Web开发网 > Web开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 5/148页,每页显示30条,共4438条相关记录
 给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding..
给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding.. 给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding..
给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding.. select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记..
select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记.. 如何设置easyui draggable只允许左键拖动,按下右键或者滚轮键不允许拖动(默认easyui draggable 鼠标3个键按下都可以拖动,因为绑定的是mousedown事件)。 解决办法需要修改jquery.easyui.min.js源代码,找到下面类似的语句,可以记事本打开jquery.easyui.min.js,然后搜索bind(mousedown.draggable,第一个出现的位置就是(jquery-easy..
如何设置easyui draggable只允许左键拖动,按下右键或者滚轮键不允许拖动(默认easyui draggable 鼠标3个键按下都可以拖动,因为绑定的是mousedown事件)。 解决办法需要修改jquery.easyui.min.js源代码,找到下面类似的语句,可以记事本打开jquery.easyui.min.js,然后搜索bind(mousedown.draggable,第一个出现的位置就是(jquery-easy.. extjs判断gridpanel是否滚动到底部,思路就是获取extjs gridpanel的数据容器,添加scroll事件,判断数据容器的scrollTop+offsetHeight=scrollHeight时就到底了。 本实例居于ext-4.1.1a,其他版本自己检查api(主要3-以下版本)兼容性,示例居于ext-4.1.1a/examples/grid/array-grid.html修改 var grid = Ext.create('Ext.grid.Panel..
extjs判断gridpanel是否滚动到底部,思路就是获取extjs gridpanel的数据容器,添加scroll事件,判断数据容器的scrollTop+offsetHeight=scrollHeight时就到底了。 本实例居于ext-4.1.1a,其他版本自己检查api(主要3-以下版本)兼容性,示例居于ext-4.1.1a/examples/grid/array-grid.html修改 var grid = Ext.create('Ext.grid.Panel.. css数字选择器其中出现\数字类型,css数字选择器名称有什么意义。.\39 { background-color: #ccc; color: red;}/* '\' 的unicode码是5c */.unicode\5c { background-color: #666; color: white;}.8 { background-color: #DDD; color: blue;} 当css class名是数字开头或者包含特殊字符的话,在写CSS样式的的..
css数字选择器其中出现\数字类型,css数字选择器名称有什么意义。.\39 { background-color: #ccc; color: red;}/* '\' 的unicode码是5c */.unicode\5c { background-color: #666; color: white;}.8 { background-color: #DDD; color: blue;} 当css class名是数字开头或者包含特殊字符的话,在写CSS样式的的.. jquery控制表格跨列单元格显示隐藏。表格列很多时,存在跨列跨行合并,如何点击表头实现跨列单元格隐藏,只显示当前第一列的值,从而缩小表格宽度。效果如下未隐藏原始效果隐藏其他列,只显示第一列效果 jquery控制表格跨列单元格显示隐藏源代码如下!DOCTYPE htmlhtmlhead meta charset=utf-8 titlejquery控制表格跨列单元格显示隐..
jquery控制表格跨列单元格显示隐藏。表格列很多时,存在跨列跨行合并,如何点击表头实现跨列单元格隐藏,只显示当前第一列的值,从而缩小表格宽度。效果如下未隐藏原始效果隐藏其他列,只显示第一列效果 jquery控制表格跨列单元格显示隐藏源代码如下!DOCTYPE htmlhtmlhead meta charset=utf-8 titlejquery控制表格跨列单元格显示隐.. js控制右键菜单位置在可视区域,而不出现滚动条或者菜单被遮盖无法显示。源代码如下div style=height:3000px;width:2000px内容/divstyle#pop{visibility:hidden;height:150px;border:solid 1px #000;position:absolute;width:150px;left:0;top:0}/stylediv id=pop右键菜单/divscript document.oncontextmenu = function (e) { e =..
js控制右键菜单位置在可视区域,而不出现滚动条或者菜单被遮盖无法显示。源代码如下div style=height:3000px;width:2000px内容/divstyle#pop{visibility:hidden;height:150px;border:solid 1px #000;position:absolute;width:150px;left:0;top:0}/stylediv id=pop右键菜单/divscript document.oncontextmenu = function (e) { e =.. bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示..
bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示.. 去掉SuppressIldasmAttribute属性的ILDASM下载。如果ILDASM存在SuppressIldasmAttribute属性,当要反汇编的程序集包含SuppressIldasmAttribute属性时,会报错受保护的模块 无法进行反汇编。按照下面的办法修改后的,可以打开存在SuppressIldasmAttribute属性的程序集来源:http://www.cnblogs.com/TianFang/archive/2012/12/09/2810344.html..
