Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML > 原创博文
首页 上一页 [1] [2] [3] [4] [5] 下一页 尾页 4/5页,每页显示30条,共122条相关记录
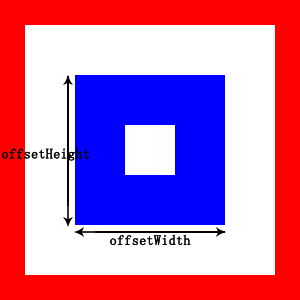
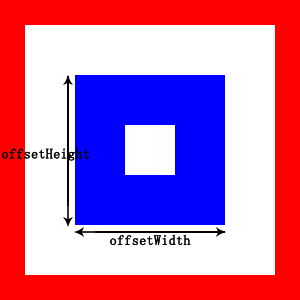
 在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返..
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返.. 在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返..
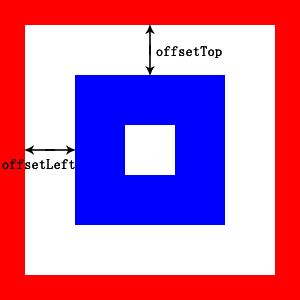
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返.. 在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS..
在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS.. 当一个div的高度设置为很小时,如1px,在FireFox和其他w3c浏览器中显示正常,可是在I中却不止1像素高。原因是IE文字有个最小高度,对次div增加一个font-size:1px样式就能解决问题此问题。方法一定义一个CSS样式,在DIV调用其样式+展开-HTMLstyletype="text/css".test{height:1px;font-size:1px;}/styledivclass="test"/div 在IE6里实现,..
当一个div的高度设置为很小时,如1px,在FireFox和其他w3c浏览器中显示正常,可是在I中却不止1像素高。原因是IE文字有个最小高度,对次div增加一个font-size:1px样式就能解决问题此问题。方法一定义一个CSS样式,在DIV调用其样式+展开-HTMLstyletype="text/css".test{height:1px;font-size:1px;}/styledivclass="test"/div 在IE6里实现,.. 下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide..
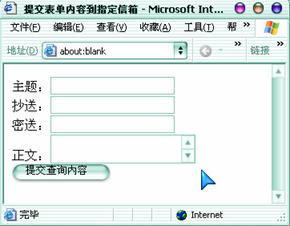
下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. 在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu..
在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu.. htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac..
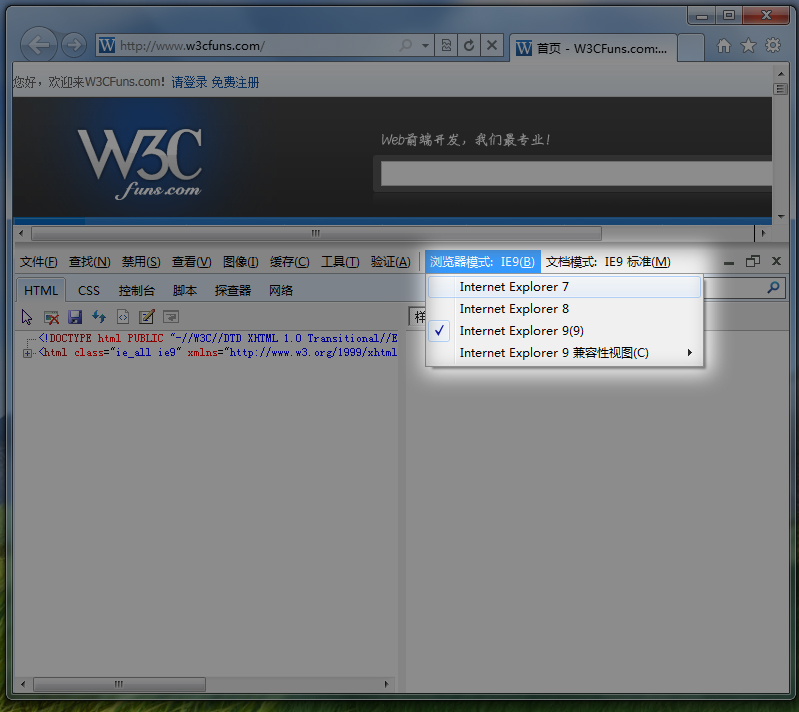
htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac.. 最近换了windows7系统,然后安装了IETest来测试IE浏览器不同版本的兼容性,发现IETest无法使用IE7环境选卡打开本地的文件,刷新了n次还是不行,不知道搞什么飞机。打开http网上的页面是可以的。 后面网上找了下,知道IE8自带的调试工具,开发人员工具可以选择IE7浏览器版本进行调试。如下来源:http://w3cfuns.com/home.php?mod=spaceuid..
