Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 17/69页,每页显示30条,共2067条相关记录
 使用iframe,通过修改iframe.src产生历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8 / title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body /htmlscript/** * history.js v0.2 * Copyright (c) 2011 snandy * * 1..
使用iframe,通过修改iframe.src产生历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8 / title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body /htmlscript/** * history.js v0.2 * Copyright (c) 2011 snandy * * 1..
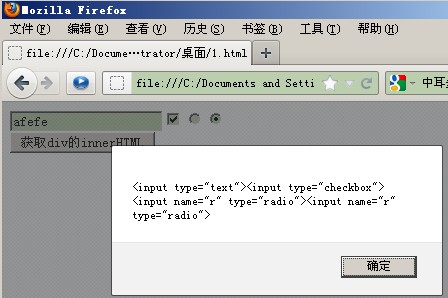
 标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu..
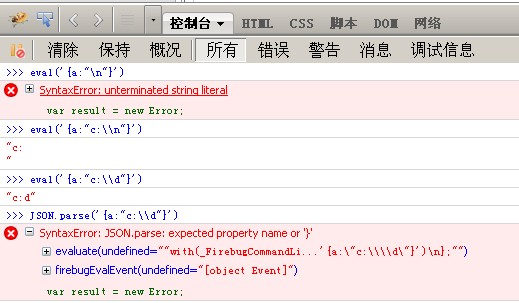
标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu.. 一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。 对于要转为JSON对象的字符串,如果包含\n,\t,\此类转义字符,执行JSON.parse或者eval后,会报错或者丢失掉部分信息(eval)。如eval('{a:\n}')//SyntaxError: unterminated string litera..
一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。 对于要转为JSON对象的字符串,如果包含\n,\t,\此类转义字符,执行JSON.parse或者eval后,会报错或者丢失掉部分信息(eval)。如eval('{a:\n}')//SyntaxError: unterminated string litera.. 本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex..
本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex.. 如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h..
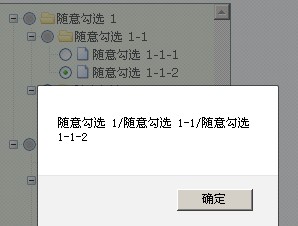
如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h.. 功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha..
功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha.. 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器..
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器.. XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
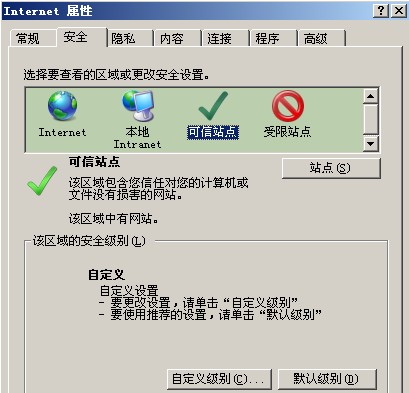
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有.. 用css禁止选择浏览器显示的网页的内容user-select有两个值none:用户不能选择文本text:用户可以选择文本 注意:user-select不是一个W3C的CSS标准属性,浏览器支持的不完善,各种浏览器的实现都不一样,需要针对不同浏览器加上对应的CSS,示例代码如下 body{ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*we..
用css禁止选择浏览器显示的网页的内容user-select有两个值none:用户不能选择文本text:用户可以选择文本 注意:user-select不是一个W3C的CSS标准属性,浏览器支持的不完善,各种浏览器的实现都不一样,需要针对不同浏览器加上对应的CSS,示例代码如下 body{ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*we.. jqGrid4.0最新版本中文API,直接从http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs翻译来的,部分可能翻译得不是好理解,直接硬翻译出来的,呵呵。。由于不常用,没有全部测试所 有配置,要不翻译不好的部分应该可以自己组织文字来描述。jqGrid一些疑难问题和解决方案jqGrid获取服务服务器返回的所有数据jqGrid获取本地查询..
jqGrid4.0最新版本中文API,直接从http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs翻译来的,部分可能翻译得不是好理解,直接硬翻译出来的,呵呵。。由于不常用,没有全部测试所 有配置,要不翻译不好的部分应该可以自己组织文字来描述。jqGrid一些疑难问题和解决方案jqGrid获取服务服务器返回的所有数据jqGrid获取本地查询.. Sortable Columns(可排序列) 这个方法已经集成在jqGrid中,所有不需要附加的其他内容。这个方法通过鼠标点击对列表头对行进行重新排序,只需要在设置jqGrid的sortable为true即可,示例代码如下jQuery(document).ready(function(){ jQuery(#list).jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET..
Sortable Columns(可排序列) 这个方法已经集成在jqGrid中,所有不需要附加的其他内容。这个方法通过鼠标点击对列表头对行进行重新排序,只需要在设置jqGrid的sortable为true即可,示例代码如下jQuery(document).ready(function(){ jQuery(#list).jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET..