Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 8/69页,每页显示30条,共2067条相关记录
 今天在csdn看到了一个jquery ajax中的timeout问题,地址http://topic.csdn.net/u/20120726/10/0fc851fd-fb54-455c-85db-4b60ffd2e375.html,一个人同时发送了100个ajax请求,timeout设置为5s,只返回了前面几个的ajax请求,后面ajax请求全部超时。 这个超时问题是jquery的timeout没处理好吗?其实我觉得不是,是浏览器并发请求处理数量有..
今天在csdn看到了一个jquery ajax中的timeout问题,地址http://topic.csdn.net/u/20120726/10/0fc851fd-fb54-455c-85db-4b60ffd2e375.html,一个人同时发送了100个ajax请求,timeout设置为5s,只返回了前面几个的ajax请求,后面ajax请求全部超时。 这个超时问题是jquery的timeout没处理好吗?其实我觉得不是,是浏览器并发请求处理数量有..
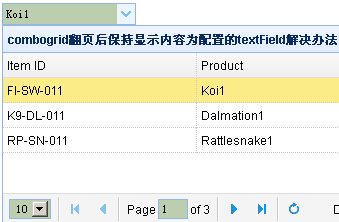
 easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c..
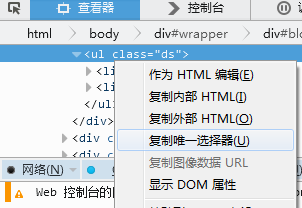
easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c.. firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不..
firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不.. IE下一个简单的css菜单,父元素li float布局,position relative,子菜单ul position absolute定位定宽,然后子菜单li元素也是float定位,定宽,为父元素宽度1/2,设置line-height,并排显示2个,但是发现在ie8+下,有个子菜单的li居然居右,firefox,chrome,ie7(IE就是怪咖啊,ie7尽然正常,ie8+不正常)下显示正常。 结构大概如下IE8..
IE下一个简单的css菜单,父元素li float布局,position relative,子菜单ul position absolute定位定宽,然后子菜单li元素也是float定位,定宽,为父元素宽度1/2,设置line-height,并排显示2个,但是发现在ie8+下,有个子菜单的li居然居右,firefox,chrome,ie7(IE就是怪咖啊,ie7尽然正常,ie8+不正常)下显示正常。 结构大概如下IE8.. 子容器设置css设置margin-top,如果子容器和父容器直接没有内容,由于css盒式模型,将会导致子容器和父容器的margin-top叠加,导致父容器也会继承子容器的margin-top,导致父容器顶部出现空白。 示例代码如下,cs父容器aa继承了cs设置的martin-top!doctype htmlstyle .main{margin-left:100px;width:500px;height:500px;border:solid ..
子容器设置css设置margin-top,如果子容器和父容器直接没有内容,由于css盒式模型,将会导致子容器和父容器的margin-top叠加,导致父容器也会继承子容器的margin-top,导致父容器顶部出现空白。 示例代码如下,cs父容器aa继承了cs设置的martin-top!doctype htmlstyle .main{margin-left:100px;width:500px;height:500px;border:solid .. ext如何读取嵌套的子json节点数据,如类似下面的数据,用户详细信息放在子节点下userInfo下。nestedData.json{ rows: [ { userName: system, userInfo: { active: true, address: 深圳市, birthday: 2014-11-03 } } ]}ext如何读取嵌套的..
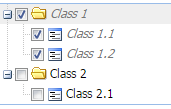
ext如何读取嵌套的子json节点数据,如类似下面的数据,用户详细信息放在子节点下userInfo下。nestedData.json{ rows: [ { userName: system, userInfo: { active: true, address: 深圳市, birthday: 2014-11-03 } } ]}ext如何读取嵌套的.. ext4,ext5 Ext.data.TreeStore如何显示复选框checkbox,勾选复选框checkbox时如何级联选中子节点的复选框。 ext4,ext5实现check tree级联选择源代码如下提示:checkchange事件参数node,5+返回的是Ext.data.TreeModel,ext4是Ext.data.NodeInterface对象 Ext.onReady(function () { store = Ext.create('Ext.data.TreeSto..