最近换了windows7系统,然后安装了IETest来测试IE浏览器不同版本的兼容性,发现IETest无法使用IE7环境选卡打开本地的文件,刷新了n次还是不行,不知道搞什么飞机。打开http网上的页面是可以的。 后面网上找了下,知道IE8自带的调试工具,开发人员工具可以选择IE7浏览器版本进行调试。如下来源:http://w3cfuns.com/home.php?mod=spaceuid.. 今天在写一个JavaScript效果时,使用了ID选择器,在IE7+浏览器,firefox,chrome测试后都没问题,结果在IE6中发现样式没起作用。刚开始还以为其他样式干扰了。后面查看ID,是以下划线开头,就是这个原因导致样式不起作用。IE6下css样式表ID选择器不能以下划线开头,+_+。。 测试代码如下+展开-HTML!DOCTYPEhtml/htmlheadmetahttp-equiv="..
今天在写一个JavaScript效果时,使用了ID选择器,在IE7+浏览器,firefox,chrome测试后都没问题,结果在IE6中发现样式没起作用。刚开始还以为其他样式干扰了。后面查看ID,是以下划线开头,就是这个原因导致样式不起作用。IE6下css样式表ID选择器不能以下划线开头,+_+。。 测试代码如下+展开-HTML!DOCTYPEhtml/htmlheadmetahttp-equiv=".. 火狐浏览器的table控件没有同IE浏览器的moveRow方法,所以自己扩展了下Element的原型,将Firefox的moveRow方法加上,这样就可以使用了。测试代码如下+展开-HTML!DOCTYPEhtmlhtmlheadmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title扩展Firefox下table控件的原型方法moveRow-extendfirefoxtableprototypemethodmoveRo..
火狐浏览器的table控件没有同IE浏览器的moveRow方法,所以自己扩展了下Element的原型,将Firefox的moveRow方法加上,这样就可以使用了。测试代码如下+展开-HTML!DOCTYPEhtmlhtmlheadmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title扩展Firefox下table控件的原型方法moveRow-extendfirefoxtableprototypemethodmoveRo.. 在W3C浏览器下,如firefox或者google的chrome浏览器,如果给table设置了margin:0px属性,再设置align="center"时,发现会无法居中了。IE浏览器不会出现这个问题。⊙﹏⊙b汗 有可能是设置了margin后,table变成块级元素了,而不是行级元素。因为设置成margin:0px auto后,去掉align="center",居然可以居中。 发现这个问题还是因为同时..
在W3C浏览器下,如firefox或者google的chrome浏览器,如果给table设置了margin:0px属性,再设置align="center"时,发现会无法居中了。IE浏览器不会出现这个问题。⊙﹏⊙b汗 有可能是设置了margin后,table变成块级元素了,而不是行级元素。因为设置成margin:0px auto后,去掉align="center",居然可以居中。 发现这个问题还是因为同时.. 在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续..
在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续.. 关键字:表单,label,提交按钮,分组在IE浏览器和w3c浏览器,如Firefox的异同 label标签在w3c浏览器[如Firefox,google的chrome]下有分组的功能,点击label非第一个子节点的时候,会触发第一个子节点的相应的默认事件或者添加的对应的事件,IE下则不会。 依我自己的理解是,在w3c浏览器下,使用label作为控件容器时,只有对第一个子节点操..
关键字:表单,label,提交按钮,分组在IE浏览器和w3c浏览器,如Firefox的异同 label标签在w3c浏览器[如Firefox,google的chrome]下有分组的功能,点击label非第一个子节点的时候,会触发第一个子节点的相应的默认事件或者添加的对应的事件,IE下则不会。 依我自己的理解是,在w3c浏览器下,使用label作为控件容器时,只有对第一个子节点操.. 关键字:表单,button标签按钮,input标签type属性为button的按钮,IE浏览器,w3c浏览器,Firefox,异同 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任..
关键字:表单,button标签按钮,input标签type属性为button的按钮,IE浏览器,w3c浏览器,Firefox,异同 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任.. 在IE浏览器下,如果图片加了链接,并且同时需要给图片加热点的时候,链接会失效,无法点击,⊙﹏⊙b汗测试代码如下+展开-HTMLahref="//"imgsrc="//logo.jpg"border="0"usemap="#Map"/mapname="Map"id="Map"areashape="rect"coords="5,18,85,29"href="mailto:shaobo@chinabn.org"//map/aIE的bug还真多。没办法,只好用事件来解决这问题了,修改好..
在IE浏览器下,如果图片加了链接,并且同时需要给图片加热点的时候,链接会失效,无法点击,⊙﹏⊙b汗测试代码如下+展开-HTMLahref="//"imgsrc="//logo.jpg"border="0"usemap="#Map"/mapname="Map"id="Map"areashape="rect"coords="5,18,85,29"href="mailto:shaobo@chinabn.org"//map/aIE的bug还真多。没办法,只好用事件来解决这问题了,修改好.. 今天在修改网上下载的新浪编辑器的一些功能时候,发现iframe编辑在IE下如果重新设置图片的长或者宽,会出现图片等比缩小或者放大的问题。 起因:由于iframe编辑器中,如果Firefox插入flash对象或者embed标签,不会显示在iframe编辑器内,即使设置了embed标签的或者宽,也不会占用位置,这样在Firefox下就无法查看视屏动画文件占用的位置了..
今天在修改网上下载的新浪编辑器的一些功能时候,发现iframe编辑在IE下如果重新设置图片的长或者宽,会出现图片等比缩小或者放大的问题。 起因:由于iframe编辑器中,如果Firefox插入flash对象或者embed标签,不会显示在iframe编辑器内,即使设置了embed标签的或者宽,也不会占用位置,这样在Firefox下就无法查看视屏动画文件占用的位置了.. 关键词:IE7 IE8 透明滤镜 alpha opacity 滤镜 在IE7+浏览器中使用透明滤镜alpha时,如果没有设置过浏览器的安全“二禁止脚本行为”为“允许”,透明效果是不显示出来的。 如下所示,一个lightbox的效果,在使用了透明滤镜后,没有显示出透明效果来。+展开 -CSS.lightbox{-moz-opacity:0.5;filter:alpha(opacity=50);opacity:0.5;backgrou..
关键词:IE7 IE8 透明滤镜 alpha opacity 滤镜 在IE7+浏览器中使用透明滤镜alpha时,如果没有设置过浏览器的安全“二禁止脚本行为”为“允许”,透明效果是不显示出来的。 如下所示,一个lightbox的效果,在使用了透明滤镜后,没有显示出透明效果来。+展开 -CSS.lightbox{-moz-opacity:0.5;filter:alpha(opacity=50);opacity:0.5;backgrou.. IE解析XML文档碰到DTD声明出错 在IE浏览器下查看xml文件,如果使用了DTD外部申明,DTD文件中如果有中文字符,则DTD文件需要存储为utf-8的编码,要不在IE下浏览使用了外部申明的XML文件时,解析DTD文件会出错。 而使用内部的 DOCTYPE 声明时,XML文件不需要一定存储为utf-8,只需要存储编码和xml申明的编码一致就行,要不出错。 总结..
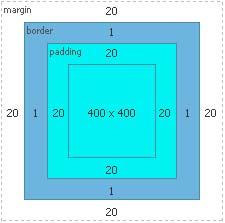
IE解析XML文档碰到DTD声明出错 在IE浏览器下查看xml文件,如果使用了DTD外部申明,DTD文件中如果有中文字符,则DTD文件需要存储为utf-8的编码,要不在IE下浏览使用了外部申明的XML文件时,解析DTD文件会出错。 而使用内部的 DOCTYPE 声明时,XML文件不需要一定存储为utf-8,只需要存储编码和xml申明的编码一致就行,要不出错。 总结.. 第一:理解css盒子模型(学习div+css布局也是很重要的,学会的css的盒子模型学习div+css也就不难了) 透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。CSS 盒子模型负责处理以下事情:一个 blcok (区块)级对象占据多大的空间该对象的边界,留白盒子的尺寸盒子与页面其..
