Web开发网 > Web开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 13/148页,每页显示30条,共4438条相关记录
 cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定..
cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定.. cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定..
cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定.. jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式。(jquery.qrcode.js 设置显示方式为table时在webkit核心浏览器如chrome下会变形,这个需要注意。) 下面为测试代码(增加了颜色控制,可以设置4个区块的颜色值,需要指定render为table。),效果如下htmlheadtitleJS生成二..
jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式。(jquery.qrcode.js 设置显示方式为table时在webkit核心浏览器如chrome下会变形,这个需要注意。) 下面为测试代码(增加了颜色控制,可以设置4个区块的颜色值,需要指定render为table。),效果如下htmlheadtitleJS生成二.. javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二..
javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二.. javascript utf-8,unicode(utf-16)编码相互转换源代码 //javascript将UTF-16字符串转转换为UTF-8字符串 function utf16ToUtf8(s){ if(!s){ return; } var i, code, ret = [], len = s.length; for(i = 0; i len; i++){ code = s.charCodeAt(i); ..
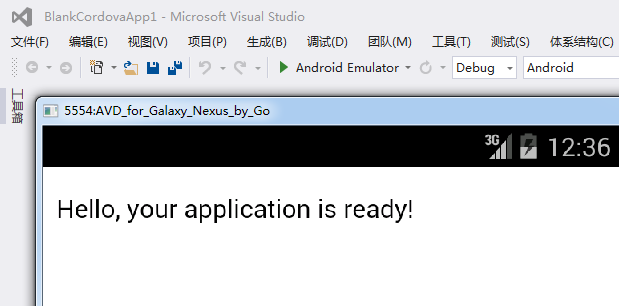
javascript utf-8,unicode(utf-16)编码相互转换源代码 //javascript将UTF-16字符串转转换为UTF-8字符串 function utf16ToUtf8(s){ if(!s){ return; } var i, code, ret = [], len = s.length; for(i = 0; i len; i++){ code = s.charCodeAt(i); .. 如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统..
如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统.. W3C标准中对css3的transition这是样描述的:css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。下面我们同样从其最语法和属性值开始一步一步来学习transition的具体使用语法: transition : ['transition-property&..
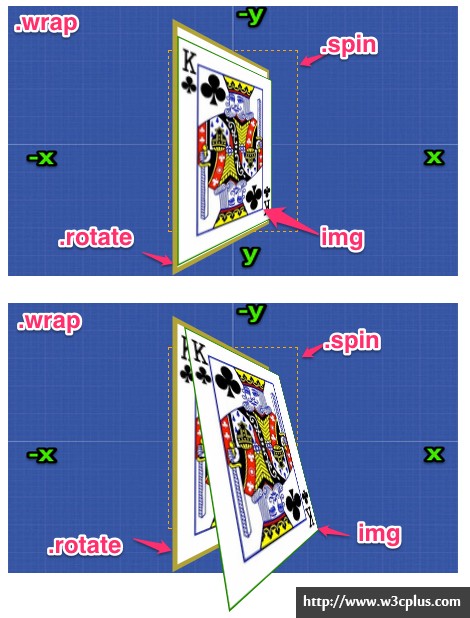
W3C标准中对css3的transition这是样描述的:css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。下面我们同样从其最语法和属性值开始一步一步来学习transition的具体使用语法: transition : ['transition-property&.. CSS3动画transform-origin属性默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图所示: 我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来..
CSS3动画transform-origin属性默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图所示: 我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来.. CSS3 transform-style属性transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 也就是说,如果对一..
CSS3 transform-style属性transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 也就是说,如果对一.. 今天用android的手机链接路由器wifi,发现可以连接和获取到ip地址,但是无法上网。之前这个路由器就出现过iphone可以连接路由器但是无法上网的情况,但是我的android没问题就懒得研究了。谁知道今天我的也无法使用了。 去路由器管理界面看到设备dhcp已经开启,android设备也能获取到ip地址。之前出现iphone连路由器无法上网的时候网上找了..
今天用android的手机链接路由器wifi,发现可以连接和获取到ip地址,但是无法上网。之前这个路由器就出现过iphone可以连接路由器但是无法上网的情况,但是我的android没问题就懒得研究了。谁知道今天我的也无法使用了。 去路由器管理界面看到设备dhcp已经开启,android设备也能获取到ip地址。之前出现iphone连路由器无法上网的时候网上找了.. easyui的tree组件支持的数据结构是嵌套模型的,如下[{id:1,text:text1,children:[{id:4,text:text1_1,pid:1}]},{id:2,text:text2},{id:3,text:text3}] 如果easyui tree想加载类型ztree的简单数据结构(扁平数据结构,依据parentId来确定父子关系的数据结构),需要自己扩展loadFilter来将简单/扁平数据结构处理为嵌套格式的数据才行。 ..
easyui的tree组件支持的数据结构是嵌套模型的,如下[{id:1,text:text1,children:[{id:4,text:text1_1,pid:1}]},{id:2,text:text2},{id:3,text:text3}] 如果easyui tree想加载类型ztree的简单数据结构(扁平数据结构,依据parentId来确定父子关系的数据结构),需要自己扩展loadFilter来将简单/扁平数据结构处理为嵌套格式的数据才行。 .. 最近安装Visual Studio 2015 RC,安装到最后一部提示错误:Git CLI : 此产品下载失败: HTTP 状态 403: 客户端没有足够的权限访问请求的服务器对象。 上面这个错误是在翻墙的情况下出现的,如果是未翻墙的情况,则出现的是:Git CLI : 此产品下载失败:下载超时,无法连接到远程服务器。 出现Git CLI : 此产品下载失败:下载超时,无法..
最近安装Visual Studio 2015 RC,安装到最后一部提示错误:Git CLI : 此产品下载失败: HTTP 状态 403: 客户端没有足够的权限访问请求的服务器对象。 上面这个错误是在翻墙的情况下出现的,如果是未翻墙的情况,则出现的是:Git CLI : 此产品下载失败:下载超时,无法连接到远程服务器。 出现Git CLI : 此产品下载失败:下载超时,无法.. meta name=viewport content=width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0 该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就..
meta name=viewport content=width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0 该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就.. asp if语句比较时,变量和变量比较,变量直接和字符串/数字比较时需要注意1)变量和变量比较,类型一起比较,不做转换,类型与值都一样才会返回true2)变量直接和字符串/数字比较,会转换为相同的类型后在比较。3)变量和某个函数的返回值比较,类型一起比较,不做转换DEMO如下%function getString1() getString1=1end functionfunction ge..
asp if语句比较时,变量和变量比较,变量直接和字符串/数字比较时需要注意1)变量和变量比较,类型一起比较,不做转换,类型与值都一样才会返回true2)变量直接和字符串/数字比较,会转换为相同的类型后在比较。3)变量和某个函数的返回值比较,类型一起比较,不做转换DEMO如下%function getString1() getString1=1end functionfunction ge.. 在asp if条件语句中,经常遇到这种情况需要判断变量是否为空值的情况,asp为空分为很多种,下面为asp变量类型及为空值的对应关系变量类型与取值(设变量为a)解释性描述aa=EmptyIsEmpty(a)a=0a=a Is Nothinga=NullIsNull(a)Empty 型(未初始化型)假真真假假出错假假数值型-0假真假真假出错假假字符型-空字符串出错真假假真出错假假对象-空对..
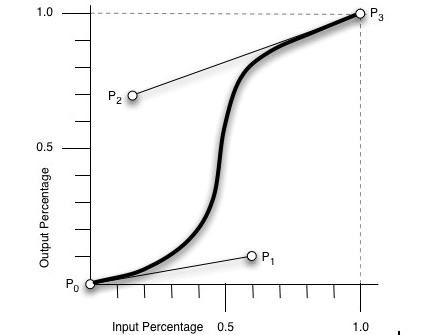
在asp if条件语句中,经常遇到这种情况需要判断变量是否为空值的情况,asp为空分为很多种,下面为asp变量类型及为空值的对应关系变量类型与取值(设变量为a)解释性描述aa=EmptyIsEmpty(a)a=0a=a Is Nothinga=NullIsNull(a)Empty 型(未初始化型)假真真假假出错假假数值型-0假真假真假出错假假字符型-空字符串出错真假假真出错假假对象-空对.. Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。语法: transform : none | transform-funct..
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。语法: transform : none | transform-funct.. asp.net的ashx文件如何实现代码分离,ashx文件使用独立的cs文件来进行代码编写。 使用vs创建的ashx文件,cs代码和ashx文件同在一个文件中,要想将ashx文件里面的代码分离出来放到独立的cs文件里面,需要将cs代码文件放到app_code共享目录才能编译,要不cs文件和ashx文件在同一个目录下,会出现下面的错误/应用程序中的服务器错误。分析器..
asp.net的ashx文件如何实现代码分离,ashx文件使用独立的cs文件来进行代码编写。 使用vs创建的ashx文件,cs代码和ashx文件同在一个文件中,要想将ashx文件里面的代码分离出来放到独立的cs文件里面,需要将cs代码文件放到app_code共享目录才能编译,要不cs文件和ashx文件在同一个目录下,会出现下面的错误/应用程序中的服务器错误。分析器.. 今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页..
