Web开发网 > Web开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 10/148页,每页显示30条,共4438条相关记录
 由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参..
由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参.. 由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参..
由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参.. kindeditor的上传的文件(包括图片)默认是保存在attached/(image|flash|media|file)/当前日期年月日 对应的目录下,依据加载的插件,自动给uploadJson配置的url增加dir参数。 如果你需要修改attached保存路径或者(image|flash|media|file)这种分类目录,需要手动修改upload_json.asp文件,给upload_json.asp增加功能。 下面为一个示例..
kindeditor的上传的文件(包括图片)默认是保存在attached/(image|flash|media|file)/当前日期年月日 对应的目录下,依据加载的插件,自动给uploadJson配置的url增加dir参数。 如果你需要修改attached保存路径或者(image|flash|media|file)这种分类目录,需要手动修改upload_json.asp文件,给upload_json.asp增加功能。 下面为一个示例.. kindeditor实例存储iframe编辑器对象的属性为edit,edit属性又包含了iframe对象集合,通过调用get方法获取到iframe DOM对象,就可以按照操作iframe的方法获取需要的iframe内容了。示例代码如下var editor;KindEditor.ready(function (K) { editor = K.create('textarea[name=content]', { allowFileManager: true, filter..
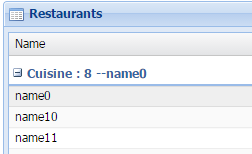
kindeditor实例存储iframe编辑器对象的属性为edit,edit属性又包含了iframe对象集合,通过调用get方法获取到iframe DOM对象,就可以按照操作iframe的方法获取需要的iframe内容了。示例代码如下var editor;KindEditor.ready(function (K) { editor = K.create('textarea[name=content]', { allowFileManager: true, filter.. Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里:http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。 如下面这个Ext.g..
Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里:http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。 如下面这个Ext.g.. 今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页..
今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页.. easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri..
easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri.. 纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li..
纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li.. html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 ..
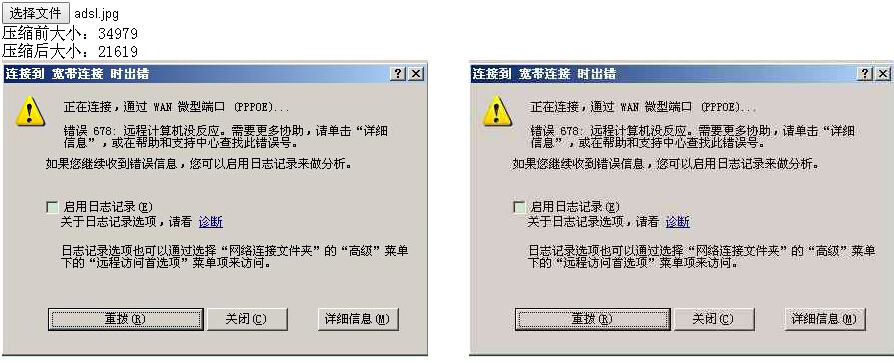
html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 .. javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩..
javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩.. firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页,360浏览器提示网页走丢,但是qq之类浏览器可以登录。 firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页的问题是设置了inernet选项中局域网(LAN)设置,启用了代理服务器造成的,去掉代理服务器勾选即可。一般翻墙软件会设置系..
firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页,360浏览器提示网页走丢,但是qq之类浏览器可以登录。 firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页的问题是设置了inernet选项中局域网(LAN)设置,启用了代理服务器造成的,去掉代理服务器勾选即可。一般翻墙软件会设置系.. easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一..
easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一.. 2015-11-4更新:自己重写jqueryui datepicker的_gotoToday私有方法也行$.datepicker._gotoToday = function (id) { $(id).datepicker('setDate', new Date()).datepicker('hide').blur();}; jqueryui的datepicker插件点击今天按钮时,只是跳转到当天所在的月份,而不是设置控件的值为今天。要想点击今天这个按钮后设置..
