Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 4/11页,每页显示30条,共320条相关记录
 没有使用滤镜来修正ie下png透明的效果,这样会出现灰色的边。stylebody{background:#000000;margin:100px;}.kuang{background:url(/images/kuang.png) no-repeat center center ;width:134px;height:144px;}/style div class=kuang/div使用滤镜及important【for w3c】后,灰色边框不见了,效果一比较就知道stylebody{background:#000000;margin:..
没有使用滤镜来修正ie下png透明的效果,这样会出现灰色的边。stylebody{background:#000000;margin:100px;}.kuang{background:url(/images/kuang.png) no-repeat center center ;width:134px;height:144px;}/style div class=kuang/div使用滤镜及important【for w3c】后,灰色边框不见了,效果一比较就知道stylebody{background:#000000;margin:..
 来源:185 bugs inIE7 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Opera 9.x, Safari 2, Safari 3.0.2, Konqueror 3.5.8, Seamonkey 1.x, Seamonkey 2.x, NS 7.2, K-meleon 1.x, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this..
来源:185 bugs inIE7 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Opera 9.x, Safari 2, Safari 3.0.2, Konqueror 3.5.8, Seamonkey 1.x, Seamonkey 2.x, NS 7.2, K-meleon 1.x, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this.. Moves a table row to a new position.将表格的一行启动到另外一个外置dhtml语法orow = object.moverow(isource, itarget)parameters iSource Required. Integerthat specifies the index in the rows collection of the table row that is moved. ..
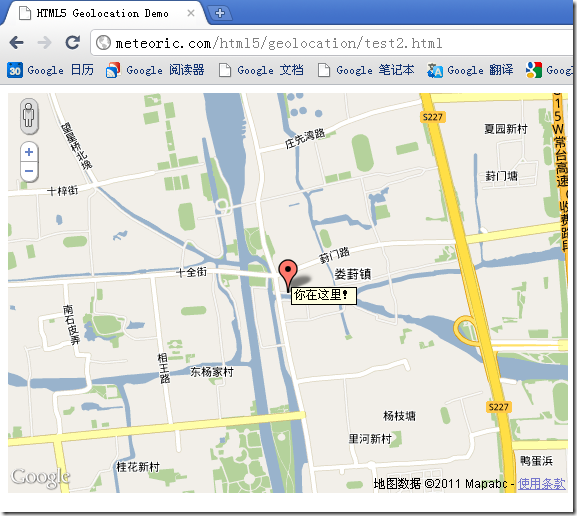
Moves a table row to a new position.将表格的一行启动到另外一个外置dhtml语法orow = object.moverow(isource, itarget)parameters iSource Required. Integerthat specifies the index in the rows collection of the table row that is moved. .. Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上..
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上.. Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。1. 居中布局创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 ..
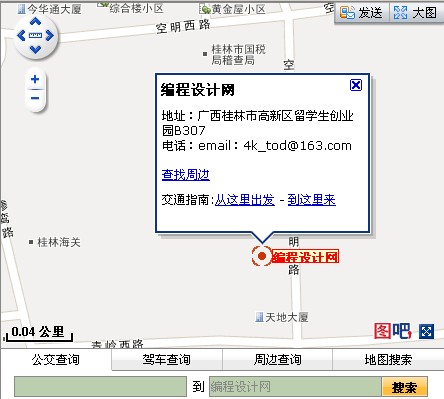
Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。1. 居中布局创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 .. 图吧地图在线标点地图在线生成地址:http://union.mapbar.com/onlineTagging.jsp,注册激活账户后生成地图标注界面如下 图吧在线标点地图需要注册才能生成iframe引用的地址,效果如下。 iframe引入的图吧在线标点地图效果
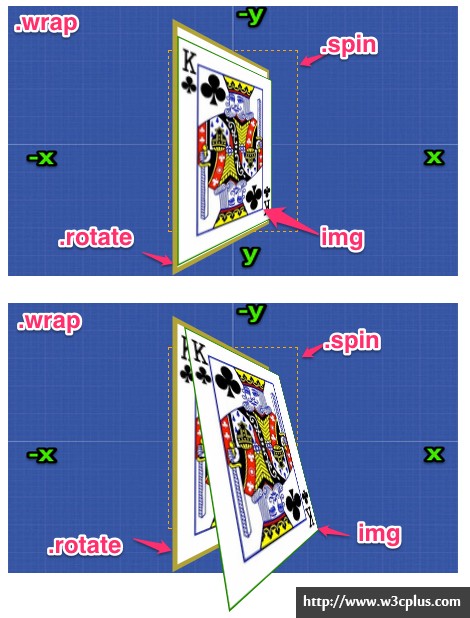
图吧地图在线标点地图在线生成地址:http://union.mapbar.com/onlineTagging.jsp,注册激活账户后生成地图标注界面如下 图吧在线标点地图需要注册才能生成iframe引用的地址,效果如下。 iframe引入的图吧在线标点地图效果 CSS3 transform-style属性transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 也就是说,如果对一..
CSS3 transform-style属性transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 也就是说,如果对一..