Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/28页,每页显示30条,共819条相关记录
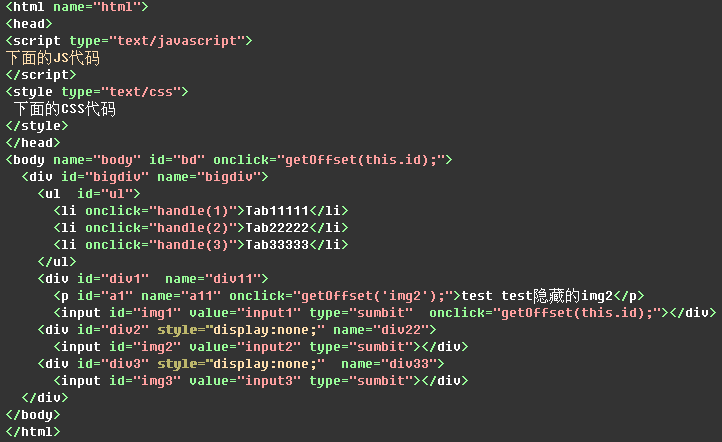
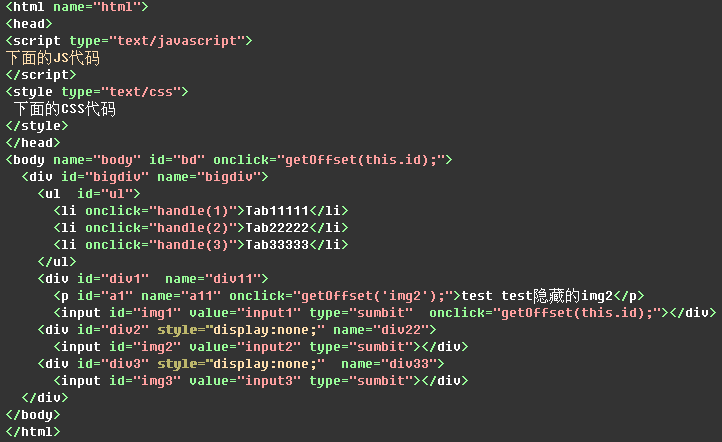
 offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d..
offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d.. offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d..
offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d.. 首先,js中的parentElement属性,这个属性比较好理解,就是在 DOM 层次结构定义的上下级关系,如果元素A包含元素B,那么元素B就可以通过 parentElement 属性来获取元素A。 其次,offsetParent 属性,这个属性在 MSDN 的文档中也没有解释清楚,这就让人更难理解这个属性。 以下是本人在网上查到的一些资料总结,需要的朋友可以参考一下: ..
首先,js中的parentElement属性,这个属性比较好理解,就是在 DOM 层次结构定义的上下级关系,如果元素A包含元素B,那么元素B就可以通过 parentElement 属性来获取元素A。 其次,offsetParent 属性,这个属性在 MSDN 的文档中也没有解释清楚,这就让人更难理解这个属性。 以下是本人在网上查到的一些资料总结,需要的朋友可以参考一下: .. if语句的代码的语法非常简单,就是一个 if 判断语句来判断浏览器的类型和版本,使用类似 !--[if lte IE 6] 和 ![endif]-- 语法结构包含起来,代表如果浏览器是 IE 并且版本号低于或等于 6.0 则进行提示。类似的语法还有:!--[if IE]这样使用IE浏览器(全部版本)的人都看得到。![endif]--!--[if IE 6]这样IE 6.0版本会看得到,只限IE 6.0版本..
if语句的代码的语法非常简单,就是一个 if 判断语句来判断浏览器的类型和版本,使用类似 !--[if lte IE 6] 和 ![endif]-- 语法结构包含起来,代表如果浏览器是 IE 并且版本号低于或等于 6.0 则进行提示。类似的语法还有:!--[if IE]这样使用IE浏览器(全部版本)的人都看得到。![endif]--!--[if IE 6]这样IE 6.0版本会看得到,只限IE 6.0版本.. Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression 如:a href=javascript:void(0)单击此处看看效果/a //实际上相当于一个死链接。 如:a href=javascript:void(document.form.submit())单击此处提交表单/a //用..
Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression 如:a href=javascript:void(0)单击此处看看效果/a //实际上相当于一个死链接。 如:a href=javascript:void(document.form.submit())单击此处提交表单/a //用.. //Firefox下Clipboard的读写js脚本//将字符串maintext复制到剪贴板function setClipboard(maintext) { if (window.clipboardData) { return (window.clipboardData.setData(Text, maintext)); } else if (window.netscape) { netscape.security.PrivilegeManager.enablePrivilege('UniversalXPConnect'); var clip..
//Firefox下Clipboard的读写js脚本//将字符串maintext复制到剪贴板function setClipboard(maintext) { if (window.clipboardData) { return (window.clipboardData.setData(Text, maintext)); } else if (window.netscape) { netscape.security.PrivilegeManager.enablePrivilege('UniversalXPConnect'); var clip.. 今天测试js代码时,无意中中发现google chrome浏览器的onclick执行自定义的step函数时,尽然发现无法执行,出现Uncaught TypeError: string is not a function错误。搞幽。step尽然是google chrome浏览器的保留变量。 测试代码如下+展开-HTMLscripttype="text/javascript"functionstep(){alert('自定义函数!');}/scriptinputtype="butto..
今天测试js代码时,无意中中发现google chrome浏览器的onclick执行自定义的step函数时,尽然发现无法执行,出现Uncaught TypeError: string is not a function错误。搞幽。step尽然是google chrome浏览器的保留变量。 测试代码如下+展开-HTMLscripttype="text/javascript"functionstep(){alert('自定义函数!');}/scriptinputtype="butto.. 在ASP.NET 2.0 站点根目录下,只要存在 App_Offline.htm 文件,那么所有对所有.aspx的请求都将转向App_Offline.htm ,但浏览器的地址栏显示的是所请求的.aspx的URL。 这样当我们的站点需要维护时,只要把App_Offline.htm 拷贝到站点根目录下即可。 加入你有个网站叫21世纪开运网www.21kaiyun.com 那么,你有很多网页,如果网站要紧急进..
在ASP.NET 2.0 站点根目录下,只要存在 App_Offline.htm 文件,那么所有对所有.aspx的请求都将转向App_Offline.htm ,但浏览器的地址栏显示的是所请求的.aspx的URL。 这样当我们的站点需要维护时,只要把App_Offline.htm 拷贝到站点根目录下即可。 加入你有个网站叫21世纪开运网www.21kaiyun.com 那么,你有很多网页,如果网站要紧急进.. RegisterStartupScript是在表单尾部加有script代码,即/form前RegisterClientScriptBlock是在表单开始处加script代码,即form后Response.Write是在文件的开头添加script代码 ,再按html的顺序执行
RegisterStartupScript是在表单尾部加有script代码,即/form前RegisterClientScriptBlock是在表单开始处加script代码,即form后Response.Write是在文件的开头添加script代码 ,再按html的顺序执行 SWFUpload上传插件下载地址SWFUpload V2.2.0 说明文档TOC SWFUpload SWFUpload 2 概述 入门 SWFUpload JavaScript 对象 构造器 全局变量和常量 instances movieCount QUEUE_ERROR UPLOAD_ERROR FILE_STATUS Default Event Handler..
SWFUpload上传插件下载地址SWFUpload V2.2.0 说明文档TOC SWFUpload SWFUpload 2 概述 入门 SWFUpload JavaScript 对象 构造器 全局变量和常量 instances movieCount QUEUE_ERROR UPLOAD_ERROR FILE_STATUS Default Event Handler.. 事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.srcElement.releaseCapture(); 事件按键 event.keyCode event.shiftKey event.altKey event.ctrlKey 事件返回值 event.returnValue 鼠标位置 event.x event.y 窗体活动元素 document.activeElement 绑定事件 document.captureEven..
事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.srcElement.releaseCapture(); 事件按键 event.keyCode event.shiftKey event.altKey event.ctrlKey 事件返回值 event.returnValue 鼠标位置 event.x event.y 窗体活动元素 document.activeElement 绑定事件 document.captureEven.. DOM对象常用对象的方法和属性HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 ..
