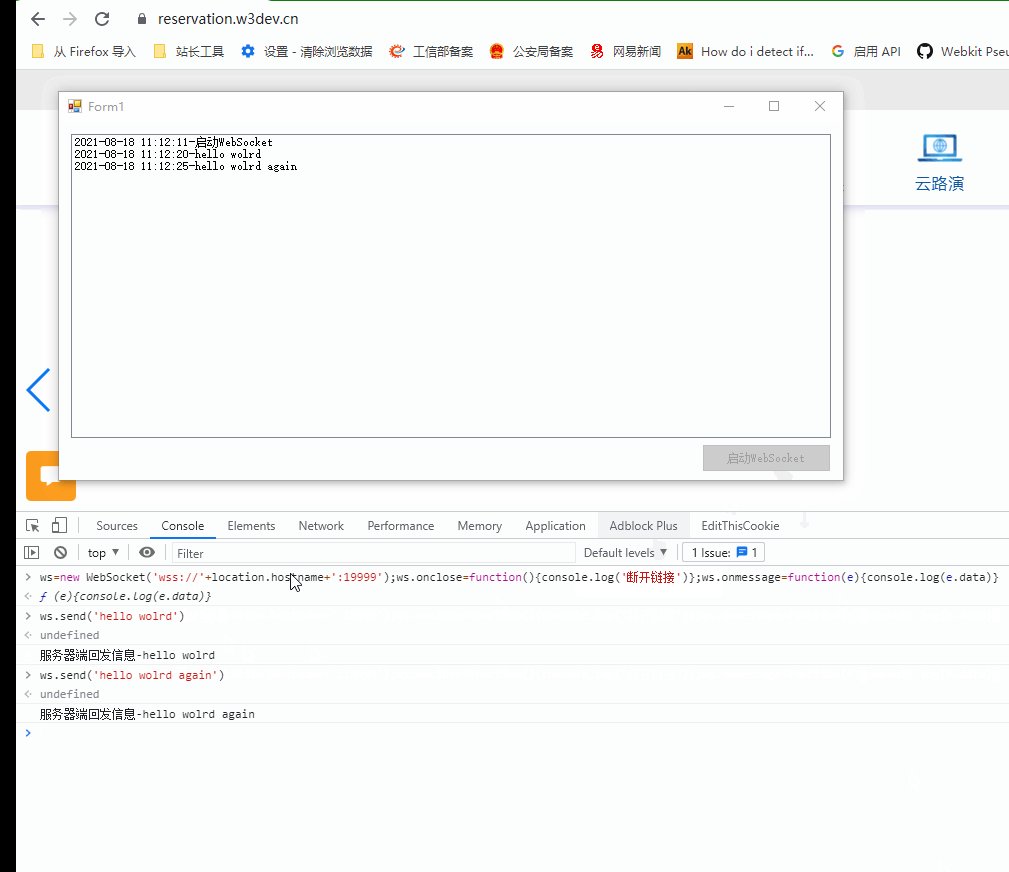
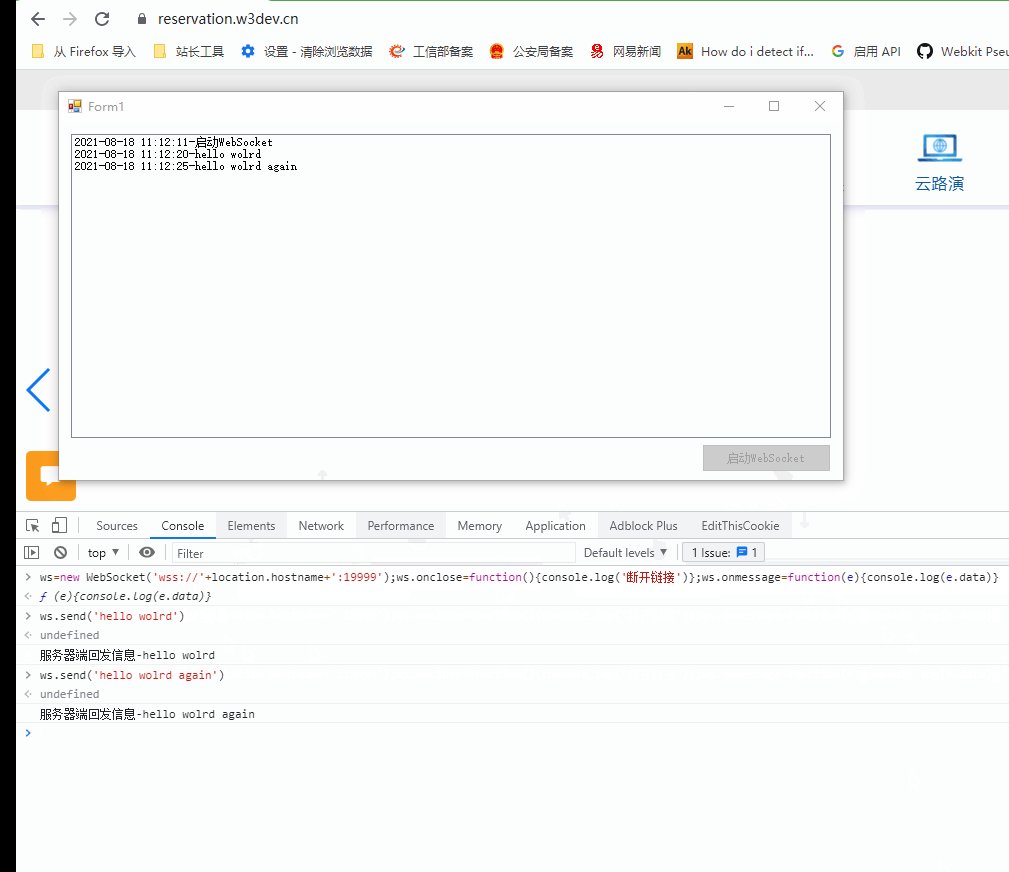
jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式。(jquery.qrcode.js 设置显示方式为table时在webkit核心浏览器如chrome下会变形,这个需要注意。) 下面为测试代码(增加了颜色控制,可以设置4个区块的颜色值,需要指定render为table。),效果如下htmlheadtitleJS生成二.. 1)先去腾讯申请域名的免费ssl证书,注意记住证书密码:https://cloud.tencent.com/product/ssl2)下载Fleck.dll并添加引用:fleck.dll下载3)运行下面的代码就可以用浏览器建立wss链接了。using System;using System.Windows.Forms;using Fleck;using System.Security.Cryptography.X509Certificates;using System.Collections.Generic;namespa..
1)先去腾讯申请域名的免费ssl证书,注意记住证书密码:https://cloud.tencent.com/product/ssl2)下载Fleck.dll并添加引用:fleck.dll下载3)运行下面的代码就可以用浏览器建立wss链接了。using System;using System.Windows.Forms;using Fleck;using System.Security.Cryptography.X509Certificates;using System.Collections.Generic;namespa.. 作者: 阮一峰日期: 2012年9月 8日XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出..
作者: 阮一峰日期: 2012年9月 8日XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出.. easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写..
easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写.. 今天一个同事在撰写邮件的时候,从文本文件中将英文内容粘贴到Foxmail的编辑器中,发现英文内容全部变为了一行,超出编辑器范围的内容无法自动换行。 将这个邮件保存为草稿后,在发件箱中找到此邮件,打开,然后邮件查看源文件,发现粘贴进去的英文单词间内容的空格全部被转换为对应的实体对象nbsp;了。 怪不得换不了行,原来是Foxmai..
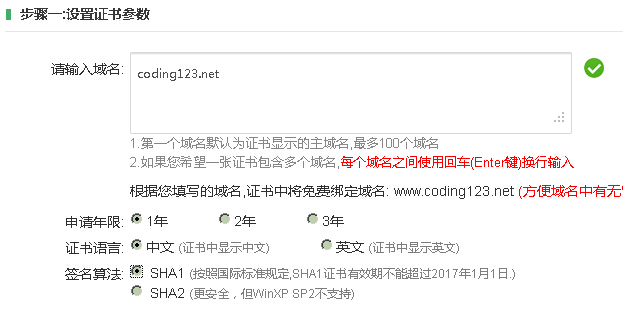
今天一个同事在撰写邮件的时候,从文本文件中将英文内容粘贴到Foxmail的编辑器中,发现英文内容全部变为了一行,超出编辑器范围的内容无法自动换行。 将这个邮件保存为草稿后,在发件箱中找到此邮件,打开,然后邮件查看源文件,发现粘贴进去的英文单词间内容的空格全部被转换为对应的实体对象nbsp;了。 怪不得换不了行,原来是Foxmai.. 免费的网站多域名ssl证书申请地址:https://freessl.wosign.com/,打开这个地址,点击下面的免费申请按钮进入网站ssl证书申请填写页面。 免费SSL证书申请第一步,填写你需要生成ssl证书的网站域名,可以填写多个,一行一个。然后选择免费ssl年限,如果选择sha1,年限只能1年,选择sha2加密,可以1~3年,但是xp sp2不支持。 免费SSL证书..
免费的网站多域名ssl证书申请地址:https://freessl.wosign.com/,打开这个地址,点击下面的免费申请按钮进入网站ssl证书申请填写页面。 免费SSL证书申请第一步,填写你需要生成ssl证书的网站域名,可以填写多个,一行一个。然后选择免费ssl年限,如果选择sha1,年限只能1年,选择sha2加密,可以1~3年,但是xp sp2不支持。 免费SSL证书.. 由于安全问题,IE7+浏览器的internet区域的安全设置中将文件上传到服务器时包含本地目录路径选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。 IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,..
