Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 16/28页,每页显示30条,共819条相关记录
 一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码..
一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码.. 一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码..
一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码.. 再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b..
再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b.. 由于javascript,vbscript生成的随机数都是0~1之间的小数,如果要生成介于整数之间的随机数时,需要进行一些相关的处理才行,源代码如下。 javascript生成整数之间的随机数script type=text/javascriptfunction rnd(min,max){ var tmp=min; if(maxmin){min=max;max=tmp;} return Math.floor(Math.random()*(max-min+1)+min);}alert(rn..
由于javascript,vbscript生成的随机数都是0~1之间的小数,如果要生成介于整数之间的随机数时,需要进行一些相关的处理才行,源代码如下。 javascript生成整数之间的随机数script type=text/javascriptfunction rnd(min,max){ var tmp=min; if(maxmin){min=max;max=tmp;} return Math.floor(Math.random()*(max-min+1)+min);}alert(rn.. 在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出..
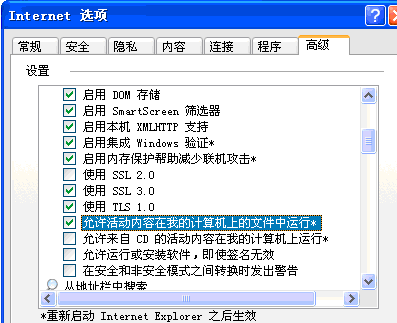
在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出.. 双击本地运行包含脚本的html文件时,在IE浏览器下会提示为了有利于保护安全性,Internet Explorer已限制此网页运行可以访问计算机的脚本或ActiveX控件的警告,如下 这是因为IE浏览器本地浏览器文件时默认不运行活动脚本在计算机上运行的问题,只要设置允许活动内容在我的计算机上的文件中运行,就不会提示为了有利于保护安全性,Internet..
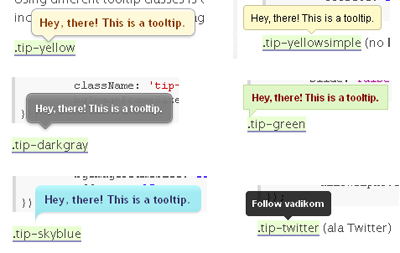
双击本地运行包含脚本的html文件时,在IE浏览器下会提示为了有利于保护安全性,Internet Explorer已限制此网页运行可以访问计算机的脚本或ActiveX控件的警告,如下 这是因为IE浏览器本地浏览器文件时默认不运行活动脚本在计算机上运行的问题,只要设置允许活动内容在我的计算机上的文件中运行,就不会提示为了有利于保护安全性,Internet.. 6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs..
6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs.. 最近一个项目中要用到树形列表,本来是用mztree的,但数据用了xml,本来xml就是树形目录,就打算用JavaScript直接解析xml文件了,网上找到一些JavaScript操作xml的方法,在此做一个总结。 我的xml文件Login.xml如下:LoginCharacterC Text=热血 Value=0/CC Text=弱气 Value=1/CC Text=激情 Value=2/CC Text=冷静 Value=3/CC Text=冷酷 Value=4/..
最近一个项目中要用到树形列表,本来是用mztree的,但数据用了xml,本来xml就是树形目录,就打算用JavaScript直接解析xml文件了,网上找到一些JavaScript操作xml的方法,在此做一个总结。 我的xml文件Login.xml如下:LoginCharacterC Text=热血 Value=0/CC Text=弱气 Value=1/CC Text=激情 Value=2/CC Text=冷静 Value=3/CC Text=冷酷 Value=4/.. 有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位..
有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位.. 问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他..
问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他.. 2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息..
2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息.. Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java..
Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java.. 路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3..
路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3.. 一、IE检查插件是否安装,通过创建ActiveXObject来实现,提示ActiveX控件和本页其他部分的交互...警告这个也说明安装过插件了,但是点击否不会继续new ActiveXObject后的语句scripttry{// var varTest = new ActiveXObject(jmail.Message); alert(jmail.Message已经在系统上安装过!) }catch (e) { alert(没有可支持的插件!..
一、IE检查插件是否安装,通过创建ActiveXObject来实现,提示ActiveX控件和本页其他部分的交互...警告这个也说明安装过插件了,但是点击否不会继续new ActiveXObject后的语句scripttry{// var varTest = new ActiveXObject(jmail.Message); alert(jmail.Message已经在系统上安装过!) }catch (e) { alert(没有可支持的插件!.. ajax伴随的goole 的推动,越来越多的站点开始使用了,在开大ajax程序的时候会遇到很多的问题,主要有以下几个方面:1.跨浏览器问题2.历史后退状态问题3.跨域问题 跨浏览器的问题因为现在有很多的开元的框架已经解决了,我们无需为此而烦恼。 历史后退状态问题我们可以使用一个数组来保存历史纪录,然后把这些数据村到历史对象中去,中..
ajax伴随的goole 的推动,越来越多的站点开始使用了,在开大ajax程序的时候会遇到很多的问题,主要有以下几个方面:1.跨浏览器问题2.历史后退状态问题3.跨域问题 跨浏览器的问题因为现在有很多的开元的框架已经解决了,我们无需为此而烦恼。 历史后退状态问题我们可以使用一个数组来保存历史纪录,然后把这些数据村到历史对象中去,中.. 仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT..
仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT.. 使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh..
