Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 22/62页,每页显示30条,共1856条相关记录
 JavaScript 是世界上最被误解的语言。很多人认为它缺乏信息隐藏的特性所以对象不能有私有实例变量和方法。但这是一个误解。JavaScript对象同样可以拥有私有变量。下面就讲解一下: 对象 JavaScript根本上都是关于的对象(Object)的。数组(Array)是对象,函数(Function)是对象,Object就不说了。那什么是对象?对象是名称-值的配对的集合。名..
JavaScript 是世界上最被误解的语言。很多人认为它缺乏信息隐藏的特性所以对象不能有私有实例变量和方法。但这是一个误解。JavaScript对象同样可以拥有私有变量。下面就讲解一下: 对象 JavaScript根本上都是关于的对象(Object)的。数组(Array)是对象,函数(Function)是对象,Object就不说了。那什么是对象?对象是名称-值的配对的集合。名.. JavaScript 是世界上最被误解的语言。很多人认为它缺乏信息隐藏的特性所以对象不能有私有实例变量和方法。但这是一个误解。JavaScript对象同样可以拥有私有变量。下面就讲解一下: 对象 JavaScript根本上都是关于的对象(Object)的。数组(Array)是对象,函数(Function)是对象,Object就不说了。那什么是对象?对象是名称-值的配对的集合。名..
JavaScript 是世界上最被误解的语言。很多人认为它缺乏信息隐藏的特性所以对象不能有私有实例变量和方法。但这是一个误解。JavaScript对象同样可以拥有私有变量。下面就讲解一下: 对象 JavaScript根本上都是关于的对象(Object)的。数组(Array)是对象,函数(Function)是对象,Object就不说了。那什么是对象?对象是名称-值的配对的集合。名.. 问题我要计算两点之间的距离解决办法根据勾股定理,使用Math.pow( ) 和Math.sqrt( ) 联合计算讨论通过勾股定理可以计算出两点之间的距离(直线)。一个三角形,最长边的平方等于其他两边的平方和:a2 + b2 = c2根据这个公式可以计算出两点之间的距离,a 是两点X坐标的差值,b 是两点Y坐标的差值:+展开-ActionScriptvarc:Number=Math.sqrt(Math...
问题我要计算两点之间的距离解决办法根据勾股定理,使用Math.pow( ) 和Math.sqrt( ) 联合计算讨论通过勾股定理可以计算出两点之间的距离(直线)。一个三角形,最长边的平方等于其他两边的平方和:a2 + b2 = c2根据这个公式可以计算出两点之间的距离,a 是两点X坐标的差值,b 是两点Y坐标的差值:+展开-ActionScriptvarc:Number=Math.sqrt(Math... Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith..
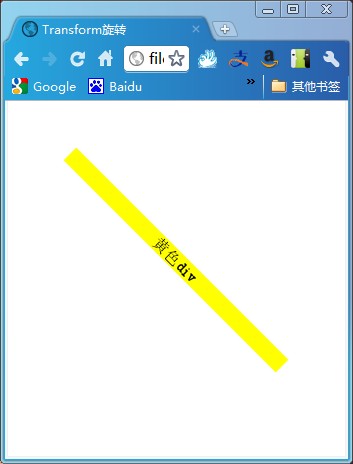
Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith.. 在CSS3中,用Transform功能可以实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使用rotate、 scale、skew和translate这四种方法来实现。将这四种变形结合使用,就会产生不同的效果,使用顺序不同,产生的效果是不一样的。 目前浏览器支持情况:Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+来源:http..
在CSS3中,用Transform功能可以实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使用rotate、 scale、skew和translate这四种方法来实现。将这四种变形结合使用,就会产生不同的效果,使用顺序不同,产生的效果是不一样的。 目前浏览器支持情况:Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+来源:http..![javascript如何区分JSON对象或者[]数组](/imgtype/javascript-ajax.jpg) 对json对象或者数组[]执行typeof操作时,得到的内容都是object,这样就无法判断是否是json对象或者是[]申明的数组。script alert(typeof {})//object alert(typeof [])//object/script 如果你的json对象未定义length成员,可以通过length属性来区分变量是json还是数组,但是如果json申明过length为数字的变量,那就无法通过length属..
