Web开发网 > Web开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 2/148页,每页显示30条,共4438条相关记录
 隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel..
隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel.. 隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel..
隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel.. extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r..
extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r.. js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs..
js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs.. javascript修改级联样式表文件或者内嵌级联样式表中定义的类样式属性。需要注意的是级联样式中的伪类直接替换属性值无效,需要新增样式进行覆盖,替换值不起作用!doctype htmltitlejavascipt修改css级联样式表类和伪类样式/titlestyle.exampleA{color:Blue}.exampleA:before {content:-;color:red;font-size:20px;font-weight:bold}/style!-..
javascript修改级联样式表文件或者内嵌级联样式表中定义的类样式属性。需要注意的是级联样式中的伪类直接替换属性值无效,需要新增样式进行覆盖,替换值不起作用!doctype htmltitlejavascipt修改css级联样式表类和伪类样式/titlestyle.exampleA{color:Blue}.exampleA:before {content:-;color:red;font-size:20px;font-weight:bold}/style!-.. C#模拟浏览器多线程下载软件,有些网站判断了user-agent和来源地址时,使用迅雷,flashget无法批量下载图片,使用本下载软件可以模拟浏览器请求头,添加来源地址和用户代理字符串(user-agent),突破服务器下载封锁,代理功能敬请期待。 C#模拟浏览器多线程下载软件操作界面如下 点击下载C#模拟浏览器多线程下载软件源代码,可执行文..
C#模拟浏览器多线程下载软件,有些网站判断了user-agent和来源地址时,使用迅雷,flashget无法批量下载图片,使用本下载软件可以模拟浏览器请求头,添加来源地址和用户代理字符串(user-agent),突破服务器下载封锁,代理功能敬请期待。 C#模拟浏览器多线程下载软件操作界面如下 点击下载C#模拟浏览器多线程下载软件源代码,可执行文.. JavaScript使用的是Unicode编码,使用内置的encodeURIComponent,encodeURI,escape都是编码为Unicode的url编码,如果传递这些编码到gb2312或者gbk编码的页面就会乱码。 下面是用js中实现GBK/gb2312编码。适合使用js进行页面参数传递时,给GBK/gb2312编码页面传递参数,解决乱码。 点击下载:js对中文进行gb2312/gbk编码类库 下载..
JavaScript使用的是Unicode编码,使用内置的encodeURIComponent,encodeURI,escape都是编码为Unicode的url编码,如果传递这些编码到gb2312或者gbk编码的页面就会乱码。 下面是用js中实现GBK/gb2312编码。适合使用js进行页面参数传递时,给GBK/gb2312编码页面传递参数,解决乱码。 点击下载:js对中文进行gb2312/gbk编码类库 下载.. 如何设置asp.net sessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。 解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在cookie中,名称为AS..
如何设置asp.net sessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。 解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在cookie中,名称为AS.. 如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即..
如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即.. asp.net生成网站快捷方式源代码shortcut.aspx.cs protected void Page_Load(object sender, EventArgs e) { string Shortcut = [InternetShortcut] + Environment.NewLine; Shortcut += URL=http://www.w3dev.cn/ + Environment.NewLine;//注意修改链接地址 Shortcut += IDList= + Environment.NewLine; ..
asp.net生成网站快捷方式源代码shortcut.aspx.cs protected void Page_Load(object sender, EventArgs e) { string Shortcut = [InternetShortcut] + Environment.NewLine; Shortcut += URL=http://www.w3dev.cn/ + Environment.NewLine;//注意修改链接地址 Shortcut += IDList= + Environment.NewLine; .. javascript如何保存创建的所有类实例作为类的静态属性,实例代码如下script function MyObj(name, instancename) { if (MyObj.instances[instancename]) instancename += '_1';//如果重名则重新命名实例名称 MyObj.instances[instancename] = this; this.name = name; this.showwho = function () {..
javascript如何保存创建的所有类实例作为类的静态属性,实例代码如下script function MyObj(name, instancename) { if (MyObj.instances[instancename]) instancename += '_1';//如果重名则重新命名实例名称 MyObj.instances[instancename] = this; this.name = name; this.showwho = function () {.. 2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer..
2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer.. easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..
easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到.. iframe自适应高度,设置iframe的高度为加载内容的高度,不出现滚动条。iframe自适应高度源代码如下test.htmla href=index.html target=myifrindex.html/aiframe src=index.html name=myifr style=width:100% onload=setIfrHeight(this)/iframescript function setIfrHeight(el) { el.style.height = el.contentWindow.document.b..
iframe自适应高度,设置iframe的高度为加载内容的高度,不出现滚动条。iframe自适应高度源代码如下test.htmla href=index.html target=myifrindex.html/aiframe src=index.html name=myifr style=width:100% onload=setIfrHeight(this)/iframescript function setIfrHeight(el) { el.style.height = el.contentWindow.document.b.. localStorage只有同源的情况下(域名,协议,端口号都一致)才能在不同页面共享。 sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久就销毁了,不同页面或标签页间无法共享sessionStorage的信息。共享也有条件限制,如果不能操作跨域页面是无法实现共享的。sessionStorage生命周期比较特殊,需要用html5的的postMessage..
