Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [20] [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] 下一页 尾页 21/62页,每页显示30条,共1856条相关记录
 CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变..
CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变.. CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变..
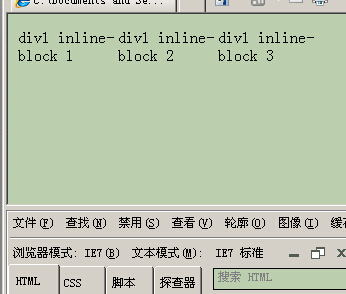
CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变.. IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后..
IE6,IE7对css样式display inline-block的支持有问题,需要经过css hack后才会支持。注意:IE8需要加xhtml申明变为css1compat模式才会支持inline-block,backcompat模式不支持,但是可以通过css hack来实现,和IE7-一样。 要想让IE6,IE7支持css样式display inline-block,有下面2种方法1、先使用display:inline-block属性触发块元素,然后.. 动态创建的script标签,如何设置innerHTML为javascript代码,使脚本运行起来,而不是通过加载js文件来实现脚本的动态运行。 动态创建script标签并运行javascript代码,可以借鉴jquery框架的代码,经过提取后源代码如下script var rnotwhite = /\S/; var scriptEval = false; var root = document.documentElement,script = docu..
动态创建的script标签,如何设置innerHTML为javascript代码,使脚本运行起来,而不是通过加载js文件来实现脚本的动态运行。 动态创建script标签并运行javascript代码,可以借鉴jquery框架的代码,经过提取后源代码如下script var rnotwhite = /\S/; var scriptEval = false; var root = document.documentElement,script = docu.. Definition and UsageThe Attr object represents an attribute in the HTML document.An attribute always belongs to an element object.Note: The Attr object can also use the properties and methods of the Node object.Browser Support The Attr object is supported in all major browsers.Attr Object PropertiesThe DOM column in..
Definition and UsageThe Attr object represents an attribute in the HTML document.An attribute always belongs to an element object.Note: The Attr object can also use the properties and methods of the Node object.Browser Support The Attr object is supported in all major browsers.Attr Object PropertiesThe DOM column in.. javascript实现的将字符串转换为base64字符串,或者将base64编码的字符串还原为原来的内容,源代码如下HTMLHEADTITLEjavascript加密解密base64字符串/TITLEscript language=javascriptvar base64EncodeChars = ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/;var base64DecodeChars = new Array( -1, -1, -1, -1, -1..
javascript实现的将字符串转换为base64字符串,或者将base64编码的字符串还原为原来的内容,源代码如下HTMLHEADTITLEjavascript加密解密base64字符串/TITLEscript language=javascriptvar base64EncodeChars = ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/;var base64DecodeChars = new Array( -1, -1, -1, -1, -1.. 今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He..
今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He.. http://www.ibm.com/developerworks/cn/web/wa-lo-comet/Comet:基于 HTTP 长连接的“服务器推”技术 级别: 中级周 婷 (zhouting@cn.ibm.com), 软件工程师, IBM 中国软件开发技术实验室2007 年 8 月 31 日很多应用譬如监控、即时通信、即时报价系统都需要将后台发生的变化实时传送到客户端而无须客户端不停地刷新、发送请求。本文首先介绍、比较..
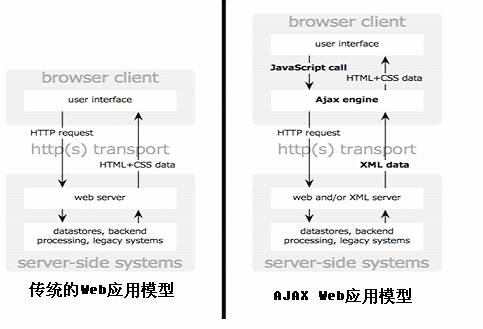
http://www.ibm.com/developerworks/cn/web/wa-lo-comet/Comet:基于 HTTP 长连接的“服务器推”技术 级别: 中级周 婷 (zhouting@cn.ibm.com), 软件工程师, IBM 中国软件开发技术实验室2007 年 8 月 31 日很多应用譬如监控、即时通信、即时报价系统都需要将后台发生的变化实时传送到客户端而无须客户端不停地刷新、发送请求。本文首先介绍、比较.. 解决ajax跨域的问题 ajax跨域调用的解决办法有很多种,我这里只说两种:假设s.cnblogs.com是一个评论系统,只提供javascript方式的调用。news.cnblogs.com是一个新闻系统,这个系统将评论功能委托给s.cnblogs.com。这时news.cnblogs.com发表评论的代码可能是:function sendData(data,callback){var xmlHttp=createXmlHttpRequest();xmlHttp.ope..
