Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 38/62页,每页显示30条,共1856条相关记录
 在ActionScript中,我们可以通过编程画出Shape, Sprite, Button, 和MovieClip。每个类都有个graphics 属性,它是flash.display.Graphics 类实例。Graphics 类定义了一些绘图内容的API。这一章的讨论的基本上是如何使用Graphics类API。因为Shape, Sprite, Button, 和MovieClip 类已经定义了graphics 属性,它就是Graphics实例的引用,所以没有必要..
在ActionScript中,我们可以通过编程画出Shape, Sprite, Button, 和MovieClip。每个类都有个graphics 属性,它是flash.display.Graphics 类实例。Graphics 类定义了一些绘图内容的API。这一章的讨论的基本上是如何使用Graphics类API。因为Shape, Sprite, Button, 和MovieClip 类已经定义了graphics 属性,它就是Graphics实例的引用,所以没有必要.. 在ActionScript中,我们可以通过编程画出Shape, Sprite, Button, 和MovieClip。每个类都有个graphics 属性,它是flash.display.Graphics 类实例。Graphics 类定义了一些绘图内容的API。这一章的讨论的基本上是如何使用Graphics类API。因为Shape, Sprite, Button, 和MovieClip 类已经定义了graphics 属性,它就是Graphics实例的引用,所以没有必要..
在ActionScript中,我们可以通过编程画出Shape, Sprite, Button, 和MovieClip。每个类都有个graphics 属性,它是flash.display.Graphics 类实例。Graphics 类定义了一些绘图内容的API。这一章的讨论的基本上是如何使用Graphics类API。因为Shape, Sprite, Button, 和MovieClip 类已经定义了graphics 属性,它就是Graphics实例的引用,所以没有必要.. 问题我要调整文本框大小使之正好容纳下内容即可解决办法使用autoSize属性讨论设置autoSize属性可自动根据内容调整文本框大小。可用值为RIGHT, LEFT, CENTER, 和NONE,都是flash.text.TextFieldAutoSize 类常量。默认值为NONE,表示不自动调整大小。当设为LEFT 时表示大小变化时左上角位置保持不动,也就是说右下角的位置根据内容变化动态调整:+..
问题我要调整文本框大小使之正好容纳下内容即可解决办法使用autoSize属性讨论设置autoSize属性可自动根据内容调整文本框大小。可用值为RIGHT, LEFT, CENTER, 和NONE,都是flash.text.TextFieldAutoSize 类常量。默认值为NONE,表示不自动调整大小。当设为LEFT 时表示大小变化时左上角位置保持不动,也就是说右下角的位置根据内容变化动态调整:+.. 对于flash的控件label,textinput,textarea控件,当设置其html属性为true时,再设置其color属性,则控件的显示的内容的颜色并不是设置的color值,默认为黑色。只有当html属性设置为false时,color属性才能生效。所以当html=true时,只能设置text属性为html代码,需要注意text属性并不完全支持html中定义的标签和属性。 测试代码1,html=..
对于flash的控件label,textinput,textarea控件,当设置其html属性为true时,再设置其color属性,则控件的显示的内容的颜色并不是设置的color值,默认为黑色。只有当html属性设置为false时,color属性才能生效。所以当html=true时,只能设置text属性为html代码,需要注意text属性并不完全支持html中定义的标签和属性。 测试代码1,html=.. 问题我想接收Flash Remoting方法返回值解决办法使用Responder 对象讨论第21.1章讨论了如何使用NetConnection对象的调用Flash Remoting方法,call( )方法的第二个参数指定处理函数, 如果为null 则不接收远程方法返回, 如果要处理响应, 可使用flash.net.Responder 对象。Responder 构造器可传入两个引用参数,分别为处理返回值和处理异常:+展开..
问题我想接收Flash Remoting方法返回值解决办法使用Responder 对象讨论第21.1章讨论了如何使用NetConnection对象的调用Flash Remoting方法,call( )方法的第二个参数指定处理函数, 如果为null 则不接收远程方法返回, 如果要处理响应, 可使用flash.net.Responder 对象。Responder 构造器可传入两个引用参数,分别为处理返回值和处理异常:+展开.. 12.4.1 问题我需要在效果运行的时候能够暂停,并且之后在当前或开始位置重新播放效果。12.4.2 解决办法使用pause 方法停止效果,这样效果可以重新启动同样也可以使用resume 方法让效果从停止的地方继续播放。12.4.3 讨论Effect 类的stop 方法和pause 方法产生相同的结果:它们都使正在播放的效果停下来。但是stop 方法重置了效果的计时器使得效果..
12.4.1 问题我需要在效果运行的时候能够暂停,并且之后在当前或开始位置重新播放效果。12.4.2 解决办法使用pause 方法停止效果,这样效果可以重新启动同样也可以使用resume 方法让效果从停止的地方继续播放。12.4.3 讨论Effect 类的stop 方法和pause 方法产生相同的结果:它们都使正在播放的效果停下来。但是stop 方法重置了效果的计时器使得效果.. 图像,位图,视频和声音,是一个范围很广的,可以深入探讨的话题,需要用单独的一章来介绍。因此,这里集中回答最常见的问题。当Flash 成为最主要的互联网视频实现方法和Flex框架更多的用在建立图片和MP3 应用时,了解这些元素是如何工作的就变得越来越重要了。Flash Player 提供多层次的工具来处理图像和声音。第一步是使用Image 类和VideoDisp..
图像,位图,视频和声音,是一个范围很广的,可以深入探讨的话题,需要用单独的一章来介绍。因此,这里集中回答最常见的问题。当Flash 成为最主要的互联网视频实现方法和Flex框架更多的用在建立图片和MP3 应用时,了解这些元素是如何工作的就变得越来越重要了。Flash Player 提供多层次的工具来处理图像和声音。第一步是使用Image 类和VideoDisp.. 3.7.1 问题你想使用独特的约束性属性成行或者成列地定义独特的子组件,而不是对每个子组件进行定义。3.7.2 解决办法在可添加约束条件的地方使用ConstraintRow 和ConstraintColumn 属性来定义容器领域。3.7.3 讨论ConstraintRow 和ConstraintColumn 对象让我们可以定义一族用来布置组件的约束条件。我们使用这些约束条件与使用容器边缘来定义约束..
3.7.1 问题你想使用独特的约束性属性成行或者成列地定义独特的子组件,而不是对每个子组件进行定义。3.7.2 解决办法在可添加约束条件的地方使用ConstraintRow 和ConstraintColumn 属性来定义容器领域。3.7.3 讨论ConstraintRow 和ConstraintColumn 对象让我们可以定义一族用来布置组件的约束条件。我们使用这些约束条件与使用容器边缘来定义约束.. 3.4.1 问题需要程序在运行时从容器添加和移除子组件而不使用Repeater 或者DataProvide 控件。3.4.2 解决办法使用addChild 或者addChildAt 方法来添加子组件,同理,使用removeChildAt 或者removeAllChildren 方法来移除子组件。3.4.3 讨论Flex 方法使得添加和移除子组件操作变得容易,但是UIComponent 控件和容器则遵从稍显不同的两组规则。addC..
3.4.1 问题需要程序在运行时从容器添加和移除子组件而不使用Repeater 或者DataProvide 控件。3.4.2 解决办法使用addChild 或者addChildAt 方法来添加子组件,同理,使用removeChildAt 或者removeAllChildren 方法来移除子组件。3.4.3 讨论Flex 方法使得添加和移除子组件操作变得容易,但是UIComponent 控件和容器则遵从稍显不同的两组规则。addC.. 3.19.1 问题我们需要创建一个Alert 控件并且控制它的显示。3.18.2 解决办法使用mx.controls.Alert 类的show 方法并且给show 方法注册一个回调。3.19.3 讨论我们可以通过使用mx.controls.Alert 的静态引用,设置所有Alert 控件的属性,这些设定的属性值会一直保存到被再次覆盖为止。Alert 类的show 方法需要一个警告所要使用的消息,一个标题,一..