localStorage只有同源的情况下(域名,协议,端口号都一致)才能在不同页面共享。 sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久就销毁了,不同页面或标签页间无法共享sessionStorage的信息。共享也有条件限制,如果不能操作跨域页面是无法实现共享的。sessionStorage生命周期比较特殊,需要用html5的的postMessage.. jquery模拟marquee滚动效果,可以设置滚动完毕后间隔多少秒再重新滚动。如果是只需要兼容IE浏览器,marquee有个onfinish事件(需要指定loop或者behavior为behavior=slide才会触发onfinish事件),可以使用此事件结合setTimeout重启marquee。测试firefox不支持marquee的stop和start方法,所以要兼容firefox使用js控制效果最佳。 jquery模拟..
jquery模拟marquee滚动效果,可以设置滚动完毕后间隔多少秒再重新滚动。如果是只需要兼容IE浏览器,marquee有个onfinish事件(需要指定loop或者behavior为behavior=slide才会触发onfinish事件),可以使用此事件结合setTimeout重启marquee。测试firefox不支持marquee的stop和start方法,所以要兼容firefox使用js控制效果最佳。 jquery模拟.. firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页,360浏览器提示网页走丢,但是qq之类浏览器可以登录。 firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页的问题是设置了inernet选项中局域网(LAN)设置,启用了代理服务器造成的,去掉代理服务器勾选即可。一般翻墙软件会设置系..
firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页,360浏览器提示网页走丢,但是qq之类浏览器可以登录。 firefox代理服务器拒绝连接,无法打开任何网页。系统其他浏览器也无法打开网页的问题是设置了inernet选项中局域网(LAN)设置,启用了代理服务器造成的,去掉代理服务器勾选即可。一般翻墙软件会设置系.. xp系统下chrome出现 Adobe flash player因过期而遭到阻止错误提示,如何去掉谷歌chrome提示Adobe flash player因过期而遭到阻止错误。 点击更新插件会跳转到谷歌的说明页面,由于被墙了是打不开的,大概页面内容如下 这个需要注意了,这个说明页面是最新版本的设置说明,低版本的chrome,如39配置项目不是这个,是没有如下图所示的Fla..
xp系统下chrome出现 Adobe flash player因过期而遭到阻止错误提示,如何去掉谷歌chrome提示Adobe flash player因过期而遭到阻止错误。 点击更新插件会跳转到谷歌的说明页面,由于被墙了是打不开的,大概页面内容如下 这个需要注意了,这个说明页面是最新版本的设置说明,低版本的chrome,如39配置项目不是这个,是没有如下图所示的Fla.. JS使用json数据自动填充表单titleJS使用json数据自动填充表单示例/titleform name=myformtext:input type=text name=text /br /textarea:textarea name=textarea/textareabr /radio:input type=radio name=radio value=radio1 /radio1 input type=radio name=radio value=radio2 /radio2br /checkbox:input type=checkbox name=checkbox va..
JS使用json数据自动填充表单titleJS使用json数据自动填充表单示例/titleform name=myformtext:input type=text name=text /br /textarea:textarea name=textarea/textareabr /radio:input type=radio name=radio value=radio1 /radio1 input type=radio name=radio value=radio2 /radio2br /checkbox:input type=checkbox name=checkbox va.. jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit..
jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit.. 居于jquery框架的文章评分评级插件,效果如下数据库设计很简单,就用一个字段存储score,记录1-5星投票的人数,用|分隔开。循序为5星|4星|3星|2星|1星注意:这个字段的默认值要设置为0|0|0|0|0测试源代码及相关使用说明如下script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptstyle.codes..
居于jquery框架的文章评分评级插件,效果如下数据库设计很简单,就用一个字段存储score,记录1-5星投票的人数,用|分隔开。循序为5星|4星|3星|2星|1星注意:这个字段的默认值要设置为0|0|0|0|0测试源代码及相关使用说明如下script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptstyle.codes.. 实际上单jQuery还是实现不了跨域加载数据的,由于XMLHttpRequest的安全设置,是不允许直接跨域的。jQuery的jsonp虽然能跨域,但是还得请求的页面支持才行,如果请求的页面不理会jQuery发送的参数,是无法跨域的,实际上来说是获取不到输出的页面内容。 jQuery jsonp跨域原理实际就是使用script标签加载配置对象中的跨域url,再使用script..