对json对象或者数组[]执行typeof操作时,得到的内容都是object,这样就无法判断是否是json对象或者是[]申明的数组。script alert(typeof {})//object alert(typeof [])//object/script 如果你的json对象未定义length成员,可以通过length属性来区分变量是json还是数组,但是如果json申明过length为数字的变量,那就无法通过length属.. HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..
HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2.. HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( ..
HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( .. 问题我想访问正在播放的mp3文件的信息,比如歌曲名,艺术家,专辑,分类等等。解决办法读取Sound对象的id3属性讨论MP3 文件大多包含一些如songname, artist, album, genre, year等元数据,不过这些并不是都有,但大多数情况下都有songname和artist标签。通过Sound对象的id3属性可获得这些数据。这个属性其实是flash.media.ID3Info的类实例,它包..
问题我想访问正在播放的mp3文件的信息,比如歌曲名,艺术家,专辑,分类等等。解决办法读取Sound对象的id3属性讨论MP3 文件大多包含一些如songname, artist, album, genre, year等元数据,不过这些并不是都有,但大多数情况下都有songname和artist标签。通过Sound对象的id3属性可获得这些数据。这个属性其实是flash.media.ID3Info的类实例,它包.. javascript控制flash播放的函数1.StopPlay()停止flash动画的播放2.Play()使falsh动画在停止处开始播放3.IsPlay()判断flash动画是否正在播放,返回布尔值。4.Rewin()使flash跳到第一帧关停止播放5.GoToFrame(intnum)使flash跳到指定帧6.CurrentFrame返回当前帧数。flash帧数从0开始计算7.TotalFrames()返回当前flash动画的总帧数8.PercentLoad()返..
javascript控制flash播放的函数1.StopPlay()停止flash动画的播放2.Play()使falsh动画在停止处开始播放3.IsPlay()判断flash动画是否正在播放,返回布尔值。4.Rewin()使flash跳到第一帧关停止播放5.GoToFrame(intnum)使flash跳到指定帧6.CurrentFrame返回当前帧数。flash帧数从0开始计算7.TotalFrames()返回当前flash动画的总帧数8.PercentLoad()返.. +展开 -JavaScriptvardoc;if(window.ActiveXObject){doc=newActiveXObject("microsoft.xmldom");/*IE的这个对象可以使用doc.load('文件路径')加载文件,也可以用doc.loadXML("xml字符串")生成xml对象加载文件时,可以使用async属性来指定异步或者同步,默认为异步async=true。如果为异步时,可以使用onreadystatechange处理函数来判断加载状况。..
+展开 -JavaScriptvardoc;if(window.ActiveXObject){doc=newActiveXObject("microsoft.xmldom");/*IE的这个对象可以使用doc.load('文件路径')加载文件,也可以用doc.loadXML("xml字符串")生成xml对象加载文件时,可以使用async属性来指定异步或者同步,默认为异步async=true。如果为异步时,可以使用onreadystatechange处理函数来判断加载状况。.. 问题我想暂停或继续播放视频解决办法使用NetStream对象的pause( )方法讨论NetStream类的pause( )方法可以暂停和继续视频的回放。当没有参数时,即改变视频的暂停状态(如果在播放则暂停,如果暂停则继续播放):+展开-ActionScriptvideoStream.pause();如果参数为true,如果视频在播放则暂停,如果已经暂停则无任何效果:+展开-ActionScriptvide..