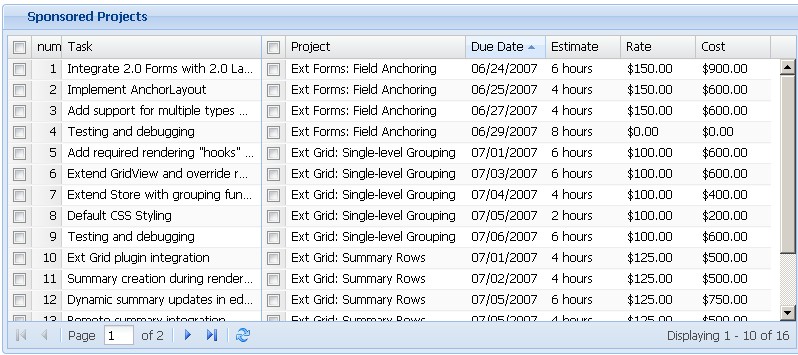
由于安全问题,IE7+浏览器的internet区域的安全设置中将文件上传到服务器时包含本地目录路径选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。 IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,.. ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用..
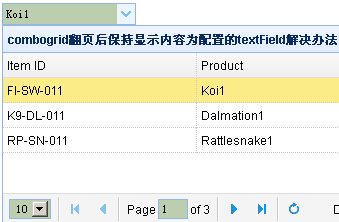
ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用.. easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c..
easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c.. 如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di..
如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di.. JavaScript使用的是Unicode编码,使用内置的encodeURIComponent,encodeURI,escape都是编码为Unicode的url编码,如果传递这些编码到gb2312或者gbk编码的页面就会乱码。 下面是用js中实现GBK/gb2312编码。适合使用js进行页面参数传递时,给GBK/gb2312编码页面传递参数,解决乱码。 点击下载:js对中文进行gb2312/gbk编码类库 下载..
JavaScript使用的是Unicode编码,使用内置的encodeURIComponent,encodeURI,escape都是编码为Unicode的url编码,如果传递这些编码到gb2312或者gbk编码的页面就会乱码。 下面是用js中实现GBK/gb2312编码。适合使用js进行页面参数传递时,给GBK/gb2312编码页面传递参数,解决乱码。 点击下载:js对中文进行gb2312/gbk编码类库 下载.. 2014-11-05更新:这个问题是由于chrome的同源访问造成的,一般需要发布网站后访问,否则需要给chrome增加启动参数,允许访问本地资源文件。如果你是开发人员,增加chrome的配置是最好的,就不需要再搭建服务器进行访问。参考:配置chrome支持本地(file协议)ajax请求 chrome浏览器iframe parent.document为undefined,对于window.open打开的..
2014-11-05更新:这个问题是由于chrome的同源访问造成的,一般需要发布网站后访问,否则需要给chrome增加启动参数,允许访问本地资源文件。如果你是开发人员,增加chrome的配置是最好的,就不需要再搭建服务器进行访问。参考:配置chrome支持本地(file协议)ajax请求 chrome浏览器iframe parent.document为undefined,对于window.open打开的.. 用jquery或者ext访问asp.net的webservice时出现{Message:试图使用 GET 请求调用方法Users,但不允许这样做。,StackTrace: 在 System.Web.Script.Services.RestHandler.GetRawParams(WebServiceMethodData methodData, HttpContext context)\r\n 在 System.Web.Script.Services.RestHandler.ExecuteWebServiceCall(HttpContext context, WebS..
用jquery或者ext访问asp.net的webservice时出现{Message:试图使用 GET 请求调用方法Users,但不允许这样做。,StackTrace: 在 System.Web.Script.Services.RestHandler.GetRawParams(WebServiceMethodData methodData, HttpContext context)\r\n 在 System.Web.Script.Services.RestHandler.ExecuteWebServiceCall(HttpContext context, WebS.. 如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get..
如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get.. easyui的datagrid,当鼠标移动到数据行上时会显示一个淡蓝色的背景,启用了checkbox进行数据行选择时,选中数据行会出现淡黄色的背景,要想去掉easyui datagrid的这2事件添加的样式,可以按照下面的步骤进行。1)鼠标移动到datagrid数据行上显示的淡蓝色背景,可以通过移除mouseover事件来完成。table id=dg class=easyui-datagrid title=去..
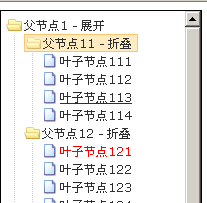
easyui的datagrid,当鼠标移动到数据行上时会显示一个淡蓝色的背景,启用了checkbox进行数据行选择时,选中数据行会出现淡黄色的背景,要想去掉easyui datagrid的这2事件添加的样式,可以按照下面的步骤进行。1)鼠标移动到datagrid数据行上显示的淡蓝色背景,可以通过移除mouseover事件来完成。table id=dg class=easyui-datagrid title=去.. jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开..
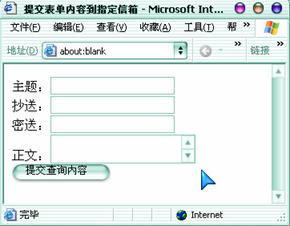
jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..