Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 26/148页,每页显示30条,共4438条相关记录
 可以对指定的列定义自定义格式化函数。注意配置这个值可以为函数名称,不能用引号括起或者以()结束,如格式化函数名称为func,不能配置formatter为func或者func(),直接func即可,可以直接配置一个匿名函数,示例jQuery(#grid_id).jqGrid({// ... colModel: [ // ... {name:'price', index:'price', width:60..
可以对指定的列定义自定义格式化函数。注意配置这个值可以为函数名称,不能用引号括起或者以()结束,如格式化函数名称为func,不能配置formatter为func或者func(),直接func即可,可以直接配置一个匿名函数,示例jQuery(#grid_id).jqGrid({// ... colModel: [ // ... {name:'price', index:'price', width:60.. 可以对指定的列定义自定义格式化函数。注意配置这个值可以为函数名称,不能用引号括起或者以()结束,如格式化函数名称为func,不能配置formatter为func或者func(),直接func即可,可以直接配置一个匿名函数,示例jQuery(#grid_id).jqGrid({// ... colModel: [ // ... {name:'price', index:'price', width:60..
可以对指定的列定义自定义格式化函数。注意配置这个值可以为函数名称,不能用引号括起或者以()结束,如格式化函数名称为func,不能配置formatter为func或者func(),直接func即可,可以直接配置一个匿名函数,示例jQuery(#grid_id).jqGrid({// ... colModel: [ // ... {name:'price', index:'price', width:60.. 今天才发现原来jquery文档处理方法如append,html,before等方法可以执行内容中的script标签中的javascript脚本或者加载src指向的脚本文件,真是失败啊,用了那么久jquery...注意:text方法除外,text方法会将html标签中的替换为对应的实体对象 jquery源代码中部分文档处理方法如下 append: function() { return this.domManip..
今天才发现原来jquery文档处理方法如append,html,before等方法可以执行内容中的script标签中的javascript脚本或者加载src指向的脚本文件,真是失败啊,用了那么久jquery...注意:text方法除外,text方法会将html标签中的替换为对应的实体对象 jquery源代码中部分文档处理方法如下 append: function() { return this.domManip.. 通用编辑属性 一个将数据显示在grid中主要的原因是为了快速容易的编辑它,jqGrid支持3种编辑方法jqGrid单元格编辑配置,事件及方法::编辑表格中的单元格jqGrid行编辑配置:同时编辑一行中的多个单元格jqGrid表单编辑配置:在grid外部的表单中编辑数据行安装在下载管理中每个模块有它自己的要求,但是不管哪个模块,都要勾选通用模块(common..
通用编辑属性 一个将数据显示在grid中主要的原因是为了快速容易的编辑它,jqGrid支持3种编辑方法jqGrid单元格编辑配置,事件及方法::编辑表格中的单元格jqGrid行编辑配置:同时编辑一行中的多个单元格jqGrid表单编辑配置:在grid外部的表单中编辑数据行安装在下载管理中每个模块有它自己的要求,但是不管哪个模块,都要勾选通用模块(common.. jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico..
jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico.. jqGrid分页 jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。定义 导航栏,也可以叫分页组件,html代码里面在table后放置一个div标签。注意是div,不是table,然后将div通过jqGrid的pager配置..
jqGrid分页 jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。定义 导航栏,也可以叫分页组件,html代码里面在table后放置一个div标签。注意是div,不是table,然后将div通过jqGrid的pager配置.. 导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。 开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下添加新记录编辑选择的行查看选择的记录删除选择的行查找记录重新加载grid这6个按钮在导航层的底部左边位置,如下图所示导航层..
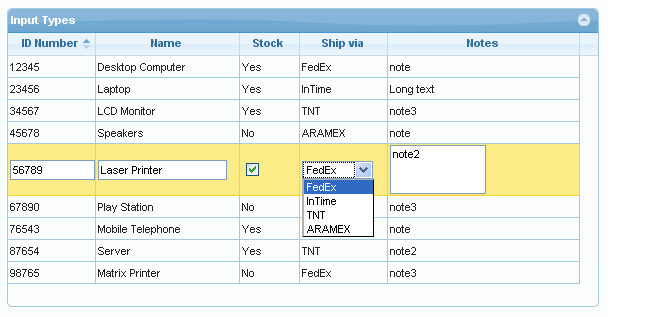
导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。 开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下添加新记录编辑选择的行查看选择的记录删除选择的行查找记录重新加载grid这6个按钮在导航层的底部左边位置,如下图所示导航层.. 单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当..
单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当.. jqGrid事件在配置jqGrid时作为属性传入,例如var lastSel;jQuery(#gridid).jqGrid({//... onSelectRow: function(id){ if(id id!==lastSel){ jQuery('#gridid').restoreRow(lastSel); lastSel=id; } jQuery('#gridid').editRow(id, true); },//...}); 上面这个示例指定了当行..
jqGrid事件在配置jqGrid时作为属性传入,例如var lastSel;jQuery(#gridid).jqGrid({//... onSelectRow: function(id){ if(id id!==lastSel){ jQuery('#gridid').restoreRow(lastSel); lastSel=id; } jQuery('#gridid').editRow(id, true); },//...}); 上面这个示例指定了当行.. jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据..
jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据.. jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : .. 本章介绍jqGrid配置datatype为xml/xmlstring数据类型时,如何设置xml数据的读取器。 默认xml数据读取器默认配置如下jQuery(#gridid).jqGrid({//... xmlReader : { root: rows, row: row, page: rowspage, total: rowstotal, records : rowsrecords, repeatitems: true, cell: cell, i..