DOM对象常用对象的方法和属性HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 .. 我们使用习惯用法可以使我们的意图更加的清晰和简洁。 使用==时,当心强制转换 考虑下面函数:+展开-JavaScriptfunctiongw(f){if(d.w.sv.checked==true){zv='on';}else{zv='off';}procframe.location.replace("http://b.www.yahoo.com/module/wtr_tr.php?p="+escape(f.p.value)+"&sv="+zv);returnfalse;} ==运算符不应该被用着和tr..
我们使用习惯用法可以使我们的意图更加的清晰和简洁。 使用==时,当心强制转换 考虑下面函数:+展开-JavaScriptfunctiongw(f){if(d.w.sv.checked==true){zv='on';}else{zv='off';}procframe.location.replace("http://b.www.yahoo.com/module/wtr_tr.php?p="+escape(f.p.value)+"&sv="+zv);returnfalse;} ==运算符不应该被用着和tr.. 程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和..
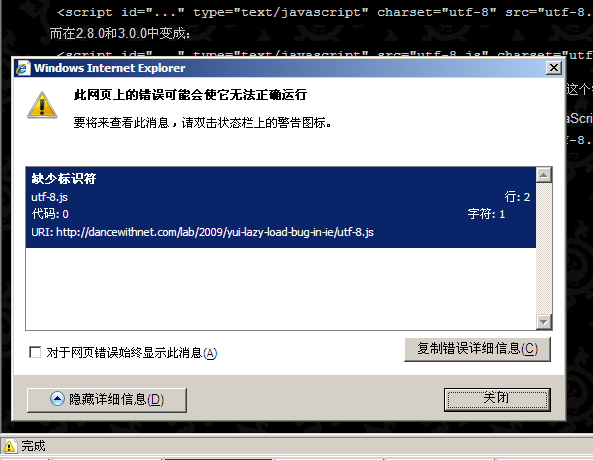
程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和.. 动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。 YUI的Get就专门提供了一套动态加载的机制..
动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。 YUI的Get就专门提供了一套动态加载的机制.. 这本来是翻译Estelle Weyl的《15 JavaScript Gotchas》,里面介绍的都是在JavaScript编程实践中平时容易出错或需要注意的地方,并提供避开这些陷阱的方法,总体上讲,就是在认清事物本质的基础样要坚持好的编程习惯,其实这就是Douglas Crockford很久以前提出的JavaScript风格要素问题了,有些内容直接是相同的,具体请看《Javascript风格要..
这本来是翻译Estelle Weyl的《15 JavaScript Gotchas》,里面介绍的都是在JavaScript编程实践中平时容易出错或需要注意的地方,并提供避开这些陷阱的方法,总体上讲,就是在认清事物本质的基础样要坚持好的编程习惯,其实这就是Douglas Crockford很久以前提出的JavaScript风格要素问题了,有些内容直接是相同的,具体请看《Javascript风格要.. 使用Javascript库 Ajax的流行和巨大威力,让我们重新审视了Javascript的开发,也直接促使各种库的出现。对于普通的开发者,使用一些适合自己的Javascript库不仅可以避免Ajax应用上的浏览器兼容等问题,也使其开发更加的稳定和高效。这里列一些我知晓的轻量级的Javascript库:YUI:YAHOO出品,组件丰富强大健壮稳定,是团队协作开发的首选。JQ..
使用Javascript库 Ajax的流行和巨大威力,让我们重新审视了Javascript的开发,也直接促使各种库的出现。对于普通的开发者,使用一些适合自己的Javascript库不仅可以避免Ajax应用上的浏览器兼容等问题,也使其开发更加的稳定和高效。这里列一些我知晓的轻量级的Javascript库:YUI:YAHOO出品,组件丰富强大健壮稳定,是团队协作开发的首选。JQ.. HTML文档与CSS的关联常见有4种方式: 1.使用link标记 +展开-HTMLlinkrel="stylesheet"type="text/css"href="sheet.css"/ 2.使用style元素+展开-HTMLstyletype="text/css"body{background:#fff;}h1{font-size:2em;}/style 3.使用@import指令+展开-HTMLstyletype="text/css"@importurl(sheet1.css);@import"sheet2.css";/style 4.使用styl..
