Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 23/148页,每页显示30条,共4438条相关记录
 easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写..
easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写.. easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写..
easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写.. 功能:选择图片后就自动上传图片文件,并获取返回上传图片在服务器保存的文件名称 源代码如下test.htmliframe name=hiddenifr style=display:none/iframescript var uploading = false; function fileChange(f) { //事件处理函数 //注意你的动态页一定要有try..cacth语句防止动态页出错,要不发生一次错误后候选的选择无法处..
功能:选择图片后就自动上传图片文件,并获取返回上传图片在服务器保存的文件名称 源代码如下test.htmliframe name=hiddenifr style=display:none/iframescript var uploading = false; function fileChange(f) { //事件处理函数 //注意你的动态页一定要有try..cacth语句防止动态页出错,要不发生一次错误后候选的选择无法处.. 分析 JavaScript 只有一种数字类型 Number ,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的。 浮点数的精度问题不是JavaScript特有的,因为有些小数以二进制表示位数是无穷的:十进制 二进制0.1 0.0001 1001 1001 1001 ...0.2 0.0011 0011 0011 0011 ...0.3 0.0100 1100 1100..
分析 JavaScript 只有一种数字类型 Number ,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的。 浮点数的精度问题不是JavaScript特有的,因为有些小数以二进制表示位数是无穷的:十进制 二进制0.1 0.0001 1001 1001 1001 ...0.2 0.0011 0011 0011 0011 ...0.3 0.0100 1100 1100.. jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输..
jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输.. jqGrid API已经明说过,编辑模式下不要调用getRowData,要不得到数据行列信息包含的是单元格的innerHTML,而不是实际输入控件的值。参考jqGrid的源代码,getRowData的实现方法是遍历tr获取td的innerhTML。 getRowData在单元格和行编辑模式下受到影响,在表单编辑模式没问题,因为表单没有直接修改jqGrid生成输入对象,而是在新的控件中生..
jqGrid API已经明说过,编辑模式下不要调用getRowData,要不得到数据行列信息包含的是单元格的innerHTML,而不是实际输入控件的值。参考jqGrid的源代码,getRowData的实现方法是遍历tr获取td的innerhTML。 getRowData在单元格和行编辑模式下受到影响,在表单编辑模式没问题,因为表单没有直接修改jqGrid生成输入对象,而是在新的控件中生.. 当jqGrid配置的rowNum小于服务器返回的总数据量(records属性记录总数据),调用getRowData方法获取到的只是显示的部分内容,而非服务器返回的所有数据行。 要想获取jqGrid返回的所有数据行,可以添加loadComplete事件,此事件参数只有一个(类型取决于datatype的配置,如果为json,则是服务器返回的json格式的字符串,转为json对象后的。..
当jqGrid配置的rowNum小于服务器返回的总数据量(records属性记录总数据),调用getRowData方法获取到的只是显示的部分内容,而非服务器返回的所有数据行。 要想获取jqGrid返回的所有数据行,可以添加loadComplete事件,此事件参数只有一个(类型取决于datatype的配置,如果为json,则是服务器返回的json格式的字符串,转为json对象后的。.. Getter是一种获取一个属性的值的方法,Setter是一种设置一个属性的值的方法。可以为任何预定义的核心对象或用户自定义对象定义getter和setter方法,从而为现有的对象添加新的属性。 有两种方法来定义Getter或Setter方法:在对象初始化时定义在对象定义后通过Object的__defineGetter__、__defineSetter__方法来追加定义 在使用对象初始..
Getter是一种获取一个属性的值的方法,Setter是一种设置一个属性的值的方法。可以为任何预定义的核心对象或用户自定义对象定义getter和setter方法,从而为现有的对象添加新的属性。 有两种方法来定义Getter或Setter方法:在对象初始化时定义在对象定义后通过Object的__defineGetter__、__defineSetter__方法来追加定义 在使用对象初始.. C#将图片2值化示例代码,原图及二值化后的图片如下原图二值化后的图像 csharp图片二值化源代码如下using System;using System.Drawing;namespace BMP2Grey{ class Program { static void ToGrey(Bitmap img1) { for (int i = 0; i img1.Width; i++) { for (int j = 0; j img..