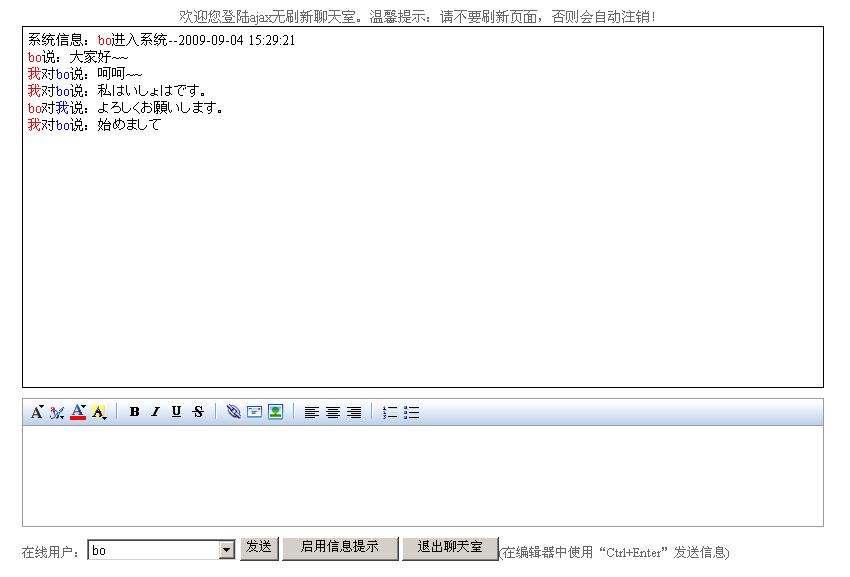
2015-11-4更新:自己重写jqueryui datepicker的_gotoToday私有方法也行$.datepicker._gotoToday = function (id) { $(id).datepicker('setDate', new Date()).datepicker('hide').blur();}; jqueryui的datepicker插件点击今天按钮时,只是跳转到当天所在的月份,而不是设置控件的值为今天。要想点击今天这个按钮后设置.. ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl..
ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl.. 今天用C#调用DrawString往一张图片写入文字的时候,出现了参数无效的错误。framework版本是2.0的,系统win2003。 主要问题描述:一个生成图片的ashx页面,执行到DrawString时就报错,重启iis后第一次或者第二次的访问能正常生成图片,后续的访问执行到DrawString时就报错了。[ArgumentException:参数无效。]System.Drawing.Graphics.Chec..
今天用C#调用DrawString往一张图片写入文字的时候,出现了参数无效的错误。framework版本是2.0的,系统win2003。 主要问题描述:一个生成图片的ashx页面,执行到DrawString时就报错,重启iis后第一次或者第二次的访问能正常生成图片,后续的访问执行到DrawString时就报错了。[ArgumentException:参数无效。]System.Drawing.Graphics.Chec.. 2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下..
2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下.. jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
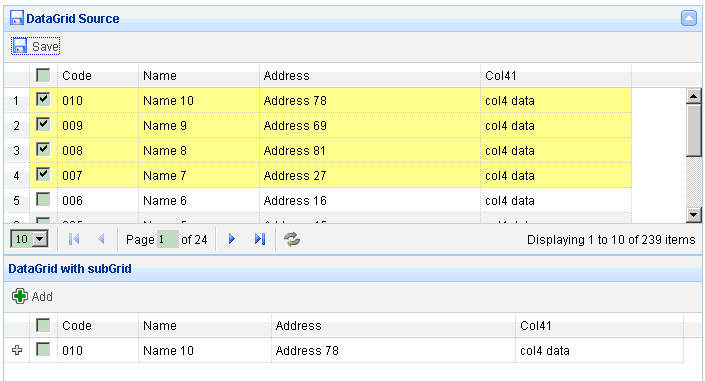
jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : .. 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
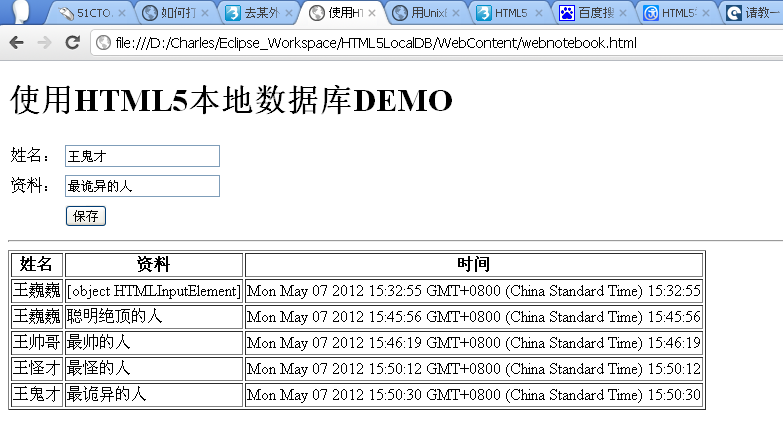
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. 关键词:IE6 IE7 IE8 本地资源 access is denied 拒绝访问 XMLHttpRequest ActiveXObject 在IE7,IE8中,如果双击运行html页面或者直接拖拽html静态页面进入IE7,IE8浏览器中运行查看ajax效果,在xhr对象调用open方法时会出现access is denied拒绝访问的错误,这个是因为IE7,IE8增加了Native XMLHTTP【XMLHttpRequest对象】支持,在IE7+浏览..
