Web开发网 > Web开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 6/148页,每页显示30条,共4438条相关记录
 移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w..
移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w.. 移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w..
移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w.. JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置..
JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置.. asp将json格式的字符串生成asp对象类库,asp如何解析json格式的字符串,asp如何读写json类库 asp读取json格式字符串示例{ firstName: John, lastName : Smith, age : 25, address : { streetAddress: 21 2nd Street, city : New York, state : NY, postalCode : 10021 }, phoneNumber: [ ..
asp将json格式的字符串生成asp对象类库,asp如何解析json格式的字符串,asp如何读写json类库 asp读取json格式字符串示例{ firstName: John, lastName : Smith, age : 25, address : { streetAddress: 21 2nd Street, city : New York, state : NY, postalCode : 10021 }, phoneNumber: [ .. 居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl..
居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl.. easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一..
easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一.. JavaScript操作符计算时,2个不同的类型的操作数如何变换类型,及类型转后后的目标值是什么。在js中有5种基础类型数据:string、number、boolean、null、undefined,其中,常用于计算或者比较的类型是前面三种。 javascript基础数据之间的转换JavaScript其它类型转化数字原始数据类型目标类型NumberundefinedNaNnull0false0true1数字串相..
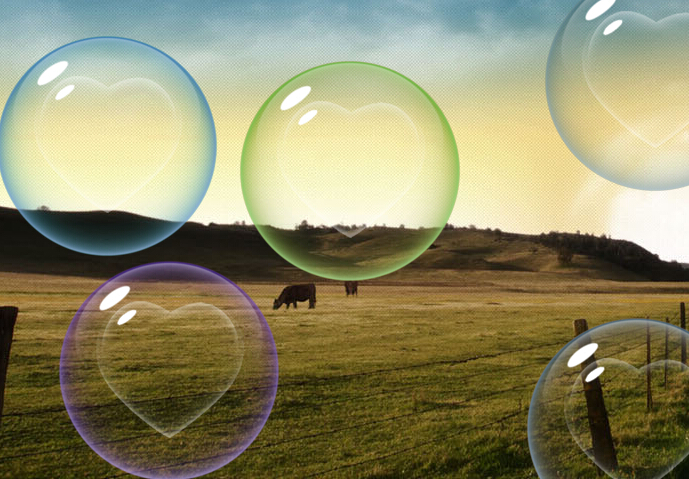
JavaScript操作符计算时,2个不同的类型的操作数如何变换类型,及类型转后后的目标值是什么。在js中有5种基础类型数据:string、number、boolean、null、undefined,其中,常用于计算或者比较的类型是前面三种。 javascript基础数据之间的转换JavaScript其它类型转化数字原始数据类型目标类型NumberundefinedNaNnull0false0true1数字串相.. javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st..
javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st.. 质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计..
质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计.. js运算符的优先级如下运算符描述. [] ()字段访问、数组下标、函数调用以及表达式分组++ -- - ~ ! delete new typeof void一元运算符、返回数据类型、对象创建、未定义值* / %乘法、除法、取模+ - +加法、减法、字符串连接 移位 = = instanceof小于、小于等于、大于、大于等于、instanceof== != === !==等于、不等于、严格相等、非严格相等..
js运算符的优先级如下运算符描述. [] ()字段访问、数组下标、函数调用以及表达式分组++ -- - ~ ! delete new typeof void一元运算符、返回数据类型、对象创建、未定义值* / %乘法、除法、取模+ - +加法、减法、字符串连接 移位 = = instanceof小于、小于等于、大于、大于等于、instanceof== != === !==等于、不等于、严格相等、非严格相等.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象.. select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/..
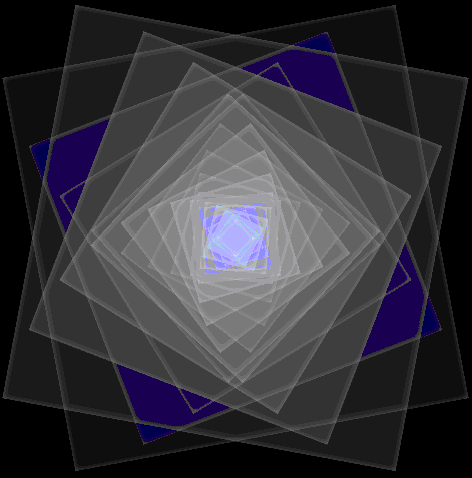
select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/.. 2016-9-8:添加firefox支持。 绚丽的HTML5 CSS动画效果,请使用webkit内核的浏览器,如chrome运行示例。chrome运行后效果如下图所示源代码如下style body { background: black; width:100%;height:100%;overflow:hidden; position: relative; } .effect-wrapper { width: 400px; height: 400px;..
2016-9-8:添加firefox支持。 绚丽的HTML5 CSS动画效果,请使用webkit内核的浏览器,如chrome运行示例。chrome运行后效果如下图所示源代码如下style body { background: black; width:100%;height:100%;overflow:hidden; position: relative; } .effect-wrapper { width: 400px; height: 400px;.. Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-..
Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan.. easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,..
easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,.. 如何使用微信扫一扫接口登录网站功能实现(微信发现-》扫一扫仅适用于认证过的服务号。其他需要在微信中登录网站后台,使用微信jssdk的扫一扫来实现。) 功能描述:PC端浏览器打开网址,生成微信需要扫描的二维码(二维码信息依据是否认证服务号来生成,认证服务号可以生成网页授权url地址,非认证服务号生成guid信息)。然后手机微信端进..
如何使用微信扫一扫接口登录网站功能实现(微信发现-》扫一扫仅适用于认证过的服务号。其他需要在微信中登录网站后台,使用微信jssdk的扫一扫来实现。) 功能描述:PC端浏览器打开网址,生成微信需要扫描的二维码(二维码信息依据是否认证服务号来生成,认证服务号可以生成网页授权url地址,非认证服务号生成guid信息)。然后手机微信端进.. geohash有以下几个特点: 首先,geohash用一个字符串表示经度和纬度两个坐标。某些情况下无法在两列上同时应用索引 (例如MySQL 4之前的版本,Google App Engine的数据层等),利用geohash,只需在一列上应用索引即可。 其次,geohash表示的并不是一个点,而是一个矩形区域。比如编码wx4g0ec19,它表示的是一个矩形区域。 使用者可以发布地..
geohash有以下几个特点: 首先,geohash用一个字符串表示经度和纬度两个坐标。某些情况下无法在两列上同时应用索引 (例如MySQL 4之前的版本,Google App Engine的数据层等),利用geohash,只需在一列上应用索引即可。 其次,geohash表示的并不是一个点,而是一个矩形区域。比如编码wx4g0ec19,它表示的是一个矩形区域。 使用者可以发布地.. jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code...
jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code... jStorage使用 HTML5localstorage 作为存储容器或者不支持local storage时(IE7-)则使用 userDatabehavior 作为存储容器。 对于IE浏览器,存储的数据位置为userData 在XP下,一般位于C:\DocumentsandSettings\用户名\UserData,有些时候会在C: \DocumentsandSettings\用户名\ApplicationData\Microsoft\InternetExplorer \UserData。 ..
jStorage使用 HTML5localstorage 作为存储容器或者不支持local storage时(IE7-)则使用 userDatabehavior 作为存储容器。 对于IE浏览器,存储的数据位置为userData 在XP下,一般位于C:\DocumentsandSettings\用户名\UserData,有些时候会在C: \DocumentsandSettings\用户名\ApplicationData\Microsoft\InternetExplorer \UserData。 .. 目的:给easyui的textbox对象添加icon-clear图标,默认图标隐藏(如果有值则默认显示),当textbox输入内容后显示图标,删除内容后隐藏清除内容图标。其实easyui的textbox提供了icons配置,可以配置textbox的图标,但是图标都是显示的,没有依据内容进行显示。cons array The icons attached to the textbox. Each item has the following..
目的:给easyui的textbox对象添加icon-clear图标,默认图标隐藏(如果有值则默认显示),当textbox输入内容后显示图标,删除内容后隐藏清除内容图标。其实easyui的textbox提供了icons配置,可以配置textbox的图标,但是图标都是显示的,没有依据内容进行显示。cons array The icons attached to the textbox. Each item has the following.. 2016-8-9:新增剩余数量。 jquery实现的仿淘宝规格颜色选择效果源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyledd,dl{zoom:1;overflow:hidden}dt,li{float:left;list-style:none;margin-left:10px;line-height:50px}dt a,li a{display:block;text-align:center;border:so..
2016-8-9:新增剩余数量。 jquery实现的仿淘宝规格颜色选择效果源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyledd,dl{zoom:1;overflow:hidden}dt,li{float:left;list-style:none;margin-left:10px;line-height:50px}dt a,li a{display:block;text-align:center;border:so.. javascript获取星座源代码script //javascript获取星座函数 //@month:月份,注意从1开始。日期对象是从0开始 //@date:日期 function getStar(month, date) { var star = { 魔羯座: [[12, 22], [1, 19]], 水瓶座: [[1, 20], [2, 18]], 双鱼座: [[2, 19], [3, 20]], 白羊座: [[3, 21], [4, 19]], 金..
javascript获取星座源代码script //javascript获取星座函数 //@month:月份,注意从1开始。日期对象是从0开始 //@date:日期 function getStar(month, date) { var star = { 魔羯座: [[12, 22], [1, 19]], 水瓶座: [[1, 20], [2, 18]], 双鱼座: [[2, 19], [3, 20]], 白羊座: [[3, 21], [4, 19]], 金.. my97日历如何计算2个时间差,实现方法就是2个my97都配置onpicked,判断都选择值后转为日期对象相减下就得到相差的毫秒了,再转为单位。 my97日历如何计算2个时间差源代码如如下script language=javascript type=text/javascript src=/demo/my97/WdatePicker.js/scriptscript function compute() { var d1 = document.getElemen..
my97日历如何计算2个时间差,实现方法就是2个my97都配置onpicked,判断都选择值后转为日期对象相减下就得到相差的毫秒了,再转为单位。 my97日历如何计算2个时间差源代码如如下script language=javascript type=text/javascript src=/demo/my97/WdatePicker.js/scriptscript function compute() { var d1 = document.getElemen.. titlejs读取设置cookie示例/titlescript //js设置cookie函数 //@name:cookie名称,不可省略 //@value:cookie值,不可省略 //@day:有效期,单位天。如果不设置则为内存cookie function setCookie(name, value, day) { var d = day == undefined ? null : new Date(); if (d) d.setDate(d.getDate() + day); ..
titlejs读取设置cookie示例/titlescript //js设置cookie函数 //@name:cookie名称,不可省略 //@value:cookie值,不可省略 //@day:有效期,单位天。如果不设置则为内存cookie function setCookie(name, value, day) { var d = day == undefined ? null : new Date(); if (d) d.setDate(d.getDate() + day); .. 问题描述:easyui的combobox插件,输入的内容如果和选项不匹配时,按下回车会导致输入的内容被清空。 解决办法:要解决回车时,combobox输入内容和可选项目不匹配时清楚输入内容的问题,需要修改源代码,找到回车处理函数代码,注释掉或者退出代码执行。 本示例使用的easyui版本为1.4.3。用编辑器,如dreamweaver打开jquery.easyui.mi..
问题描述:easyui的combobox插件,输入的内容如果和选项不匹配时,按下回车会导致输入的内容被清空。 解决办法:要解决回车时,combobox输入内容和可选项目不匹配时清楚输入内容的问题,需要修改源代码,找到回车处理函数代码,注释掉或者退出代码执行。 本示例使用的easyui版本为1.4.3。用编辑器,如dreamweaver打开jquery.easyui.mi.. 今天在用codesmith将数据库表生成对应的C#类模型cs代码,执行Generate后提示The Entity.csttemplate property 'Table' is required错误。 出现这个错误是因为模板文件cst里面定义了某个属性值,如上面截图所示的Table属性。%@ Property Name=Table Type=TableSchema % 这个Table属性还没有通过IDE编辑器右边的Properies窗口赋..
今天在用codesmith将数据库表生成对应的C#类模型cs代码,执行Generate后提示The Entity.csttemplate property 'Table' is required错误。 出现这个错误是因为模板文件cst里面定义了某个属性值,如上面截图所示的Table属性。%@ Property Name=Table Type=TableSchema % 这个Table属性还没有通过IDE编辑器右边的Properies窗口赋.. 数据库里面的表,如何转为C#的类模型。 如数据库表Test有2个字段 idint titlenvarchar(100) 有什么工具可以将这个表生成C#的类模型cs文件,如下面类似的代码 test.cspublic class test{ private int id; public int _id{get{return id;}set{id=value;}} private string title; public int _title{get{return title;}set{title=value;}}}..
数据库里面的表,如何转为C#的类模型。 如数据库表Test有2个字段 idint titlenvarchar(100) 有什么工具可以将这个表生成C#的类模型cs文件,如下面类似的代码 test.cspublic class test{ private int id; public int _id{get{return id;}set{id=value;}} private string title; public int _title{get{return title;}set{title=value;}}}.. SQL Server类型C#类型bitbooltinyintbytesmallintshortintintbigintlongrealfloatfloatdoublemoneydecimaldatetimeDateTimecharstringvarcharstringncharstringnvarcharstringtextstringntextstringimagebyte[]binarybyte[]uniqueidentifierGuid// SqlDbType转换为C#数据类型public static Type SqlType2CsharpType(SqlDbType sqlType){switch (..
SQL Server类型C#类型bitbooltinyintbytesmallintshortintintbigintlongrealfloatfloatdoublemoneydecimaldatetimeDateTimecharstringvarcharstringncharstringnvarcharstringtextstringntextstringimagebyte[]binarybyte[]uniqueidentifierGuid// SqlDbType转换为C#数据类型public static Type SqlType2CsharpType(SqlDbType sqlType){switch (.. 当使用 Access 界面设计表时,您将看到几种选择与数据库数据类型不匹配的字段类型。这是因为这些"类型"是只显示格式,不能确定该数据类型。access 使用通过该 Microsoft OLE DB 提供程序以确定如何设置数据格式的 jet 不一定是公开的其他属性。 这些属性的示例包括: 常规日期、 长日期、 长时间、 中时间、 短时间、 中日期,和 短日期..
当使用 Access 界面设计表时,您将看到几种选择与数据库数据类型不匹配的字段类型。这是因为这些"类型"是只显示格式,不能确定该数据类型。access 使用通过该 Microsoft OLE DB 提供程序以确定如何设置数据格式的 jet 不一定是公开的其他属性。 这些属性的示例包括: 常规日期、 长日期、 长时间、 中时间、 短时间、 中日期,和 短日期..