Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 28/62页,每页显示30条,共1856条相关记录
 IE FlipH,FlipV滤镜:创建水平,垂直镜像语法filter:FlipVfilter:FlipHIE FlipH,FlipV滤镜示例,请在IE下运行stylebody{background:#ffffff}div{width:100px;height:100px;float:left;margin:0px 20px 20px 0px}.FlipH{filter:FlipH}.FlipV{filter:FlipV}/styledivFlipH,FlipV滤镜,原始效果/divdiv class=FlipH/作用于FlipH下的文字效果/di..
IE FlipH,FlipV滤镜:创建水平,垂直镜像语法filter:FlipVfilter:FlipHIE FlipH,FlipV滤镜示例,请在IE下运行stylebody{background:#ffffff}div{width:100px;height:100px;float:left;margin:0px 20px 20px 0px}.FlipH{filter:FlipH}.FlipV{filter:FlipV}/styledivFlipH,FlipV滤镜,原始效果/divdiv class=FlipH/作用于FlipH下的文字效果/di..
 Flash XMLSocket 通信问题总结1、前言 本文以标准两层 C/S 架构为例,对 XMLSocket 通信编程作一沉痛总结。! 为方便描述,把 Flash Player 称作客户端(Client),包括独立的 Player 和嵌入浏览器的 Player。2、用途 XMLSocket 类提供以 TCP/IP 方式进行程序间通讯的功能。3、开发基本流程 流程无所谓,先做服务端也好,先做客户端..
Flash XMLSocket 通信问题总结1、前言 本文以标准两层 C/S 架构为例,对 XMLSocket 通信编程作一沉痛总结。! 为方便描述,把 Flash Player 称作客户端(Client),包括独立的 Player 和嵌入浏览器的 Player。2、用途 XMLSocket 类提供以 TCP/IP 方式进行程序间通讯的功能。3、开发基本流程 流程无所谓,先做服务端也好,先做客户端.. 从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。 这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的 meta http-equiv=Content-Type content=text/html; charset=utf-8 / titlejQuery ..
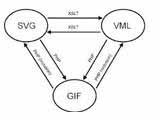
从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。 这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的 meta http-equiv=Content-Type content=text/html; charset=utf-8 / titlejQuery .. 这是第一个实例,其中讲了如何新建svg,添加元素,保存svg document,查看svg.下面将附上常用一些元素的添加方法:(为js的,但基本上跟java中操作一样,就是类名有点细微差别)Circlevar svgns = "http://www.w3.org/2000/svg";function makeShape(evt) { if ( window.svgDocument == null ) svgDocument = evt.target.ownerDocument; var ..
这是第一个实例,其中讲了如何新建svg,添加元素,保存svg document,查看svg.下面将附上常用一些元素的添加方法:(为js的,但基本上跟java中操作一样,就是类名有点细微差别)Circlevar svgns = "http://www.w3.org/2000/svg";function makeShape(evt) { if ( window.svgDocument == null ) svgDocument = evt.target.ownerDocument; var ..