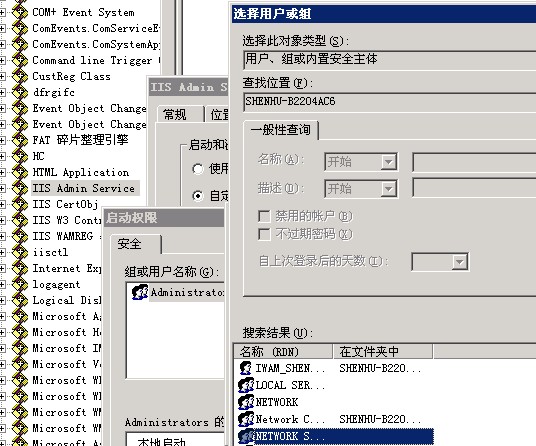
去掉SuppressIldasmAttribute属性的ILDASM下载。如果ILDASM存在SuppressIldasmAttribute属性,当要反汇编的程序集包含SuppressIldasmAttribute属性时,会报错受保护的模块 无法进行反汇编。按照下面的办法修改后的,可以打开存在SuppressIldasmAttribute属性的程序集来源:http://www.cnblogs.com/TianFang/archive/2012/12/09/2810344.html.. 2017-3-10更新:如果按照下面的步骤操作还不行,那么可以重新安装windows2003 sp2试试,下载地址:http://download.microsoft.com/download/5/9/7/5976b101-a6bd-41c8-b39f-bb8e39ff1444/WindowsServer2003-KB914961-SP2-x86-CHS.exe 今天给一台windows2003安装IIS6,配置测试网站访问网页显示Service Unavailable。系统日志中出现了为应用程..
2017-3-10更新:如果按照下面的步骤操作还不行,那么可以重新安装windows2003 sp2试试,下载地址:http://download.microsoft.com/download/5/9/7/5976b101-a6bd-41c8-b39f-bb8e39ff1444/WindowsServer2003-KB914961-SP2-x86-CHS.exe 今天给一台windows2003安装IIS6,配置测试网站访问网页显示Service Unavailable。系统日志中出现了为应用程.. jquery实现点赞+1动态放大后消失效果,模仿163点赞或踩效果。!doctype htmlhtml lang=enhead meta charset=gb2312 titlejQuery点击弹出+1放大效果/title style type=text/css body { margin: 0; padding: 0; font: 12px/1.5 arial; color: #3E3E3E; } p { ..
jquery实现点赞+1动态放大后消失效果,模仿163点赞或踩效果。!doctype htmlhtml lang=enhead meta charset=gb2312 titlejQuery点击弹出+1放大效果/title style type=text/css body { margin: 0; padding: 0; font: 12px/1.5 arial; color: #3E3E3E; } p { .. javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试..
javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试.. js合并表格每一行中内容相同的单元格,效果如下 源代码如下titlejs合并表格内容重复单元格/titletable id=tb border=1 trtd1/tdtdxx/tdtd111/td/tr trtd2/tdtdxx/tdtd222/td/tr trtd3/tdtdxx/tdtd333/td/tr trtd4/tdtdxx1/tdtd444/td/tr trtd5/tdtdxx1/tdtd555/td/tr trtd6/tdtdxx2/tdtdxx/td/tr/tablescript var t..
js合并表格每一行中内容相同的单元格,效果如下 源代码如下titlejs合并表格内容重复单元格/titletable id=tb border=1 trtd1/tdtdxx/tdtd111/td/tr trtd2/tdtdxx/tdtd222/td/tr trtd3/tdtdxx/tdtd333/td/tr trtd4/tdtdxx1/tdtd444/td/tr trtd5/tdtdxx1/tdtd555/td/tr trtd6/tdtdxx2/tdtdxx/td/tr/tablescript var t.. 本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于..
本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于.. 如果输入控件放在容器里面,当然输入控件输入值后,获取容器的innerHTML时,标准浏览器如firefox,chrome时,innerHTML中input的html代码value属性是没有的,也没有包含输入的值。同理checkbox,radio,textarea也没有对应的值和checked属性,示例代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptdiv ..
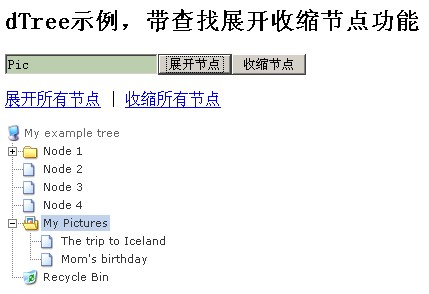
如果输入控件放在容器里面,当然输入控件输入值后,获取容器的innerHTML时,标准浏览器如firefox,chrome时,innerHTML中input的html代码value属性是没有的,也没有包含输入的值。同理checkbox,radio,textarea也没有对应的值和checked属性,示例代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptdiv .. dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带..
dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带.. iealert.js使用了jQuery的live方法及$.browser属性,而jQuery1.9+已经不支持这2个方法及属性,所以要兼容高版本jQuery,需要对iealert.js代码进行修改。注意:jQuery2+不再支持IE8-浏览器,不要导入2+以上的jQuery,jQuery会直接报错,不是iealert.js的问题。 修改iealert.js支持jQuery1.9+源代码及样式如下!DOCTYPE html PUBLIC -//W3C/..
iealert.js使用了jQuery的live方法及$.browser属性,而jQuery1.9+已经不支持这2个方法及属性,所以要兼容高版本jQuery,需要对iealert.js代码进行修改。注意:jQuery2+不再支持IE8-浏览器,不要导入2+以上的jQuery,jQuery会直接报错,不是iealert.js的问题。 修改iealert.js支持jQuery1.9+源代码及样式如下!DOCTYPE html PUBLIC -//W3C/.. 发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。..
