Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 12/28页,每页显示30条,共819条相关记录
 javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu.. javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu.. javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT..
javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT.. 原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难..
原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难.. Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith..
Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith.. console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..
console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再.. 需求:javascript自动格式化输入的数字金额,每3位数字后面增加一个,逗号分隔开,失去焦点后自动删除逗号,防止数据库写入数字类型的字段时出错,获取焦点或者输入的时候自动格式化金额。效果如下源代码如下script function formatter(o, blur) { o.value = o.value.replace(/[^\d]/g, '');//删除非数字的内容,防止乱输入..
需求:javascript自动格式化输入的数字金额,每3位数字后面增加一个,逗号分隔开,失去焦点后自动删除逗号,防止数据库写入数字类型的字段时出错,获取焦点或者输入的时候自动格式化金额。效果如下源代码如下script function formatter(o, blur) { o.value = o.value.replace(/[^\d]/g, '');//删除非数字的内容,防止乱输入.. 直接设置容器的innerHTML,如果设置的内容里面包含了script代码块,是不会执行的,所以需要做一些处理 示例代码如下,firefox需要获取script标签,eval里面的内容,ie就简单了,在设置innerHTML前替换script为script defer就行了div id=dv/divscriptwindow.onload=function(){ var dv=document.getElementById('dv'); var s=&#..
直接设置容器的innerHTML,如果设置的内容里面包含了script代码块,是不会执行的,所以需要做一些处理 示例代码如下,firefox需要获取script标签,eval里面的内容,ie就简单了,在设置innerHTML前替换script为script defer就行了div id=dv/divscriptwindow.onload=function(){ var dv=document.getElementById('dv'); var s=&#.. 1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。form id=myforminput type=text name=name1 requiredbr /input type=text name=name2 requiredbrbuttonValidate!/button/formscrip..
1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。form id=myforminput type=text name=name1 requiredbr /input type=text name=name2 requiredbrbuttonValidate!/button/formscrip.. 对应的jquery.autocomplete类库下载jquery autocomplete下载Autocomplete - a jQuery pluginNOTE: This is a modification of the jQuery Autocomplete Plug-in written by Dylan Verheul. The documentation is also based on Dylan's documentation, I made additions/changes as need to support my modifications.Usage:======$(selecto..
对应的jquery.autocomplete类库下载jquery autocomplete下载Autocomplete - a jQuery pluginNOTE: This is a modification of the jQuery Autocomplete Plug-in written by Dylan Verheul. The documentation is also based on Dylan's documentation, I made additions/changes as need to support my modifications.Usage:======$(selecto.. Javascript 松散灵活的语法饱受争议。 于是,ECMAScript 5.0 定义中引入了strict mode,使Javascript解释器可以用严格的语法来解析代码,以帮助开发人员发现错误。IE 10 开始支持strict mode。 Javascript strict mode 去掉了对with 语句的支持; eval 中声明的变量也不会在包含域中创建,建议大家开始在JS代码中使用strict mode,能更早..
Javascript 松散灵活的语法饱受争议。 于是,ECMAScript 5.0 定义中引入了strict mode,使Javascript解释器可以用严格的语法来解析代码,以帮助开发人员发现错误。IE 10 开始支持strict mode。 Javascript strict mode 去掉了对with 语句的支持; eval 中声明的变量也不会在包含域中创建,建议大家开始在JS代码中使用strict mode,能更早.. 输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输..
输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输.. IE6不支持position:fixed,IE6不支持position:fixed,解决技巧使用Internet Explorer的CSS表达式(expression)。你不可以直接使用该表达式,因为它可能会因为缓存而不更新。解决这一点的最简单的方式是使用eval动态解析执行javascript语句。 IE6下移动浮动层还会出现闪动问题,解决方法参考:解决ie下移动浮动层闪动问题 让IE6支持posi..
IE6不支持position:fixed,IE6不支持position:fixed,解决技巧使用Internet Explorer的CSS表达式(expression)。你不可以直接使用该表达式,因为它可能会因为缓存而不更新。解决这一点的最简单的方式是使用eval动态解析执行javascript语句。 IE6下移动浮动层还会出现闪动问题,解决方法参考:解决ie下移动浮动层闪动问题 让IE6支持posi.. javascript没有类型C#的Trim,TrimStart,TrimEnd方法去除空白字符或者指定的字符,需要自己扩展javascript的string类型的prototype增加string类型的Trim,TrimStart,TrimEnd方法。 源代码如下,来源:http://code.google.com/p/vegas/var FRL = {};FRL.strings = {};FRL.strings.whiteSpaceChars = [ \u0009 /*Horizontal tab*/ , ..
javascript没有类型C#的Trim,TrimStart,TrimEnd方法去除空白字符或者指定的字符,需要自己扩展javascript的string类型的prototype增加string类型的Trim,TrimStart,TrimEnd方法。 源代码如下,来源:http://code.google.com/p/vegas/var FRL = {};FRL.strings = {};FRL.strings.whiteSpaceChars = [ \u0009 /*Horizontal tab*/ , .. 模仿淘宝的文本框内容放大效果,当输入框输入内容的时候,在文本框上部显示放大的文本框输入内容。输入框失去焦点或者内容为空时隐藏提示内容。效果如下源代码如下,兼容ie,firefox等主流浏览器,注意DOM结构。。br /br /style type=text/cssdiv.input{position:relative;width:230px;}div.input input{width:100%;border:solid 1px #0077f..