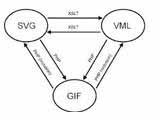
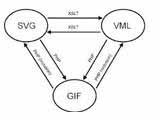
使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh.. 今天研究vml时发现,当获取到vml对象时,获取到的path属性为object,并且没有toString方法,⊙﹏⊙b汗,IE下的path属性到底是个什么鬼东西,没有toString方法。 要获取实际的vml对象的path值时,可以使用vmlobj.path.value获取,value属性为string类型。按照vmlobj.path.value获取实际值,那么vmlobj.path应该为json类型的随性,尽然没有..
今天研究vml时发现,当获取到vml对象时,获取到的path属性为object,并且没有toString方法,⊙﹏⊙b汗,IE下的path属性到底是个什么鬼东西,没有toString方法。 要获取实际的vml对象的path值时,可以使用vmlobj.path.value获取,value属性为string类型。按照vmlobj.path.value获取实际值,那么vmlobj.path应该为json类型的随性,尽然没有.. 示例代码参考 在制作html编辑器,有些时候iframe编辑器需要失去焦点,然后进行一些处理操作,如上传图片,编辑其他的信息后将上传的图片或者编辑好的信息插入到原来html编辑器原光标的位置。 在firefox下调用focus函数可以使光标回复到原来的位置,但是IE下光标处于html编辑器的头,所以要想在原来的位置插入相关信息,需要保存range对..
示例代码参考 在制作html编辑器,有些时候iframe编辑器需要失去焦点,然后进行一些处理操作,如上传图片,编辑其他的信息后将上传的图片或者编辑好的信息插入到原来html编辑器原光标的位置。 在firefox下调用focus函数可以使光标回复到原来的位置,但是IE下光标处于html编辑器的头,所以要想在原来的位置插入相关信息,需要保存range对.. silverlight,javascript相互调用方法1,在silverlight调用javascript函数 用System.Windows.Brower命名空间下的某些silverlight类,你可以调用一段脚本写的javascript函数。这样就给你的silverlight代码一个很有规律的方式来和页面交互。 比如:你在HTML页面中有下边一段javascript函数function createText(message,user) { var el = do..
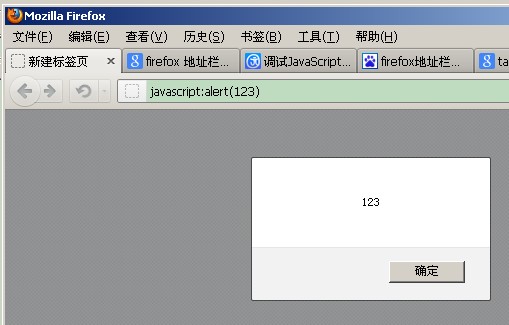
silverlight,javascript相互调用方法1,在silverlight调用javascript函数 用System.Windows.Brower命名空间下的某些silverlight类,你可以调用一段脚本写的javascript函数。这样就给你的silverlight代码一个很有规律的方式来和页面交互。 比如:你在HTML页面中有下边一段javascript函数function createText(message,user) { var el = do.. 昨天firefox自动将我的3.6版本升级为firefox12,升级完后发现firefox12速度比firefox3.6快了许多,感觉还不错的。但是今天发现在firefox12地址栏中输入javascript:alert(123)这种javascript脚本时,无法执行,打开firebug看发现尽然出错了:uncaught exception:referenceError:alert is not defined。 使用firefox3.6直接在地址栏输入ja..
昨天firefox自动将我的3.6版本升级为firefox12,升级完后发现firefox12速度比firefox3.6快了许多,感觉还不错的。但是今天发现在firefox12地址栏中输入javascript:alert(123)这种javascript脚本时,无法执行,打开firebug看发现尽然出错了:uncaught exception:referenceError:alert is not defined。 使用firefox3.6直接在地址栏输入ja.. javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t..
javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t.. javascript语言是一门优秀的脚本语言.其中包含脚本语言的灵活性外还拥有许多高级语言的特性.例如充许构建和实例化一个对象,垃圾 回收机制(GC:Garbage Collecation).通常我们使用new创建对象,GC负责回收对象占用内存区域.因此了解GC,可以加深对javascript垃圾回收机制的理 解。 GC在回收内存时,首先会判断该对象是否被其它对象引用.在确定..
javascript语言是一门优秀的脚本语言.其中包含脚本语言的灵活性外还拥有许多高级语言的特性.例如充许构建和实例化一个对象,垃圾 回收机制(GC:Garbage Collecation).通常我们使用new创建对象,GC负责回收对象占用内存区域.因此了解GC,可以加深对javascript垃圾回收机制的理 解。 GC在回收内存时,首先会判断该对象是否被其它对象引用.在确定.. 一、什么是闭包? 官方的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候..
一、什么是闭包? 官方的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候.. Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键..
Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键.. DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do..
DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do.. calc()是干嘛的?calc()是单词calculate(计算)的缩写,是css3的一个新的长度单位功能,可以使用简单的数学运算。运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:使用+-*/四则运算;可以使用百分比、px、em、rem等单位;可以混合使用各种单位进行计算。实例:来看几个小例子来理解下calc()功能吧:1)容器宽度加上边框宽度正好1..
calc()是干嘛的?calc()是单词calculate(计算)的缩写,是css3的一个新的长度单位功能,可以使用简单的数学运算。运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:使用+-*/四则运算;可以使用百分比、px、em、rem等单位;可以混合使用各种单位进行计算。实例:来看几个小例子来理解下calc()功能吧:1)容器宽度加上边框宽度正好1.. window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win..
window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win.. 在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创..
在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创.. javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。..
javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。.. 今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He..
今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He..