今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页.. javascript加载xml文件源代码 /* 通过ajax加载xml文件,返回xml dom对象 备注:chrome浏览器下请求本地xml文件会报XMLHttpRequest cannot load file:///xxxxx.xx. Cross origin requests are only supported for HTTP,需要搭建服务器 */ function LoadXML(url) { var xhr = window.ActiveXObject ? new ActiveXObject..
javascript加载xml文件源代码 /* 通过ajax加载xml文件,返回xml dom对象 备注:chrome浏览器下请求本地xml文件会报XMLHttpRequest cannot load file:///xxxxx.xx. Cross origin requests are only supported for HTTP,需要搭建服务器 */ function LoadXML(url) { var xhr = window.ActiveXObject ? new ActiveXObject.. 当asp.net网站配置文件web.config配置了站点全局编码后,如何单独给其他aspx页面配置和web.config不同的编码?如果你使用的是ajax post提交数据,记住一定要设置ajax请求头Content-Type为application/x-www-form-urlencoded; charset=UTF-8,要不有些浏览器省略了charset=UTF-8,会导致出现乱码问题。 如web.config指定了全站的编码为gb2..
当asp.net网站配置文件web.config配置了站点全局编码后,如何单独给其他aspx页面配置和web.config不同的编码?如果你使用的是ajax post提交数据,记住一定要设置ajax请求头Content-Type为application/x-www-form-urlencoded; charset=UTF-8,要不有些浏览器省略了charset=UTF-8,会导致出现乱码问题。 如web.config指定了全站的编码为gb2.. 最近访问京东或者淘宝的时候,狗日的会先跳转count.chanet.com.cn这个域名下,再跳转到京东或者淘宝去,然后京东淘宝的url后添加了一串参数,这种参数是京东淘宝返现时需要的广告账户信息,真你妈贱种网通电信。http://count.chanet.com.cn/click.cgi?a=524061d=22338u=e=url=http%3A%2F%2Fwww.jd.com会先跳转到这个地址,再回到京东,附带一..
最近访问京东或者淘宝的时候,狗日的会先跳转count.chanet.com.cn这个域名下,再跳转到京东或者淘宝去,然后京东淘宝的url后添加了一串参数,这种参数是京东淘宝返现时需要的广告账户信息,真你妈贱种网通电信。http://count.chanet.com.cn/click.cgi?a=524061d=22338u=e=url=http%3A%2F%2Fwww.jd.com会先跳转到这个地址,再回到京东,附带一.. 调用uploadify的cancel方法后,如果再选择文件,超出uploadLimit配置值会报错。看源代码后,uploadify调用cancel方法只有清空队列的情况下(传递*参数,$(xxx).uploadify(cancel,*))才会重置上传队列的值,对于取消单个文件或者指定了多个要取消的队列id参数,没有重置队列长度,继续包含被取消上传的文件数量。所以继续选择文件就会报超过队..
调用uploadify的cancel方法后,如果再选择文件,超出uploadLimit配置值会报错。看源代码后,uploadify调用cancel方法只有清空队列的情况下(传递*参数,$(xxx).uploadify(cancel,*))才会重置上传队列的值,对于取消单个文件或者指定了多个要取消的队列id参数,没有重置队列长度,继续包含被取消上传的文件数量。所以继续选择文件就会报超过队.. 效果:在网页中选中一段内容后,自动弹出一个按钮,点击按钮可以将选中的内容回发到服务器。 实现方法:用javascript添加document.onmouseup事件,用range API判断是否选中内容,选中内容则弹出按钮,给按钮绑定点击事件,点击后将选中的内容使用ajax发送到服务器端。 选中网页内容弹出按钮点击发送选中内容到服务器源代码如下script ..
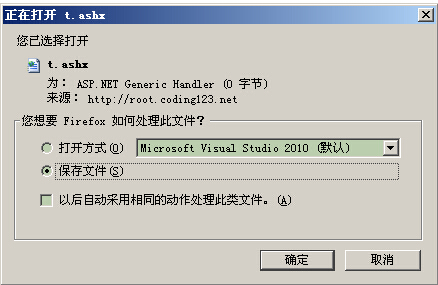
效果:在网页中选中一段内容后,自动弹出一个按钮,点击按钮可以将选中的内容回发到服务器。 实现方法:用javascript添加document.onmouseup事件,用range API判断是否选中内容,选中内容则弹出按钮,给按钮绑定点击事件,点击后将选中的内容使用ajax发送到服务器端。 选中网页内容弹出按钮点击发送选中内容到服务器源代码如下script .. 用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/.. 如何修改html input file控件默认的浏览(firefox和ie)或者选择文件(chrome)显示内容。解决办法:用一个透明的file控件浮动到你的自己的提示文字或者图片上即可。注意:IE下必须要调整默认的按钮位置对到你的文字上,前面显示文件路径的那部分覆盖住提示文字需要双击才能弹出文件选择窗口。自己调整input的font-size属性变换file控件大小..