模仿淘宝的文本框内容放大效果,当输入框输入内容的时候,在文本框上部显示放大的文本框输入内容。输入框失去焦点或者内容为空时隐藏提示内容。效果如下源代码如下,兼容ie,firefox等主流浏览器,注意DOM结构。。br /br /style type=text/cssdiv.input{position:relative;width:230px;}div.input input{width:100%;border:solid 1px #0077f.. 今天使用FCKEditor编辑器时,从记事本中复制内容到FCKEditor编辑器中,然后在开始的文字前面打入2个全角的空格进行缩进,提交后发现除了第一个段落的全角空格保存之外,其他的段落的全角空格全部没有了。 经测试后发现,FCKEditor在W3C浏览器,如firefox,chrome,紧跟在br/换行后的全角或者半角空格在提交的时候,不知道被FCKEditor给做..
今天使用FCKEditor编辑器时,从记事本中复制内容到FCKEditor编辑器中,然后在开始的文字前面打入2个全角的空格进行缩进,提交后发现除了第一个段落的全角空格保存之外,其他的段落的全角空格全部没有了。 经测试后发现,FCKEditor在W3C浏览器,如firefox,chrome,紧跟在br/换行后的全角或者半角空格在提交的时候,不知道被FCKEditor给做.. 使用asp.net的CustomValidator验证控件时,如果ClientValidationFunction配置的函数中使用异步Ajax进行验证输入内容的有效性时,即使ajax返回的信息无效,并且设置了ClientValidationFunction配置函数的参数args.IsValid=false,并不会显示错误信息。 这是因为ajax异步执行完设置args.IsValid时ms注册的检查这个属性是否为true的代码已经..
使用asp.net的CustomValidator验证控件时,如果ClientValidationFunction配置的函数中使用异步Ajax进行验证输入内容的有效性时,即使ajax返回的信息无效,并且设置了ClientValidationFunction配置函数的参数args.IsValid=false,并不会显示错误信息。 这是因为ajax异步执行完设置args.IsValid时ms注册的检查这个属性是否为true的代码已经.. 在IE浏览器下使用attachEvent绑定对象的事件时,绑定的事件方法中this对象为window对象,而不是当前的DOM对象。w3c浏览器下的addEventListener对象不存在这种问题。 测试代码如下div id=dv111/divscriptfunction Alert(){alert(this.innerHTML)}var dvs=document.getElementById('dv')dv.attachEvent('onclick',Alert);/..
在IE浏览器下使用attachEvent绑定对象的事件时,绑定的事件方法中this对象为window对象,而不是当前的DOM对象。w3c浏览器下的addEventListener对象不存在这种问题。 测试代码如下div id=dv111/divscriptfunction Alert(){alert(this.innerHTML)}var dvs=document.getElementById('dv')dv.attachEvent('onclick',Alert);/.. 表单中的submit按钮的clic事件优先于表单form的submit事件,表单submit事件的执行依据submit按钮的返回值来判断是否继续需要执行submit事件。表单的submit事件中return false也可以阻止表单的提交,而不一定依靠onsubmit事件返回false来阻止表单的提交。 当submit的click事件返回false时,不会执行form表单的submit事件,返回非false值或..
表单中的submit按钮的clic事件优先于表单form的submit事件,表单submit事件的执行依据submit按钮的返回值来判断是否继续需要执行submit事件。表单的submit事件中return false也可以阻止表单的提交,而不一定依靠onsubmit事件返回false来阻止表单的提交。 当submit的click事件返回false时,不会执行form表单的submit事件,返回非false值或.. 转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213..