HTML文档与CSS的关联常见有4种方式: 1.使用link标记 +展开-HTMLlinkrel="stylesheet"type="text/css"href="sheet.css"/ 2.使用style元素+展开-HTMLstyletype="text/css"body{background:#fff;}h1{font-size:2em;}/style 3.使用@import指令+展开-HTMLstyletype="text/css"@importurl(sheet1.css);@import"sheet2.css";/style 4.使用styl.. 一、什么是匿名函数?在Javascript定义一个函数一般有如下三种方式:函数关键字(function)语句:function fnMethodName(x){alert(x);}函数字面量(Function Literals):var fnMethodName = function(x){alert(x);}Function()构造函数:var fnMethodName = new Function('x','alert(x);')上面三种方法定义了同一个方法函数fnMethodName,第1种就是..
一、什么是匿名函数?在Javascript定义一个函数一般有如下三种方式:函数关键字(function)语句:function fnMethodName(x){alert(x);}函数字面量(Function Literals):var fnMethodName = function(x){alert(x);}Function()构造函数:var fnMethodName = new Function('x','alert(x);')上面三种方法定义了同一个方法函数fnMethodName,第1种就是.. YUI的Event包可以用来操纵DOM事件,也可以自定义事件。 具体如下1. 要使用Event,首先要引入YUI3的种子文件:+展开-HTMLscriptsrc="http://yui.yahooapis.com/3.0.0/build/yui/yui-min.js"/scriptscriptYUI().use('event',function(Y){});/script2. 设置事件响应函数:on()有两个on方法,一个是YUI的,一个是Node的+展开-JavaScriptY.on("click",..
YUI的Event包可以用来操纵DOM事件,也可以自定义事件。 具体如下1. 要使用Event,首先要引入YUI3的种子文件:+展开-HTMLscriptsrc="http://yui.yahooapis.com/3.0.0/build/yui/yui-min.js"/scriptscriptYUI().use('event',function(Y){});/script2. 设置事件响应函数:on()有两个on方法,一个是YUI的,一个是Node的+展开-JavaScriptY.on("click",.. 011年5月20号百度出台了新的算法,这对于SEO来说是一个新的挑战。在前文《SEO 如何来应对百度的新算法》中我们有担到对于一个网站的结构来说,URL的设计也非常的重要,SEO在URL设计时我们应该事先做好规划,应该从用户体验和搜索引擎蜘蛛体验出发,在总体上边应该做到URL清晰、友好、方便记忆,然后还要适当的考虑对于搜索引擎排名的影响,具..
011年5月20号百度出台了新的算法,这对于SEO来说是一个新的挑战。在前文《SEO 如何来应对百度的新算法》中我们有担到对于一个网站的结构来说,URL的设计也非常的重要,SEO在URL设计时我们应该事先做好规划,应该从用户体验和搜索引擎蜘蛛体验出发,在总体上边应该做到URL清晰、友好、方便记忆,然后还要适当的考虑对于搜索引擎排名的影响,具.. 网站关键词---网站关键词在SEO中分为两大类,一类是目标关键词,另一类是长尾关键词,这两类关键词,前者是用来确定网站目标,告诉别人你们网站是做什么的。一般是2-4个字构成的一个词或词组,名词居多。带来的流量少,后者则是给你们网站增加更多的流量。因为长尾关键词比较长,往往是2-3个词组成,甚至是短语。 那我们如何来做好本网站关键词..
网站关键词---网站关键词在SEO中分为两大类,一类是目标关键词,另一类是长尾关键词,这两类关键词,前者是用来确定网站目标,告诉别人你们网站是做什么的。一般是2-4个字构成的一个词或词组,名词居多。带来的流量少,后者则是给你们网站增加更多的流量。因为长尾关键词比较长,往往是2-3个词组成,甚至是短语。 那我们如何来做好本网站关键词.. 程序员-----这个职业大家并不陌生,在当前IT行业盛行年代,这个职业被广大求职都所看好。因不这个职业不仅薪水好,而且办公环境更是一流。所以越来越多的求职者想通过学习来投入到这个行业中。北大青鸟深圳信狮学校作为IT人才培训基地,与深圳千余家IT企业建立了良好的企业用人合作关系。每年为IT行业输送近千名专业IT技术人员,学员遍布深圳以..