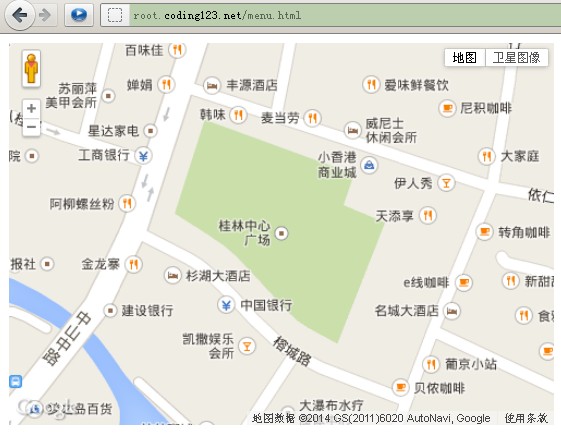
ext4,ext5 Ext.data.TreeStore如何显示复选框checkbox,勾选复选框checkbox时如何级联选中子节点的复选框。 ext4,ext5实现check tree级联选择源代码如下提示:checkchange事件参数node,5+返回的是Ext.data.TreeModel,ext4是Ext.data.NodeInterface对象 Ext.onReady(function () { store = Ext.create('Ext.data.TreeSto.. 谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=falselanguage=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。 注意:google.cn虽然可以使用,但是会输出部分js引用到google.com的资源,导致地图呈..
谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=falselanguage=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。 注意:google.cn虽然可以使用,但是会输出部分js引用到google.com的资源,导致地图呈.. 居于jquery的图片水平或者垂直分割后,设置左右或者上下分离效果。 图片分割左右/上下分离效果源代码如下!doctype htmltitle图片分割左右/上下分离效果/titlescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle .slider{width:670px;height:560px;overflow:hidden;position:relative;background-repe..
居于jquery的图片水平或者垂直分割后,设置左右或者上下分离效果。 图片分割左右/上下分离效果源代码如下!doctype htmltitle图片分割左右/上下分离效果/titlescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle .slider{width:670px;height:560px;overflow:hidden;position:relative;background-repe.. csdn论坛首页职位滚动效果。style .scrollDiv{height:312px;overflow:hidden;width:180px;font-size:13px}/stylediv id=scrollDiv class=scrollDiv ul script type=text/javascript src=http://ag.csdn.net/common/getcmsad.ashx?column=2276c9c1-9162-49d1-9502-5b182b94b60ecount=1/script /ul/divscript src=http://aja..
csdn论坛首页职位滚动效果。style .scrollDiv{height:312px;overflow:hidden;width:180px;font-size:13px}/stylediv id=scrollDiv class=scrollDiv ul script type=text/javascript src=http://ag.csdn.net/common/getcmsad.ashx?column=2276c9c1-9162-49d1-9502-5b182b94b60ecount=1/script /ul/divscript src=http://aja.. 2015-8-18更新:其实是firefox自己搞的,要去掉启用adobe flash保护模式复选框,重启firefox后才行。建议firefox还是不要用uploadify,不是每个用户都会设置firefox 的shockwave flash插件这个配置。点击选项取消勾选启用adobe flash保护模式。 使用uploadify选择文件上传时,报错:Some files were not added to the queue: The file xxx is..
2015-8-18更新:其实是firefox自己搞的,要去掉启用adobe flash保护模式复选框,重启firefox后才行。建议firefox还是不要用uploadify,不是每个用户都会设置firefox 的shockwave flash插件这个配置。点击选项取消勾选启用adobe flash保护模式。 使用uploadify选择文件上传时,报错:Some files were not added to the queue: The file xxx is.. 昨天upload在firefox下出现uploadify:Some files were not added to the queue: The file xxx is empty.错误,于是升级了flash插件解决了这个bug。但是今天重启后发现firefox下uploadify尽然不会生成flash dom对象了,显示的是原始的html dom对象,但是chrome下是好的。chrome下uploadify生成了flash对象firefox下uploadify显示的是DOM对象..
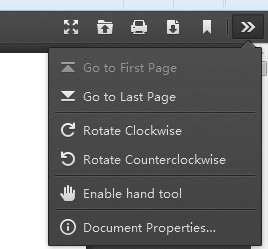
昨天upload在firefox下出现uploadify:Some files were not added to the queue: The file xxx is empty.错误,于是升级了flash插件解决了这个bug。但是今天重启后发现firefox下uploadify尽然不会生成flash dom对象了,显示的是原始的html dom对象,但是chrome下是好的。chrome下uploadify生成了flash对象firefox下uploadify显示的是DOM对象.. pdf.js如何配置显示的语言。pdf.js语言本地化设置。 pdf.js默认的语言是英语的,如果要界面显示指定的语言或者依据访问这浏览器的用户首选语言来确认要要使用的本地化文件,可以按照下面的步骤来操作。 如果访问者已经知道,全部为国内用户,pdf.js要显示中文语言配置,可以用link标签指定加载的语言为中文即可。(下载的pdf.js中语言..
pdf.js如何配置显示的语言。pdf.js语言本地化设置。 pdf.js默认的语言是英语的,如果要界面显示指定的语言或者依据访问这浏览器的用户首选语言来确认要要使用的本地化文件,可以按照下面的步骤来操作。 如果访问者已经知道,全部为国内用户,pdf.js要显示中文语言配置,可以用link标签指定加载的语言为中文即可。(下载的pdf.js中语言..