3.19.1 问题我们需要创建一个Alert 控件并且控制它的显示。3.18.2 解决办法使用mx.controls.Alert 类的show 方法并且给show 方法注册一个回调。3.19.3 讨论我们可以通过使用mx.controls.Alert 的静态引用,设置所有Alert 控件的属性,这些设定的属性值会一直保存到被再次覆盖为止。Alert 类的show 方法需要一个警告所要使用的消息,一个标题,一.. Flash播放器自从升级到Flash Player 9,0,28,0,也可以使网页中的Flash通过一个简单的按钮实现全屏显示,和一些视频网站中的效果基本相同,但是在这个教程里是没有使用Javascript脚本的啊! 需要我们在网页中插入Flash代码时,必须加上下面的代码:param name=allowFullScreen value=true / 查看效果点击这里 实现网页中的Flash动画..
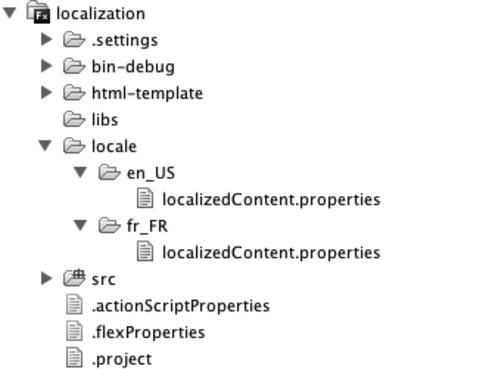
Flash播放器自从升级到Flash Player 9,0,28,0,也可以使网页中的Flash通过一个简单的按钮实现全屏显示,和一些视频网站中的效果基本相同,但是在这个教程里是没有使用Javascript脚本的啊! 需要我们在网页中插入Flash代码时,必须加上下面的代码:param name=allowFullScreen value=true / 查看效果点击这里 实现网页中的Flash动画.. 26.2.1. 问题我想在应用程序中支持少量的可选语言。.26.2.2. 解决办法使用编译的资源包提供本地资源。26.2.3. 讨论对于基础的Flex应用程序本地化需求,你可以使用资源包。资源包是一些ActionScript对象,提供一个接口通过数据绑定和ActionScript代码访问由属性文件中定义的本地化内容。应用程序的每个捆绑包表示一个单独的本地化属性文件。属性文..
26.2.1. 问题我想在应用程序中支持少量的可选语言。.26.2.2. 解决办法使用编译的资源包提供本地资源。26.2.3. 讨论对于基础的Flex应用程序本地化需求,你可以使用资源包。资源包是一些ActionScript对象,提供一个接口通过数据绑定和ActionScript代码访问由属性文件中定义的本地化内容。应用程序的每个捆绑包表示一个单独的本地化属性文件。属性文.. 17.5.1. 问题我想要从磁盘上清除一个共享对象或者从一个共享对象中删除数据的一个指定位置。17.5.2. 解决办法使用clear()方法来清除一个共享对象。使用delete 关键字来移出一个共享对象的data 属性中的制定数据。17.5.3. 讨论你需要简单的呼叫一个SharedObject 的clear()方法来从你的文件系统中清除这个共享对象。+展开-ActionScript//createanl..
17.5.1. 问题我想要从磁盘上清除一个共享对象或者从一个共享对象中删除数据的一个指定位置。17.5.2. 解决办法使用clear()方法来清除一个共享对象。使用delete 关键字来移出一个共享对象的data 属性中的制定数据。17.5.3. 讨论你需要简单的呼叫一个SharedObject 的clear()方法来从你的文件系统中清除这个共享对象。+展开-ActionScript//createanl.. 23.10.1.问题我想在应用程序内外拖动数据.23.10.2.解决办法添加数据到剪贴板,使用NativeDragManager类管理拖拽操作。23.10.3.讨论通过本地的drag-and-drop API文件系统和AIR应用程序之间可以进行数据传输。当一个拖拽姿势启动后,指定格式的数据被添加到剪贴板并传递给NativeDragManager的doDrag方法。你可以注册事件监听器监听NativeDragManag..
23.10.1.问题我想在应用程序内外拖动数据.23.10.2.解决办法添加数据到剪贴板,使用NativeDragManager类管理拖拽操作。23.10.3.讨论通过本地的drag-and-drop API文件系统和AIR应用程序之间可以进行数据传输。当一个拖拽姿势启动后,指定格式的数据被添加到剪贴板并传递给NativeDragManager的doDrag方法。你可以注册事件监听器监听NativeDragManag.. 23.3.1.问题我想在AIR程序中创建本地窗体23.3.2.解决办法使用flash.display.NativeWindow 和mx.core.Window 类23.3.3.讨论你可以依照操作系统的约定创建本地窗体,不仅仅是它们的功能还有它们的外观。而且除了可以轻松创建和其他桌面程序一样的外观和矩形形状的本地窗体,还可以通过style属性和自定义图像创建自定义皮肤,自定义窗体仍拥有操作窗..
23.3.1.问题我想在AIR程序中创建本地窗体23.3.2.解决办法使用flash.display.NativeWindow 和mx.core.Window 类23.3.3.讨论你可以依照操作系统的约定创建本地窗体,不仅仅是它们的功能还有它们的外观。而且除了可以轻松创建和其他桌面程序一样的外观和矩形形状的本地窗体,还可以通过style属性和自定义图像创建自定义皮肤,自定义窗体仍拥有操作窗.. 23.14.1.问题我想让应用程序在本地保存和接收数据。23.14.2.解决办法在用户硬盘上创建数据库文件,执行SQL语句。23.14.3.讨论Adobe AIR 运行时引入了SQL数据库引擎,使我们可以为创建本地数据库存储信息。一个数据库被保存为一个文件,且没有限定存放于特定的目录下,这样可允许任何应用程序都可访问数据库中的数据。AIR的SQL引擎可创建关系型数..
23.14.1.问题我想让应用程序在本地保存和接收数据。23.14.2.解决办法在用户硬盘上创建数据库文件,执行SQL语句。23.14.3.讨论Adobe AIR 运行时引入了SQL数据库引擎,使我们可以为创建本地数据库存储信息。一个数据库被保存为一个文件,且没有限定存放于特定的目录下,这样可允许任何应用程序都可访问数据库中的数据。AIR的SQL引擎可创建关系型数.. tag:ActionScript 3 CookBook 简体中文1.2. 自定义应用程序属性问题我要改变SWF的尺寸或背景颜色解决方法指定项目属性里的编译器参数或者class文件的 metadata 讨论不像早期版本的Flash,ActionScript 3.0 编译器真正是一个命令行编译器。你可以通过命令行再加上一长串参数来创建类或目录,在eclipse里让这一切变得更简单些。当建立ActionScript..
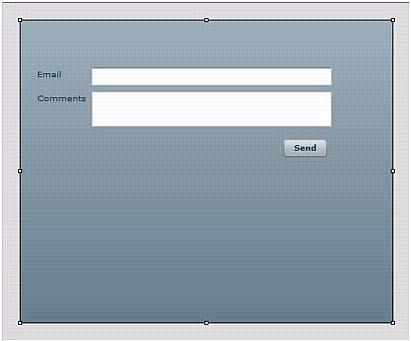
tag:ActionScript 3 CookBook 简体中文1.2. 自定义应用程序属性问题我要改变SWF的尺寸或背景颜色解决方法指定项目属性里的编译器参数或者class文件的 metadata 讨论不像早期版本的Flash,ActionScript 3.0 编译器真正是一个命令行编译器。你可以通过命令行再加上一长串参数来创建类或目录,在eclipse里让这一切变得更简单些。当建立ActionScript.. 本节将教你学会如何创建一个布局受约束的应用程序。受约束的布局可以确保用户界面中的组件在程序窗口大小发生变化时,也能自动地作出调节。备注:你可以通过使用嵌套的布局容器/nested layout container 来实现相同的目的。受约束的布局每当用户改变应用程序的窗口大小时,你希望布局的组件能够自动地进行调节,改变它们的大小和位置。受约束的布..
本节将教你学会如何创建一个布局受约束的应用程序。受约束的布局可以确保用户界面中的组件在程序窗口大小发生变化时,也能自动地作出调节。备注:你可以通过使用嵌套的布局容器/nested layout container 来实现相同的目的。受约束的布局每当用户改变应用程序的窗口大小时,你希望布局的组件能够自动地进行调节,改变它们的大小和位置。受约束的布.. 这个问题尤其在写菜单的时候经常遇到,即:一个页面内的“层”无论z-index设的多么大,只要遇到框架等便被截了:(其实解决办法很简单,在要跨框架的层里加入iframe即可解决:+展开-HTMLdivstyle="position:absolute;width:140;height:200;z-index:10"iframesrc="menu.asp"width='100%'height='100%'/iframe/divdivstyle="postion:absolute;top:..
这个问题尤其在写菜单的时候经常遇到,即:一个页面内的“层”无论z-index设的多么大,只要遇到框架等便被截了:(其实解决办法很简单,在要跨框架的层里加入iframe即可解决:+展开-HTMLdivstyle="position:absolute;width:140;height:200;z-index:10"iframesrc="menu.asp"width='100%'height='100%'/iframe/divdivstyle="postion:absolute;top:.. 这个问题大家可能会忽视,我在项目中就遇到了。写了提醒一下大家!!!在用javascript的parseInt函数时,parseInt("08")或者parseInt("09")返回的居然是0,而parseInt("01")...parseInt("07")都是正确的,一开始很难理解,后来发现出现这个问题的原因是当在前面有"0"时,javascript的debugger会认为这是一个八进制数,而"08"和"09"不是一个合法的..
这个问题大家可能会忽视,我在项目中就遇到了。写了提醒一下大家!!!在用javascript的parseInt函数时,parseInt("08")或者parseInt("09")返回的居然是0,而parseInt("01")...parseInt("07")都是正确的,一开始很难理解,后来发现出现这个问题的原因是当在前面有"0"时,javascript的debugger会认为这是一个八进制数,而"08"和"09"不是一个合法的.. 万年历的问题实在搞头晕了,明天就要交东西,我现在都还没有下班,饭也没有吃 我今天一下午都在研究这个问题,老想着自己能解决,但能力实在有限,特来请教大家! script type="text/javascript" var Gan=new Array("甲","乙","丙","丁","戊","己","庚","辛","壬","癸"); var Zhi=new Array("子","丑","寅","卯","辰","巳","午","未","申","酉",..
万年历的问题实在搞头晕了,明天就要交东西,我现在都还没有下班,饭也没有吃 我今天一下午都在研究这个问题,老想着自己能解决,但能力实在有限,特来请教大家! script type="text/javascript" var Gan=new Array("甲","乙","丙","丁","戊","己","庚","辛","壬","癸"); var Zhi=new Array("子","丑","寅","卯","辰","巳","午","未","申","酉",.. clipboardData ObjectProvides access to predefined clipboard formats for use in editing operations.Members TableThe following table lists the members exposed by the clipboardData object.Methods Show: Methods Method Description clearData Removes one or more data formats from the clipboard through the dataTransfer objec..
clipboardData ObjectProvides access to predefined clipboard formats for use in editing operations.Members TableThe following table lists the members exposed by the clipboardData object.Methods Show: Methods Method Description clearData Removes one or more data formats from the clipboard through the dataTransfer objec.. 如何判断客户端是否安装特定版本的JRE?用javascript读取注册表中的信息吗?有源码吗?谢谢! ---http://www.cjsdn.net/post/view?bid=1id=27072tpg=1ppg=1sty=1age=0不用。用浏览器脚本及Applet可测有无 JRE Plugin,若有则其版本是什么。代码:1)浏览器脚本:HTMLHEAD!-- Generated by Kawa IDE --TITLEDetect Java Runtime/TITLE/HEADSCRIPT L..
如何判断客户端是否安装特定版本的JRE?用javascript读取注册表中的信息吗?有源码吗?谢谢! ---http://www.cjsdn.net/post/view?bid=1id=27072tpg=1ppg=1sty=1age=0不用。用浏览器脚本及Applet可测有无 JRE Plugin,若有则其版本是什么。代码:1)浏览器脚本:HTMLHEAD!-- Generated by Kawa IDE --TITLEDetect Java Runtime/TITLE/HEADSCRIPT L.. 在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用..
在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用.. 近来有客户要求用table显示一大串数据,由于滚动后就看不到表头,很不方便,所以想到这个效果。上次做table排序对table有了一些了解,这次更是深入了解了一番,发现table原来是这么不简单。还不清楚这个效果叫什么,有点像表头固定的效果,就叫行定位吧,本来想把列定位也做出来,但暂时还没这个需求,等以后有时间再弄吧。在淘宝的商品搜索页也..
近来有客户要求用table显示一大串数据,由于滚动后就看不到表头,很不方便,所以想到这个效果。上次做table排序对table有了一些了解,这次更是深入了解了一番,发现table原来是这么不简单。还不清楚这个效果叫什么,有点像表头固定的效果,就叫行定位吧,本来想把列定位也做出来,但暂时还没这个需求,等以后有时间再弄吧。在淘宝的商品搜索页也.. 在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节,直接进入下一节。CSS是Cascading Style Sheets(层叠样式表)的缩写。是一种对web文档添加样式的简单机制,属于表现层的布局语言。1.基本语法规范分析一个典型CSS的语句:p {COLOR:#FF0000;BACKGROUND:#FFFFFF} 其中"p"我们称为"选..
在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节,直接进入下一节。CSS是Cascading Style Sheets(层叠样式表)的缩写。是一种对web文档添加样式的简单机制,属于表现层的布局语言。1.基本语法规范分析一个典型CSS的语句:p {COLOR:#FF0000;BACKGROUND:#FFFFFF} 其中"p"我们称为"选.. 使用iframe,通过document.write产生浏览器历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8/ title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body/htmlscript/** * history.js v0.1 * Copyright (c) 2011 snand..
使用iframe,通过document.write产生浏览器历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8/ title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body/htmlscript/** * history.js v0.1 * Copyright (c) 2011 snand.. javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) { var img = new Image(); img.src = url; if (img.complete) { callback(img.width, img.height); } else { img.onload = f..
javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) { var img = new Image(); img.src = url; if (img.complete) { callback(img.width, img.height); } else { img.onload = f.. JavaScript数据类型都拥有valueOf和toString这两个方法,null除外。 JavaScript中valueOf函数方法是返回指定对象的原始值。使用方法:object.valueOf( )object是必选项参数是任意固有JavaScript 对象。每个JavaScript固有对象的 valueOf 方法定义不同。对象返回值Array数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操..
JavaScript数据类型都拥有valueOf和toString这两个方法,null除外。 JavaScript中valueOf函数方法是返回指定对象的原始值。使用方法:object.valueOf( )object是必选项参数是任意固有JavaScript 对象。每个JavaScript固有对象的 valueOf 方法定义不同。对象返回值Array数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操.. 本文讨论如何让firefox像IE浏览器那样,不需要传递event对象到函数中,而是在函数体中直接使用window.event获取到事件对象。 javascript里有两种获取事件对象的办法。一种是访问window.event属性,另一种便是事件函数的第一个参数。 IE里只支持window.event,Firefox只支持参数的形式,而其他主流浏览器两者都支持。所以平时为了兼容F..
本文讨论如何让firefox像IE浏览器那样,不需要传递event对象到函数中,而是在函数体中直接使用window.event获取到事件对象。 javascript里有两种获取事件对象的办法。一种是访问window.event属性,另一种便是事件函数的第一个参数。 IE里只支持window.event,Firefox只支持参数的形式,而其他主流浏览器两者都支持。所以平时为了兼容F.. IE中dom对象的contains方法实现如果A元素包含B元素,则返回true,否则false。firefox不支持dom对象的contains方法。 !doctype htmltitledom contains 方法 by 司徒正美/titlemeta charset=utf-8/meta name=keywords content=dom contains 方法 by 司徒正美 /meta name=description content=dom contains 方法 by 司徒正美 /script type=text..
IE中dom对象的contains方法实现如果A元素包含B元素,则返回true,否则false。firefox不支持dom对象的contains方法。 !doctype htmltitledom contains 方法 by 司徒正美/titlemeta charset=utf-8/meta name=keywords content=dom contains 方法 by 司徒正美 /meta name=description content=dom contains 方法 by 司徒正美 /script type=text..