Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 26/62页,每页显示30条,共1856条相关记录
 JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..
JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..
 本章用到的 Flex3中文教程--homesforsale.xml文件6.3.1. 问题我想启动多列排序功能6.3.2. 解决办法使用AdvancedDataGrid 控件的AdvancedDataGridColumn 提供多列排序支持6.3.3. 讨论AdvancedDataGrid 控件内建支持多列排序。为了演示,下面的例子代码修改了上一节的例子,用AdvancedDataGrid 和AdvancedDataGridColumn 代替DataGrid 和DataGridC..
本章用到的 Flex3中文教程--homesforsale.xml文件6.3.1. 问题我想启动多列排序功能6.3.2. 解决办法使用AdvancedDataGrid 控件的AdvancedDataGridColumn 提供多列排序支持6.3.3. 讨论AdvancedDataGrid 控件内建支持多列排序。为了演示,下面的例子代码修改了上一节的例子,用AdvancedDataGrid 和AdvancedDataGridColumn 代替DataGrid 和DataGridC.. 今天做在线编辑器,发现如果在Firefox中使用document.open打开页面,docment.write一些内容或者写入的内容为空时,点击编辑器竟然获取不到光标。document.body.focus()也不能将光标置入iframe编辑器内容,但是ie下却没有这个问题。我x。测试代码如下+展开 -HTMLiframeid="ed"name="ed"/iframescripttype="text/javascript"window.onload=fun..
今天做在线编辑器,发现如果在Firefox中使用document.open打开页面,docment.write一些内容或者写入的内容为空时,点击编辑器竟然获取不到光标。document.body.focus()也不能将光标置入iframe编辑器内容,但是ie下却没有这个问题。我x。测试代码如下+展开 -HTMLiframeid="ed"name="ed"/iframescripttype="text/javascript"window.onload=fun.. 在开发中我们常会在ie中遇到很多莫名的bug,尤其是ie6这个早就该退出历史的浏览器。刚刚在haslayout.net上看到有总结ie的一些 bug,分享一下。1.图片label bug,影响版本ie6/ie7/ie8,当label中有img的时候无法触发点击选中form元素事件.demo http://haslayout.net/demos/Image-Label-Focus-Bug-Demo.htmlfix demo http://haslayout.net/dem..
在开发中我们常会在ie中遇到很多莫名的bug,尤其是ie6这个早就该退出历史的浏览器。刚刚在haslayout.net上看到有总结ie的一些 bug,分享一下。1.图片label bug,影响版本ie6/ie7/ie8,当label中有img的时候无法触发点击选中form元素事件.demo http://haslayout.net/demos/Image-Label-Focus-Bug-Demo.htmlfix demo http://haslayout.net/dem.. JQuery实现的模块交换动画效果点击下载此附件源代码如下+展开-HTML!doctypehtmlhtmlheadmetahttp-equiv="content-type"content="text/html;charset=utf-8"/titleJQuery实现的模块交换动画效果/titlemetaname="Keywords"content="jquery,模块,交换,动画,javascript特效"/metaname="Description"content="JQuery实现的模块交换动画效果。在模块..
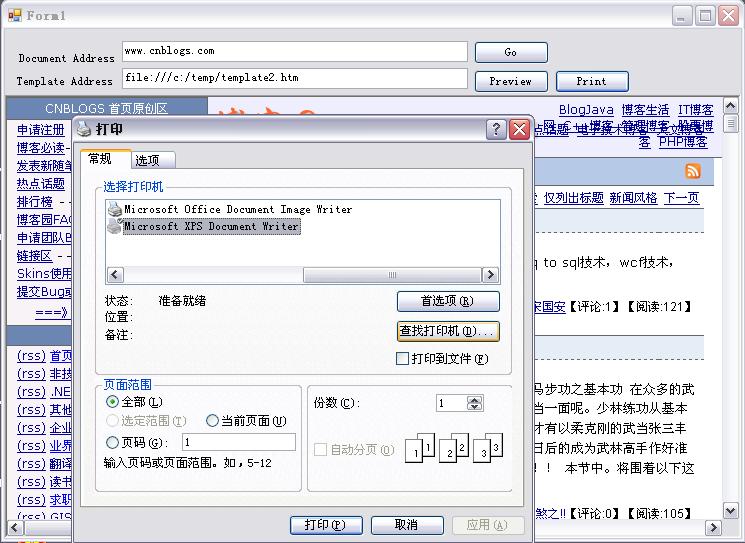
JQuery实现的模块交换动画效果点击下载此附件源代码如下+展开-HTML!doctypehtmlhtmlheadmetahttp-equiv="content-type"content="text/html;charset=utf-8"/titleJQuery实现的模块交换动画效果/titlemetaname="Keywords"content="jquery,模块,交换,动画,javascript特效"/metaname="Description"content="JQuery实现的模块交换动画效果。在模块.. 在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..
在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..