Web开发网 > Web开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 14/148页,每页显示30条,共4438条相关记录
 防止某些重要网页被其他网站框架导入,可以给页面增加X-Frame-Options响应头,这样浏览器会依据X-Frame-Options的值来控制iframe框架的页面是否允许加载显示出来,IE下的效果如下(此内容无法再框架中显示。为了帮助保护在此网站中输入的信息安全,此内容的发行者不允许在框架中显示该信息),其他非IE核心浏览器会显示空白内容。 动态页..
防止某些重要网页被其他网站框架导入,可以给页面增加X-Frame-Options响应头,这样浏览器会依据X-Frame-Options的值来控制iframe框架的页面是否允许加载显示出来,IE下的效果如下(此内容无法再框架中显示。为了帮助保护在此网站中输入的信息安全,此内容的发行者不允许在框架中显示该信息),其他非IE核心浏览器会显示空白内容。 动态页.. 防止某些重要网页被其他网站框架导入,可以给页面增加X-Frame-Options响应头,这样浏览器会依据X-Frame-Options的值来控制iframe框架的页面是否允许加载显示出来,IE下的效果如下(此内容无法再框架中显示。为了帮助保护在此网站中输入的信息安全,此内容的发行者不允许在框架中显示该信息),其他非IE核心浏览器会显示空白内容。 动态页..
防止某些重要网页被其他网站框架导入,可以给页面增加X-Frame-Options响应头,这样浏览器会依据X-Frame-Options的值来控制iframe框架的页面是否允许加载显示出来,IE下的效果如下(此内容无法再框架中显示。为了帮助保护在此网站中输入的信息安全,此内容的发行者不允许在框架中显示该信息),其他非IE核心浏览器会显示空白内容。 动态页.. sql server插入特殊字符串(超出gb2312编码)字符时,会出现乱码。如插入 这个字符insert into news('title')values(' ')--执行后title内容为问号?,出现乱码 sql server插入超出gb2312编码特殊字符解决办法insert into news('title')values(N' ')--执行后title内容为问号?,出现乱码MSDN解释如下:使用..
sql server插入特殊字符串(超出gb2312编码)字符时,会出现乱码。如插入 这个字符insert into news('title')values(' ')--执行后title内容为问号?,出现乱码 sql server插入超出gb2312编码特殊字符解决办法insert into news('title')values(N' ')--执行后title内容为问号?,出现乱码MSDN解释如下:使用.. javascript依据输入的年份和月份生成日历对象。源代码如下titlejavascript依据月份生产日历/titleinput type=text onblur=renderCalendar(this.value)/div id=dv/divscriptfunction renderCalendar(v){ if(/^\d{4}-\d{1,2}$/.test(v)){ var d=new Date(v.replace(/-/,'/')+'/1'),s='table border=1trtd星期日/tdt..
javascript依据输入的年份和月份生成日历对象。源代码如下titlejavascript依据月份生产日历/titleinput type=text onblur=renderCalendar(this.value)/div id=dv/divscriptfunction renderCalendar(v){ if(/^\d{4}-\d{1,2}$/.test(v)){ var d=new Date(v.replace(/-/,'/')+'/1'),s='table border=1trtd星期日/tdt.. javascript从websocket返回的2进制流中获取数据显示到img对象中。ws.onmessage = function(evt) { if(typeof(evt.data)==string){ //textHandler(JSON.parse(evt.data)); }else{ var reader = new FileReader(); reader.onload = function(evt){ if(evt.target.readyState == FileReader.DONE)..
javascript从websocket返回的2进制流中获取数据显示到img对象中。ws.onmessage = function(evt) { if(typeof(evt.data)==string){ //textHandler(JSON.parse(evt.data)); }else{ var reader = new FileReader(); reader.onload = function(evt){ if(evt.target.readyState == FileReader.DONE).. SummaryCreates a base-64 encoded ASCII string from a string of binary data.Please note that this is not suitable for rawUnicodestrings! See Unicode section below. Syntaxvar encodedData = window.btoa(stringToEncode); Examplevar encodedData = window.btoa(Hello, world); // encode a stringvar decodedData = window.atob(enco..
SummaryCreates a base-64 encoded ASCII string from a string of binary data.Please note that this is not suitable for rawUnicodestrings! See Unicode section below. Syntaxvar encodedData = window.btoa(stringToEncode); Examplevar encodedData = window.btoa(Hello, world); // encode a stringvar decodedData = window.atob(enco.. bootstrap datetimepicker插件如何控制可选择的时间区域,bootstrap datetimepicker插件如何禁用不用选时间区域。 解决办法:给bootstrap datetimepicker添加changeDate事件,获取选择的小时数据部分增加判断,不符合选择的时间区域清空选中的值。 bootstrap datetimepicker控制可选时间区域源代码如如下,只能选择8~21点之间的时间$(..
bootstrap datetimepicker插件如何控制可选择的时间区域,bootstrap datetimepicker插件如何禁用不用选时间区域。 解决办法:给bootstrap datetimepicker添加changeDate事件,获取选择的小时数据部分增加判断,不符合选择的时间区域清空选中的值。 bootstrap datetimepicker控制可选时间区域源代码如如下,只能选择8~21点之间的时间$(.. 为了研究下asp和asp.net虚拟主机更好的安全配置,决定对自己的机子下手。 下面对win2003+SP2+IIS6配置成功,系统安装在c盘下,所有盘的文件系统都为ntfs,如果是fat32就没什么意思了。更新asp连接mssql出现未找到提供程序。该程序可能未正确安装错误asp.net出现无法找到字体?错误的解决方案第一步,系统盘的权限。1)C盘中除了administrat..
为了研究下asp和asp.net虚拟主机更好的安全配置,决定对自己的机子下手。 下面对win2003+SP2+IIS6配置成功,系统安装在c盘下,所有盘的文件系统都为ntfs,如果是fat32就没什么意思了。更新asp连接mssql出现未找到提供程序。该程序可能未正确安装错误asp.net出现无法找到字体?错误的解决方案第一步,系统盘的权限。1)C盘中除了administrat.. Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注..
Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注.. 如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if..
如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if.. placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2... 使用移动端浏览器看网页时,输入对象获取焦掉后会自动弹出系统的软键盘,导致页面显示区域变小,如何禁止输入对象input获取焦点后的系统软键盘。 js控制移动浏览器输入框获取焦点隐藏不弹出系统软键盘源代码如下input type=text id=phone-number onfocus=blur(); / 意思就是获取焦点后马上取消焦点,这样软键盘就会自动隐藏了。下面是..
使用移动端浏览器看网页时,输入对象获取焦掉后会自动弹出系统的软键盘,导致页面显示区域变小,如何禁止输入对象input获取焦点后的系统软键盘。 js控制移动浏览器输入框获取焦点隐藏不弹出系统软键盘源代码如下input type=text id=phone-number onfocus=blur(); / 意思就是获取焦点后马上取消焦点,这样软键盘就会自动隐藏了。下面是.. easyui datagrid fitColumns配置设置为true时,但是数据列并没有自动填充满datagrid指定的宽度,出现这个问题,是因为你的所有列配置都没有指定width属性,导致datagrid不会重新计算列宽度,所以列宽取列标题宽度或者此列内容宽度的最大值。 datagrid fitColumns配置为true后,是依据配置列width,和datagrid的指定width来重新结算此列的..
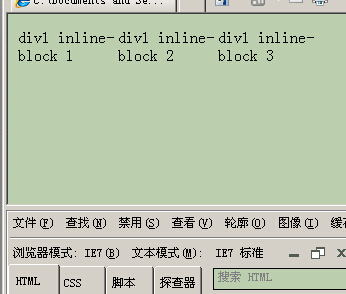
easyui datagrid fitColumns配置设置为true时,但是数据列并没有自动填充满datagrid指定的宽度,出现这个问题,是因为你的所有列配置都没有指定width属性,导致datagrid不会重新计算列宽度,所以列宽取列标题宽度或者此列内容宽度的最大值。 datagrid fitColumns配置为true后,是依据配置列width,和datagrid的指定width来重新结算此列的.. IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后..
IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后.. 通过https协议访问网站时,firefox出现下面的错误安全连接失败,连接到xxxx时发生错误。ssl接收到一个超出最大准许长度的记录。(错误码:ssl-error-rx-record-too-long)无法显示您尝试查看的页面,因为无法验证所收到数据的真实性。请联系网站的所有者以告知此问题。 chrome提示下面的错误SSL 连接出错无法与服务器建立安全连接。可能是服..
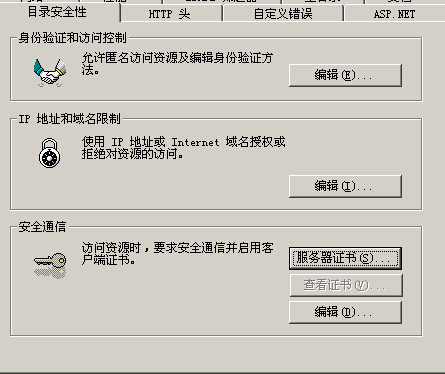
通过https协议访问网站时,firefox出现下面的错误安全连接失败,连接到xxxx时发生错误。ssl接收到一个超出最大准许长度的记录。(错误码:ssl-error-rx-record-too-long)无法显示您尝试查看的页面,因为无法验证所收到数据的真实性。请联系网站的所有者以告知此问题。 chrome提示下面的错误SSL 连接出错无法与服务器建立安全连接。可能是服.. 首先,申请一个免费的网站域名ssl证书,具体看这里:网站免费SSL证书申请。 然后,打开iis6,右键点击需要启用ssl访问的网站,属性,切换到目录安全选项卡,在安全通信里面点击服务器证书。 在弹出窗口中,点击下一步进入网站ssl证书分配方法选择,选中从.pfx文件导入证书(第一步生成的证书有多个版本的,注意将for IIS的证书解压后得..
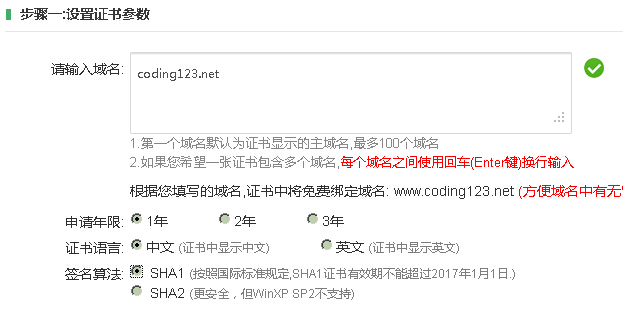
首先,申请一个免费的网站域名ssl证书,具体看这里:网站免费SSL证书申请。 然后,打开iis6,右键点击需要启用ssl访问的网站,属性,切换到目录安全选项卡,在安全通信里面点击服务器证书。 在弹出窗口中,点击下一步进入网站ssl证书分配方法选择,选中从.pfx文件导入证书(第一步生成的证书有多个版本的,注意将for IIS的证书解压后得.. 免费的网站多域名ssl证书申请地址:https://freessl.wosign.com/,打开这个地址,点击下面的免费申请按钮进入网站ssl证书申请填写页面。 免费SSL证书申请第一步,填写你需要生成ssl证书的网站域名,可以填写多个,一行一个。然后选择免费ssl年限,如果选择sha1,年限只能1年,选择sha2加密,可以1~3年,但是xp sp2不支持。 免费SSL证书..
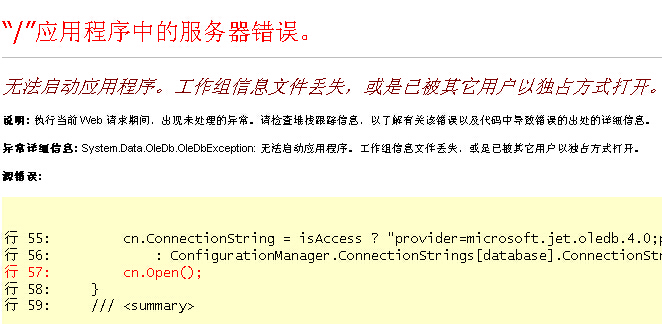
免费的网站多域名ssl证书申请地址:https://freessl.wosign.com/,打开这个地址,点击下面的免费申请按钮进入网站ssl证书申请填写页面。 免费SSL证书申请第一步,填写你需要生成ssl证书的网站域名,可以填写多个,一行一个。然后选择免费ssl年限,如果选择sha1,年限只能1年,选择sha2加密,可以1~3年,但是xp sp2不支持。 免费SSL证书.. 连接带有密码的ACCESS数据库时出现无法启动应用程序。工作组信息文件丢失,或是已被其它用户以独占方式打开错误。 此问题是由数据库的连接串引起的,可用下面的串连接即可Provider=Microsoft.Jet.OLEDB.4.0;Persist Security Info=true;Data Source=c:/temp.mdb;Jet OLEDB:Database Password=密码
连接带有密码的ACCESS数据库时出现无法启动应用程序。工作组信息文件丢失,或是已被其它用户以独占方式打开错误。 此问题是由数据库的连接串引起的,可用下面的串连接即可Provider=Microsoft.Jet.OLEDB.4.0;Persist Security Info=true;Data Source=c:/temp.mdb;Jet OLEDB:Database Password=密码 jQuery 插件jquery.rotate.js,可以实现DOM对象旋转效果。jquery.rotate.js支持所有主流浏览器,包括 IE6。如果你想在低版本的 IE 中实现旋转效果,那么jquery.rotate.js是一个很好的选择。jquery.rotate.js参数参数类型说明默认值angle数字旋转一个角度0animateTo数字从当前的角度旋转到多少度0step函数每个动画步骤中执行的回调函数,当前..
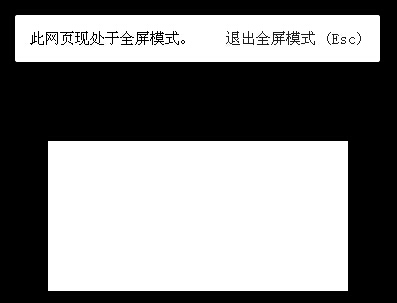
jQuery 插件jquery.rotate.js,可以实现DOM对象旋转效果。jquery.rotate.js支持所有主流浏览器,包括 IE6。如果你想在低版本的 IE 中实现旋转效果,那么jquery.rotate.js是一个很好的选择。jquery.rotate.js参数参数类型说明默认值angle数字旋转一个角度0animateTo数字从当前的角度旋转到多少度0step函数每个动画步骤中执行的回调函数,当前.. fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,多个章节进行切换显示,fullPage.js主要功能有:支持鼠标滚动切换支持前进后退和键盘控制切换多个回调函数支持手机、平板触摸事件支持 CSS3 动画支持窗口缩放窗口缩放时自动调整可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等兼容性jQuer..
fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,多个章节进行切换显示,fullPage.js主要功能有:支持鼠标滚动切换支持前进后退和键盘控制切换多个回调函数支持手机、平板触摸事件支持 CSS3 动画支持窗口缩放窗口缩放时自动调整可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等兼容性jQuer.. asp抽奖程序算法,需要记录抽奖了多少次的自己注意保存数据结构到数据库中,需要导入json2.asp这个文件,其实内容就是json2.js这个文件,然后用script language=javascript runat=server括起变为服务器端代码即可。!--#include file=json2.asp--script language=javascript runat=server $prize_arr = [//prizeNum:此奖项总数 use:已..
asp抽奖程序算法,需要记录抽奖了多少次的自己注意保存数据结构到数据库中,需要导入json2.asp这个文件,其实内容就是json2.js这个文件,然后用script language=javascript runat=server括起变为服务器端代码即可。!--#include file=json2.asp--script language=javascript runat=server $prize_arr = [//prizeNum:此奖项总数 use:已.. 用javascript记录用户输入的用户名和密码功能示例代码,这样用户下次访问页面时,不需要输入用户名和密码,可以直接提交表单验证用户登录信息。 javascript记录用户输入的用户名和密码的实现原理,就是用cookie记录住用户名和密码即可。示例代码如下titleJavaScript记录表单用户名和密码/titleform method=get onsubmit=return check(thi..
用javascript记录用户输入的用户名和密码功能示例代码,这样用户下次访问页面时,不需要输入用户名和密码,可以直接提交表单验证用户登录信息。 javascript记录用户输入的用户名和密码的实现原理,就是用cookie记录住用户名和密码即可。示例代码如下titleJavaScript记录表单用户名和密码/titleform method=get onsubmit=return check(thi.. fckeditor编辑器是iframe形式的,如果判断fckeditor的编辑器区域是否加载完毕。即使放在window.onload中执行fckeditor的编辑器区域的初始化操作,也会出现无法找到fckeditor编辑器body对象。 varr fck = new FCKeditor('fck'); fck.BasePath = '/fckeditor/'; fck.Height = 450; fck.Value = 'fckeditor内容..
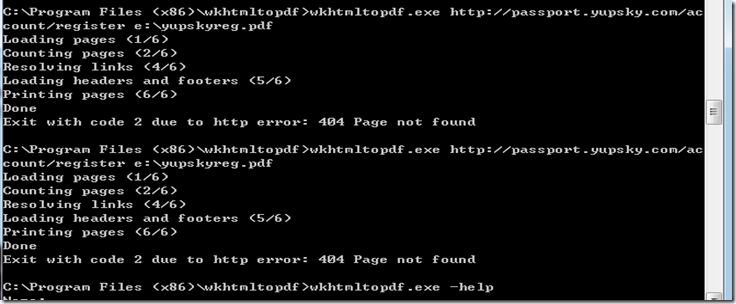
fckeditor编辑器是iframe形式的,如果判断fckeditor的编辑器区域是否加载完毕。即使放在window.onload中执行fckeditor的编辑器区域的初始化操作,也会出现无法找到fckeditor编辑器body对象。 varr fck = new FCKeditor('fck'); fck.BasePath = '/fckeditor/'; fck.Height = 450; fck.Value = 'fckeditor内容.. 关键字:C#如何将html代码生成对应显示的pdf文件。C#将url地址生成pdf文件 Calling wkhtmltopdf to generate PDF from HTML 老外最多人加分的那篇做法,使用wkhtmtopdf(GPL协议)可以省很多程序代码, 首先到官网http://wkhtmltopdf.org/downloads.html,下载对应版本的wkhtmtopdf进行安装。 wkhtmltopdf,一个集成好了的exe文件(C++编..
关键字:C#如何将html代码生成对应显示的pdf文件。C#将url地址生成pdf文件 Calling wkhtmltopdf to generate PDF from HTML 老外最多人加分的那篇做法,使用wkhtmtopdf(GPL协议)可以省很多程序代码, 首先到官网http://wkhtmltopdf.org/downloads.html,下载对应版本的wkhtmtopdf进行安装。 wkhtmltopdf,一个集成好了的exe文件(C++编.. 浏览器是否支持HTML5功能,可以使用下面4种方法进行检查。js检测全局对象上HTML5属性js在创建的HTML5元素上检测属性js检测HTML5元素一个方法是否返回期望值js检测HTML5元素是否能保留值1,js检测全局对象上HTML5属性:比如,检测离线功能的代码。!doctype htmlhtml lang=cnhead meta charset=UTF-8 titleapplicationCache Test/title ..
浏览器是否支持HTML5功能,可以使用下面4种方法进行检查。js检测全局对象上HTML5属性js在创建的HTML5元素上检测属性js检测HTML5元素一个方法是否返回期望值js检测HTML5元素是否能保留值1,js检测全局对象上HTML5属性:比如,检测离线功能的代码。!doctype htmlhtml lang=cnhead meta charset=UTF-8 titleapplicationCache Test/title .. html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v..
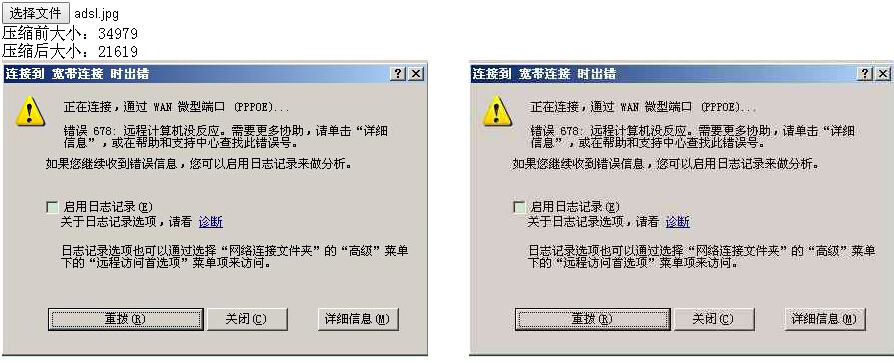
html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v.. javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩..
javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩.. javascript使用HTML5的canvas对象对图片进行处理,如图像灰度化,图像反转,将整个图像的RGB某一通道样色值设置为某一颜色值 ,图片高亮,去掉图像某一颜色值等常用图像处理。 javascript使用canvas处理图像类库源代码如下 /** * @author Norris Tong */ var PS = function( config ){ //$.extend( thi..
javascript使用HTML5的canvas对象对图片进行处理,如图像灰度化,图像反转,将整个图像的RGB某一通道样色值设置为某一颜色值 ,图片高亮,去掉图像某一颜色值等常用图像处理。 javascript使用canvas处理图像类库源代码如下 /** * @author Norris Tong */ var PS = function( config ){ //$.extend( thi.. 如何用javascript调用html5的File API验证客户端文件大小。html5的File API中,input type=file有file对象,file对象有主要属性size(文件大小,单位字节),name(文件名),type(文件类型,mime)这3个主要属性。要想验证文件大小,javascript 判断file对象size属性即可。 注意:type是依据文件后缀来生成的,并不会通过文件内容来得到..
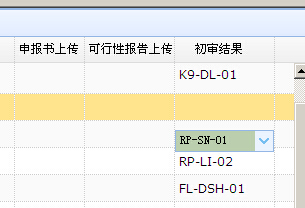
如何用javascript调用html5的File API验证客户端文件大小。html5的File API中,input type=file有file对象,file对象有主要属性size(文件大小,单位字节),name(文件名),type(文件类型,mime)这3个主要属性。要想验证文件大小,javascript 判断file对象size属性即可。 注意:type是依据文件后缀来生成的,并不会通过文件内容来得到.. easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也..
easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也.. 标准浏览器和IE9+,javascript对象支持如面向对象语言的属性get(获取属性值)/set(设置属性值)设置器。示例代码如下script var o = {get Version(){return this.version;},set Version(v){this.version=v}} o.version='2.0'; alert(o.version)/script 浏览器支持FeatureChromeFirefox (Gecko)Internet ExplorerOpera..
标准浏览器和IE9+,javascript对象支持如面向对象语言的属性get(获取属性值)/set(设置属性值)设置器。示例代码如下script var o = {get Version(){return this.version;},set Version(v){this.version=v}} o.version='2.0'; alert(o.version)/script 浏览器支持FeatureChromeFirefox (Gecko)Internet ExplorerOpera..