Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 35/62页,每页显示30条,共1856条相关记录
 13.9.1. 问题我需要根据多个字段对集合进行排序。13.9.2. 解决办法传递多个SortField 对象给Sort 对象,并赋值给集合的sort 属性。13.9.3. 讨论因为数组可被多个SortFields 排序,Sort 对象的fields 属性就是一个数组。这些sort 创建一个层级的结构,所有对象进行分组排序,先根据field 属性里的第一个SortField 对象,再第一个,以此类推。这个..
13.9.1. 问题我需要根据多个字段对集合进行排序。13.9.2. 解决办法传递多个SortField 对象给Sort 对象,并赋值给集合的sort 属性。13.9.3. 讨论因为数组可被多个SortFields 排序,Sort 对象的fields 属性就是一个数组。这些sort 创建一个层级的结构,所有对象进行分组排序,先根据field 属性里的第一个SortField 对象,再第一个,以此类推。这个.. 13.9.1. 问题我需要根据多个字段对集合进行排序。13.9.2. 解决办法传递多个SortField 对象给Sort 对象,并赋值给集合的sort 属性。13.9.3. 讨论因为数组可被多个SortFields 排序,Sort 对象的fields 属性就是一个数组。这些sort 创建一个层级的结构,所有对象进行分组排序,先根据field 属性里的第一个SortField 对象,再第一个,以此类推。这个..
13.9.1. 问题我需要根据多个字段对集合进行排序。13.9.2. 解决办法传递多个SortField 对象给Sort 对象,并赋值给集合的sort 属性。13.9.3. 讨论因为数组可被多个SortFields 排序,Sort 对象的fields 属性就是一个数组。这些sort 创建一个层级的结构,所有对象进行分组排序,先根据field 属性里的第一个SortField 对象,再第一个,以此类推。这个.. 11.14.1. 问题我想在进入state 时创建State 对象的自定义动作。11.14.2. 解决办法创建一个IOverride 接口的实现类,重写所有需要传递自定义行为的所有方法。11.14.3. 讨论要实现额外的state 动作,你需要创建自定义IOverride 对象,当进入state 时去执行你自己的条件逻辑。任何实现此接口的对象都能被添加到state 的重写数组中--任何组件都有下列..
11.14.1. 问题我想在进入state 时创建State 对象的自定义动作。11.14.2. 解决办法创建一个IOverride 接口的实现类,重写所有需要传递自定义行为的所有方法。11.14.3. 讨论要实现额外的state 动作,你需要创建自定义IOverride 对象,当进入state 时去执行你自己的条件逻辑。任何实现此接口的对象都能被添加到state 的重写数组中--任何组件都有下列.. 12.2.1 问题我想创建一个既可以在MXML 也可以在ActionScript 内使用的自定义效果。12.2.2 解决办法创建一个继承Effect 的类以及任何你想要再实例化的时候传入实例的getter 、setter 属性。然后再创建一个继承EffectInstance 的实例类,该类即是实际播放变化效果的类。12.2.3 讨论在Flex 框架中,每个效果有两个元素组成:一个Effect 和一个Effec..
12.2.1 问题我想创建一个既可以在MXML 也可以在ActionScript 内使用的自定义效果。12.2.2 解决办法创建一个继承Effect 的类以及任何你想要再实例化的时候传入实例的getter 、setter 属性。然后再创建一个继承EffectInstance 的实例类,该类即是实际播放变化效果的类。12.2.3 讨论在Flex 框架中,每个效果有两个元素组成:一个Effect 和一个Effec.. 问题我要把字符串进行反转处理解决办法使用split( )方法创建字符数组,然后调用数组的reverse( )和join( )方法。讨论不管是单词还是字符都可以用同样的反转处理。唯一不同的是split()方法的分隔符。处理步骤:分隔字符串为数组,使用空格作为分隔符。调用reverse( )方法进行反转。使用join( )方法重新组织为字符串,当你反转单词时,使用空格作为..