第一:理解css盒子模型(学习div+css布局也是很重要的,学会的css的盒子模型学习div+css也就不难了) 透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。CSS 盒子模型负责处理以下事情:一个 blcok (区块)级对象占据多大的空间该对象的边界,留白盒子的尺寸盒子与页面其.. 在Firefox,IE下,如果添加了DOCTYPE,XHTML声明,则要设置display为absolute,绝对位置的对象时,需要加上单位,如px,要不没有效果,测试用例如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlheadmetahttp-equiv="content-type"content="text/html..
在Firefox,IE下,如果添加了DOCTYPE,XHTML声明,则要设置display为absolute,绝对位置的对象时,需要加上单位,如px,要不没有效果,测试用例如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlheadmetahttp-equiv="content-type"content="text/html.. 在Firefox下,如果采用div+css浮动控制页面布局时,如果一个div设置了margin-top,并且使用clear:both清除浮动时,margin-top并未显示出来,而是和处于其上面的浮动div叠加在一起了。源代码如下所示,结果如图1所示+展开-HTMLstyletype="text/css".outerDiv{padding:4px;border:solid2pxblack;}.innerDiv{border:solid2px#ff7f27;height:50..
在Firefox下,如果采用div+css浮动控制页面布局时,如果一个div设置了margin-top,并且使用clear:both清除浮动时,margin-top并未显示出来,而是和处于其上面的浮动div叠加在一起了。源代码如下所示,结果如图1所示+展开-HTMLstyletype="text/css".outerDiv{padding:4px;border:solid2pxblack;}.innerDiv{border:solid2px#ff7f27;height:50.. 防止用户选择页面的内容,阻止系统右键弹出菜单+展开-HTMLscriptdocument.oncontextmenu=function(){returnfalse;}document.onselectstart=function(){returnfalse;}//这个函数是对ie/scriptstylehtml,body{height:100%;width:100%;padding:0px;margin:0px;}/*下面这个css是firefox防止选择的,firefox没有onselectstart事件*/body{-moz-user-fo..
防止用户选择页面的内容,阻止系统右键弹出菜单+展开-HTMLscriptdocument.oncontextmenu=function(){returnfalse;}document.onselectstart=function(){returnfalse;}//这个函数是对ie/scriptstylehtml,body{height:100%;width:100%;padding:0px;margin:0px;}/*下面这个css是firefox防止选择的,firefox没有onselectstart事件*/body{-moz-user-fo.. Firefox下拖动图片时,如果onmousedown函数未return false,document.onmousemove事件不响应,反而mouseup后响应document.onmousemove事件,晕掉~~ return false后,Firefox下的obj.captureEvent和ie下的obj.setCapture有很大区别,所以设不设置captureEvent都没什么区别,当拖拽出document范围外释放鼠标时,鼠标再次移动到document内,..
Firefox下拖动图片时,如果onmousedown函数未return false,document.onmousemove事件不响应,反而mouseup后响应document.onmousemove事件,晕掉~~ return false后,Firefox下的obj.captureEvent和ie下的obj.setCapture有很大区别,所以设不设置captureEvent都没什么区别,当拖拽出document范围外释放鼠标时,鼠标再次移动到document内,.. 今天在写一个页面,父容器内的子控件浮动并且使用百分比来控制宽度,当父容器的宽度为奇数时,发现ie6下竟然换行了,为偶数则不会出现此问题。在IE7+以上浏览,w3c浏览器,如ff,chrome下不管父容器为偶数或者奇数都不会换行。,⊙﹏⊙b汗 测试代码如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w..
今天在写一个页面,父容器内的子控件浮动并且使用百分比来控制宽度,当父容器的宽度为奇数时,发现ie6下竟然换行了,为偶数则不会出现此问题。在IE7+以上浏览,w3c浏览器,如ff,chrome下不管父容器为偶数或者奇数都不会换行。,⊙﹏⊙b汗 测试代码如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w.. Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理。虽然FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,但是就IE5-IE6而言还是有一定的意义。 IE5.5或以上版本开始支持 AlphaImageLoader。这个滤镜为IE特有。 基本语法及参数:filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled..
Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理。虽然FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,但是就IE5-IE6而言还是有一定的意义。 IE5.5或以上版本开始支持 AlphaImageLoader。这个滤镜为IE特有。 基本语法及参数:filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled.. 1.CSS字体属性简写规则 一般用CSS设定字体属性是这样做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-family:verdana,sans-serif; 但也可以把它们全部写到一行上去: font: bold italic small-caps 1em/1.5em verdana,sans-serif; 真不错!只有一点要提醒的:这种简写方法只有在..
1.CSS字体属性简写规则 一般用CSS设定字体属性是这样做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-family:verdana,sans-serif; 但也可以把它们全部写到一行上去: font: bold italic small-caps 1em/1.5em verdana,sans-serif; 真不错!只有一点要提醒的:这种简写方法只有在.. URL编码表一览?退格TAB换行回车空格!"#$%'()*+,-./%00%01%02%03%04%05%06%07%08%09%0a%0b%0c%0d%0e%0f%10%11%12%13%14%15%16%17%18%19%1a%1b%1c%1d%1e%1f%20%21%22%23%24%25%26%27%28%29%2a%2b%2c%2d%2e%2f0123456789:;=?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_%30%31%32%33%34%35%36%37%38%39%3a%3b%3c%3d%3e%3f%40%41%42%43%44%45%46%47%48%49%4a%4..
URL编码表一览?退格TAB换行回车空格!"#$%'()*+,-./%00%01%02%03%04%05%06%07%08%09%0a%0b%0c%0d%0e%0f%10%11%12%13%14%15%16%17%18%19%1a%1b%1c%1d%1e%1f%20%21%22%23%24%25%26%27%28%29%2a%2b%2c%2d%2e%2f0123456789:;=?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_%30%31%32%33%34%35%36%37%38%39%3a%3b%3c%3d%3e%3f%40%41%42%43%44%45%46%47%48%49%4a%4.. 方框属性-------------------------------------------------------------------------------- 上边界 右边界 下边界 左边界 边界 上补白 右补白 下补白 左补白 补白 上边框宽度 右边框宽度 下边框宽度 左边框宽度 边框宽度 边框颜色 边框式样 上边框 右边框 下边框 左边框 边框 宽度 高度 漂浮 清除------------------------------------------..
方框属性-------------------------------------------------------------------------------- 上边界 右边界 下边界 左边界 边界 上补白 右补白 下补白 左补白 补白 上边框宽度 右边框宽度 下边框宽度 左边框宽度 边框宽度 边框颜色 边框式样 上边框 右边框 下边框 左边框 边框 宽度 高度 漂浮 清除------------------------------------------.. 字体属性字体族科 字体风格 字体变形 字体加粗 字体大小 字体 字体族科语法: font-family: [[族科名称 | 种类族科],]* [族科名称 | 种类族科]允许值: 族科名称 任意字体族科名称都可以使用 种类族科 serif (e.g., Times) sans-serif (e.g., Arial or Helvetica) cursive (e.g., Zapf-Chancery) fantasy (e.g., Western) monospace (e.g., Co..
字体属性字体族科 字体风格 字体变形 字体加粗 字体大小 字体 字体族科语法: font-family: [[族科名称 | 种类族科],]* [族科名称 | 种类族科]允许值: 族科名称 任意字体族科名称都可以使用 种类族科 serif (e.g., Times) sans-serif (e.g., Arial or Helvetica) cursive (e.g., Zapf-Chancery) fantasy (e.g., Western) monospace (e.g., Co.. 基本语法规则选择符 任何HTML元素都可以是一个CSS1的选择符。选择符仅仅是指向特别样式的元素。例如,P { text-indent: 3em } 当中的选择符是P。类选择符 单一个选择符能有不同的CLASS(类),因而允许同一元素有不同样式。例如,一个网页制作者也许希望视其语言而定,用不同的颜色显示代码 :code.html { color: #191970 }code.CSS { co..
基本语法规则选择符 任何HTML元素都可以是一个CSS1的选择符。选择符仅仅是指向特别样式的元素。例如,P { text-indent: 3em } 当中的选择符是P。类选择符 单一个选择符能有不同的CLASS(类),因而允许同一元素有不同样式。例如,一个网页制作者也许希望视其语言而定,用不同的颜色显示代码 :code.html { color: #191970 }code.CSS { co..