Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 24/62页,每页显示30条,共1856条相关记录
 之前我提问过一贴子: http://topic.csdn.net/u/20080105/15/6d88c565-c9c3-494c-a320-ad98b0b14e61.html 已解决贴子的问题,但在我如下的实例仍找不到好办法解决:希望各位达人能再帮忙解决! HTML codehtmlheadtitletest/titlescript language="JavaScript"!--function SymError(){ return true;}window.onerror = SymError;function changeco..
之前我提问过一贴子: http://topic.csdn.net/u/20080105/15/6d88c565-c9c3-494c-a320-ad98b0b14e61.html 已解决贴子的问题,但在我如下的实例仍找不到好办法解决:希望各位达人能再帮忙解决! HTML codehtmlheadtitletest/titlescript language="JavaScript"!--function SymError(){ return true;}window.onerror = SymError;function changeco..
 这些技巧主要讲meta标签设置的,其实与符合web标准关系不大,只要注意在最后加"/"关闭标签就可以,但是既然是入门教程,就写得详细一点吧。收藏夹小图标如果你将本站加入收藏夹,可以看到在收藏夹网址之前的IE图标变成了本站特别的图标。要实现这样效果很简单,首先制作一个16x16的icon图标,命名为favicon.ico,放在根目录下。然后将下面的代码..
这些技巧主要讲meta标签设置的,其实与符合web标准关系不大,只要注意在最后加"/"关闭标签就可以,但是既然是入门教程,就写得详细一点吧。收藏夹小图标如果你将本站加入收藏夹,可以看到在收藏夹网址之前的IE图标变成了本站特别的图标。要实现这样效果很简单,首先制作一个16x16的icon图标,命名为favicon.ico,放在根目录下。然后将下面的代码.. 问题我要产生唯一数解决办法使用NumberUtilities.getUnique( ) 方法讨论唯一随机数经常在产生唯一的URL 时用到。就是在URL后加上个唯一的数字,以区别于使用过的URL,因此浏览器总是会去调用远程服务器而不是访问缓存NumberUtilities.getUnique( ) 返回基于毫秒的数字+展开-ActionScripttrace(NumberUtilities.getUnique());下面的代码产生一组唯..
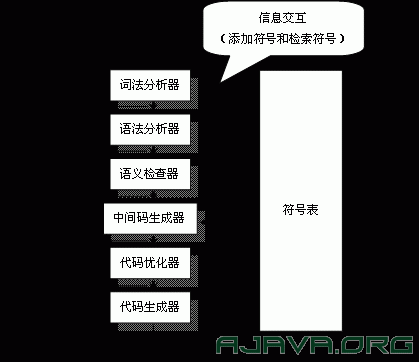
问题我要产生唯一数解决办法使用NumberUtilities.getUnique( ) 方法讨论唯一随机数经常在产生唯一的URL 时用到。就是在URL后加上个唯一的数字,以区别于使用过的URL,因此浏览器总是会去调用远程服务器而不是访问缓存NumberUtilities.getUnique( ) 返回基于毫秒的数字+展开-ActionScripttrace(NumberUtilities.getUnique());下面的代码产生一组唯.. 1.5 JavaScript解析机制JavaScript解 析过程可以分为编译和执行两个阶段。编译也就是我们常说的JavaScript预处理(即预编译)。在预编译期,JavaScript解释器将完成对 JavaScript代码的预处理,也就是说把JavaScript脚本代码转换成字节码。在执行期,JavaScript解释器借助执行期环境把字节码 生成机械码,并按顺序执行,完成程序设计的任务。1.5..
1.5 JavaScript解析机制JavaScript解 析过程可以分为编译和执行两个阶段。编译也就是我们常说的JavaScript预处理(即预编译)。在预编译期,JavaScript解释器将完成对 JavaScript代码的预处理,也就是说把JavaScript脚本代码转换成字节码。在执行期,JavaScript解释器借助执行期环境把字节码 生成机械码,并按顺序执行,完成程序设计的任务。1.5.. checkbox/radio控件的属性之间的间隔一般是半角的空格进行分隔,如果value属性前出现了全角的空格,会导致这个控件的值为on,而不是设置的value值,测试代码如下input type=checkbox value=xx /颜色input type=radio value=0 /男input type=radio value=1 /女input type=radio value=2 /保密script var ipts = document.getElementsByT..
checkbox/radio控件的属性之间的间隔一般是半角的空格进行分隔,如果value属性前出现了全角的空格,会导致这个控件的值为on,而不是设置的value值,测试代码如下input type=checkbox value=xx /颜色input type=radio value=0 /男input type=radio value=1 /女input type=radio value=2 /保密script var ipts = document.getElementsByT.. google离开中国adsense申请搞什么飞机?不需要审核就能登录系统? 以前google离开中国前,申请adsense账号时,是需要经过google的相关审核的。由于以前自己不晓得google对无效点击这么严格,自己点了几次,结果挨封了,+_+,申述也挨k掉,没法..... 在google离开中国后,由于最近新申请了个域名,然后使用这个域名申请google的adsense,毕..
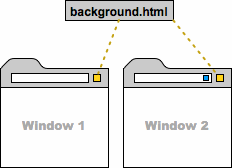
google离开中国adsense申请搞什么飞机?不需要审核就能登录系统? 以前google离开中国前,申请adsense账号时,是需要经过google的相关审核的。由于以前自己不晓得google对无效点击这么严格,自己点了几次,结果挨封了,+_+,申述也挨k掉,没法..... 在google离开中国后,由于最近新申请了个域名,然后使用这个域名申请google的adsense,毕.. 文章翻译自http://code.google.com/chrome/extensions/overview.html基础知识 一个Chrome扩展是由HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一个web页面,你可以用任何浏览器提供给web页面的接口,从XMLHttpRequest 到JSON ,再到HTML本地缓存都可以使用。 Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有..
文章翻译自http://code.google.com/chrome/extensions/overview.html基础知识 一个Chrome扩展是由HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一个web页面,你可以用任何浏览器提供给web页面的接口,从XMLHttpRequest 到JSON ,再到HTML本地缓存都可以使用。 Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有..