关键词:IE6 IE7 IE8 本地资源 access is denied 拒绝访问 XMLHttpRequest ActiveXObject 在IE7,IE8中,如果双击运行html页面或者直接拖拽html静态页面进入IE7,IE8浏览器中运行查看ajax效果,在xhr对象调用open方法时会出现access is denied拒绝访问的错误,这个是因为IE7,IE8增加了Native XMLHTTP【XMLHttpRequest对象】支持,在IE7+浏览.. SQL语句计算距离生日还差几天原理很简单,将要比较的2个日期的年份统一成一样的,然后再使用datediff函数计算记录的数据和当前的日期比较得到相距的天数。 将年份统一成一样的时候需要注意瑞年的问题,需要将当前的时间的年份统一成记录的,而不是将记录的年份统一成当前日期的年份。要不当前为平年,当记录为瑞年并且为2月29号时间转换就..
SQL语句计算距离生日还差几天原理很简单,将要比较的2个日期的年份统一成一样的,然后再使用datediff函数计算记录的数据和当前的日期比较得到相距的天数。 将年份统一成一样的时候需要注意瑞年的问题,需要将当前的时间的年份统一成记录的,而不是将记录的年份统一成当前日期的年份。要不当前为平年,当记录为瑞年并且为2月29号时间转换就.. 当使用json.net的方法DeserializeObject反序列化一个json格式的字符串生成对应的C#对象时,一定要注意JSON格式的字符串的属性部分一定要区分大小写,如果不区分大小写,就会出现“could not find member 'xxx' on object of type 'RuntimeType'”的错误。 这个是因为低版本的json.net,如1.3,调用DeserializeObject时,如果json格式的字..
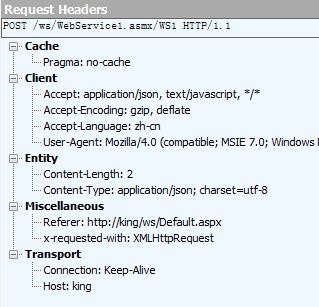
当使用json.net的方法DeserializeObject反序列化一个json格式的字符串生成对应的C#对象时,一定要注意JSON格式的字符串的属性部分一定要区分大小写,如果不区分大小写,就会出现“could not find member 'xxx' on object of type 'RuntimeType'”的错误。 这个是因为低版本的json.net,如1.3,调用DeserializeObject时,如果json格式的字.. 本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与..
本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与.. jquery瀑布流waterfall插件示例,瀑布流结合asp.net示例源代码index.aspx%@ Page Language=C# AutoEventWireup=true CodeFile=index.aspx.cs Inherits=index %!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlheadmeta http-equiv=content-type content=text/htm..
jquery瀑布流waterfall插件示例,瀑布流结合asp.net示例源代码index.aspx%@ Page Language=C# AutoEventWireup=true CodeFile=index.aspx.cs Inherits=index %!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlheadmeta http-equiv=content-type content=text/htm.. 一个同事用Foxmail收发邮件的时候会提示Foxmail Exception EAccessViolation in module FoxHot.exe at 00000000。Access voilation at address 00000000.Read of address 00000000。导致Foxmail无法使用,网上找了下也乜嘢相关的解决办法, 由于不是在自己的电脑,同事要使用电脑工作,也没碰到过这种问题,所以只好留以后研究了,先发到..
