Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 11/28页,每页显示30条,共819条相关记录
 使用iframe,通过修改iframe.src产生历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8 / title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body /htmlscript/** * history.js v0.2 * Copyright (c) 2011 snandy * * 1..
使用iframe,通过修改iframe.src产生历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8 / title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body /htmlscript/** * history.js v0.2 * Copyright (c) 2011 snandy * * 1..
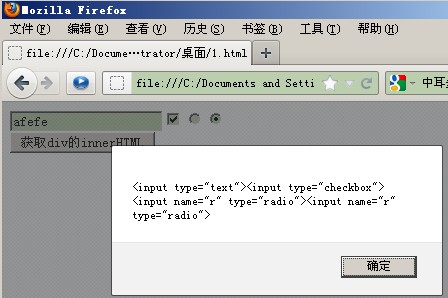
 标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu..
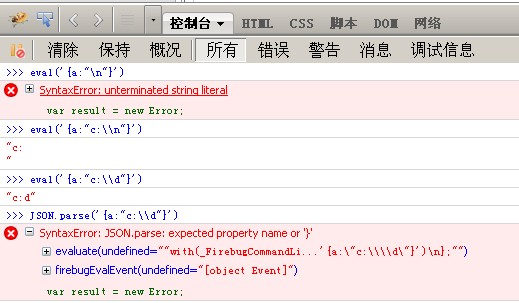
标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu.. 一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。 对于要转为JSON对象的字符串,如果包含\n,\t,\此类转义字符,执行JSON.parse或者eval后,会报错或者丢失掉部分信息(eval)。如eval('{a:\n}')//SyntaxError: unterminated string litera..
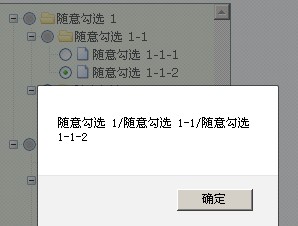
一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。 对于要转为JSON对象的字符串,如果包含\n,\t,\此类转义字符,执行JSON.parse或者eval后,会报错或者丢失掉部分信息(eval)。如eval('{a:\n}')//SyntaxError: unterminated string litera.. 功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha..
功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha.. 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器..
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器.. XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有.. 本文介绍如何使用javascript显示或者隐藏ASP.NET AJAX (AJAXControlToolkit) ValidatorCalloutExtender控件。 下面为示例代码%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default % %@ Register assembly=AjaxControlToolkit namespace=AjaxControlToolkit tagprefix=AJAXControls % !DOCTYPE html PUBLI..
本文介绍如何使用javascript显示或者隐藏ASP.NET AJAX (AJAXControlToolkit) ValidatorCalloutExtender控件。 下面为示例代码%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default % %@ Register assembly=AjaxControlToolkit namespace=AjaxControlToolkit tagprefix=AJAXControls % !DOCTYPE html PUBLI.. $get 和 $find都是asp.net ajax注册到浏览器的前段javascript方法脚本。要使用$get 和 $find这2个javascript方法,aspx页面需要放置ScriptManager 。$get 和 $find的用法说明和异同如下$get $get等价于document.getElementById。当你在$get函数处打断点进行调试,你将会看到如下的代码var $get = Sys.UI.DomElement.getElementById = fun..
$get 和 $find都是asp.net ajax注册到浏览器的前段javascript方法脚本。要使用$get 和 $find这2个javascript方法,aspx页面需要放置ScriptManager 。$get 和 $find的用法说明和异同如下$get $get等价于document.getElementById。当你在$get函数处打断点进行调试,你将会看到如下的代码var $get = Sys.UI.DomElement.getElementById = fun..