Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 5/11页,每页显示30条,共320条相关记录
 最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,..
最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,.. 最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,..
最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,.. 1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..
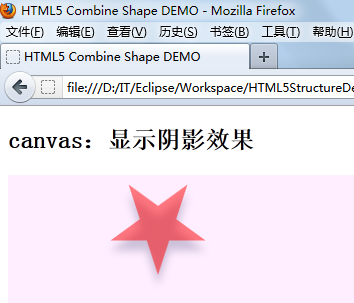
1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); .. HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
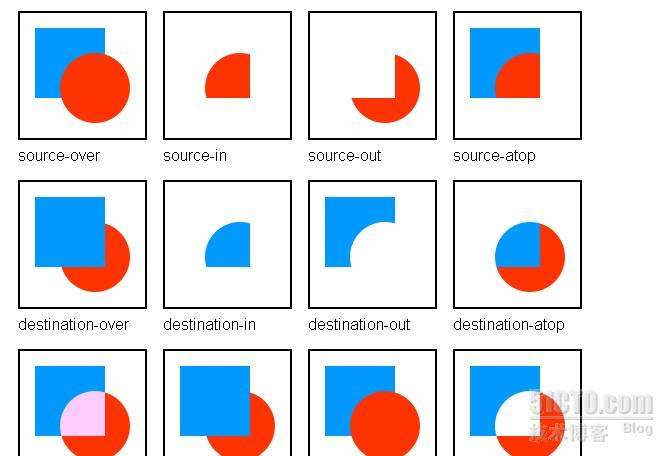
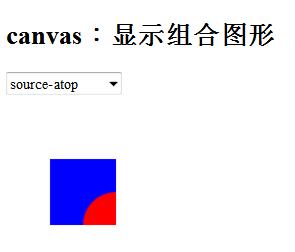
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示.. 在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控.. firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行..
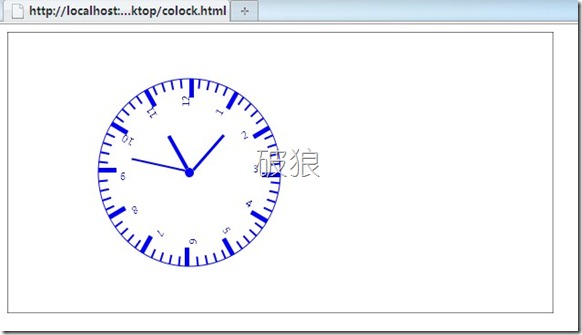
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行.. 在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv..
在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv.. html5中引入了Canvas,使得我们可以在web中绘制各种图形。在 html5外web中也有基于xml的绘图如:VML、SVG。而Canvas为基于像素的绘图。Canvas是一个相当于画板的html节点,我们必须以js操作绘图。如下:canvas id=myCanvas width=600 height=300你的浏览器还不支持哦/canvas定义。 我们可以获取canvas对象为var c=document.getElementByI..
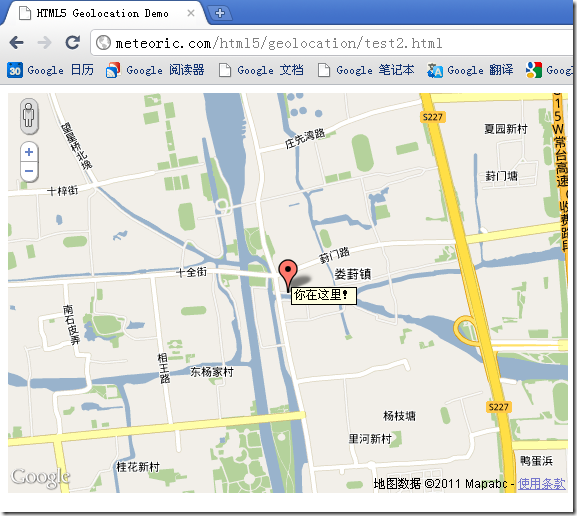
html5中引入了Canvas,使得我们可以在web中绘制各种图形。在 html5外web中也有基于xml的绘图如:VML、SVG。而Canvas为基于像素的绘图。Canvas是一个相当于画板的html节点,我们必须以js操作绘图。如下:canvas id=myCanvas width=600 height=300你的浏览器还不支持哦/canvas定义。 我们可以获取canvas对象为var c=document.getElementByI.. Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上..
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上.. 淘宝广告主后台导航效果,用jQuery写的插件 配置说明fx:动画效果,默认linear,还可以设置为easein,easeout等。。具体看代码里面扩展的jQuery.easingspeed:动画时间,默认500msclick:点击导航后的回调函数,默认空函数 源代码如下!DOCTYPE HTML PUBliC -//W3C//DTD HTML 4.0 Transitional//ENhtmlheadtitle淘宝广告主后台导航jQue..