实际上单jQuery还是实现不了跨域加载数据的,由于XMLHttpRequest的安全设置,是不允许直接跨域的。jQuery的jsonp虽然能跨域,但是还得请求的页面支持才行,如果请求的页面不理会jQuery发送的参数,是无法跨域的,实际上来说是获取不到输出的页面内容。 jQuery jsonp跨域原理实际就是使用script标签加载配置对象中的跨域url,再使用script.. vbscript创建网站桌面快捷方式源代码如下,将下面的代码保存为vbs,双击运行即可创建本站的桌面快捷方式Set WshShell = WScript.CreateObject(WScript.Shell)strDesktop = WshShell.SpecialFolders(Desktop)'特殊文件夹桌面'在桌面创建一个网站的快捷方式set oShellLink = WshShell.CreateShortcut(strDesktop \编程设计网.lnk)'创..
vbscript创建网站桌面快捷方式源代码如下,将下面的代码保存为vbs,双击运行即可创建本站的桌面快捷方式Set WshShell = WScript.CreateObject(WScript.Shell)strDesktop = WshShell.SpecialFolders(Desktop)'特殊文件夹桌面'在桌面创建一个网站的快捷方式set oShellLink = WshShell.CreateShortcut(strDesktop \编程设计网.lnk)'创.. javascript实现图片的拖拽移动,给图片添加锚点,放到锚点上出现resize鼠标形状,按下鼠标拖拽更改图片大小,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type conte..
javascript实现图片的拖拽移动,给图片添加锚点,放到锚点上出现resize鼠标形状,按下鼠标拖拽更改图片大小,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type conte.. :hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直..
:hover伪类应用处于悬停状态的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,在css2的定义中:hover伪类可以应用在全部元素上。 但是在ie6浏览器下面,只有链接标签a支持:hover伪类,对于ie6需要使用js,而ie7/ff/op/sa直.. 通过div+css,可以取消鼠标移动到有title控件上时显示的系统默认提示。思路主要是设置控件的位置为position:relative,给控件内置一个span,设置position:absolute;,然后通过:hover伪类实现span display属性的控制,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/x..
通过div+css,可以取消鼠标移动到有title控件上时显示的系统默认提示。思路主要是设置控件的位置为position:relative,给控件内置一个span,设置position:absolute;,然后通过:hover伪类实现span display属性的控制,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/x.. asp如何将字符串内容转换为2进制数据,要实现字符串到2进制的转换,可以使用adodb.stream对象写入字符串,然后设置stream的type为1,即指定或返回的数据类型为2进制,然后就可以读取2进制数据流了。 asp如何将字符串内容转换为2进制数据流源代码如下function TextToBinary(text) dim bindata,stream set stream=server.CreateObject(ad..
asp如何将字符串内容转换为2进制数据,要实现字符串到2进制的转换,可以使用adodb.stream对象写入字符串,然后设置stream的type为1,即指定或返回的数据类型为2进制,然后就可以读取2进制数据流了。 asp如何将字符串内容转换为2进制数据流源代码如下function TextToBinary(text) dim bindata,stream set stream=server.CreateObject(ad.. 本文通过将源代码进行unicode转换后进行混淆加密,对HTML或者javascript源代码进行加密,将内容转换为一些看似乱码的内容,然后通过客户端的JS脚本反相解析回来。 HTML/javascript源代码加密混淆算法1)ASCII编码内可见字符【33~126】,33~79进行+47操作操作,80~126进行-47操作2)ASCII编码内部可见字符【0~32,127】,【128~133】,不操..
本文通过将源代码进行unicode转换后进行混淆加密,对HTML或者javascript源代码进行加密,将内容转换为一些看似乱码的内容,然后通过客户端的JS脚本反相解析回来。 HTML/javascript源代码加密混淆算法1)ASCII编码内可见字符【33~126】,33~79进行+47操作操作,80~126进行-47操作2)ASCII编码内部可见字符【0~32,127】,【128~133】,不操.. 由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图 片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 实现要点:图片要有position为relative的容器,添加的热点就会变..
由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图 片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 实现要点:图片要有position为relative的容器,添加的热点就会变.. javascript实现图片抖动源代码,通过设置marginTop和marginLeft实现htmlheadmeta http-equiv=content-type content=text/html;charset=gb2312 /titlejavascript实现图片抖动源代码/titlestyle type=text/css.shakeimage{position:absolute; left:200px; top:200px;}/style/headbodyinput type=button value=开始抖动 onclick=start(this,10,..
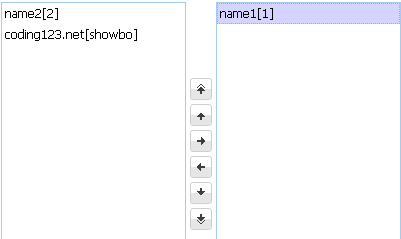
javascript实现图片抖动源代码,通过设置marginTop和marginLeft实现htmlheadmeta http-equiv=content-type content=text/html;charset=gb2312 /titlejavascript实现图片抖动源代码/titlestyle type=text/css.shakeimage{position:absolute; left:200px; top:200px;}/style/headbodyinput type=button value=开始抖动 onclick=start(this,10,.. 本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex..
本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex..