Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 33/62页,每页显示30条,共1856条相关记录
 可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升网站性能。 现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。 在桌面端和移动端用CSS开启硬件加速 CSS animations, transforms 以及 transitions 不会自动开启GPU加速,而是由浏..
可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升网站性能。 现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。 在桌面端和移动端用CSS开启硬件加速 CSS animations, transforms 以及 transitions 不会自动开启GPU加速,而是由浏.. 可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升网站性能。 现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。 在桌面端和移动端用CSS开启硬件加速 CSS animations, transforms 以及 transitions 不会自动开启GPU加速,而是由浏..
可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升网站性能。 现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。 在桌面端和移动端用CSS开启硬件加速 CSS animations, transforms 以及 transitions 不会自动开启GPU加速,而是由浏.. Nicholas C. Zakas谈怎样才能成为优秀的前端工程师昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”..
Nicholas C. Zakas谈怎样才能成为优秀的前端工程师昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”.. 搞幽啊,showModalDialog {url:} 放在script标签之间竟然变成了JS/Exploit-DialogArg.gen特洛伊木马程序,被麦咖啡给杀掉了,O(∩_∩)O哈哈~ 如果你的电脑安装有麦咖啡,只要将下面的内容保存在文本类型的文件里面,如.txt,.aspx..jsp等等里面,就会被识别为JS/Exploit-DialogArg.gen特洛伊木马程序,然后杀掉,script标签之间的js代码全..
搞幽啊,showModalDialog {url:} 放在script标签之间竟然变成了JS/Exploit-DialogArg.gen特洛伊木马程序,被麦咖啡给杀掉了,O(∩_∩)O哈哈~ 如果你的电脑安装有麦咖啡,只要将下面的内容保存在文本类型的文件里面,如.txt,.aspx..jsp等等里面,就会被识别为JS/Exploit-DialogArg.gen特洛伊木马程序,然后杀掉,script标签之间的js代码全.. 转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下..
转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下.. IE中事件对象是作为全局对象( window.event )存在的,Firefox中则是做为句柄( handler )的第一个参数传入内的。所以一行代码就可以搞定var evt = window.event || arguments[0]; 下面分四种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式。1,第一种添加事件的方式,直接在html的属性中写JS代码div onclick=alert(4);Div1 El..
IE中事件对象是作为全局对象( window.event )存在的,Firefox中则是做为句柄( handler )的第一个参数传入内的。所以一行代码就可以搞定var evt = window.event || arguments[0]; 下面分四种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式。1,第一种添加事件的方式,直接在html的属性中写JS代码div onclick=alert(4);Div1 El.. Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。对于Webkit浏览器下面代码适用于webkit浏..
Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。对于Webkit浏览器下面代码适用于webkit浏.. 浏览器是否支持HTML5功能,可以使用下面4种方法进行检查。js检测全局对象上HTML5属性js在创建的HTML5元素上检测属性js检测HTML5元素一个方法是否返回期望值js检测HTML5元素是否能保留值1,js检测全局对象上HTML5属性:比如,检测离线功能的代码。!doctype htmlhtml lang=cnhead meta charset=UTF-8 titleapplicationCache Test/title ..
浏览器是否支持HTML5功能,可以使用下面4种方法进行检查。js检测全局对象上HTML5属性js在创建的HTML5元素上检测属性js检测HTML5元素一个方法是否返回期望值js检测HTML5元素是否能保留值1,js检测全局对象上HTML5属性:比如,检测离线功能的代码。!doctype htmlhtml lang=cnhead meta charset=UTF-8 titleapplicationCache Test/title .. SSI有什么用? 之所以要扯到ssi,是因为ssi是Server Side Include的首字母缩略词。包含有嵌入式服务器方包含命令的 HTML 文本。在被传送给浏览器之前,服务器会对 SHTML 文档进行完全地读取、分析以及修改。 shtml和asp 有一些相似,以shtml命名的文件里,使用了ssi的一些指令,就像asp中的指令,你可以在SHTML文件中写入SSI指令,当客户..
SSI有什么用? 之所以要扯到ssi,是因为ssi是Server Side Include的首字母缩略词。包含有嵌入式服务器方包含命令的 HTML 文本。在被传送给浏览器之前,服务器会对 SHTML 文档进行完全地读取、分析以及修改。 shtml和asp 有一些相似,以shtml命名的文件里,使用了ssi的一些指令,就像asp中的指令,你可以在SHTML文件中写入SSI指令,当客户.. +展开-HTMLbodyafefeLZbrahref="fdjlfj"fafljal/abr1245brimgsrc="logo.gif"brfefefe/bodyscripttype="text/javascript"functionselectCode(a){vare=a;if(document.all){varr=document.selection.createRange();r.moveEnd("character",e.innerText.length);r.select();}else{vars=window.getSelection();varr=document.createRange();r.selectNo..
+展开-HTMLbodyafefeLZbrahref="fdjlfj"fafljal/abr1245brimgsrc="logo.gif"brfefefe/bodyscripttype="text/javascript"functionselectCode(a){vare=a;if(document.all){varr=document.selection.createRange();r.moveEnd("character",e.innerText.length);r.select();}else{vars=window.getSelection();varr=document.createRange();r.selectNo.. 这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向..
这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向.. 问题我想知道播放器类型.解决办法使用flash.system.Capabilities.playerType 属性.讨论播放器的类型有:浏览器插件形式存在于Mozilla 或FirefoxActiveX 控件形式存在于Internet Explorer独立播放器外部播放器,它与Flash IDE进行交互。这些都是.swf 运行的环境,如果你要使用脚本进行交互,这就需要知道应用程序到底在InternetExplorer 或其他的..
问题我想知道播放器类型.解决办法使用flash.system.Capabilities.playerType 属性.讨论播放器的类型有:浏览器插件形式存在于Mozilla 或FirefoxActiveX 控件形式存在于Internet Explorer独立播放器外部播放器,它与Flash IDE进行交互。这些都是.swf 运行的环境,如果你要使用脚本进行交互,这就需要知道应用程序到底在InternetExplorer 或其他的.. 问题我想知道当前日期和时间解决办法使用Date( ) 创建一个date对象,或者使用一个CGI脚本或其他服务端脚本返回服务器时间,然后根据返回值创建date对象讨论ActionScript计算出来的日期和时间是根据客户端计算机的日期和时间而得出的,因此如果客户端的时间不正确,那么date对象也是不正确的。+展开-ActionScript//创建新的Date对象varcurrent:Da..
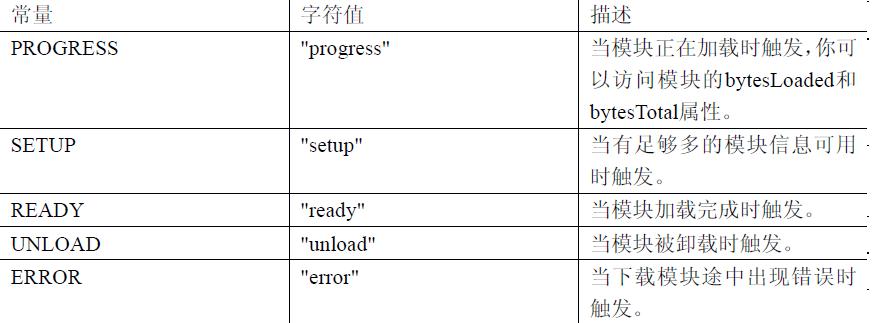
问题我想知道当前日期和时间解决办法使用Date( ) 创建一个date对象,或者使用一个CGI脚本或其他服务端脚本返回服务器时间,然后根据返回值创建date对象讨论ActionScript计算出来的日期和时间是根据客户端计算机的日期和时间而得出的,因此如果客户端的时间不正确,那么date对象也是不正确的。+展开-ActionScript//创建新的Date对象varcurrent:Da.. 22.8.1.问题我想具体控制模块的加载和卸载。22.8.2.解决办法直接访问ModuleManager类的方法来监听加载模块的各种状态事件。22.8.3.讨论ModuleManager 类管理着加载的模块。当调用ModuleLoader.loadModule 和ModuleLoader.unloadModule方法时mx:ModuleLoader组件内部就是和这个管理器进行着通信, 你可以直接访问ModuleManager 管理的模块。当模块..
22.8.1.问题我想具体控制模块的加载和卸载。22.8.2.解决办法直接访问ModuleManager类的方法来监听加载模块的各种状态事件。22.8.3.讨论ModuleManager 类管理着加载的模块。当调用ModuleLoader.loadModule 和ModuleLoader.unloadModule方法时mx:ModuleLoader组件内部就是和这个管理器进行着通信, 你可以直接访问ModuleManager 管理的模块。当模块.. 4.11.1. 问题我想通过外部加载的CSS 文件或是写在程序里的CSS 样式,来实现TextField 中的HTML的CSS 样式。4.11.2. 解决办法使用StyleSheet parseStyle 方法来对TextArea 进行字符串解析和样式表分配。4.11.3. 讨论StyleSheet 对象可以把任何正确的CSS 当成字符串解析,处理它的所有信息,把它分配到一个组件或是在HTML 文本中应用。要实现这个,..
4.11.1. 问题我想通过外部加载的CSS 文件或是写在程序里的CSS 样式,来实现TextField 中的HTML的CSS 样式。4.11.2. 解决办法使用StyleSheet parseStyle 方法来对TextArea 进行字符串解析和样式表分配。4.11.3. 讨论StyleSheet 对象可以把任何正确的CSS 当成字符串解析,处理它的所有信息,把它分配到一个组件或是在HTML 文本中应用。要实现这个,.. 8.14.1. 问题我需要创建一个控制条,使用户能够在视频播放时使用进度条。8.14.2. 解决办法创建一个可以拖动的Sprite 对象,并且监听任何它发出的DragEvent 事件。在DragEvent 时间处理中,在Video 对象的视频流,NetStream 设置向前或向后的搜索总数,8.14.3. 讨论您可以使用任何可拖动的显示对象在播放的视频中设定新的位置。在这个例子中,Net..
8.14.1. 问题我需要创建一个控制条,使用户能够在视频播放时使用进度条。8.14.2. 解决办法创建一个可以拖动的Sprite 对象,并且监听任何它发出的DragEvent 事件。在DragEvent 时间处理中,在Video 对象的视频流,NetStream 设置向前或向后的搜索总数,8.14.3. 讨论您可以使用任何可拖动的显示对象在播放的视频中设定新的位置。在这个例子中,Net.. 13.7.1. 问题我想创建一个集合,它能让我把IHierarchicalData 对象当作集合处理。13.7.2. 解决办法创建一个实现IHierarchicalData 接口的类用于检测每个节点的父节点和子节点。创建一个HierarchicalCollectionView 对象,传递IHierarchicalData 对象作为HierarchicalCollectionView类构造器的参数。13.7.3. 讨论默认情况下, 要使用Hierarchical..
13.7.1. 问题我想创建一个集合,它能让我把IHierarchicalData 对象当作集合处理。13.7.2. 解决办法创建一个实现IHierarchicalData 接口的类用于检测每个节点的父节点和子节点。创建一个HierarchicalCollectionView 对象,传递IHierarchicalData 对象作为HierarchicalCollectionView类构造器的参数。13.7.3. 讨论默认情况下, 要使用Hierarchical.. 7.9.1.问题你需要在通过data 把图片传入itemRenderer 里并显示图片。7.9.2.解决办法创建一个新的renderer 类,并且利用commitProperties 方法和owner 属性可以完成这些工作。我们可以在renderer 拥有者所在的文件里定义一个方法,用于返回我们要图示的图片。7.9.3.讨论List 和ListBase 的设计者Alex Harui,在自己的blog 里写到:“你可以把Imag..
7.9.1.问题你需要在通过data 把图片传入itemRenderer 里并显示图片。7.9.2.解决办法创建一个新的renderer 类,并且利用commitProperties 方法和owner 属性可以完成这些工作。我们可以在renderer 拥有者所在的文件里定义一个方法,用于返回我们要图示的图片。7.9.3.讨论List 和ListBase 的设计者Alex Harui,在自己的blog 里写到:“你可以把Imag.. Creates a controlRange collection of nontext elements. SyntaxoControlRange = object.createControlRange()Return ValueReturns a controlRange collection if sucessful or a null value otherwise.RemarksCreates a selection range object for control-based selection rather than text-based selection.If a controlRange already exis..
Creates a controlRange collection of nontext elements. SyntaxoControlRange = object.createControlRange()Return ValueReturns a controlRange collection if sucessful or a null value otherwise.RemarksCreates a selection range object for control-based selection rather than text-based selection.If a controlRange already exis.. 26.4.1. 问题我的应用程序需要支持多种区域设置。26.4.2. 解决办法在运行时根据需要使用资源模块载入特定本地化资源。26.4.3. 讨论根据程序需要支持的语言,将每个本地化资源包都编译进应用程序将使得SWF文件大小倍增,而绝大多数用户其实只需要一种区域语言,这将浪费大量的时间用在SWF文件的下载上。还好Flex 3添加一种功能可以编译资源包,这..
26.4.1. 问题我的应用程序需要支持多种区域设置。26.4.2. 解决办法在运行时根据需要使用资源模块载入特定本地化资源。26.4.3. 讨论根据程序需要支持的语言,将每个本地化资源包都编译进应用程序将使得SWF文件大小倍增,而绝大多数用户其实只需要一种区域语言,这将浪费大量的时间用在SWF文件的下载上。还好Flex 3添加一种功能可以编译资源包,这.. 在应用程序,游戏或Web站点上使用声音可以大大争强用户体验。在Flash IDE里通常是通过导入声音库,把声音放入时间线帧,关联到电影剪辑等等。本章内容覆盖ActionScript 3.0 使用Sound类及其相关类进行声音编程。Sound类用于载入外部MP3文件,因为这文件并不是嵌入到swf内的,因此需要根据URL进行载入,这要遵循域安全约束(第三章)。这一章涉及..
在应用程序,游戏或Web站点上使用声音可以大大争强用户体验。在Flash IDE里通常是通过导入声音库,把声音放入时间线帧,关联到电影剪辑等等。本章内容覆盖ActionScript 3.0 使用Sound类及其相关类进行声音编程。Sound类用于载入外部MP3文件,因为这文件并不是嵌入到swf内的,因此需要根据URL进行载入,这要遵循域安全约束(第三章)。这一章涉及.. Flash Player 9 关于控制运行时环境提供了更多的信。The flash.system.Capabilities 类有许多静态方法返回关于播放器和计算机的信息,比如操作系统,语言,音频和视频。还有其他的类如flash.display.Stage 和flash.system.Security 控制其他一些元素如播放器右键菜单和设置对话框。flash.display.Stage 类也控制影片剪辑缩放和对齐。Flash Playe..
Flash Player 9 关于控制运行时环境提供了更多的信。The flash.system.Capabilities 类有许多静态方法返回关于播放器和计算机的信息,比如操作系统,语言,音频和视频。还有其他的类如flash.display.Stage 和flash.system.Security 控制其他一些元素如播放器右键菜单和设置对话框。flash.display.Stage 类也控制影片剪辑缩放和对齐。Flash Playe.. 经过多年的开发、教学和编写不唐突的JavaScript, 我发现了下面的一些准则。我希望它们可以帮助你对“为什么这样设计和执行JavaScript比较好”有一点理解。这些规则曾经帮助我更快地交付产品,并且产品的质量更高,也更容易维护。 1.不要做任何假设 (JavaScript是一个不可靠的助手) 可能不唐突的JavaScript 的最重要的一个特性就是——你要停..
经过多年的开发、教学和编写不唐突的JavaScript, 我发现了下面的一些准则。我希望它们可以帮助你对“为什么这样设计和执行JavaScript比较好”有一点理解。这些规则曾经帮助我更快地交付产品,并且产品的质量更高,也更容易维护。 1.不要做任何假设 (JavaScript是一个不可靠的助手) 可能不唐突的JavaScript 的最重要的一个特性就是——你要停.. firefox不支持text-overflow一直让人很折腾。。不过还好有大虾为我们提供解决方案。。text-overflow: ellipsis for firefoxFirefox still does not implement the proposed CSS3 text-overflow property. It does however provide a similar behaviour for the XUL description element. Furthermore, it does support XBL bindings through..
firefox不支持text-overflow一直让人很折腾。。不过还好有大虾为我们提供解决方案。。text-overflow: ellipsis for firefoxFirefox still does not implement the proposed CSS3 text-overflow property. It does however provide a similar behaviour for the XUL description element. Furthermore, it does support XBL bindings through.. 使用了滤镜,仅ie浏览器有效果divstyle="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='vv.jpg',sizingMethod='scale');width:200px;height:500px;"/div
使用了滤镜,仅ie浏览器有效果divstyle="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='vv.jpg',sizingMethod='scale');width:200px;height:500px;"/div javascript检查浏览器是否支持flash,及支持flash时flash的版本号。 源代码如下script function flashChecker() { var hasFlash = 0; //是否安装了flash var flashVersion = 0; //flash版本 if (document.all) { var swf = new ActiveXObject('ShockwaveFlash.ShockwaveFlash'); ..
javascript检查浏览器是否支持flash,及支持flash时flash的版本号。 源代码如下script function flashChecker() { var hasFlash = 0; //是否安装了flash var flashVersion = 0; //flash版本 if (document.all) { var swf = new ActiveXObject('ShockwaveFlash.ShockwaveFlash'); .. elementui按照数据源动态合并单元格示例,直接js操作dom执行合并合并前效果合并后效果link href=https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css rel=stylesheet type=text/css /div id=app template div el-table ref=mytable :data=tableData border ..
elementui按照数据源动态合并单元格示例,直接js操作dom执行合并合并前效果合并后效果link href=https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css rel=stylesheet type=text/css /div id=app template div el-table ref=mytable :data=tableData border .. 将JavaScript对象转换成JSON字符串的方法,及JavaScript深度克隆方法 转自:http://snippets.dzone.com/posts/show/749 实现代码: Object.prototype.deep_clone=function(){ eval("vartmp="+this.toJSON()); returntmp; } Object.prototype.toJSON=function(){ varjson=[]; for(variinthis){ if(!this.hasOwnProperty(i))continue; //if(typeof..
将JavaScript对象转换成JSON字符串的方法,及JavaScript深度克隆方法 转自:http://snippets.dzone.com/posts/show/749 实现代码: Object.prototype.deep_clone=function(){ eval("vartmp="+this.toJSON()); returntmp; } Object.prototype.toJSON=function(){ varjson=[]; for(variinthis){ if(!this.hasOwnProperty(i))continue; //if(typeof.. ======文档坐标的兼容=====Netscape: pageXOffset和pageYOffsetIE : scrollLeft 和scrollTopoffsetTop,offsetLeft:这连个在ff中是相对于body而言;在ie中是相对与它的父亲容器而言。转载后加了一些个人体会。。。如对你有用,请回复。1. document.formName.item("itemName") 问题说明:IE下,可以使用document.formName.item("itemName"..
======文档坐标的兼容=====Netscape: pageXOffset和pageYOffsetIE : scrollLeft 和scrollTopoffsetTop,offsetLeft:这连个在ff中是相对于body而言;在ie中是相对与它的父亲容器而言。转载后加了一些个人体会。。。如对你有用,请回复。1. document.formName.item("itemName") 问题说明:IE下,可以使用document.formName.item("itemName".. AjaxControlToolkit下载http://ajax.asp.net/downloads/default.aspx?tabid=47http://www.codeplex.com/AtlasControlToolkit/Release/ProjectReleases.aspx?ReleaseId=1425环境设置如下:下载完 ASPAJAXExtSetup.msi 安装更新后在你的系统盘下的(以C盘为例) 出现这个 文件夹:C:\Program Files\Microsoft asp.NET\ASP.NET 2.0 ajax Extensions..
AjaxControlToolkit下载http://ajax.asp.net/downloads/default.aspx?tabid=47http://www.codeplex.com/AtlasControlToolkit/Release/ProjectReleases.aspx?ReleaseId=1425环境设置如下:下载完 ASPAJAXExtSetup.msi 安装更新后在你的系统盘下的(以C盘为例) 出现这个 文件夹:C:\Program Files\Microsoft asp.NET\ASP.NET 2.0 ajax Extensions.. target="_blank"在新窗口打开/a 这样打开的,那么两个窗口之间没有任何关系,所以无法实现刷新打开新页面的窗口的要求。A2:使用Response.Write("script language='javascript'window.opener.location.href = window.opener.location.href;window.close();/script"); A2:这个问题,呵呵~~~~其实是老问题了~~~~~ 1 首先如果你父页面中,提交过,有本页..
target="_blank"在新窗口打开/a 这样打开的,那么两个窗口之间没有任何关系,所以无法实现刷新打开新页面的窗口的要求。A2:使用Response.Write("script language='javascript'window.opener.location.href = window.opener.location.href;window.close();/script"); A2:这个问题,呵呵~~~~其实是老问题了~~~~~ 1 首先如果你父页面中,提交过,有本页..