C#将图片2值化示例代码,原图及二值化后的图片如下原图二值化后的图像 csharp图片二值化源代码如下using System;using System.Drawing;namespace BMP2Grey{ class Program { static void ToGrey(Bitmap img1) { for (int i = 0; i img1.Width; i++) { for (int j = 0; j img.. 彩色图片转为灰度图的公式如下公式:gray(i,j) = 0.299 * Red(i,j)+0.587*Green(i,j)+0.114*Blue(i,j)其中gray(i,j) 为转化后的灰度值 (i,j)为像素点的位置源代码如下 public static Bitmap ChangeGray(Bitmap b) { BitmapData bmData = b.LockBits(new Rectangle(0, 0, b.Width, b.Height), ImageLockMod..
彩色图片转为灰度图的公式如下公式:gray(i,j) = 0.299 * Red(i,j)+0.587*Green(i,j)+0.114*Blue(i,j)其中gray(i,j) 为转化后的灰度值 (i,j)为像素点的位置源代码如下 public static Bitmap ChangeGray(Bitmap b) { BitmapData bmData = b.LockBits(new Rectangle(0, 0, b.Width, b.Height), ImageLockMod.. 通过图像遍历,将pictureBox 中的 灰度bitmap变量转变为一维数组,方便进一步的图像处理。 public static byte[] ChangeByte(Bitmap tp) { int w = tp.Width; // 图像实际宽度 int h = tp.Height; // 图像实际高度 BitmapData srcdata = tp.LockBits(new Rectangle(0, 0, w, h), ImageLockMod..
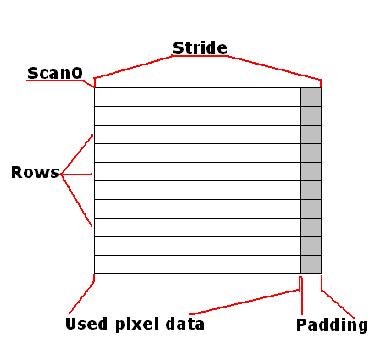
通过图像遍历,将pictureBox 中的 灰度bitmap变量转变为一维数组,方便进一步的图像处理。 public static byte[] ChangeByte(Bitmap tp) { int w = tp.Width; // 图像实际宽度 int h = tp.Height; // 图像实际高度 BitmapData srcdata = tp.LockBits(new Rectangle(0, 0, w, h), ImageLockMod.. 许多图像处理任务即时是最简单的文件类型转换,例如从32位深度到8位深度的格式转化,直接获得像素阵列要比使用GetPixel和SetPixel等方法的效率高得多。 你可能会发现DotNet采用托管机制,大多数情况下微软会推荐你使用托管代码,理由是便捷和安全。实际应用中,直接操作内存中的数据块是很少见的,尽管 如此,图像处理恰恰是这类为数不多..
许多图像处理任务即时是最简单的文件类型转换,例如从32位深度到8位深度的格式转化,直接获得像素阵列要比使用GetPixel和SetPixel等方法的效率高得多。 你可能会发现DotNet采用托管机制,大多数情况下微软会推荐你使用托管代码,理由是便捷和安全。实际应用中,直接操作内存中的数据块是很少见的,尽管 如此,图像处理恰恰是这类为数不多.. Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht..
Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht.. Access-Control-Allow-Origin响应头可以允许哪些域名能发送ajax请求本页面,Access-Control-Allow-Origin响应头一次只能设置一个域名,如果要控制只允许指定的多个域名能跨域请求页面,要如何设置Access-Control-Allow-Origin响应头。解决办法 建立一个允许跨域请求的域名列表,然获取请求来源域名,和列表进行对比,如果来源域名存在允许..
Access-Control-Allow-Origin响应头可以允许哪些域名能发送ajax请求本页面,Access-Control-Allow-Origin响应头一次只能设置一个域名,如果要控制只允许指定的多个域名能跨域请求页面,要如何设置Access-Control-Allow-Origin响应头。解决办法 建立一个允许跨域请求的域名列表,然获取请求来源域名,和列表进行对比,如果来源域名存在允许.. C#提取图片中指定颜色的图案,然后将这些样色的图案抠出来,保存为一张图片 /// summary /// 提取图片中相似颜色的图案,非相似颜色替换为白色 /// /summary /// param name=img原图片/param /// param name=cSource要提取的颜色/param /// param name=cFill用此颜色替换要提取的颜色/param ..
