Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 9/69页,每页显示30条,共2067条相关记录
 vs2013编译cordova时,出现错误Command failed with exit code 81 GeneratedJavascript=1 E:\cordova\MyAppcall F:\Program Files\nodejs\\nodevars.bat1 Your environment has been set up for using Node.js 0.10.33 (ia32) and npm.1 ------ Ensuring correct global installation of package from source package directory: F:\PROGRAM..
vs2013编译cordova时,出现错误Command failed with exit code 81 GeneratedJavascript=1 E:\cordova\MyAppcall F:\Program Files\nodejs\\nodevars.bat1 Your environment has been set up for using Node.js 0.10.33 (ia32) and npm.1 ------ Ensuring correct global installation of package from source package directory: F:\PROGRAM..
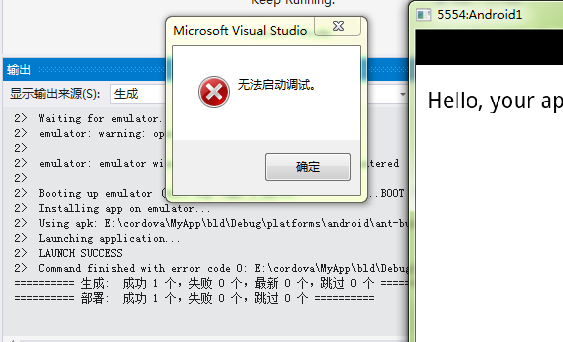
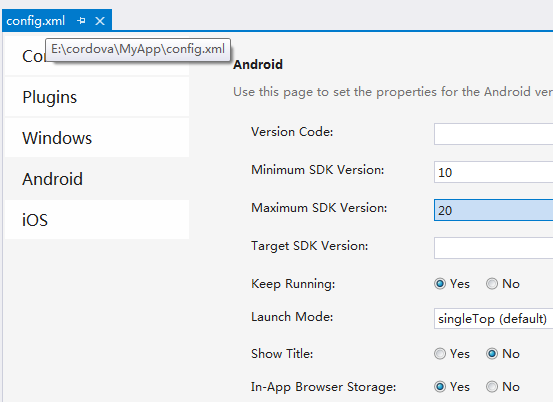
 vs2013编译cordova项目时,模拟器已经并且apk已经安装到模拟器中运行,但是vs2013却提示无法启动调试这个错误,然后输出中也没有错误信息。 翻墙谷歌了一下后,据说vs2012不支持android4.3-一下的调试。模拟器api需要19+以上(android 4.4+)才支持调试。公司电脑比较陋野,奔腾双核+4G内存,模拟器只能建立android3一下的,4+以上版本的..
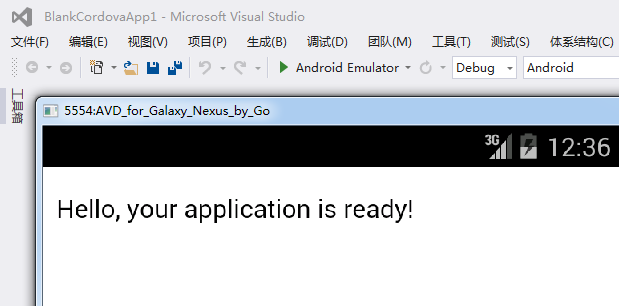
vs2013编译cordova项目时,模拟器已经并且apk已经安装到模拟器中运行,但是vs2013却提示无法启动调试这个错误,然后输出中也没有错误信息。 翻墙谷歌了一下后,据说vs2012不支持android4.3-一下的调试。模拟器api需要19+以上(android 4.4+)才支持调试。公司电脑比较陋野,奔腾双核+4G内存,模拟器只能建立android3一下的,4+以上版本的.. vs2013编译cordova时出错,apk文件无法安装到模拟器中,提示错误:Failed to launch app on emulator: Failed to install apk to emulator: pkg: /data/local/tmp/CordovaApp-debug.apk消息 23 Installing app on emulator... MyApp消息 24 Using apk: E:\cordova\MyApp\bld\Debug\platforms\android\ant-build\CordovaApp-debug.apk MyA..
vs2013编译cordova时出错,apk文件无法安装到模拟器中,提示错误:Failed to launch app on emulator: Failed to install apk to emulator: pkg: /data/local/tmp/CordovaApp-debug.apk消息 23 Installing app on emulator... MyApp消息 24 Using apk: E:\cordova\MyApp\bld\Debug\platforms\android\ant-build\CordovaApp-debug.apk MyA.. vs2013编译cordova项目时,一直停留在Ensuring correct global installation of package from source package directory: F:\PROGRAM FILES\MICROSOFT VISUAL STUDIO 12.0\COMMON7\IDE\EXTENSIONS\V3HZ4YXC.KZZ\packages\vs-mda这个步骤,等了10多分钟都不动。不知道什么问题。1------ 已启动生成: 项目: MyApp, 配置: Debug Android ------..
