Web开发网 > Web开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 7/148页,每页显示30条,共4438条相关记录
 提交表单时chrome控制台出现错误:An invalid form control with name is not focusable. 出现这个错误是因为表单中包含了HTML5属性required的控件不可见(如这个控件style display设置为none或者其父容器display为none),被隐藏起来了,导致chrome无法聚焦这个值为空的输入项弹出错误提示窗口而报错:An invalid form control with nam..
提交表单时chrome控制台出现错误:An invalid form control with name is not focusable. 出现这个错误是因为表单中包含了HTML5属性required的控件不可见(如这个控件style display设置为none或者其父容器display为none),被隐藏起来了,导致chrome无法聚焦这个值为空的输入项弹出错误提示窗口而报错:An invalid form control with nam..
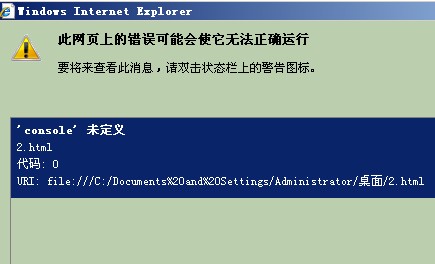
 console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..
console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再.. html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='..
html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='.. 先罗嗦两句。并不是只有使用穿墙软件才算翻墙。也许你还没有意识到,有些时候你已经在翻墙了。例如,当你试图查找一些英文资料时却莫名其妙的打不开相关网站,于是你向国外的朋友寻求帮助。穿墙软件的作用是代理和加密。下图以著名穿墙软件“目田门“为例,展示了用穿墙软件做代理与直接浏览网页的区别。本文重点介绍几个免费获取最新穿墙软件的..
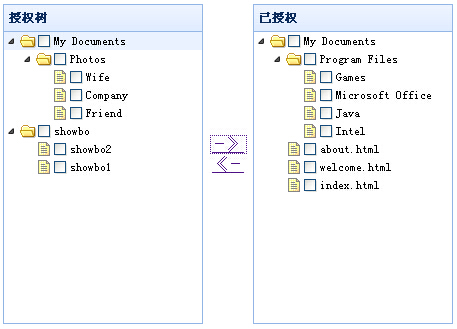
先罗嗦两句。并不是只有使用穿墙软件才算翻墙。也许你还没有意识到,有些时候你已经在翻墙了。例如,当你试图查找一些英文资料时却莫名其妙的打不开相关网站,于是你向国外的朋友寻求帮助。穿墙软件的作用是代理和加密。下图以著名穿墙软件“目田门“为例,展示了用穿墙软件做代理与直接浏览网页的区别。本文重点介绍几个免费获取最新穿墙软件的.. easyui checkbox tree选择节点后添加到另外一棵树中,并且删除选中的树中的节点。另外一棵树也可以执行这种操作。类似于2个select之间option的移动。如授权管理,一棵授权树,从中选中权限后添加到另外一个checkbox tree棵树中。 easyui checkbox tree选择节点后添加到另外一棵树示例源代码如下!DOCTYPE htmlhtmlheadmeta charset=gb2312..
easyui checkbox tree选择节点后添加到另外一棵树中,并且删除选中的树中的节点。另外一棵树也可以执行这种操作。类似于2个select之间option的移动。如授权管理,一棵授权树,从中选中权限后添加到另外一个checkbox tree棵树中。 easyui checkbox tree选择节点后添加到另外一棵树示例源代码如下!DOCTYPE htmlhtmlheadmeta charset=gb2312.. 示例创建一个class属性,属性值为democlass,并且给第一个h1元素设置这个属性。var att=document.createAttribute(class);att.value=democlass;document.getElementsByTagName(H1)[0].setAttributeNode(att);定义和用法document.createAttribute方法通过传递一个指定属性名称创建一个属性对象,返回一个属性对象。属性对象的更多介绍参考这篇文章..
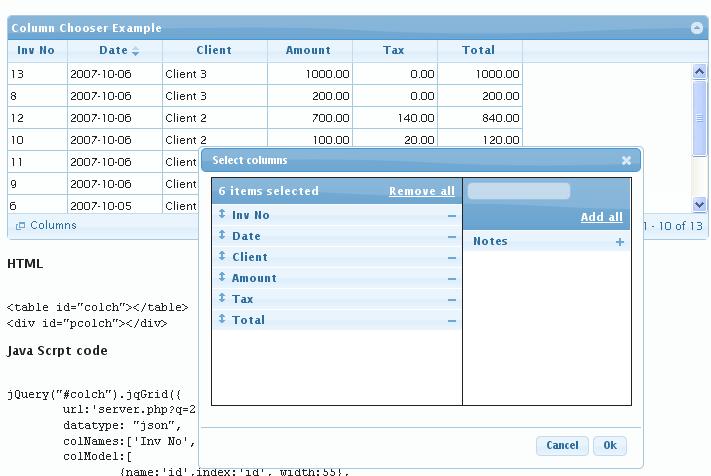
示例创建一个class属性,属性值为democlass,并且给第一个h1元素设置这个属性。var att=document.createAttribute(class);att.value=democlass;document.getElementsByTagName(H1)[0].setAttributeNode(att);定义和用法document.createAttribute方法通过传递一个指定属性名称创建一个属性对象,返回一个属性对象。属性对象的更多介绍参考这篇文章.. 要让webservice输出json,需要使用.net framework 3.5中的命名空间System.Web.Script.Services.ScriptService。 发现.net自带的ajax.net使用webservice输出的是json,其中关键的就是在请求时:Content-Type:application/json;utf-8,所以我们只要在POST时加上一个Content-Type:application/json;utf-8就可以了+展开-JavaScript$.ajax({ty..