问题我要把字符串进行反转处理解决办法使用split( )方法创建字符数组,然后调用数组的reverse( )和join( )方法。讨论不管是单词还是字符都可以用同样的反转处理。唯一不同的是split()方法的分隔符。处理步骤:分隔字符串为数组,使用空格作为分隔符。调用reverse( )方法进行反转。使用join( )方法重新组织为字符串,当你反转单词时,使用空格作为.. tag:ActionScript 3 CookBook 简体中文1.17. 处理错误问题我想让程序自己检测和处理遇到的错误。解决办法当检测到错误时使用 throw 语句抛出异常。把可能出现错误的代码都放到 try 块中,然后在catch 块中进行错误处理。讨论Flash 播放器 8.5 开始支持 try/catch 方法来处理错误。这意味着可以灵活的处理遇到的错误了。除了语法错误(这时编译器..
tag:ActionScript 3 CookBook 简体中文1.17. 处理错误问题我想让程序自己检测和处理遇到的错误。解决办法当检测到错误时使用 throw 语句抛出异常。把可能出现错误的代码都放到 try 块中,然后在catch 块中进行错误处理。讨论Flash 播放器 8.5 开始支持 try/catch 方法来处理错误。这意味着可以灵活的处理遇到的错误了。除了语法错误(这时编译器.. 问题我要确定播放器正在使用的音频设备.解决办法使用flash.system.Capabilities 类的hasAudio 和hasMP3 属性讨论如果用户系统有播放音频的能力,则flash.system.Capabilities.hasAudio 属性就返回True 。这实际上很重要,如果目标设备不支持音频,那就要避免强制用户下载音频内容(因此音频内容都比较大)。+展开 -ActionScript//只有当播放器可..
问题我要确定播放器正在使用的音频设备.解决办法使用flash.system.Capabilities 类的hasAudio 和hasMP3 属性讨论如果用户系统有播放音频的能力,则flash.system.Capabilities.hasAudio 属性就返回True 。这实际上很重要,如果目标设备不支持音频,那就要避免强制用户下载音频内容(因此音频内容都比较大)。+展开 -ActionScript//只有当播放器可.. 问题我要用ActionScript画一条线。解决办法使用Graphics.lineTo( )方法从当前位置到目标位置画一条线讨论画一条直线是最基本的绘图,Flash把鼠标当前位置作为起点,然后还需要个坐标作为目标点,使用Grahics.lineTo( )方法从当前位置到目标位置创建一条直线。+展开-ActionScript//从当前到(100,100)画一条直线sampleSprite.graphics.lineTo(100,..
问题我要用ActionScript画一条线。解决办法使用Graphics.lineTo( )方法从当前位置到目标位置画一条线讨论画一条直线是最基本的绘图,Flash把鼠标当前位置作为起点,然后还需要个坐标作为目标点,使用Grahics.lineTo( )方法从当前位置到目标位置创建一条直线。+展开-ActionScript//从当前到(100,100)画一条直线sampleSprite.graphics.lineTo(100,.. 实用的DW技巧: -------------------- 1.如何制作网页中的原角表格: 有几种方法,先介绍一种图片法: 第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。然后切图。OK! 第二、 在中间..
实用的DW技巧: -------------------- 1.如何制作网页中的原角表格: 有几种方法,先介绍一种图片法: 第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。然后切图。OK! 第二、 在中间.. 最近,经常有朋友问我一些工作中遇到的CSS问题。他们总是不能很好的控制CSS,影响CSS的效率发挥。我来分析总结一下错误所在,帮助大家更加容易使用CSS。本文总结了我开始使用CSS布局方法以来所有的技巧和兼容方案,我愿意把这些与你分享,我会重点解释一些新手容易犯的错误(包括我自己也犯过的),如果你已经是CSS高手,这些经验技巧可能已经都知道..
最近,经常有朋友问我一些工作中遇到的CSS问题。他们总是不能很好的控制CSS,影响CSS的效率发挥。我来分析总结一下错误所在,帮助大家更加容易使用CSS。本文总结了我开始使用CSS布局方法以来所有的技巧和兼容方案,我愿意把这些与你分享,我会重点解释一些新手容易犯的错误(包括我自己也犯过的),如果你已经是CSS高手,这些经验技巧可能已经都知道.. 打开窗口直接打开FLASHGET下载+展开-HTMLscriptlanguage=vbsonerrorresumenextdimyexj00setyexj00=createObject("JetCar.Netscape")iferr<>0thenmsgbox"没有安装flashget或安装不正确;"&vbCrLf&"请先安装flashget",vbOKOnly,"flashget未被正确安装"endifredimparams(2)params(0)="这个条目的内容会出现在flashget引用这一栏"params(1)="http://w..
打开窗口直接打开FLASHGET下载+展开-HTMLscriptlanguage=vbsonerrorresumenextdimyexj00setyexj00=createObject("JetCar.Netscape")iferr<>0thenmsgbox"没有安装flashget或安装不正确;"&vbCrLf&"请先安装flashget",vbOKOnly,"flashget未被正确安装"endifredimparams(2)params(0)="这个条目的内容会出现在flashget引用这一栏"params(1)="http://w.. 首先需要理解的一点是,DOM是针对XML的基于树的API,它的实现有很多(各语言基本都有自己的实现),我们讨论的是javascript中或者说xhtml(html)对DOM的实现。 一、使用DOM 考虑一个html文件:+展开-HTMLhtmlheadtitle测试/title/headbodyp测试/p/body/html 1.访问节点: 访问html元素:var oHtml=document.documentElement; 获取..
首先需要理解的一点是,DOM是针对XML的基于树的API,它的实现有很多(各语言基本都有自己的实现),我们讨论的是javascript中或者说xhtml(html)对DOM的实现。 一、使用DOM 考虑一个html文件:+展开-HTMLhtmlheadtitle测试/title/headbodyp测试/p/body/html 1.访问节点: 访问html元素:var oHtml=document.documentElement; 获取.. 22.2.1.问题我想把RSLs存放在服务器的不同地方以便在不同域的应用程序都能访问到。22.2.2.解决办法Compc工具创建RSL时加上compute-digest参数后,RSL摘要信息会在编译时期链接到RSL时存储到应用程序中。然后创建跨域的授权文件引入mxmlc工具的runtime-shared-library-paths选项指定的RSLs位置。22.2.3.讨论一个RSL摘要是一个散列码,被用来确认R..
22.2.1.问题我想把RSLs存放在服务器的不同地方以便在不同域的应用程序都能访问到。22.2.2.解决办法Compc工具创建RSL时加上compute-digest参数后,RSL摘要信息会在编译时期链接到RSL时存储到应用程序中。然后创建跨域的授权文件引入mxmlc工具的runtime-shared-library-paths选项指定的RSLs位置。22.2.3.讨论一个RSL摘要是一个散列码,被用来确认R.. HTML 5 video 标签定义和用法video 标签定义视频,比如电影片段或其他视频流。实例一段简单的 HTML5 视频:video src=movie.ogg controls=controls您的浏览器不支持 video 标签。/videoHTML 4.01 与 HTML 5 之间的差异video 标签是 HTML 5 的新标签。提示和注释提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支..
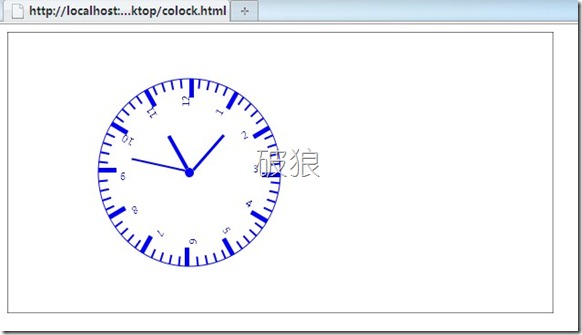
HTML 5 video 标签定义和用法video 标签定义视频,比如电影片段或其他视频流。实例一段简单的 HTML5 视频:video src=movie.ogg controls=controls您的浏览器不支持 video 标签。/videoHTML 4.01 与 HTML 5 之间的差异video 标签是 HTML 5 的新标签。提示和注释提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支.. 在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv..