C#提取图片中指定颜色的图案,然后将这些样色的图案抠出来,保存为一张图片 /// summary /// 提取图片中相似颜色的图案,非相似颜色替换为白色 /// /summary /// param name=img原图片/param /// param name=cSource要提取的颜色/param /// param name=cFill用此颜色替换要提取的颜色/param .. C#/vbscript判断2个样色是否相似,算法如下RGB是个3维空间,分别计算两个颜色在这个空间的两个坐标点的直线距离,便是两个颜色的色差。色差Cv=SQR(AbsR^2+AbsG^2+AbsB^2)CS=阀值CV=CS为相似CVCS为不相似CS阀值最大为442【RGB(0,0,0)与RGB(255,255,255)的色差】C#t判断2个样色是否相似源代码 /// summary /// 判断颜色是否和主..
C#/vbscript判断2个样色是否相似,算法如下RGB是个3维空间,分别计算两个颜色在这个空间的两个坐标点的直线距离,便是两个颜色的色差。色差Cv=SQR(AbsR^2+AbsG^2+AbsB^2)CS=阀值CV=CS为相似CVCS为不相似CS阀值最大为442【RGB(0,0,0)与RGB(255,255,255)的色差】C#t判断2个样色是否相似源代码 /// summary /// 判断颜色是否和主.. Chrome扩展开发教程(一)入门Chrome扩展开发教程(二)概述Chrome扩展开发教程(三)Browser Action(扩展图标)Chrome扩展开发教程(四)Options Pages(选项页面)Chrome扩展开发教程(五)Override Pages(重置页面)Chrome扩展开发教程(六)Page Actions(地址栏图标)Chrome扩展开发教程(七)themes(主题制作)Chrome扩展开发教程(八)Bookmarks(书签操作)Ch..
Chrome扩展开发教程(一)入门Chrome扩展开发教程(二)概述Chrome扩展开发教程(三)Browser Action(扩展图标)Chrome扩展开发教程(四)Options Pages(选项页面)Chrome扩展开发教程(五)Override Pages(重置页面)Chrome扩展开发教程(六)Page Actions(地址栏图标)Chrome扩展开发教程(七)themes(主题制作)Chrome扩展开发教程(八)Bookmarks(书签操作)Ch.. 昨天在用ul+li布局的时候,li的list-style-type设置为decimal,结果li的序号显示到9后,自动变为从0开始了,如下图所示。示例代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstyle ul{padding:0px;margin:0px}li{margin-left:25px; list-style-type:decimal}/st..
昨天在用ul+li布局的时候,li的list-style-type设置为decimal,结果li的序号显示到9后,自动变为从0开始了,如下图所示。示例代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstyle ul{padding:0px;margin:0px}li{margin-left:25px; list-style-type:decimal}/st.. 今天用C#调用DrawString往一张图片写入文字的时候,出现了参数无效的错误。framework版本是2.0的,系统win2003。 主要问题描述:一个生成图片的ashx页面,执行到DrawString时就报错,重启iis后第一次或者第二次的访问能正常生成图片,后续的访问执行到DrawString时就报错了。[ArgumentException:参数无效。]System.Drawing.Graphics.Chec..
今天用C#调用DrawString往一张图片写入文字的时候,出现了参数无效的错误。framework版本是2.0的,系统win2003。 主要问题描述:一个生成图片的ashx页面,执行到DrawString时就报错,重启iis后第一次或者第二次的访问能正常生成图片,后续的访问执行到DrawString时就报错了。[ArgumentException:参数无效。]System.Drawing.Graphics.Chec.. 如何使用C#发送图片内联的电子邮件,图片随电子邮件一起发出去,而不是使用img/标签加载图片的html邮件。 C#发送内置图片电子邮件源代码如下 MailMessage m = new MailMessage(); m.From = new MailAddress(发件人地址, Raja Item); m.To.Add(new MailAddress(收件人地址, Sekaran Uma)); m.Subject = html ..
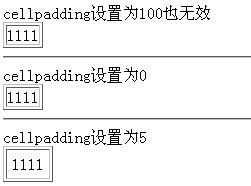
如何使用C#发送图片内联的电子邮件,图片随电子邮件一起发出去,而不是使用img/标签加载图片的html邮件。 C#发送内置图片电子邮件源代码如下 MailMessage m = new MailMessage(); m.From = new MailAddress(发件人地址, Raja Item); m.To.Add(new MailAddress(收件人地址, Sekaran Uma)); m.Subject = html .. 设置了table的对象的cellpadding属性后,如果table单元格间没有出现指定padding间距,那么应该设置过td的样式,增加了padding:0px的样式,这样设置table的cellpadding就不起作用了。 查找导入此页面的css文件或者内联style样式,找到类似的样式td{padding:0px}/*或者*/*{padding:0px} 加这个样式的人脑子绝对是被驴踢过了的。。测试代..
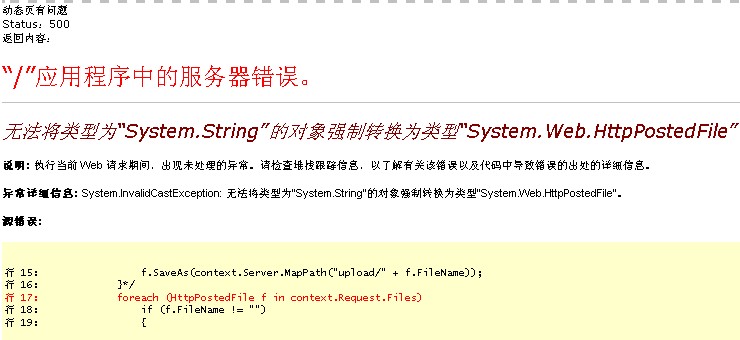
设置了table的对象的cellpadding属性后,如果table单元格间没有出现指定padding间距,那么应该设置过td的样式,增加了padding:0px的样式,这样设置table的cellpadding就不起作用了。 查找导入此页面的css文件或者内联style样式,找到类似的样式td{padding:0px}/*或者*/*{padding:0px} 加这个样式的人脑子绝对是被驴踢过了的。。测试代.. asp.net不能使用foreach遍历HttpFileCollection对象,要不有些时候会报无法将类型为System.String的对象强制转换为类型System.Web.HttpPostedFile。示例代码如下 public void ProcessRequest(HttpContext context) { if (context.Request.Files.Count 0) { foreach (HttpPostedFile f in context.Request.F..
asp.net不能使用foreach遍历HttpFileCollection对象,要不有些时候会报无法将类型为System.String的对象强制转换为类型System.Web.HttpPostedFile。示例代码如下 public void ProcessRequest(HttpContext context) { if (context.Request.Files.Count 0) { foreach (HttpPostedFile f in context.Request.F.. 本文介绍C# 验证码识别基础方法及源码,包括去背景噪音和二值化、制作字符样本等相关内容和提供详细的源码供参考。 要识别的验证码如下图所示是不是看着很眼熟?处理第一步 去背景噪音和二值化对于这一块,考虑了几种方法。 方法一:统计图片颜色分布,颜色占有率低的判定为背景噪音。由于背景噪音和前景色区分并不明显,尝试了很多种取景..
本文介绍C# 验证码识别基础方法及源码,包括去背景噪音和二值化、制作字符样本等相关内容和提供详细的源码供参考。 要识别的验证码如下图所示是不是看着很眼熟?处理第一步 去背景噪音和二值化对于这一块,考虑了几种方法。 方法一:统计图片颜色分布,颜色占有率低的判定为背景噪音。由于背景噪音和前景色区分并不明显,尝试了很多种取景.. 下面介绍如何使用JavaScript判断用户操作系统及版本。 关键部分:window.navigator.userAgent :用户浏览器、操作系统等信息,对应HTML请求文件头User-Agent部分。 测试代码script language=javascriptvar ua = window.navigator.userAgent;var osVersion = ua.split(;)[2];var osV = osVersion.substr(osVersion.length-3,3);switch(..
下面介绍如何使用JavaScript判断用户操作系统及版本。 关键部分:window.navigator.userAgent :用户浏览器、操作系统等信息,对应HTML请求文件头User-Agent部分。 测试代码script language=javascriptvar ua = window.navigator.userAgent;var osVersion = ua.split(;)[2];var osV = osVersion.substr(osVersion.length-3,3);switch(.. 目录lock语句和线程安全Interlocked类Monitor类监视器同步等待句柄类WaitHandleMutex类互斥Semaohone类信号量Events类ReaderWriterLockSlim读取器编写器锁 我们可以在计算机上运行各种计算机软件程序。每一个运行的程序可能包括多个独立运行的线程(Thread)。 线程(Thread)是一份独立运行的程序,有自己专用的运行栈。线程有可能和其他线程共..