程序员-----这个职业大家并不陌生,在当前IT行业盛行年代,这个职业被广大求职都所看好。因不这个职业不仅薪水好,而且办公环境更是一流。所以越来越多的求职者想通过学习来投入到这个行业中。北大青鸟深圳信狮学校作为IT人才培训基地,与深圳千余家IT企业建立了良好的企业用人合作关系。每年为IT行业输送近千名专业IT技术人员,学员遍布深圳以.. 通用: 使用过类库吗? 最喜欢哪个? 为什么?自己有写过类库吗? 比如 DOM 的扩展。有使用过服务端 JavaScript 框架吗?ECMAScript 和 JavaScript 的区别是什么?有用过 JavaScript 代码校验工具吗?有读过或推荐的 JavaScirpt 书籍吗?会为你的 JavaScript 代码写单元测试吗?初/中级: 为什么基本上所有对象都有 toString 方法?知道 Mozilla Fir..
通用: 使用过类库吗? 最喜欢哪个? 为什么?自己有写过类库吗? 比如 DOM 的扩展。有使用过服务端 JavaScript 框架吗?ECMAScript 和 JavaScript 的区别是什么?有用过 JavaScript 代码校验工具吗?有读过或推荐的 JavaScirpt 书籍吗?会为你的 JavaScript 代码写单元测试吗?初/中级: 为什么基本上所有对象都有 toString 方法?知道 Mozilla Fir.. 观察者模式类图 观察者模式 定义了一个 主题对象 和若干 观察者对象之间的 “一对多”的依赖。因此,当 主题对象 改变了其状态,所有的 观察者对象 都会被通知并且自动更新。参与者: * Subject(抽象主题) * 能够知道它自己的观察者,若干观察者对象可能监视一个主题对象; * 提供一个接口,用来附加和取消观察者对象; * Obse..
观察者模式类图 观察者模式 定义了一个 主题对象 和若干 观察者对象之间的 “一对多”的依赖。因此,当 主题对象 改变了其状态,所有的 观察者对象 都会被通知并且自动更新。参与者: * Subject(抽象主题) * 能够知道它自己的观察者,若干观察者对象可能监视一个主题对象; * 提供一个接口,用来附加和取消观察者对象; * Obse.. 验证时间的正则表达式集合//日期格式yyyyPatternsDict.date_y= /^(\d{4})$/;//日期格式yyyy-mmPatternsDict.date_ym= /^(\d{4})-(0\d{1}|1[0-2])$/;//日期格式yyyy-mm-ddPatternsDict.date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;//时间格式hhPatternsDict.time_h=/^(0\d{1}|1\d{1}|2[0-3])$/;//时间格式hh:mmPatterns..
验证时间的正则表达式集合//日期格式yyyyPatternsDict.date_y= /^(\d{4})$/;//日期格式yyyy-mmPatternsDict.date_ym= /^(\d{4})-(0\d{1}|1[0-2])$/;//日期格式yyyy-mm-ddPatternsDict.date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;//时间格式hhPatternsDict.time_h=/^(0\d{1}|1\d{1}|2[0-3])$/;//时间格式hh:mmPatterns.. jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra..
jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra.. javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试..
javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试.. ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。
ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。 在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信..
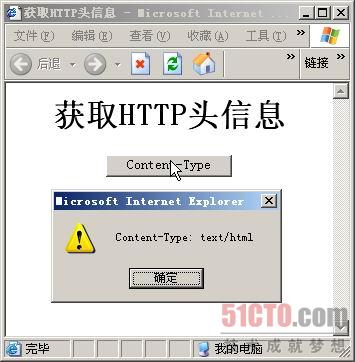
在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信.. ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm..
ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm..