Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 9/11页,每页显示30条,共320条相关记录
 元素和标签是WML的主要语法,它们决定了WML编程的基本原则。本章我们将从WML的元素、标签、属性等方面详细讲解WML的编程方法。学习本章知识之前,读者应当了解WML元素与标签的区别。WML的元素通常有一个首标签、内容、其它元素及一个尾标签组成。也就说,单独的标签是一个元素,成对出现的标签与其包含的内容也构成一个元素。由于元素牵涉及标签..
元素和标签是WML的主要语法,它们决定了WML编程的基本原则。本章我们将从WML的元素、标签、属性等方面详细讲解WML的编程方法。学习本章知识之前,读者应当了解WML元素与标签的区别。WML的元素通常有一个首标签、内容、其它元素及一个尾标签组成。也就说,单独的标签是一个元素,成对出现的标签与其包含的内容也构成一个元素。由于元素牵涉及标签.. 元素和标签是WML的主要语法,它们决定了WML编程的基本原则。本章我们将从WML的元素、标签、属性等方面详细讲解WML的编程方法。学习本章知识之前,读者应当了解WML元素与标签的区别。WML的元素通常有一个首标签、内容、其它元素及一个尾标签组成。也就说,单独的标签是一个元素,成对出现的标签与其包含的内容也构成一个元素。由于元素牵涉及标签..
元素和标签是WML的主要语法,它们决定了WML编程的基本原则。本章我们将从WML的元素、标签、属性等方面详细讲解WML的编程方法。学习本章知识之前,读者应当了解WML元素与标签的区别。WML的元素通常有一个首标签、内容、其它元素及一个尾标签组成。也就说,单独的标签是一个元素,成对出现的标签与其包含的内容也构成一个元素。由于元素牵涉及标签.. 完成WAP服务器的建立和WAP浏览器的安装之后,我们接下来就可以使用WML语言来编写WAP网页或应用,并通过WAP服务器及浏览器进行调试。从本章开始我们将系统地学习WML语言,本章主要讲解WML语言的基础知识,下一章全面讲解WML的语法、标签和规则。2.1 WML的简单例子及编辑、测试方法无限标记语言WML(Wireless Markup Language)是一种基于扩展标记语..
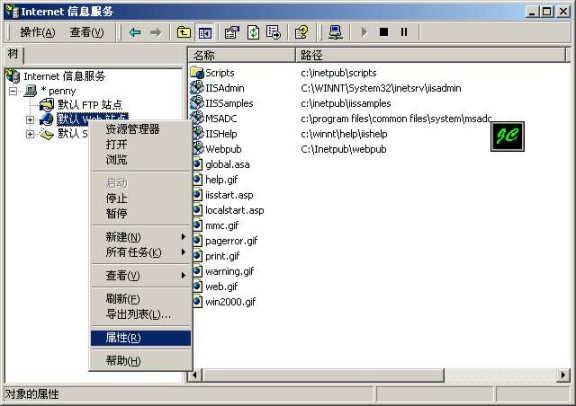
完成WAP服务器的建立和WAP浏览器的安装之后,我们接下来就可以使用WML语言来编写WAP网页或应用,并通过WAP服务器及浏览器进行调试。从本章开始我们将系统地学习WML语言,本章主要讲解WML语言的基础知识,下一章全面讲解WML的语法、标签和规则。2.1 WML的简单例子及编辑、测试方法无限标记语言WML(Wireless Markup Language)是一种基于扩展标记语.. 我们首先以Microsoft 的Internet Infomation Server(IIS 4或IIS 5)以及Unix平台中最为普遍的Apache两种Web Server来介绍如何以它们来建制自己的WAP Sever,将原先已经建制的Web信息平台扩展到无限平台之上。1.1 WAP Sever Configuration其实WAP Sever建制非常容易,WAP在信息传输的部分是使用HTTP来进行的,与现有的WWW信息平台一样,因此,将现..
我们首先以Microsoft 的Internet Infomation Server(IIS 4或IIS 5)以及Unix平台中最为普遍的Apache两种Web Server来介绍如何以它们来建制自己的WAP Sever,将原先已经建制的Web信息平台扩展到无限平台之上。1.1 WAP Sever Configuration其实WAP Sever建制非常容易,WAP在信息传输的部分是使用HTTP来进行的,与现有的WWW信息平台一样,因此,将现.. WAP从1999年开始有实际的开发平台,到了2000已有了较大发展。在新世纪,无线通信的未来可以说是无可限量,但是目前使用者的成长率不如在1998、1999两年的预测乐观。回想1995年WWW刚成气候的时候,并不像现在WAP成长这样缓慢,在几个月之间,WWW网站就从数千个成长到数几万个。形成其间差别的原因很多,而WWW网站与网页制作的工具比目前WAP网站与..
WAP从1999年开始有实际的开发平台,到了2000已有了较大发展。在新世纪,无线通信的未来可以说是无可限量,但是目前使用者的成长率不如在1998、1999两年的预测乐观。回想1995年WWW刚成气候的时候,并不像现在WAP成长这样缓慢,在几个月之间,WWW网站就从数千个成长到数几万个。形成其间差别的原因很多,而WWW网站与网页制作的工具比目前WAP网站与.. WML是一种基于XML(扩展标记语言)的一种标记语言。这种语言是为无线设备用户提供交互界面而设计的。这些无线设备包括电话、呼机和个人数字助理(Personal Digital Assistants)等等。WML是为具有以下特点的设备而设计的:体积小(相对于个人计算机)。 有限的内存和CPU大小。 通讯带宽窄和时延长。 现在支持WML的设备大致分为两大类:电话 其特..
WML是一种基于XML(扩展标记语言)的一种标记语言。这种语言是为无线设备用户提供交互界面而设计的。这些无线设备包括电话、呼机和个人数字助理(Personal Digital Assistants)等等。WML是为具有以下特点的设备而设计的:体积小(相对于个人计算机)。 有限的内存和CPU大小。 通讯带宽窄和时延长。 现在支持WML的设备大致分为两大类:电话 其特.. 今天在写一个页面,父容器内的子控件浮动并且使用百分比来控制宽度,当父容器的宽度为奇数时,发现ie6下竟然换行了,为偶数则不会出现此问题。在IE7+以上浏览,w3c浏览器,如ff,chrome下不管父容器为偶数或者奇数都不会换行。,⊙﹏⊙b汗 测试代码如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w..
今天在写一个页面,父容器内的子控件浮动并且使用百分比来控制宽度,当父容器的宽度为奇数时,发现ie6下竟然换行了,为偶数则不会出现此问题。在IE7+以上浏览,w3c浏览器,如ff,chrome下不管父容器为偶数或者奇数都不会换行。,⊙﹏⊙b汗 测试代码如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w.. PageReleaser需要一种HTML的压缩算法,Google了很久,发现如果只是简单去除空白和注释的话,使用XLinq就可以轻易的实现先看看MSDN是怎么说的:一种常用方案是读取缩进的 XML,在内存中创建一个没有任何空白文本节点(即不保留空白)的 XML 树,对该 XML 执行某些操作,然后保存带缩进的 XML。在序列化带格式的 XML 时,只保留 XML 树中有意义的空..
PageReleaser需要一种HTML的压缩算法,Google了很久,发现如果只是简单去除空白和注释的话,使用XLinq就可以轻易的实现先看看MSDN是怎么说的:一种常用方案是读取缩进的 XML,在内存中创建一个没有任何空白文本节点(即不保留空白)的 XML 树,对该 XML 执行某些操作,然后保存带缩进的 XML。在序列化带格式的 XML 时,只保留 XML 树中有意义的空.. Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理。虽然FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,但是就IE5-IE6而言还是有一定的意义。 IE5.5或以上版本开始支持 AlphaImageLoader。这个滤镜为IE特有。 基本语法及参数:filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled..
Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理。虽然FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,但是就IE5-IE6而言还是有一定的意义。 IE5.5或以上版本开始支持 AlphaImageLoader。这个滤镜为IE特有。 基本语法及参数:filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled.. 下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。1. 居中布局创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 ..
Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。1. 居中布局创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 .. 在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用..
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用.. 1.CSS字体属性简写规则 一般用CSS设定字体属性是这样做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-family:verdana,sans-serif; 但也可以把它们全部写到一行上去: font: bold italic small-caps 1em/1.5em verdana,sans-serif; 真不错!只有一点要提醒的:这种简写方法只有在..
1.CSS字体属性简写规则 一般用CSS设定字体属性是这样做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-family:verdana,sans-serif; 但也可以把它们全部写到一行上去: font: bold italic small-caps 1em/1.5em verdana,sans-serif; 真不错!只有一点要提醒的:这种简写方法只有在.. URL编码表一览?退格TAB换行回车空格!"#$%'()*+,-./%00%01%02%03%04%05%06%07%08%09%0a%0b%0c%0d%0e%0f%10%11%12%13%14%15%16%17%18%19%1a%1b%1c%1d%1e%1f%20%21%22%23%24%25%26%27%28%29%2a%2b%2c%2d%2e%2f0123456789:;=?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_%30%31%32%33%34%35%36%37%38%39%3a%3b%3c%3d%3e%3f%40%41%42%43%44%45%46%47%48%49%4a%4..
URL编码表一览?退格TAB换行回车空格!"#$%'()*+,-./%00%01%02%03%04%05%06%07%08%09%0a%0b%0c%0d%0e%0f%10%11%12%13%14%15%16%17%18%19%1a%1b%1c%1d%1e%1f%20%21%22%23%24%25%26%27%28%29%2a%2b%2c%2d%2e%2f0123456789:;=?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_%30%31%32%33%34%35%36%37%38%39%3a%3b%3c%3d%3e%3f%40%41%42%43%44%45%46%47%48%49%4a%4.. 功能:实现网页内容的即时编辑,增加页面的可用性、交互性。方法1:直接通过textarea标签实现,请运行下边代码:+展开-HTML!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">HTMLHEADTITLENewDocument/TITLEstyletype="text/css"#info{font-size:12px;overflow:hidden;background-color:#ffffcc;color:black;padding-right:5px;padding-..
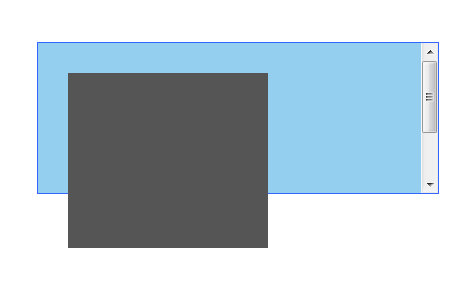
功能:实现网页内容的即时编辑,增加页面的可用性、交互性。方法1:直接通过textarea标签实现,请运行下边代码:+展开-HTML!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">HTMLHEADTITLENewDocument/TITLEstyletype="text/css"#info{font-size:12px;overflow:hidden;background-color:#ffffcc;color:black;padding-right:5px;padding-.. W3C定义的盒模式如下: width和height定义的是Content部分的宽度和高度,padding border margin的宽度依次加在外面。背景会填充padding和content部分。但是由于浏览器设计上的问题,不同浏览器显示效果会有些不同。左右Margin加倍的问题当box为float时,IE6中box左右的margin会加倍 左面的inner的左面margin明显大于5px。这时候,定义inner的disp..
W3C定义的盒模式如下: width和height定义的是Content部分的宽度和高度,padding border margin的宽度依次加在外面。背景会填充padding和content部分。但是由于浏览器设计上的问题,不同浏览器显示效果会有些不同。左右Margin加倍的问题当box为float时,IE6中box左右的margin会加倍 左面的inner的左面margin明显大于5px。这时候,定义inner的disp.. 一.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《css基本语法》。二.明确定义单位,除非值为0 忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外..
一.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《css基本语法》。二.明确定义单位,除非值为0 忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外.. 经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提示的信息。其实制作这样的页面效果非常的容易,只要往该页面的HTML里加入几段Javascript代码即可实现。下面俺就带您剖析它的奥秘。1、最基本的弹出窗口..
经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提示的信息。其实制作这样的页面效果非常的容易,只要往该页面的HTML里加入几段Javascript代码即可实现。下面俺就带您剖析它的奥秘。1、最基本的弹出窗口.. 关于层叠样式表层叠样式表 (CSS) 是一组格式设置规则,用于控制 Web 页内容的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表示形式分离开。页面内容(即 HTML 代码)存放在 HTML 文件中,而用于定义代码表示形式的 CSS 规则存放在另一个文件(外部样式表)或 HTML 文档的另一部分(通常为文件头部分)中。将内容与表示形式分离可使..
关于层叠样式表层叠样式表 (CSS) 是一组格式设置规则,用于控制 Web 页内容的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表示形式分离开。页面内容(即 HTML 代码)存放在 HTML 文件中,而用于定义代码表示形式的 CSS 规则存放在另一个文件(外部样式表)或 HTML 文档的另一部分(通常为文件头部分)中。将内容与表示形式分离可使.. 学习中~资料收集~转载zhong...由于“可视化”和操作简便,在DreamWeaver中编写CSS的朋友很多,今天我们介绍一些在Dreamweaver中编写CSS的“最佳习惯”,希望对大家有所帮助。 CSS正在改变网站设计的进程。为迎合不断增长的倾向于CSS的设计人员的需求,Macromedia DW MX引进了一些新的及改善过的CSS相关的特性。有了这些新的特性,你可以为未来..
学习中~资料收集~转载zhong...由于“可视化”和操作简便,在DreamWeaver中编写CSS的朋友很多,今天我们介绍一些在Dreamweaver中编写CSS的“最佳习惯”,希望对大家有所帮助。 CSS正在改变网站设计的进程。为迎合不断增长的倾向于CSS的设计人员的需求,Macromedia DW MX引进了一些新的及改善过的CSS相关的特性。有了这些新的特性,你可以为未来.. 1、不给文件起中文名称 大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。但如果你在Dreamweaver中这样做,就会发现Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,所以我们以后在Dreamweaver中..
1、不给文件起中文名称 大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。但如果你在Dreamweaver中这样做,就会发现Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,所以我们以后在Dreamweaver中.. 1、从外部文档中粘贴时,如果不想要其格式,只要文字,可以使用“Edit-paste as text”命令,而不要直接Ctrl+V。 2、“Command-Add/Remove Netscape resize fix”是一个很有用的命令,它可以使在NC4.0中浏览页面时,改变窗口大小的时候页面不会花掉。 3、所有的head元素不可成为库组件,所有元素在被insert library时,其head关联属性被..
1、从外部文档中粘贴时,如果不想要其格式,只要文字,可以使用“Edit-paste as text”命令,而不要直接Ctrl+V。 2、“Command-Add/Remove Netscape resize fix”是一个很有用的命令,它可以使在NC4.0中浏览页面时,改变窗口大小的时候页面不会花掉。 3、所有的head元素不可成为库组件,所有元素在被insert library时,其head关联属性被.. 1 在Dreamweaver中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态..
1 在Dreamweaver中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态.. 1) Dreamweaver 文档窗口布满了各种各样的面板,为了编辑文档,不得不扒开一个个空隙,太累,如何是好? 一个 800X600 分辩率的屏幕对于 Dreamweaver 来说确实小了些,不过即便是 1024X768 ,也放不下所有的面板。关键是好好组织。 关闭那些在编辑中暂时用不到的面板,把常用的面板放在一起,节省屏幕空间; 除非现在要用,否则关闭..
1) Dreamweaver 文档窗口布满了各种各样的面板,为了编辑文档,不得不扒开一个个空隙,太累,如何是好? 一个 800X600 分辩率的屏幕对于 Dreamweaver 来说确实小了些,不过即便是 1024X768 ,也放不下所有的面板。关键是好好组织。 关闭那些在编辑中暂时用不到的面板,把常用的面板放在一起,节省屏幕空间; 除非现在要用,否则关闭.. 实用的DW技巧: -------------------- 1.如何制作网页中的原角表格: 有几种方法,先介绍一种图片法: 第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。然后切图。OK! 第二、 在中间..
实用的DW技巧: -------------------- 1.如何制作网页中的原角表格: 有几种方法,先介绍一种图片法: 第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。然后切图。OK! 第二、 在中间.. 一、HTML语言的结构 html文件是标准的ASCII文件,它看起来象是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。从结构上讲,html文件由元素(element)组成,组成html文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元素是“容器”,即它有起始标记和结尾标记。元素的起始标记叫做起始链接签(starttag),元素..
一、HTML语言的结构 html文件是标准的ASCII文件,它看起来象是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。从结构上讲,html文件由元素(element)组成,组成html文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元素是“容器”,即它有起始标记和结尾标记。元素的起始标记叫做起始链接签(starttag),元素.. 一、HTML语言的结构 html文件是标准的ASCII文件,它看起来象是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。从结构上讲,html文件由元素(element)组成,组成html文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元素是“容器”,即它有起始标记和结尾标记。元素的起始标记叫做起始链接签(starttag),元素..
一、HTML语言的结构 html文件是标准的ASCII文件,它看起来象是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。从结构上讲,html文件由元素(element)组成,组成html文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元素是“容器”,即它有起始标记和结尾标记。元素的起始标记叫做起始链接签(starttag),元素.. 在CSS网页布局开发中,会有很多小技巧,新手朋友往往对此很不熟悉。在某一两个小问题上,或许纠缠很长时间才能搞明白,虽然在的文档中,多次提及过这方面的内容,但依然有很多朋友在这些问题上犯错。我们今天看看这些CSS技巧,认真读一读,或许您并不能完全理解,您可以在进行搜索,扩展您所想要得到的知识,相信您会有很多收获!网页布局开发..
在CSS网页布局开发中,会有很多小技巧,新手朋友往往对此很不熟悉。在某一两个小问题上,或许纠缠很长时间才能搞明白,虽然在的文档中,多次提及过这方面的内容,但依然有很多朋友在这些问题上犯错。我们今天看看这些CSS技巧,认真读一读,或许您并不能完全理解,您可以在进行搜索,扩展您所想要得到的知识,相信您会有很多收获!网页布局开发.. 使用DIV布局对于一个初学都来说应该不是一件容易的事,网上的教程大多只针对初学都来说,其真正的实用性并不是很高,当你在制作页面过程中碰到问题再查一些相关的资料你就会发现一些更有用的东西,这里我对学习过程中碰到最多最常见的问题做一些总结,相信对于初学者来说会更快地适应使用DIV+CSS进行网页布局。 对于DIV+CSS的网页来说,嵌套两层..
使用DIV布局对于一个初学都来说应该不是一件容易的事,网上的教程大多只针对初学都来说,其真正的实用性并不是很高,当你在制作页面过程中碰到问题再查一些相关的资料你就会发现一些更有用的东西,这里我对学习过程中碰到最多最常见的问题做一些总结,相信对于初学者来说会更快地适应使用DIV+CSS进行网页布局。 对于DIV+CSS的网页来说,嵌套两层.. 在百度搜索‘左右布局’,发现好多朋友在问这个问题,特将上周学到的左右布局技巧整理分享给大家:)常见的左右两列div+css布局分为以下两种:一、左右定宽布局:在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并清除浮动,即可实现。常用的清除浮动有两种方式:a、通过..
在百度搜索‘左右布局’,发现好多朋友在问这个问题,特将上周学到的左右布局技巧整理分享给大家:)常见的左右两列div+css布局分为以下两种:一、左右定宽布局:在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并清除浮动,即可实现。常用的清除浮动有两种方式:a、通过.. 1.鼠标移上去是出现一个window的保存收藏打印的那个小框框,能不能限制它的出现? 在HEAD中加入META HTTP-EQUIV="imagetoolbar" CONTENT="no"2. 图片上用新属性galleryimgimg width=500 height=500 src=a.gif galleryimg="no"3.div实现滚动条 (某些情况下可以替代iframe)style.gb { overflow:auto; white-space:normal; height:100px; padding:3..
1.鼠标移上去是出现一个window的保存收藏打印的那个小框框,能不能限制它的出现? 在HEAD中加入META HTTP-EQUIV="imagetoolbar" CONTENT="no"2. 图片上用新属性galleryimgimg width=500 height=500 src=a.gif galleryimg="no"3.div实现滚动条 (某些情况下可以替代iframe)style.gb { overflow:auto; white-space:normal; height:100px; padding:3..