解决ajax跨域的问题 ajax跨域调用的解决办法有很多种,我这里只说两种:假设s.cnblogs.com是一个评论系统,只提供javascript方式的调用。news.cnblogs.com是一个新闻系统,这个系统将评论功能委托给s.cnblogs.com。这时news.cnblogs.com发表评论的代码可能是:function sendData(data,callback){var xmlHttp=createXmlHttpRequest();xmlHttp.ope.. 在多窗口的分帧页面中,各分窗口之间的信息交互是经常的事。在导航窗口中点了超级链接,那么如何在另一窗口中打开链接的网页呢?我在这个窗口中按下按钮,能在另一个窗口中写信息吗?窗口那么多,又如何识别窗口呢?请看下面的例子。 一、在导航窗口点击链接,在另一窗口打开网页 现有一分帧页面如上图所示的,A窗口是网站logo及广告,B窗..
在多窗口的分帧页面中,各分窗口之间的信息交互是经常的事。在导航窗口中点了超级链接,那么如何在另一窗口中打开链接的网页呢?我在这个窗口中按下按钮,能在另一个窗口中写信息吗?窗口那么多,又如何识别窗口呢?请看下面的例子。 一、在导航窗口点击链接,在另一窗口打开网页 现有一分帧页面如上图所示的,A窗口是网站logo及广告,B窗.. 这是我写的一个验证方式 但是有点问题 JScript codefunction isIp(ipAddress){ var patrn = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])$/; if(!patrn.exec(ipAddress)) { //win..
这是我写的一个验证方式 但是有点问题 JScript codefunction isIp(ipAddress){ var patrn = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])$/; if(!patrn.exec(ipAddress)) { //win.. Javascript获取生肖属相和星座源代码如下+展开-HTMLhtmlheadscriptlanguage="javaScript"functionf_GetAnimal(ld_year){varla_Animals=newArray("鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪");returnla_Animals[(ld_year-4)%12];}functionf_GetAstro(ld_month,ld_day){vars="魔羯水瓶双鱼牧羊金牛双子巨蟹狮子处女天秤天蝎射手..
Javascript获取生肖属相和星座源代码如下+展开-HTMLhtmlheadscriptlanguage="javaScript"functionf_GetAnimal(ld_year){varla_Animals=newArray("鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪");returnla_Animals[(ld_year-4)%12];}functionf_GetAstro(ld_month,ld_day){vars="魔羯水瓶双鱼牧羊金牛双子巨蟹狮子处女天秤天蝎射手.. 大家都知道连续的英文或数字会把DIV或表格边框撑破,不能根据容器的大小自动换行,下面是 CSS如何将他们换行的方法! 下面是一些常用的控制CSS换行的+展开-CSS/*禁止换行*/.nowrap{word-break:keep-all;white-space:nowrap;}/*强制换行*/.break{word-break:break-all;}/*css强制不换行*/div{white-space:nowrap;}/*css自动换行*/div{word..
大家都知道连续的英文或数字会把DIV或表格边框撑破,不能根据容器的大小自动换行,下面是 CSS如何将他们换行的方法! 下面是一些常用的控制CSS换行的+展开-CSS/*禁止换行*/.nowrap{word-break:keep-all;white-space:nowrap;}/*强制换行*/.break{word-break:break-all;}/*css强制不换行*/div{white-space:nowrap;}/*css自动换行*/div{word.. 使用DIV布局对于一个初学都来说应该不是一件容易的事,网上的教程大多只针对初学都来说,其真正的实用性并不是很高,当你在制作页面过程中碰到问题再查一些相关的资料你就会发现一些更有用的东西,这里我对学习过程中碰到最多最常见的问题做一些总结,相信对于初学者来说会更快地适应使用DIV+CSS进行网页布局。 对于DIV+CSS的网页来说,嵌套两层..
使用DIV布局对于一个初学都来说应该不是一件容易的事,网上的教程大多只针对初学都来说,其真正的实用性并不是很高,当你在制作页面过程中碰到问题再查一些相关的资料你就会发现一些更有用的东西,这里我对学习过程中碰到最多最常见的问题做一些总结,相信对于初学者来说会更快地适应使用DIV+CSS进行网页布局。 对于DIV+CSS的网页来说,嵌套两层.. Web页面运行在各种各样的浏览器当中,浏览器载入、渲染页面的速度直接影响着用户体验简单地说,页面渲染就是浏览器将html代码根据CSS定义的规则显示在浏览器窗口中的这个过程。先来大致了解一下浏览器都是怎么干活的: 1. 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件; 2. 浏览..
Web页面运行在各种各样的浏览器当中,浏览器载入、渲染页面的速度直接影响着用户体验简单地说,页面渲染就是浏览器将html代码根据CSS定义的规则显示在浏览器窗口中的这个过程。先来大致了解一下浏览器都是怎么干活的: 1. 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件; 2. 浏览.. 1 element使用当前htc控件的引用,利用它可以访问当前的使用对象;在htc代码中可以不使用element而直接访问其属性和方法。如:alert(tagName);//alert(element.tagName);其实element可以看作是一个通向Html文档对象的一个入口点,通过element.ownerDocument可以访问到Html文档对象,通过element.parentElement可以访问到该元素的父对象等。2 doc..
1 element使用当前htc控件的引用,利用它可以访问当前的使用对象;在htc代码中可以不使用element而直接访问其属性和方法。如:alert(tagName);//alert(element.tagName);其实element可以看作是一个通向Html文档对象的一个入口点,通过element.ownerDocument可以访问到Html文档对象,通过element.parentElement可以访问到该元素的父对象等。2 doc.. 9.6.1.问题你想通过运行时加载CSS 文件替代在编译时嵌入它们的方法,从而尽量保持你的SWF 的大小。9.6.2.解决办法用Flex 3 SDK 提供的mxmlc 工具将你的CSS 文件打包, 然后利用mx.styles.StyleManager在运行时加载CSS 文件。9.6.3.讨论编译时加载样式使你不需重新编译程序即可改变样式定义。若要在运行时加载SWF,你需要使用StyleManager 的load..
9.6.1.问题你想通过运行时加载CSS 文件替代在编译时嵌入它们的方法,从而尽量保持你的SWF 的大小。9.6.2.解决办法用Flex 3 SDK 提供的mxmlc 工具将你的CSS 文件打包, 然后利用mx.styles.StyleManager在运行时加载CSS 文件。9.6.3.讨论编译时加载样式使你不需重新编译程序即可改变样式定义。若要在运行时加载SWF,你需要使用StyleManager 的load.. 没有canvas之前,想要在网页上面绘制线条或图案,是非常麻烦且不兼容的。在《js画直线》一文中转载了网络上常用的在IE和FF中绘制线条的方法,但如果想要这些方法通用,则是不可能的。但现在有了canvas标签,一切就变得简单了。 现在,你只需要在页面上添加canvas标签,并通过Javascript调用它的相应方法,就可以轻松的在页面上绘制线条和..
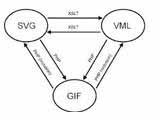
没有canvas之前,想要在网页上面绘制线条或图案,是非常麻烦且不兼容的。在《js画直线》一文中转载了网络上常用的在IE和FF中绘制线条的方法,但如果想要这些方法通用,则是不可能的。但现在有了canvas标签,一切就变得简单了。 现在,你只需要在页面上添加canvas标签,并通过Javascript调用它的相应方法,就可以轻松的在页面上绘制线条和.. 一、Arguments:该对象代表正在执行的函数和调用他的函数的参数。[function.]arguments[n]参数function :选项。当前正在执行的 Function 对象的名字。n :选项。要传递给 Function 对象的从0开始的参数值索引。 说明:Arguments是进行函数调用时,除了指定的参数外,还另外创建的一个隐藏对象。 Arguments是个类似数组但不是数组的对象,..
一、Arguments:该对象代表正在执行的函数和调用他的函数的参数。[function.]arguments[n]参数function :选项。当前正在执行的 Function 对象的名字。n :选项。要传递给 Function 对象的从0开始的参数值索引。 说明:Arguments是进行函数调用时,除了指定的参数外,还另外创建的一个隐藏对象。 Arguments是个类似数组但不是数组的对象,.. 在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给..
在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给.. 遍历表格中的数据+展开-HTMLhtmlheadtitle/titlemetahttp-equiv="Content-Type"content="text/html;charset=gb2312"//headbodyscripttype="text/javascript"functionSearch(){for(vari=0;idata.rows.length;i++){vartr=data.rows[i];for(varj=0;jtr.cells.length;j++)alert("行号:"+(i+1)+"\t\t列号:"+(j+1)+"\n\n内容:"+tr.cells[j].innerHT..
遍历表格中的数据+展开-HTMLhtmlheadtitle/titlemetahttp-equiv="Content-Type"content="text/html;charset=gb2312"//headbodyscripttype="text/javascript"functionSearch(){for(vari=0;idata.rows.length;i++){vartr=data.rows[i];for(varj=0;jtr.cells.length;j++)alert("行号:"+(i+1)+"\t\t列号:"+(j+1)+"\n\n内容:"+tr.cells[j].innerHT.. 24.10.1. 问题我想自动生成包含所有测试用例的测试集。24.10.2. 解决办法使用Antennae TestSuite-generation工具。24.10.3. 讨论TestCase必须包含进TestSuite才可以运行。创建新的TestCase并添加到TestSuite已经成为一种体力活。为了代替这种手工添加每个TestCase到TestSuite,你可以让TestSuite自动生成。开源的Antennae项目包含一个工具自动检..
24.10.1. 问题我想自动生成包含所有测试用例的测试集。24.10.2. 解决办法使用Antennae TestSuite-generation工具。24.10.3. 讨论TestCase必须包含进TestSuite才可以运行。创建新的TestCase并添加到TestSuite已经成为一种体力活。为了代替这种手工添加每个TestCase到TestSuite,你可以让TestSuite自动生成。开源的Antennae项目包含一个工具自动检.. 第三章:node.js加载模块本章内容:加载模块创建模块使用node_modules目录 JavaScript是世界上使用频率最高的编程语言之一,它是Web世界的通用语言,被所有浏览器所使用。JavaScript的诞生要追溯到 Netscape那个时代,它的核心内容被仓促的开发出来,用以对抗Microsoft,参与当时白热化的浏览器大战。由于过早的发布,无可避免的造成了 它的一..
第三章:node.js加载模块本章内容:加载模块创建模块使用node_modules目录 JavaScript是世界上使用频率最高的编程语言之一,它是Web世界的通用语言,被所有浏览器所使用。JavaScript的诞生要追溯到 Netscape那个时代,它的核心内容被仓促的开发出来,用以对抗Microsoft,参与当时白热化的浏览器大战。由于过早的发布,无可避免的造成了 它的一.. 通过样式修改鼠标选中的内容的颜色/背景色样式,而不是默认的深蓝色蓝底白色的字。 本示例在IE8-浏览器下无效,如果是IE浏览器请升级到IE9+,chrome,opera,safari,firefox下运行看效果style*::-moz-selection{background:#93C; color:#FCF;}*::selection{background:#93C; color:#FCF;} /style通过样式修改鼠标选中的内容的颜色/背景..
通过样式修改鼠标选中的内容的颜色/背景色样式,而不是默认的深蓝色蓝底白色的字。 本示例在IE8-浏览器下无效,如果是IE浏览器请升级到IE9+,chrome,opera,safari,firefox下运行看效果style*::-moz-selection{background:#93C; color:#FCF;}*::selection{background:#93C; color:#FCF;} /style通过样式修改鼠标选中的内容的颜色/背景.. 原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难..
原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难.. HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示.. 使用html5 canvas对象绘制的时钟,O(_)O哈哈~。。简陋了点。。 JavaScript canvas时钟源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstylebody {margin: 0; padding: 0;}/styletitlecanvas时钟/titlecanvas id=c/canvasscriptvar a = 1;$(function () { var c = docum..
使用html5 canvas对象绘制的时钟,O(_)O哈哈~。。简陋了点。。 JavaScript canvas时钟源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstylebody {margin: 0; padding: 0;}/styletitlecanvas时钟/titlecanvas id=c/canvasscriptvar a = 1;$(function () { var c = docum.. firefox只支持透明滤镜,为兼容ie可以使用下面的css即可-moz-opacity:0.5;/*其他类型Mozilla浏览器*/opacity:0.5;/*火狐,当然上面的火狐也支持*/filter:alpha(opcatiy=50);/*ie的,注意ie下是0-100,而火狐和Mozilla是0-1*/下面的都是ie支持的反转滤镜:fliphfilter:fliphtest.htmlstyleIMG {border:2px solid black}BODY{ margin:0;background..
firefox只支持透明滤镜,为兼容ie可以使用下面的css即可-moz-opacity:0.5;/*其他类型Mozilla浏览器*/opacity:0.5;/*火狐,当然上面的火狐也支持*/filter:alpha(opcatiy=50);/*ie的,注意ie下是0-100,而火狐和Mozilla是0-1*/下面的都是ie支持的反转滤镜:fliphfilter:fliphtest.htmlstyleIMG {border:2px solid black}BODY{ margin:0;background.. 在百度搜索‘左右布局’,发现好多朋友在问这个问题,特将上周学到的左右布局技巧整理分享给大家:)常见的左右两列div+css布局分为以下两种:一、左右定宽布局:在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并清除浮动,即可实现。常用的清除浮动有两种方式:a、通过..
在百度搜索‘左右布局’,发现好多朋友在问这个问题,特将上周学到的左右布局技巧整理分享给大家:)常见的左右两列div+css布局分为以下两种:一、左右定宽布局:在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并清除浮动,即可实现。常用的清除浮动有两种方式:a、通过.. 来源:https://developer.mozilla.org/en/Canvas_tutorial/CompositingIn all of our previous examples, shapes were always drawn one on top of the other. This is more than adequate for most situations. This, for instance, limits in what order composite shapes are built up. We can however change this behaviour by setting the..
来源:https://developer.mozilla.org/en/Canvas_tutorial/CompositingIn all of our previous examples, shapes were always drawn one on top of the other. This is more than adequate for most situations. This, for instance, limits in what order composite shapes are built up. We can however change this behaviour by setting the.. 这个站点是一个地图制作网站,也叫炫地图,在google,百度搜索一下会有很多结果。 可以制作各种各样的地图,如在地图上进行位置点标注、路线规划以及区域圈选等,并可以将标注后的地图通过多种渠道展现给其他网友。也可以制作博客地图。 接口都已写好,只使用js就可以了,可以先看一下效果 火热冰城 奥运1 奥运2 裸泳海滩 ..
这个站点是一个地图制作网站,也叫炫地图,在google,百度搜索一下会有很多结果。 可以制作各种各样的地图,如在地图上进行位置点标注、路线规划以及区域圈选等,并可以将标注后的地图通过多种渠道展现给其他网友。也可以制作博客地图。 接口都已写好,只使用js就可以了,可以先看一下效果 火热冰城 奥运1 奥运2 裸泳海滩 ..