转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213.. window.open如何在新窗口打开链接,而不是在浏览器的选项卡窗口中打开链接。 经过测试,设置window.open的features参数,增加width和height参数,可以弹出一个浏览器窗口,而不是在原来浏览器的选项卡中打开链接。 IE7,IE8,firefox12,chrome25.0.1364.172 m测试通过script function openWin() { window.open(top.locatio..
window.open如何在新窗口打开链接,而不是在浏览器的选项卡窗口中打开链接。 经过测试,设置window.open的features参数,增加width和height参数,可以弹出一个浏览器窗口,而不是在原来浏览器的选项卡中打开链接。 IE7,IE8,firefox12,chrome25.0.1364.172 m测试通过script function openWin() { window.open(top.locatio.. 2013-04-02更新:不要使用ckeditor的setData方法清空编辑器中的内容,此方法会重构iframe的document对象导致之前注册的ctrl+enter事件丢失,直接操作DOM对象清空body的内容即可。一定要调用setData方法,需要重新给新document对象添加事件,由于是异步的,所以需要传递回调函数,具体看最后的示例。 由于ckeditor的编辑窗体是iframe,和父窗体..
2013-04-02更新:不要使用ckeditor的setData方法清空编辑器中的内容,此方法会重构iframe的document对象导致之前注册的ctrl+enter事件丢失,直接操作DOM对象清空body的内容即可。一定要调用setData方法,需要重新给新document对象添加事件,由于是异步的,所以需要传递回调函数,具体看最后的示例。 由于ckeditor的编辑窗体是iframe,和父窗体.. 对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的解决方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,或许这样可让网站用户验证更加安全。 wikipedia中对于httpOnly的描述如下:`HttpOnly:Set-Cookie: RMID=732423sdfs73242; expires=Fri, 31-Dec-201..
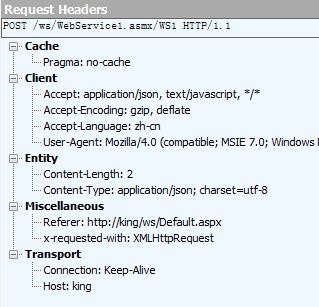
对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的解决方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,或许这样可让网站用户验证更加安全。 wikipedia中对于httpOnly的描述如下:`HttpOnly:Set-Cookie: RMID=732423sdfs73242; expires=Fri, 31-Dec-201.. asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的..
asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的.. Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否..
Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否.. 由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为json的格式,json的格式如下{d:webservice方法返回的字符串内容}这时出现一个问题了,如果方法返回的是一个json格式的字符串,那么如何获得实际的json对象,而不是只有一个属性d的json对..
由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为json的格式,json的格式如下{d:webservice方法返回的字符串内容}这时出现一个问题了,如果方法返回的是一个json格式的字符串,那么如何获得实际的json对象,而不是只有一个属性d的json对.. 本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与..
本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与.. 新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =..
新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =.. 作者: 阮一峰日期: 2012年9月 8日XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出..
作者: 阮一峰日期: 2012年9月 8日XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出.. 在jQuery中,$()返回值根据jquery版本的不一样,返回的内容不一样。 jQuery1.4+版本$()返回的是[]对象,jquery-1.3.2-及以下返回的是[Document]对象 测试代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.3.2.min.js type=text/javascript/scriptscript console.log($())//返回[Document 页面名称]/scriptscrip..
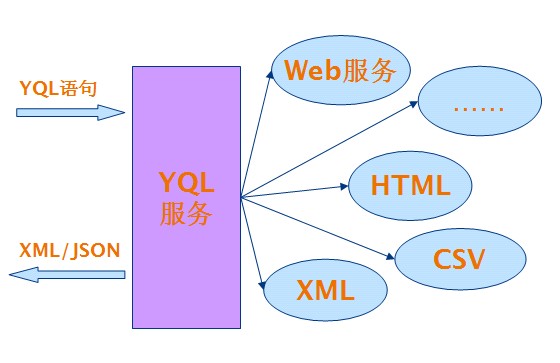
在jQuery中,$()返回值根据jquery版本的不一样,返回的内容不一样。 jQuery1.4+版本$()返回的是[]对象,jquery-1.3.2-及以下返回的是[Document]对象 测试代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.3.2.min.js type=text/javascript/scriptscript console.log($())//返回[Document 页面名称]/scriptscrip.. YQL 介绍SELECT 语句INSERT/UPDATE/DELETE 语句使用开放数据表格调试示例应用总结声明 目前在 Web 上面已经有很多结构化数据可以供开发人员来使用。但是使用这些数据,要求对数据的请求和响应格式有一定的了解。不同服务提供者所采用的数据格式是不同的。 开发人员需要查阅 Web 服务的文档和相关资料,才知道如何使用这些服务。YQL 是雅虎提供..
YQL 介绍SELECT 语句INSERT/UPDATE/DELETE 语句使用开放数据表格调试示例应用总结声明 目前在 Web 上面已经有很多结构化数据可以供开发人员来使用。但是使用这些数据,要求对数据的请求和响应格式有一定的了解。不同服务提供者所采用的数据格式是不同的。 开发人员需要查阅 Web 服务的文档和相关资料,才知道如何使用这些服务。YQL 是雅虎提供..