一个同事用Foxmail收发邮件的时候会提示Foxmail Exception EAccessViolation in module FoxHot.exe at 00000000。Access voilation at address 00000000.Read of address 00000000。导致Foxmail无法使用,网上找了下也乜嘢相关的解决办法, 由于不是在自己的电脑,同事要使用电脑工作,也没碰到过这种问题,所以只好留以后研究了,先发到.. 功能描述:一棵多层的树,将其某个层之下的子节点显示到一棵新的树中(如:前面两级在左侧的一棵树中显示,对应的2级节点的三级和四级(如果有的话) ,显示在右侧新的树中,如select的联动一样) 本文使用zTree_v3.4,如果其他版本的zTree,自行参考API修改对应的方法,zTree_v3.4下载地址:zTree_v3.4下载,zTree_v3.4示例,zTree_v3.4中文..
功能描述:一棵多层的树,将其某个层之下的子节点显示到一棵新的树中(如:前面两级在左侧的一棵树中显示,对应的2级节点的三级和四级(如果有的话) ,显示在右侧新的树中,如select的联动一样) 本文使用zTree_v3.4,如果其他版本的zTree,自行参考API修改对应的方法,zTree_v3.4下载地址:zTree_v3.4下载,zTree_v3.4示例,zTree_v3.4中文.. js、vbs二维数组排列组合源代码,js、vbs二维数组全排列组合源代码现在有一个不确定长度的数组,比如:var temparr = [ [Fu, Hai, Huan], [Wei, You], [Chong, Tong, Zhong], [1, 2, 3]]每一个数组的项长度也不确定,如何 遍历这个数组,得到如: FuWeiChong ,FuWeiTong。。。。这样的数据 要实..
js、vbs二维数组排列组合源代码,js、vbs二维数组全排列组合源代码现在有一个不确定长度的数组,比如:var temparr = [ [Fu, Hai, Huan], [Wei, You], [Chong, Tong, Zhong], [1, 2, 3]]每一个数组的项长度也不确定,如何 遍历这个数组,得到如: FuWeiChong ,FuWeiTong。。。。这样的数据 要实.. Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注..
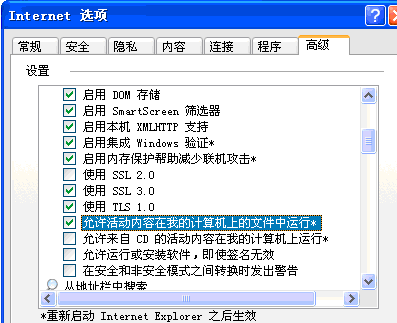
Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注.. 双击本地运行包含脚本的html文件时,在IE浏览器下会提示为了有利于保护安全性,Internet Explorer已限制此网页运行可以访问计算机的脚本或ActiveX控件的警告,如下 这是因为IE浏览器本地浏览器文件时默认不运行活动脚本在计算机上运行的问题,只要设置允许活动内容在我的计算机上的文件中运行,就不会提示为了有利于保护安全性,Internet..
双击本地运行包含脚本的html文件时,在IE浏览器下会提示为了有利于保护安全性,Internet Explorer已限制此网页运行可以访问计算机的脚本或ActiveX控件的警告,如下 这是因为IE浏览器本地浏览器文件时默认不运行活动脚本在计算机上运行的问题,只要设置允许活动内容在我的计算机上的文件中运行,就不会提示为了有利于保护安全性,Internet.. html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v..
html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v.. C#通过DataTable.Select选出的数据行无法直接添加到另外一个DataTable中,会提示下面的错误该行已经属于另一个表。 说明: 执行当前 Web 请求期间,出现未处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。 异常详细信息: System.ArgumentException: 该行已经属于另一个表。 DataTable dt1 = new Da..
C#通过DataTable.Select选出的数据行无法直接添加到另外一个DataTable中,会提示下面的错误该行已经属于另一个表。 说明: 执行当前 Web 请求期间,出现未处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。 异常详细信息: System.ArgumentException: 该行已经属于另一个表。 DataTable dt1 = new Da..