要让webservice输出json,需要使用.net framework 3.5中的命名空间System.Web.Script.Services.ScriptService。 发现.net自带的ajax.net使用webservice输出的是json,其中关键的就是在请求时:Content-Type:application/json;utf-8,所以我们只要在POST时加上一个Content-Type:application/json;utf-8就可以了+展开-JavaScript$.ajax({ty.. 如果jqgrid一次行加载的数据太多,而不想通过拖动滚动条来查看数据,需要javascript代码自动滚动滚动条,实现数据自动滚动展示,可以通过下面的办法实现。 jqgrid数据加载生成完毕后(gridComplete事件),获取数据数据的容器,用计时器来设置容器的scrollTop来实现。jqgrid的数据容器样式为.ui-jqgrid-bdiv,获取这个div。 jqgrid自动..
如果jqgrid一次行加载的数据太多,而不想通过拖动滚动条来查看数据,需要javascript代码自动滚动滚动条,实现数据自动滚动展示,可以通过下面的办法实现。 jqgrid数据加载生成完毕后(gridComplete事件),获取数据数据的容器,用计时器来设置容器的scrollTop来实现。jqgrid的数据容器样式为.ui-jqgrid-bdiv,获取这个div。 jqgrid自动.. Sortable Columns(可排序列) 这个方法已经集成在jqGrid中,所有不需要附加的其他内容。这个方法通过鼠标点击对列表头对行进行重新排序,只需要在设置jqGrid的sortable为true即可,示例代码如下jQuery(document).ready(function(){ jQuery(#list).jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET..
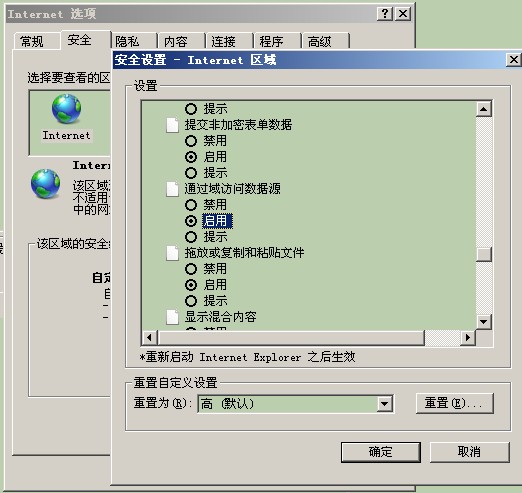
Sortable Columns(可排序列) 这个方法已经集成在jqGrid中,所有不需要附加的其他内容。这个方法通过鼠标点击对列表头对行进行重新排序,只需要在设置jqGrid的sortable为true即可,示例代码如下jQuery(document).ready(function(){ jQuery(#list).jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET.. IE7+浏览器已经开始支持XMLHttpRequest对象,当使用XMLHttpRequest请求不同源的文件(不同域名的页面),和浏览器是否启用安全-》internet区域的通过域访问数据源有关系。如果启用了此选项,那么所有跨域的页面都可以访问,即使跨域的页面没有设置过Access-Control-Allow-Origin响应头。如果禁用了通过域访问数据源,跨域页面设置过Access-Co..
IE7+浏览器已经开始支持XMLHttpRequest对象,当使用XMLHttpRequest请求不同源的文件(不同域名的页面),和浏览器是否启用安全-》internet区域的通过域访问数据源有关系。如果启用了此选项,那么所有跨域的页面都可以访问,即使跨域的页面没有设置过Access-Control-Allow-Origin响应头。如果禁用了通过域访问数据源,跨域页面设置过Access-Co.. 由于微软对XmlHttp对象进行了一些限制,无法通过XmlHttp对象伪造部分HTTP 头信息,但是WinHttp.WinHttpRequest.5.1是 msxml 4.0 的底层对象,XMLHTTP/ServerXMLHTTP 是在WinHttp.WinHttpRequest.5.1的基础上封装而来,所以WinHttpRequest 的用法与 XmlHttp 大致相同,但是WinHttp.WinHttpRequest.5.1却可以伪造所有http 请求header信息,所以..
由于微软对XmlHttp对象进行了一些限制,无法通过XmlHttp对象伪造部分HTTP 头信息,但是WinHttp.WinHttpRequest.5.1是 msxml 4.0 的底层对象,XMLHTTP/ServerXMLHTTP 是在WinHttp.WinHttpRequest.5.1的基础上封装而来,所以WinHttpRequest 的用法与 XmlHttp 大致相同,但是WinHttp.WinHttpRequest.5.1却可以伪造所有http 请求header信息,所以.. 如何解决:该邮件不能从“发件箱”之外的文件夹中打开。 帐户: 'mail.corpease.net', 服务器: 'mail.corpease.net', 协议: SMTP, 端口: 25, 安全 (SSL): 否, 错误号: 0x800420C8这篇文章中的信息适用于:* Microsoft Outlook Express 5.0 * Microsoft Outlook Express 4.0 * Microsoft Outlook Express 5.5症状当您使用 OutlookExpress 来发送或接..
如何解决:该邮件不能从“发件箱”之外的文件夹中打开。 帐户: 'mail.corpease.net', 服务器: 'mail.corpease.net', 协议: SMTP, 端口: 25, 安全 (SSL): 否, 错误号: 0x800420C8这篇文章中的信息适用于:* Microsoft Outlook Express 5.0 * Microsoft Outlook Express 4.0 * Microsoft Outlook Express 5.5症状当您使用 OutlookExpress 来发送或接.. 今天调试程序的时候发现了这个问题,MSSQL连接出错,有点莫名其妙,看字面的意思是连接的地址不正确。。但是我的确填写对的了!于是乎上服务器去看了下,SQLSERVER正常啊。。。。有点找不到头绪了,网上翻了半天,貌似都是些废话! 看来只有自己动手,丰衣足食了。既然说地址不对,那好我就试试是不是真的不对,祭出MSSQL查询分析器。。果然连接..
今天调试程序的时候发现了这个问题,MSSQL连接出错,有点莫名其妙,看字面的意思是连接的地址不正确。。但是我的确填写对的了!于是乎上服务器去看了下,SQLSERVER正常啊。。。。有点找不到头绪了,网上翻了半天,貌似都是些废话! 看来只有自己动手,丰衣足食了。既然说地址不对,那好我就试试是不是真的不对,祭出MSSQL查询分析器。。果然连接.. Ext如果添加了selModel,可以选择数据行,同时添加Ext.grid.plugin.RowEditing设置双击进行编辑时,双击数据行编辑会导致之前选中的数据行被取消选择,可能是冲突了(也许可以配置其他选项来解决冲突,但是没找到)。选中数据行双击编辑后导致选中的数据行被取消选中解决办法:Ext.grid.plugin.RowEditing添加beforeedit事件保存勾选状态,然..
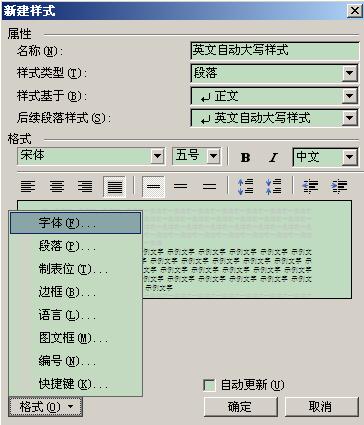
Ext如果添加了selModel,可以选择数据行,同时添加Ext.grid.plugin.RowEditing设置双击进行编辑时,双击数据行编辑会导致之前选中的数据行被取消选择,可能是冲突了(也许可以配置其他选项来解决冲突,但是没找到)。选中数据行双击编辑后导致选中的数据行被取消选中解决办法:Ext.grid.plugin.RowEditing添加beforeedit事件保存勾选状态,然.. word文档输入的所有英文字符全部变成大写 今天一个同事在编辑word文档时,输入英文字符,都自动变成了大写的,无法输入小些的英文字符。第一反应我想她应该是按下了“Caps Lock”键,可是过去检查了键盘状态后并没有按下“Caps Lock”键,在新建立的word文档中式可以输入小些字母及大写字母的。晕了.... 后面让她传了一份给我,从这里..
word文档输入的所有英文字符全部变成大写 今天一个同事在编辑word文档时,输入英文字符,都自动变成了大写的,无法输入小些的英文字符。第一反应我想她应该是按下了“Caps Lock”键,可是过去检查了键盘状态后并没有按下“Caps Lock”键,在新建立的word文档中式可以输入小些字母及大写字母的。晕了.... 后面让她传了一份给我,从这里.. easyui的DateBox配置readonly后,点击控件日期图标无法弹出日期选择层解决办法。combobox,combo对象也一样配置readonly无法弹出选择内容的层。 解决办法就是给easyui生成的datebox,combobox的dom对象的图标按钮添加click事件,动态调用showPanel方法。input class=easyui-datebox readonly /input class=easyui-datebox readonly /input..
easyui的DateBox配置readonly后,点击控件日期图标无法弹出日期选择层解决办法。combobox,combo对象也一样配置readonly无法弹出选择内容的层。 解决办法就是给easyui生成的datebox,combobox的dom对象的图标按钮添加click事件,动态调用showPanel方法。input class=easyui-datebox readonly /input class=easyui-datebox readonly /input..