Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 31/62页,每页显示30条,共1856条相关记录
 Jan WolterNote: I have stopped updating this page. At this point nearly all popular browsers are have achieved a good level of compatibility on most of these features, and their behavior with respect to them just isn't changing much anymore. The only thing web designers really need to still watch out for is IE8, wh..
Jan WolterNote: I have stopped updating this page. At this point nearly all popular browsers are have achieved a good level of compatibility on most of these features, and their behavior with respect to them just isn't changing much anymore. The only thing web designers really need to still watch out for is IE8, wh..
 JSON.stringify浏览器支持:非IE核心的浏览器,如firefox,chrome等,替代方法,下载JSON.JS文件导入,调用obj.toJSONString()即可序列化作用:这个函数的作用主要是为了系列化对象的。语法:JSON.stringify(value [, replacer] [, space])value:是必须要的字段。就是你输入的对象,比如数组啊,类啊等等。replacer:这个是可选的。它又分为2种..
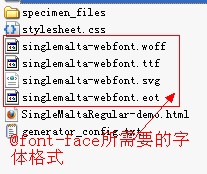
JSON.stringify浏览器支持:非IE核心的浏览器,如firefox,chrome等,替代方法,下载JSON.JS文件导入,调用obj.toJSONString()即可序列化作用:这个函数的作用主要是为了系列化对象的。语法:JSON.stringify(value [, replacer] [, space])value:是必须要的字段。就是你输入的对象,比如数组啊,类啊等等。replacer:这个是可选的。它又分为2种.. @font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说..
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说.. 概述 在Ajax 和 微软 WPF 袭来之前,Macromedia 率先推出基于Flash的RIA解决方案,用于创建具有桌面程序富有交互和多功能的Web应用程序,我们称之为“Rich Internet Application”。现在,新东家 Adobe 更是赋予了Flash超越Web之能力,使之成为完整的开发环境。除了理论,本书来源于实际ActionScript应用,超过300个解决方法用于解决各种编写代码..
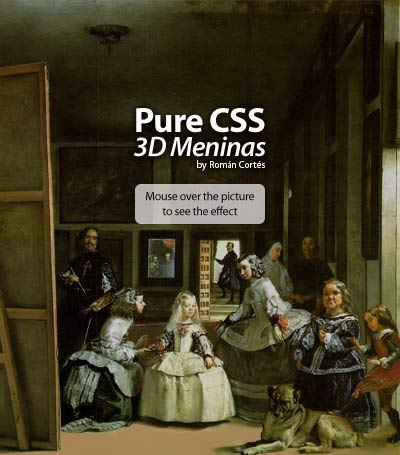
概述 在Ajax 和 微软 WPF 袭来之前,Macromedia 率先推出基于Flash的RIA解决方案,用于创建具有桌面程序富有交互和多功能的Web应用程序,我们称之为“Rich Internet Application”。现在,新东家 Adobe 更是赋予了Flash超越Web之能力,使之成为完整的开发环境。除了理论,本书来源于实际ActionScript应用,超过300个解决方法用于解决各种编写代码.. 下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html 在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用..
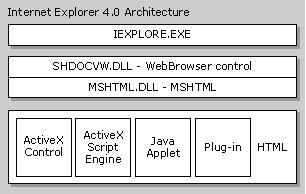
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用.. 在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来..
在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来..