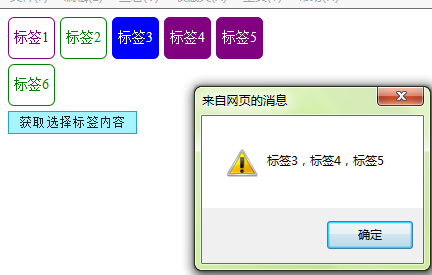
vs2013编译cordova项目时,一直停留在Ensuring correct global installation of package from source package directory: F:\PROGRAM FILES\MICROSOFT VISUAL STUDIO 12.0\COMMON7\IDE\EXTENSIONS\V3HZ4YXC.KZZ\packages\vs-mda这个步骤,等了10多分钟都不动。不知道什么问题。1------ 已启动生成: 项目: MyApp, 配置: Debug Android ------.. 居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px..
居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px.. JavaScript数字滚动效果 div id=n style=height:20px div class=num1/div div class=num2/div div class=num3/div div class=num4/div div class=num5/div div class=num6/div div class=num7/div div class=num8/div div class=num9/div div class=num10/div ..
JavaScript数字滚动效果 div id=n style=height:20px div class=num1/div div class=num2/div div class=num3/div div class=num4/div div class=num5/div div class=num6/div div class=num7/div div class=num8/div div class=num9/div div class=num10/div .. easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir..
easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir.. phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi..
phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi.. javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav..
javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav.. javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出..
javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出.. 一个css3动画效果,点击链接标签弹出详细内容层,从页脚升起然后平铺整个屏幕,而原来的内容层缩小。具体看效果了,装逼可以一用。嘿嘿。注意使用标准浏览器如chrome,firefox,ie8-就不要来凑热闹了。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstylehtml, bod..
一个css3动画效果,点击链接标签弹出详细内容层,从页脚升起然后平铺整个屏幕,而原来的内容层缩小。具体看效果了,装逼可以一用。嘿嘿。注意使用标准浏览器如chrome,firefox,ie8-就不要来凑热闹了。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstylehtml, bod.. jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式。(jquery.qrcode.js 设置显示方式为table时在webkit核心浏览器如chrome下会变形,这个需要注意。) 下面为测试代码(增加了颜色控制,可以设置4个区块的颜色值,需要指定render为table。),效果如下htmlheadtitleJS生成二..
jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式。(jquery.qrcode.js 设置显示方式为table时在webkit核心浏览器如chrome下会变形,这个需要注意。) 下面为测试代码(增加了颜色控制,可以设置4个区块的颜色值,需要指定render为table。),效果如下htmlheadtitleJS生成二.. 如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统..
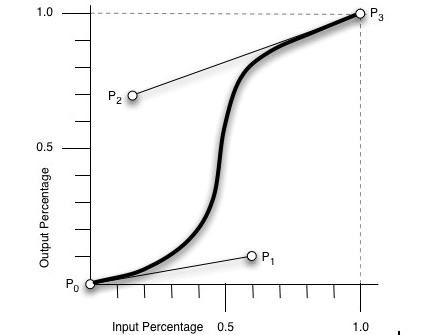
如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统.. W3C标准中对css3的transition这是样描述的:css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。下面我们同样从其最语法和属性值开始一步一步来学习transition的具体使用语法: transition : ['transition-property&..
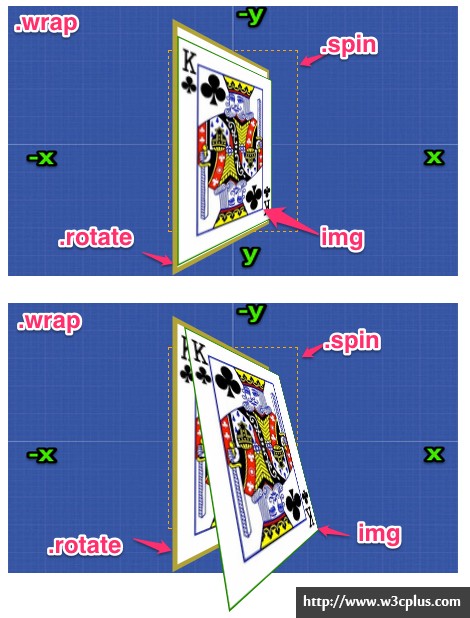
W3C标准中对css3的transition这是样描述的:css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。下面我们同样从其最语法和属性值开始一步一步来学习transition的具体使用语法: transition : ['transition-property&.. CSS3 transform-style属性transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 也就是说,如果对一..
CSS3 transform-style属性transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 也就是说,如果对一..