在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv.. 21.9.1.问题我要确保我的程序运行的既快又好。21.9.2.解决方案使用下面的几个改善性能的技巧,如果你使用Flex Builder,那么可以使用调试窗口查看你的程序中关键的几步创建对象和内存回收的情况。21.9.3.讨论有时细小的调整会造成很大的不同。下面是一小部分能够改善你的程序性能的做法:1)如果不知道一个对象的类型,使用as操作符而不是使用try..
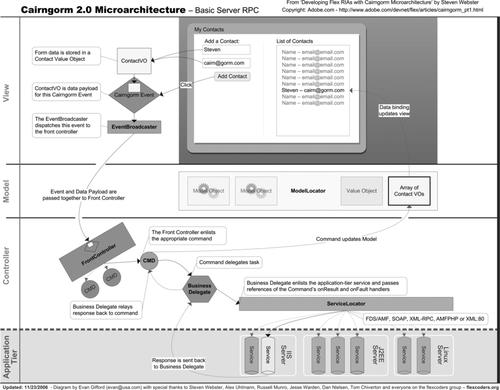
21.9.1.问题我要确保我的程序运行的既快又好。21.9.2.解决方案使用下面的几个改善性能的技巧,如果你使用Flex Builder,那么可以使用调试窗口查看你的程序中关键的几步创建对象和内存回收的情况。21.9.3.讨论有时细小的调整会造成很大的不同。下面是一小部分能够改善你的程序性能的做法:1)如果不知道一个对象的类型,使用as操作符而不是使用try.. 21.4.1.问题我想在我的应用程序中使用Cairngorm小型结构。21.4.2.解决方案从http://labs.adobe.com处下载Cairngorm小型结构,然后把SWC文件安装到你的应用程序库中或者创建到源文件的链接。21.4.3.描述Cairngorm小型结构是一个著名的、应用广泛的、构建Flex应用程序及把应用程序和服务器整合起来的模型-视图-控制器结构。它第一次为人所知是在Fl..
21.4.1.问题我想在我的应用程序中使用Cairngorm小型结构。21.4.2.解决方案从http://labs.adobe.com处下载Cairngorm小型结构,然后把SWC文件安装到你的应用程序库中或者创建到源文件的链接。21.4.3.描述Cairngorm小型结构是一个著名的、应用广泛的、构建Flex应用程序及把应用程序和服务器整合起来的模型-视图-控制器结构。它第一次为人所知是在Fl.. 23.12.1.问题我想在应用程序中显示HTML内容。23.12.2.解决办法使用mx:HTML控件载入并显示HTML内容。23.12.3.讨论Adobe AIR 运行时支持在基于SWF的应用程序中渲染HTML。渲染引擎是基于WebKit技术构建,功能和基于WebKit引擎的浏览器一样。比如Safari。这个引擎的核心就是AIR HTML API中的flash.html.HTMLLoader类,它继承自flash.display.Sprite类..
23.12.1.问题我想在应用程序中显示HTML内容。23.12.2.解决办法使用mx:HTML控件载入并显示HTML内容。23.12.3.讨论Adobe AIR 运行时支持在基于SWF的应用程序中渲染HTML。渲染引擎是基于WebKit技术构建,功能和基于WebKit引擎的浏览器一样。比如Safari。这个引擎的核心就是AIR HTML API中的flash.html.HTMLLoader类,它继承自flash.display.Sprite类.. 16.11.1. 节问题在其他属性的变化时,需要更新图表数据提供器中某属性的值。16.11.2.节解决办法创建一个图表,该图表具有复合的ChartSeries 对象,并且设置每个可变的ChartSeries 对象的selectable 属性为true。然后创建拖放事件处理器,当一个值改变的时候,该处理器就执行计算。16.11.3.节讨论在以下的例子中,系列图表代表开支和销售之间的盈..
16.11.1. 节问题在其他属性的变化时,需要更新图表数据提供器中某属性的值。16.11.2.节解决办法创建一个图表,该图表具有复合的ChartSeries 对象,并且设置每个可变的ChartSeries 对象的selectable 属性为true。然后创建拖放事件处理器,当一个值改变的时候,该处理器就执行计算。16.11.3.节讨论在以下的例子中,系列图表代表开支和销售之间的盈.. 元素和标签是WML的主要语法,它们决定了WML编程的基本原则。本章我们将从WML的元素、标签、属性等方面详细讲解WML的编程方法。学习本章知识之前,读者应当了解WML元素与标签的区别。WML的元素通常有一个首标签、内容、其它元素及一个尾标签组成。也就说,单独的标签是一个元素,成对出现的标签与其包含的内容也构成一个元素。由于元素牵涉及标签..
元素和标签是WML的主要语法,它们决定了WML编程的基本原则。本章我们将从WML的元素、标签、属性等方面详细讲解WML的编程方法。学习本章知识之前,读者应当了解WML元素与标签的区别。WML的元素通常有一个首标签、内容、其它元素及一个尾标签组成。也就说,单独的标签是一个元素,成对出现的标签与其包含的内容也构成一个元素。由于元素牵涉及标签.. Represents the active selection, which is a highlighted block of text or other elements in the document that a user or a script can carry out some action on.Members TableThe following table lists the members exposed by the selection object.Attributes/PropertiesPropertyDescriptiontypeRetrieves the type of selection. typ..
Represents the active selection, which is a highlighted block of text or other elements in the document that a user or a script can carry out some action on.Members TableThe following table lists the members exposed by the selection object.Attributes/PropertiesPropertyDescriptiontypeRetrieves the type of selection. typ.. 8.12.1. 问题我需要混合多个图像。8.12.2. 解决办法设置图像的blendMode 属性。8.12.3. 讨论每一个显示对象定义blendMode 属性,控制显示对象如何出现。控制alpha 和显示列表中处于显示对象在下方的对象如何透过组件显示。任何使用过Adobe Photoshop 或After Effects的人都熟悉混合模式:BlendMode.ADD ("add")在两个图像之间创建一个动画的光线..
8.12.1. 问题我需要混合多个图像。8.12.2. 解决办法设置图像的blendMode 属性。8.12.3. 讨论每一个显示对象定义blendMode 属性,控制显示对象如何出现。控制alpha 和显示列表中处于显示对象在下方的对象如何透过组件显示。任何使用过Adobe Photoshop 或After Effects的人都熟悉混合模式:BlendMode.ADD ("add")在两个图像之间创建一个动画的光线.. 21.0.简介21.1.调用Web Services 方法21.2.处理Web Services调用结果21.3.处理Web Services异常21.4.调用Flash Remoting方法21.5.处理Flash Remoting响应
21.0.简介21.1.调用Web Services 方法21.2.处理Web Services调用结果21.3.处理Web Services异常21.4.调用Flash Remoting方法21.5.处理Flash Remoting响应 问题我想添加文本节点解决办法即可使用E4X语法创建文本节点并插入到XML树中,也可用appendChild( ), prependChild( ),insertChildAfter( ), 和insertChildBefore( ) 方法进行更多控制,灵活插入。讨论插入文本节点的方法和第20.3章讲的插入元素是一样的,都是用(。)操作符,例如:+展开-ActionScript//创建XML实例varexample:XML=example/>;exam..
问题我想添加文本节点解决办法即可使用E4X语法创建文本节点并插入到XML树中,也可用appendChild( ), prependChild( ),insertChildAfter( ), 和insertChildBefore( ) 方法进行更多控制,灵活插入。讨论插入文本节点的方法和第20.3章讲的插入元素是一样的,都是用(。)操作符,例如:+展开-ActionScript//创建XML实例varexample:XML=example/>;exam..
 在Javascript中,什么是闭包(Closure)闭包的两个特点:1、作为一个函数变量的一个引用 - 当函数返回时,其处于激活状态。2、一个闭包就是当一个函数返回时,一个没有释放资源的栈区。例1。 +展开-HTMLscripttype="text/javascript"functionsayHello2(name){vartext='Hello'+name;//localvariablevarsayAlert=function(){alert(text);}returnsayA..
在Javascript中,什么是闭包(Closure)闭包的两个特点:1、作为一个函数变量的一个引用 - 当函数返回时,其处于激活状态。2、一个闭包就是当一个函数返回时,一个没有释放资源的栈区。例1。 +展开-HTMLscripttype="text/javascript"functionsayHello2(name){vartext='Hello'+name;//localvariablevarsayAlert=function(){alert(text);}returnsayA.. http://www.cnblogs.com/cloudgamer/archive/2008/07/21/1247267.html
http://www.cnblogs.com/cloudgamer/archive/2008/07/21/1247267.html 一、功能实现核心:FileSystemObject 对象 其实,要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程三部曲 使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤: 创建FileSystemObject对象、应用相关方法、访问对象相关属性 。 (一)创建FileSystemObject对象 创建FileSystemObject..
一、功能实现核心:FileSystemObject 对象 其实,要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程三部曲 使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤: 创建FileSystemObject对象、应用相关方法、访问对象相关属性 。 (一)创建FileSystemObject对象 创建FileSystemObject.. 第1章 精华JavaScript的特性中有一部分特性带来的麻烦远远超出它们的价值。其中,一些特性是因为规范很不完善,从而可能导致可移植性的问题;一些特性会导致生成难以理解和修改的代码;一些特性促使我的代码风格过于复杂且易于出错;还有一些特性就是设计错误。有时候语言的设计者也会犯错。大多数编程语言都有精华部分和鸡肋部分。我发现如果..
第1章 精华JavaScript的特性中有一部分特性带来的麻烦远远超出它们的价值。其中,一些特性是因为规范很不完善,从而可能导致可移植性的问题;一些特性会导致生成难以理解和修改的代码;一些特性促使我的代码风格过于复杂且易于出错;还有一些特性就是设计错误。有时候语言的设计者也会犯错。大多数编程语言都有精华部分和鸡肋部分。我发现如果.. 问题我想知道客户端系统使用什么语言和输入法解决办法使用flash.system.Capabilities.language 属性和flash.system.IME 类讨论flash.system.Capabilities.language 属性给出客户端系统的语言,返回两个ISO-639-1 字符(如"fr" 代表French). 有些国家代码两个字符是不合适的,比如( "zh-CN" 代表Simplified Chinese和"zh-TW" 代表Traditional Chi..
问题我想知道客户端系统使用什么语言和输入法解决办法使用flash.system.Capabilities.language 属性和flash.system.IME 类讨论flash.system.Capabilities.language 属性给出客户端系统的语言,返回两个ISO-639-1 字符(如"fr" 代表French). 有些国家代码两个字符是不合适的,比如( "zh-CN" 代表Simplified Chinese和"zh-TW" 代表Traditional Chi.. 创建定制MXML 组件可以简化构造复杂程序的过程。将程序划分为便于管理的块,你可以编写并测试每个独立的组件。同时,你还可以在同一程序或其它程序中复用这些组件,以加快开发的速度。本节将教授你如何构造MXML 组件并将它们插入到应用程序中。为定制组件创建一个测试文件你打算构造一个定制MXML 组件,一个登录框。在你开始之前,不管怎样,需要..
创建定制MXML 组件可以简化构造复杂程序的过程。将程序划分为便于管理的块,你可以编写并测试每个独立的组件。同时,你还可以在同一程序或其它程序中复用这些组件,以加快开发的速度。本节将教授你如何构造MXML 组件并将它们插入到应用程序中。为定制组件创建一个测试文件你打算构造一个定制MXML 组件,一个登录框。在你开始之前,不管怎样,需要..