发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。.. 给file控件添加h5属性multiple时,支持h5的浏览器如chrome,firefox,IE10+(IE9虽然支持h5,但是不持支持multiple属性),可以一次性选择多个文件。 本示例展示asp.net如何保存file控件添加了multiple属性的所有文件。demo.htmlmeta charset=utf-8 /titleasp.net file控件multiple保存文件示例/titleform method=post enctype=multipart..
给file控件添加h5属性multiple时,支持h5的浏览器如chrome,firefox,IE10+(IE9虽然支持h5,但是不持支持multiple属性),可以一次性选择多个文件。 本示例展示asp.net如何保存file控件添加了multiple属性的所有文件。demo.htmlmeta charset=utf-8 /titleasp.net file控件multiple保存文件示例/titleform method=post enctype=multipart.. colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:..
colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:.. 纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li..
纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li.. 如何显示网站加了防盗链的图片,破解网站防盗链图片显示。如果要在某个站点加载其他网站的图片,如a.com加载b.com网站的图片,b.com加了防盗链功能,不是b.com允许的域名加载图片时显示防盗链图片,而不是原始图片。a.com要想正常显示b.com的图片,可以使用js来实现。 js破解网站防盗链输出原始图片测试代码如下,加载微信网站图片。div ..
如何显示网站加了防盗链的图片,破解网站防盗链图片显示。如果要在某个站点加载其他网站的图片,如a.com加载b.com网站的图片,b.com加了防盗链功能,不是b.com允许的域名加载图片时显示防盗链图片,而不是原始图片。a.com要想正常显示b.com的图片,可以使用js来实现。 js破解网站防盗链输出原始图片测试代码如下,加载微信网站图片。div .. ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex..
ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex.. bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器..
bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器.. css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi..
css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi.. 2016-11-17更新:推荐GreenVPN,注册后邮箱激活送200M免费流量。翻墙软件GreenVPN,免费VPN下载最新更新:翻墙工具下载地址软件大小:8.84MB软件语言:多国语言软件类别:网页浏览运行环境:WIN7\VISTA\2008,WINXP\2003授权方式:免费版插件情况:无插件作者主页:http://www.torproject.org下载地址:http://www.torproject.org/dist/vidalia-b..
2016-11-17更新:推荐GreenVPN,注册后邮箱激活送200M免费流量。翻墙软件GreenVPN,免费VPN下载最新更新:翻墙工具下载地址软件大小:8.84MB软件语言:多国语言软件类别:网页浏览运行环境:WIN7\VISTA\2008,WINXP\2003授权方式:免费版插件情况:无插件作者主页:http://www.torproject.org下载地址:http://www.torproject.org/dist/vidalia-b.. 2016-11-17更新:推荐GreenVPN,注册后邮箱激活送200M免费流量。翻墙软件GreenVPN,免费VPN下载关键字:翻墙,翻墙工具下载地址,翻墙软件相关文章推荐退出无界浏览后后无法打开网页 解决办法firefox如何设置http代理2013-07-19更新:推荐一个不错的VPN,Green VPN,注册后登录电子邮箱激活账户,用账户登录客户端软件,有免费200M,速度很不错,..
2016-11-17更新:推荐GreenVPN,注册后邮箱激活送200M免费流量。翻墙软件GreenVPN,免费VPN下载关键字:翻墙,翻墙工具下载地址,翻墙软件相关文章推荐退出无界浏览后后无法打开网页 解决办法firefox如何设置http代理2013-07-19更新:推荐一个不错的VPN,Green VPN,注册后登录电子邮箱激活账户,用账户登录客户端软件,有免费200M,速度很不错,.. javascript省市县联动示例。省select可以直接绑定数据,市县生成js数组,通过js获取数据中进行option的添加删除。注意市数据的生成,具体结构看示例。titlejavascript省市县联动示例/title省:select id=pro option value=请选择省/option option value=1北京/option option value=2上海/option option value=3广西/option/sele..
javascript省市县联动示例。省select可以直接绑定数据,市县生成js数组,通过js获取数据中进行option的添加删除。注意市数据的生成,具体结构看示例。titlejavascript省市县联动示例/title省:select id=pro option value=请选择省/option option value=1北京/option option value=2上海/option option value=3广西/option/sele.. extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item..
extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item.. IE8-不支持document.getElementsByClassName,IE8-如何实现document.getElementsByClassName功能。 IE8-要想实现document.getElementsByClassName功能,需要使用document.getElementsByTagName获取指定标签集合(或者传递*获取所有节点),然后遍历对比className,包含就压入数组中,然后返回数组。 IE8-不支持document.getElementsBy..
IE8-不支持document.getElementsByClassName,IE8-如何实现document.getElementsByClassName功能。 IE8-要想实现document.getElementsByClassName功能,需要使用document.getElementsByTagName获取指定标签集合(或者传递*获取所有节点),然后遍历对比className,包含就压入数组中,然后返回数组。 IE8-不支持document.getElementsBy..