目录lock语句和线程安全Interlocked类Monitor类监视器同步等待句柄类WaitHandleMutex类互斥Semaohone类信号量Events类ReaderWriterLockSlim读取器编写器锁 我们可以在计算机上运行各种计算机软件程序。每一个运行的程序可能包括多个独立运行的线程(Thread)。 线程(Thread)是一份独立运行的程序,有自己专用的运行栈。线程有可能和其他线程共.. C# tabControl控件如何设置动态设置哪个tabPage获取焦点显示出来。 解决办法:设置tabControl的SelectedIndex属性,从0开始计数,这个属性在VS的控件属性标签页里面不显示。 示例,点击tabPage1中的按钮设置tabControl的第二个tabPage获取焦点private void btnCheck_Click(object sender, EventArgs e){ tabControl1.SelectedInde..
C# tabControl控件如何设置动态设置哪个tabPage获取焦点显示出来。 解决办法:设置tabControl的SelectedIndex属性,从0开始计数,这个属性在VS的控件属性标签页里面不显示。 示例,点击tabPage1中的按钮设置tabControl的第二个tabPage获取焦点private void btnCheck_Click(object sender, EventArgs e){ tabControl1.SelectedInde.. 使用iframe,通过修改iframe.src产生历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8 / title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body /htmlscript/** * history.js v0.2 * Copyright (c) 2011 snandy * * 1..
使用iframe,通过修改iframe.src产生历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8 / title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body /htmlscript/** * history.js v0.2 * Copyright (c) 2011 snandy * * 1.. 使用iframe,通过document.write产生浏览器历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8/ title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body/htmlscript/** * history.js v0.1 * Copyright (c) 2011 snand..
使用iframe,通过document.write产生浏览器历史示例代码!DOCTYPE htmlhtmlhead meta charset=utf-8/ title0/title/headbody input type=button value=加1 onclick=add() / div id=info style=border:red 1px solid;width:200px;padding:10px;margin:5px;0/div/body/htmlscript/** * history.js v0.1 * Copyright (c) 2011 snand.. onhashchange事件是IE8里面新增特性,主要是为了在Ajax下能够支持后退前进之类的操作而增加的新特性。onhashchange事件同时被safari,chrome,firefox,opera支持,只有IE7-不支持onhashchange事件。 示例代码!doctype htmlhtml head meta charset=utf-8 titleIE6/7不支持hashchange事件/title script type=text..
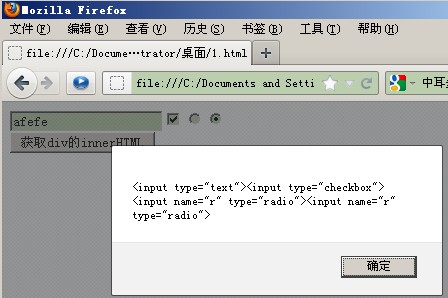
onhashchange事件是IE8里面新增特性,主要是为了在Ajax下能够支持后退前进之类的操作而增加的新特性。onhashchange事件同时被safari,chrome,firefox,opera支持,只有IE7-不支持onhashchange事件。 示例代码!doctype htmlhtml head meta charset=utf-8 titleIE6/7不支持hashchange事件/title script type=text.. 标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu..
标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu.. IE浏览器下,用CSS控制2级下拉菜单显示时,如果2级菜单包含iframe,移动到iframe中2级菜单会自动隐藏解决办法。在chrome,firefox下不会有此问题。 解决办法如下:用js来控制包含iframe的2级菜单的显示或者隐藏,其他不包含iframe的则用css控制!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1..
IE浏览器下,用CSS控制2级下拉菜单显示时,如果2级菜单包含iframe,移动到iframe中2级菜单会自动隐藏解决办法。在chrome,firefox下不会有此问题。 解决办法如下:用js来控制包含iframe的2级菜单的显示或者隐藏,其他不包含iframe的则用css控制!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1..