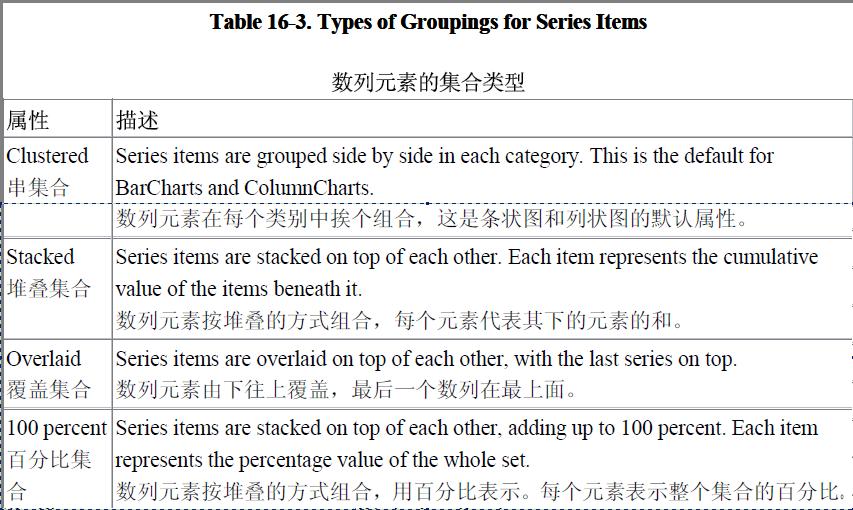
问题我想暂停或继续播放视频解决办法使用NetStream对象的pause( )方法讨论NetStream类的pause( )方法可以暂停和继续视频的回放。当没有参数时,即改变视频的暂停状态(如果在播放则暂停,如果暂停则继续播放):+展开-ActionScriptvideoStream.pause();如果参数为true,如果视频在播放则暂停,如果已经暂停则无任何效果:+展开-ActionScriptvide.. 16.8.1. 问题我想在程序运行期间添加或删除列状图中的数据列。16.8.2. 解决办法用ActionScript 创建数列集合,就可以在任何时间动态地添加或删除数据数列。16.8.3. 讨论在一个图表中数列可以组合成一个集合对象。每种图表类型都有不同的集合类型,如表16-3所列。例如,列状图用ColumnSeries 来组合一个列集合。图表集合有一个数列属性可以接收数..
16.8.1. 问题我想在程序运行期间添加或删除列状图中的数据列。16.8.2. 解决办法用ActionScript 创建数列集合,就可以在任何时间动态地添加或删除数据数列。16.8.3. 讨论在一个图表中数列可以组合成一个集合对象。每种图表类型都有不同的集合类型,如表16-3所列。例如,列状图用ColumnSeries 来组合一个列集合。图表集合有一个数列属性可以接收数.. 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器..
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器.. Getter是一种获取一个属性的值的方法,Setter是一种设置一个属性的值的方法。可以为任何预定义的核心对象或用户自定义对象定义getter和setter方法,从而为现有的对象添加新的属性。 有两种方法来定义Getter或Setter方法:在对象初始化时定义在对象定义后通过Object的__defineGetter__、__defineSetter__方法来追加定义 在使用对象初始..
Getter是一种获取一个属性的值的方法,Setter是一种设置一个属性的值的方法。可以为任何预定义的核心对象或用户自定义对象定义getter和setter方法,从而为现有的对象添加新的属性。 有两种方法来定义Getter或Setter方法:在对象初始化时定义在对象定义后通过Object的__defineGetter__、__defineSetter__方法来追加定义 在使用对象初始.. javascript动态加载css文件实现皮肤更换,同时用cookie记录当前使用的皮肤样式,刷新页面后自动从cookie中读取皮肤并加载进来script var comm = { $: function (Id) { return document.getElementById(Id); }, GetCookie: function (name) { var m = new RegExp(name + '=([^;]+)', 'i').exec(document.co..
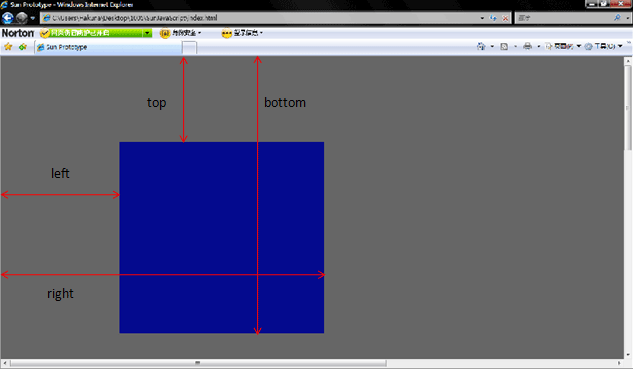
javascript动态加载css文件实现皮肤更换,同时用cookie记录当前使用的皮肤样式,刷新页面后自动从cookie中读取皮肤并加载进来script var comm = { $: function (Id) { return document.getElementById(Id); }, GetCookie: function (name) { var m = new RegExp(name + '=([^;]+)', 'i').exec(document.co.. javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate ..
javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate .. 23.9.1.问题我想添加控件用于浏览和显示文件系统特定目录下的内容。23.9.2.解决办法使用SDK的文件系统控件。23.9.3.讨论Flex 3 SDK的AIR API提供了很多控件方便浏览电脑文件系统的目录。这些控件只可用在AIR程序中,是由Framework的基于列表的组件组合而成。如Tree, List, 和DataGrid。虽然这些文件系统控件的外观和交互和Flex组件复本是一样的,..
23.9.1.问题我想添加控件用于浏览和显示文件系统特定目录下的内容。23.9.2.解决办法使用SDK的文件系统控件。23.9.3.讨论Flex 3 SDK的AIR API提供了很多控件方便浏览电脑文件系统的目录。这些控件只可用在AIR程序中,是由Framework的基于列表的组件组合而成。如Tree, List, 和DataGrid。虽然这些文件系统控件的外观和交互和Flex组件复本是一样的,.. 仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT..
仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT.. 问题我要用指定的颜色填充一个位图的矩形区域解决办法使用BitmapData类的fillRect( )方法讨论BitmapData 类没有提供绘图方法,只有些填充方法,使用起来也是很简单的,只要传递一个矩形和颜色就可以了:+展开-ActionScript_bitmap.fillRect(rectangle,color);该矩形必须是flash.geom.Rectangle 类的实例。通过它的构造函数创建一个实例:+展开-A..
问题我要用指定的颜色填充一个位图的矩形区域解决办法使用BitmapData类的fillRect( )方法讨论BitmapData 类没有提供绘图方法,只有些填充方法,使用起来也是很简单的,只要传递一个矩形和颜色就可以了:+展开-ActionScript_bitmap.fillRect(rectangle,color);该矩形必须是flash.geom.Rectangle 类的实例。通过它的构造函数创建一个实例:+展开-A.. JavaScript操作XML是通过XML DOM来完成的。那么什么是XML DOM呢?XML DOM 是:用于 XML 的标准对象模型 用于 XML 的标准编程接口 中立于平台和语言 W3C 的标准 XML DOM 定义了所有XML 元素的对象和属性,以及访问它们的方法(接口)。也就是说:XML DOM 是用于查询、添加、修改、删除XML 元素的标准。 在继续之前,我们先来了解一下XML的定义。请..
JavaScript操作XML是通过XML DOM来完成的。那么什么是XML DOM呢?XML DOM 是:用于 XML 的标准对象模型 用于 XML 的标准编程接口 中立于平台和语言 W3C 的标准 XML DOM 定义了所有XML 元素的对象和属性,以及访问它们的方法(接口)。也就是说:XML DOM 是用于查询、添加、修改、删除XML 元素的标准。 在继续之前,我们先来了解一下XML的定义。请.. javascript横向滚动效果,支持DOCTYPE xhtml申明+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title无标题文档/title/headbodytablewidth="499"..
javascript横向滚动效果,支持DOCTYPE xhtml申明+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title无标题文档/title/headbodytablewidth="499".. 6.5 URL函数库名称:URL说明:这个函数库包含了处理绝对的URL与相对URL的程序,一般的URL语法如下:://:/;?#isValid程序:isValid(url)说明:如果给予的url值是正确的URL语法,则回传ture,否则回传false绝对与相关URL都能支持相关URL不会被转成绝对URL参数:url=字符串回传值:布尔值或invalid例外状况:无范例:var a=URL.isValid("http://ww..
6.5 URL函数库名称:URL说明:这个函数库包含了处理绝对的URL与相对URL的程序,一般的URL语法如下:://:/;?#isValid程序:isValid(url)说明:如果给予的url值是正确的URL语法,则回传ture,否则回传false绝对与相关URL都能支持相关URL不会被转成绝对URL参数:url=字符串回传值:布尔值或invalid例外状况:无范例:var a=URL.isValid("http://ww.. 在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h..
在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h.. 关键字:表单,button标签按钮,input标签type属性为button的按钮,IE浏览器,w3c浏览器,Firefox,异同 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任..
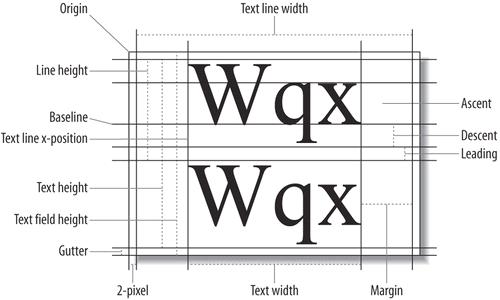
关键字:表单,button标签按钮,input标签type属性为button的按钮,IE浏览器,w3c浏览器,Firefox,异同 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任.. 4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi..
4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi.. 1.新的播放器可以播放存放在几个域名下的作品图片了2.编辑器也能与跨站点程序进行通讯并使用户同步登录摩豆网了解决方法共享如下:直接在flash中测试影片不会出现跨域问题,但如果Flash发布的swf文件,需要如下方法解决。建立一个crossdomain.xml文件放到被访问文件所在服务器的根目录下。以下是xml的代码:XML/HTML代码xml version="1.0"?cross..
1.新的播放器可以播放存放在几个域名下的作品图片了2.编辑器也能与跨站点程序进行通讯并使用户同步登录摩豆网了解决方法共享如下:直接在flash中测试影片不会出现跨域问题,但如果Flash发布的swf文件,需要如下方法解决。建立一个crossdomain.xml文件放到被访问文件所在服务器的根目录下。以下是xml的代码:XML/HTML代码xml version="1.0"?cross.. 例如 input type=text onkeyup="bbb.value=this.value;" input type=text name=bbb 第一个文本框就不能用ctrl+z进行撤消,而第二个文本框就可以正常进行撤消。正常来说文本框或textarea不加JS事件都能用ctrl+z进行撤消操作,但加了某些事件后就失效了,请教高手怎么在不取消JS事件的情况下让ctrl+z的撤消功能可操作? 问题点数:100 回复次数:2..
例如 input type=text onkeyup="bbb.value=this.value;" input type=text name=bbb 第一个文本框就不能用ctrl+z进行撤消,而第二个文本框就可以正常进行撤消。正常来说文本框或textarea不加JS事件都能用ctrl+z进行撤消操作,但加了某些事件后就失效了,请教高手怎么在不取消JS事件的情况下让ctrl+z的撤消功能可操作? 问题点数:100 回复次数:2.. ajax构造soap信封调用webservice示例代码1、WebService,根据客户端的访问返回进度: using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Web; using System.Web.Services; namespace AjaxSample { /**//// summary 12 /// ProgressBarS..
ajax构造soap信封调用webservice示例代码1、WebService,根据客户端的访问返回进度: using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.Web; using System.Web.Services; namespace AjaxSample { /**//// summary 12 /// ProgressBarS..![[Flash FileUpload]用flash.net.FileReference实现ASP.NET无刷新文件上传](/imgtype/flash-flex-fcs-air.jpg) ********************************************************************* 版权声明** 本文以Creative Commons的发布,请严格遵循该授权协议。* 本文首发于博客园, 此声明为本文章中不可或缺的一部分。* 作者网名: 浪子* 作者EMAIL:dayichen (at)163.com* 作者BLOG: Http://Www.Cnblogs.Com/Walkingboy**************************************..
********************************************************************* 版权声明** 本文以Creative Commons的发布,请严格遵循该授权协议。* 本文首发于博客园, 此声明为本文章中不可或缺的一部分。* 作者网名: 浪子* 作者EMAIL:dayichen (at)163.com* 作者BLOG: Http://Www.Cnblogs.Com/Walkingboy**************************************.. 功能:实现网页内容的即时编辑,增加页面的可用性、交互性。方法1:直接通过textarea标签实现,请运行下边代码:+展开-HTML!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">HTMLHEADTITLENewDocument/TITLEstyletype="text/css"#info{font-size:12px;overflow:hidden;background-color:#ffffcc;color:black;padding-right:5px;padding-..
功能:实现网页内容的即时编辑,增加页面的可用性、交互性。方法1:直接通过textarea标签实现,请运行下边代码:+展开-HTML!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN">HTMLHEADTITLENewDocument/TITLEstyletype="text/css"#info{font-size:12px;overflow:hidden;background-color:#ffffcc;color:black;padding-right:5px;padding-..