淘宝广告主后台导航效果,用jQuery写的插件 配置说明fx:动画效果,默认linear,还可以设置为easein,easeout等。。具体看代码里面扩展的jQuery.easingspeed:动画时间,默认500msclick:点击导航后的回调函数,默认空函数 源代码如下!DOCTYPE HTML PUBliC -//W3C//DTD HTML 4.0 Transitional//ENhtmlheadtitle淘宝广告主后台导航jQue.. 本站页头的谷歌导航条效果,使用了jQuery框架,源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /title谷歌导航条jQuery插件-编程设计网/title..
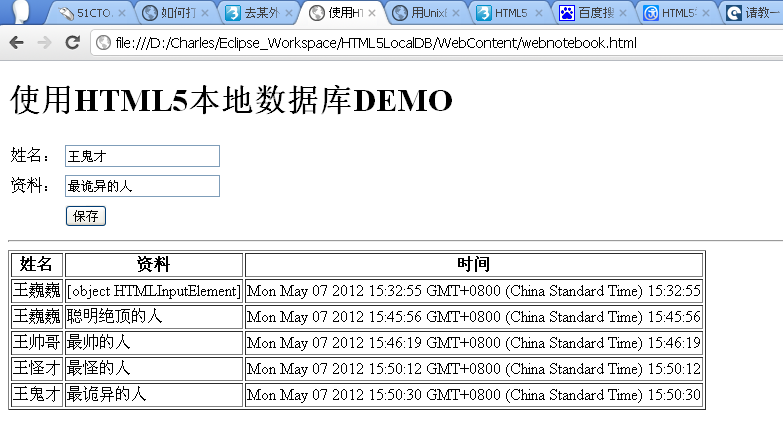
本站页头的谷歌导航条效果,使用了jQuery框架,源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /title谷歌导航条jQuery插件-编程设计网/title.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. 应用到画布上面的效果是可以累积的,因而就可以利用几个简单的函数来组合出效果来。例如,在向屏幕上绘制之前,可能会有一艘飞船需要旋转、变换 和缩放。因为所有效果都对画布起作用,所以这些效果会应用到将被绘制在屏幕上的所有对象,而不仅仅是某一幅图像或某一个形状(比如一艘飞船)。 其中,save和restore函数为应用这些累积的效果..
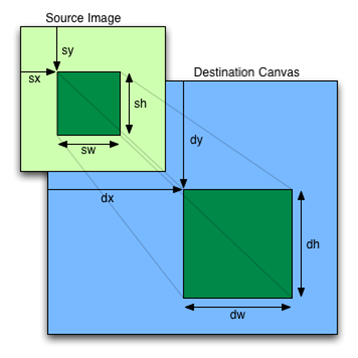
应用到画布上面的效果是可以累积的,因而就可以利用几个简单的函数来组合出效果来。例如,在向屏幕上绘制之前,可能会有一艘飞船需要旋转、变换 和缩放。因为所有效果都对画布起作用,所以这些效果会应用到将被绘制在屏幕上的所有对象,而不仅仅是某一幅图像或某一个形状(比如一艘飞船)。 其中,save和restore函数为应用这些累积的效果.. canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide..
canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide.. 1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋..
1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋.. canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指..
canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指.. CSS属性:unicode-bidi 设置文本的方向,也就是将文字的方向倒过来。如123456,显示为654321 尽管 CSS 试图处理书写方向,但 Unicode 有一种更健壮的方式来处理方向性。利用属性 unicode-bidi,CSS 创作人员可以充分利用 Unicode 的某些功能。可能的值:normal,embed,bidi-override实现此效果的代码:span style=unicode-b..
CSS属性:unicode-bidi 设置文本的方向,也就是将文字的方向倒过来。如123456,显示为654321 尽管 CSS 试图处理书写方向,但 Unicode 有一种更健壮的方式来处理方向性。利用属性 unicode-bidi,CSS 创作人员可以充分利用 Unicode 的某些功能。可能的值:normal,embed,bidi-override实现此效果的代码:span style=unicode-b.. 在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己..
在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己.. javascript实现IE,firefox客户端图片预览,测试浏览器:IE6~8,firefox4.0。 google的chrome,safari,opera浏览器需要上传图片才行,这个不在讨论范围,上传后也变简单多了,将表单自动提交到隐藏iframe实现无刷新上传图片文件后,在服务器端保存图片然后返回路径,具体参考这篇文章:ajax无刷新上传文件,使用iframe模仿。 原理:由..
javascript实现IE,firefox客户端图片预览,测试浏览器:IE6~8,firefox4.0。 google的chrome,safari,opera浏览器需要上传图片才行,这个不在讨论范围,上传后也变简单多了,将表单自动提交到隐藏iframe实现无刷新上传图片文件后,在服务器端保存图片然后返回路径,具体参考这篇文章:ajax无刷新上传文件,使用iframe模仿。 原理:由.. 由于安全问题,IE7+浏览器的internet区域的安全设置中将文件上传到服务器时包含本地目录路径选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。 IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,..
由于安全问题,IE7+浏览器的internet区域的安全设置中将文件上传到服务器时包含本地目录路径选项默认是禁用的,所以通过file.value得到的不是实际选择的本地文件的路径,而是定位到c:\fjkk\等乱七八糟的路径去,文件名是正确的,路径不正确。 IE浏览器下面可以使用selection对象获取到真实的本地选择文件的路径,firefox需要设置安全性,.. 在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给..
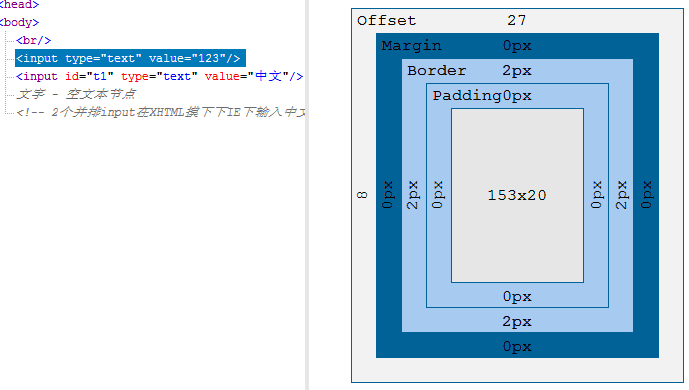
在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给.. 在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文..
在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文.. 在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示..
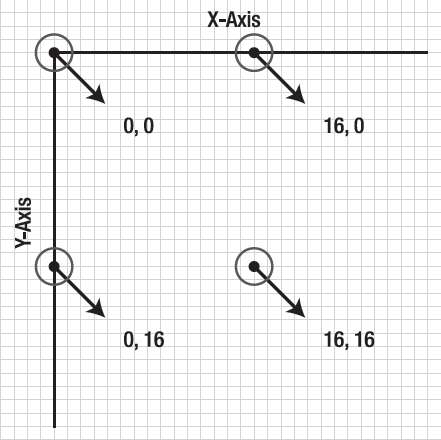
在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示.. 由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形..
由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形.. 在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h..
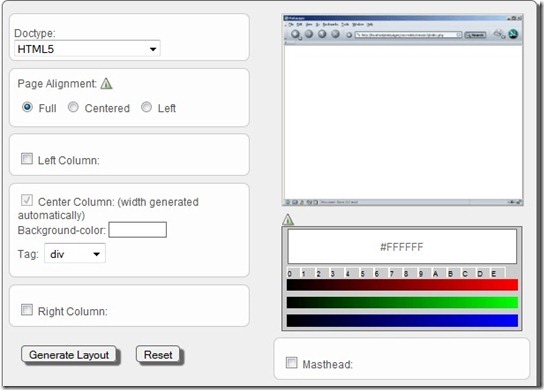
在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h.. CSS代码编写是设计师的一个重要工作。写一个CSS代码和实施所需的设计任务。是非常不容易的,,今天给大家带来几个不错的工具,您可以生成在线CSS代码。节省您的时间,并自动获得一个专业的CSS代码。如果你没有css编写经验,不要紧,这几个工具正是你的所需,在线代码生成。基本上css方面的全了,像背景,布局,样式等等都包含了,哈哈CSS3.0..
CSS代码编写是设计师的一个重要工作。写一个CSS代码和实施所需的设计任务。是非常不容易的,,今天给大家带来几个不错的工具,您可以生成在线CSS代码。节省您的时间,并自动获得一个专业的CSS代码。如果你没有css编写经验,不要紧,这几个工具正是你的所需,在线代码生成。基本上css方面的全了,像背景,布局,样式等等都包含了,哈哈CSS3.0.. 功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr..
功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr.. IE浏览器下面textarea即使没有内容,也会在右边显示一个灰色的滚动条,如下图所示 在IE下要隐藏textarea的滚动条,只需要增加style=overflow:hidden或者auto就可以隐藏灰色滚动条了。textarea rows=5 cols=50 style=overflow:auto/textarea
IE浏览器下面textarea即使没有内容,也会在右边显示一个灰色的滚动条,如下图所示 在IE下要隐藏textarea的滚动条,只需要增加style=overflow:hidden或者auto就可以隐藏灰色滚动条了。textarea rows=5 cols=50 style=overflow:auto/textarea DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do..
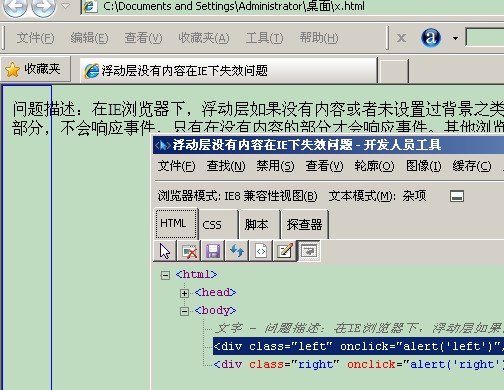
DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do.. 问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框..
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框.. 功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..
功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..