如何修改html input file控件默认的浏览(firefox和ie)或者选择文件(chrome)显示内容。解决办法:用一个透明的file控件浮动到你的自己的提示文字或者图片上即可。注意:IE下必须要调整默认的按钮位置对到你的文字上,前面显示文件路径的那部分覆盖住提示文字需要双击才能弹出文件选择窗口。自己调整input的font-size属性变换file控件大小.. 在浏览器控制台打印ajaxtookit tabcontainer对象时,发现ajaxtookit tabcontainer客户端类库没有提供客户端API给js调用动态添加tabpanel,需要在asp.net服务器端TabContainer1.Tabs.Add动态添加。 javascript动态添加ajaxtookit tabcontainer tabpanel示例如下,需要自己写代码,动态添加tabpanel。%@ Page Language=C# AutoEventWireup=..
在浏览器控制台打印ajaxtookit tabcontainer对象时,发现ajaxtookit tabcontainer客户端类库没有提供客户端API给js调用动态添加tabpanel,需要在asp.net服务器端TabContainer1.Tabs.Add动态添加。 javascript动态添加ajaxtookit tabcontainer tabpanel示例如下,需要自己写代码,动态添加tabpanel。%@ Page Language=C# AutoEventWireup=.. 提交表单时chrome控制台出现错误:An invalid form control with name is not focusable. 出现这个错误是因为表单中包含了HTML5属性required的控件不可见(如这个控件style display设置为none或者其父容器display为none),被隐藏起来了,导致chrome无法聚焦这个值为空的输入项弹出错误提示窗口而报错:An invalid form control with nam..
提交表单时chrome控制台出现错误:An invalid form control with name is not focusable. 出现这个错误是因为表单中包含了HTML5属性required的控件不可见(如这个控件style display设置为none或者其父容器display为none),被隐藏起来了,导致chrome无法聚焦这个值为空的输入项弹出错误提示窗口而报错:An invalid form control with nam.. IE的透明滤镜filter:alpha(opacity=40)在未添加xhtml申明时会不起效果。即使添加了xhtml申明,IE7也无效。IE7下xhtml申明alpha滤镜无效IE8无xhtml申明也无效源代码如下!DOCTYPE htmltitleIE透明滤镜alpha失效/titlestyle#dvTable div.opc4{opacity:0.4;filter:alpha(opacity=40);}#dvTable div.opc4:hover{opacity:1;filter:alpha(opacity=1..
IE的透明滤镜filter:alpha(opacity=40)在未添加xhtml申明时会不起效果。即使添加了xhtml申明,IE7也无效。IE7下xhtml申明alpha滤镜无效IE8无xhtml申明也无效源代码如下!DOCTYPE htmltitleIE透明滤镜alpha失效/titlestyle#dvTable div.opc4{opacity:0.4;filter:alpha(opacity=40);}#dvTable div.opc4:hover{opacity:1;filter:alpha(opacity=1.. ext gridpanel导出excel文件类库代码,支持base64客户端数据直接导出。base64类库需要自己导入:javascript base64编码解码类库 var extToExcel = {//ext gridpanel导出excel文件类库代码 exportResult: function () { var fileName = this.title; var vExportContent = this.getExcelXml(); //..
ext gridpanel导出excel文件类库代码,支持base64客户端数据直接导出。base64类库需要自己导入:javascript base64编码解码类库 var extToExcel = {//ext gridpanel导出excel文件类库代码 exportResult: function () { var fileName = this.title; var vExportContent = this.getExcelXml(); //.. javascript将字符串转为base64编码和解码base64字符串类库代码。script var Base64 = { // private property _keyStr: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=, // public method for encoding encode: function (input) { var output = ; ..
javascript将字符串转为base64编码和解码base64字符串类库代码。script var Base64 = { // private property _keyStr: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=, // public method for encoding encode: function (input) { var output = ; .. 在input文本框中输入标签内容后,回车创建标准效果。style#tag a{margin-right:10px;color:blue;border:dotted 1px blue;cursor:pointer}/stylespan id=tag/spaninput type=text onkeydown=addTag(event,this) /script type=text/javascript function addTag(e, o) { if (e.keyCode == 13 o.value != '') { v..
在input文本框中输入标签内容后,回车创建标准效果。style#tag a{margin-right:10px;color:blue;border:dotted 1px blue;cursor:pointer}/stylespan id=tag/spaninput type=text onkeydown=addTag(event,this) /script type=text/javascript function addTag(e, o) { if (e.keyCode == 13 o.value != '') { v..