本章介绍jqGrid配置datatype为xml/xmlstring数据类型时,如何设置xml数据的读取器。 默认xml数据读取器默认配置如下jQuery(#gridid).jqGrid({//... xmlReader : { root: rows, row: row, page: rowspage, total: rowstotal, records : rowsrecords, repeatitems: true, cell: cell, i.. 本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源..
本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源.. colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce..
colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce.. jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加..
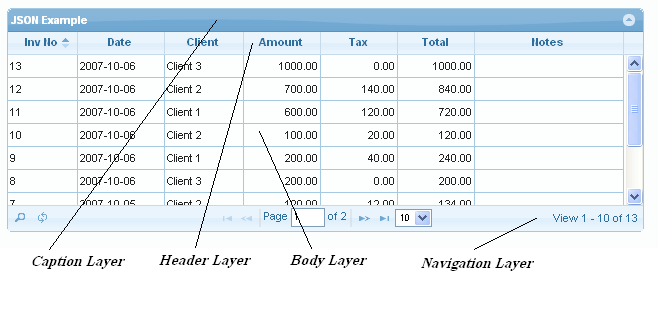
jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加.. jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。..
jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。.. jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt..
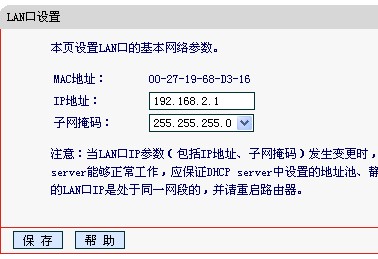
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt.. 如何将无线路由器如何设置成为无线交换机或者集线器,具体设置如下 第一步,如果你的有线路由器的IP是 192.168.1.1,需要进入无线路由器中的设置里,将LAN口的IP地址设置为192.168.2.1(绝对不能设置成 192.168.1.X)注意:此时路由器会重启,链接路由器的电脑需要修改网络链接地址的默认网关外地址为192.168.2.1才能打开路由器管理页面。..
如何将无线路由器如何设置成为无线交换机或者集线器,具体设置如下 第一步,如果你的有线路由器的IP是 192.168.1.1,需要进入无线路由器中的设置里,将LAN口的IP地址设置为192.168.2.1(绝对不能设置成 192.168.1.X)注意:此时路由器会重启,链接路由器的电脑需要修改网络链接地址的默认网关外地址为192.168.2.1才能打开路由器管理页面。.. 最近申请google adsense老是被拒绝,发邮件说存在版权问题,蛋痛,又不给出是哪些个链接地址存在版权问题。您好!感谢您关注 Google AdSense。很遗憾,在审核您的申请后,我们发现目前无法批准您加入 AdSense。具体原因如下所述。问题:- 受版权保护的材料:我们发现您的网站上包含受版权保护的材料。根据我们的合作规范 (https- 网站不符合..
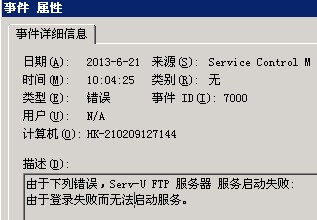
最近申请google adsense老是被拒绝,发邮件说存在版权问题,蛋痛,又不给出是哪些个链接地址存在版权问题。您好!感谢您关注 Google AdSense。很遗憾,在审核您的申请后,我们发现目前无法批准您加入 AdSense。具体原因如下所述。问题:- 受版权保护的材料:我们发现您的网站上包含受版权保护的材料。根据我们的合作规范 (https- 网站不符合.. 今天运行ServUAdmin建立新登录账户时,发现无法建立,最后一步确定后用户列表里面没有存在新建立的账户。 后面想起来之前配置过serv-u以其他账户运行了,应该是没加上运行serv-u账户对账户配置文件的写入权限【要运行serv-u账户只需要运行和读取权限,建立serv-u账户需要读取目录下的ServUDaemon.ini】,给ServUDaemon.ini加上写入权限后..
今天运行ServUAdmin建立新登录账户时,发现无法建立,最后一步确定后用户列表里面没有存在新建立的账户。 后面想起来之前配置过serv-u以其他账户运行了,应该是没加上运行serv-u账户对账户配置文件的写入权限【要运行serv-u账户只需要运行和读取权限,建立serv-u账户需要读取目录下的ServUDaemon.ini】,给ServUDaemon.ini加上写入权限后.. 由于serv-u的安全性问题,默认serv-u服务是以system用户运行的,权限级别很高,并且serv-u一直存在bug,所以如果密码不小心泄露了,你的服务器就可能被黑客给搞定了。 所以可以配置一个权限很低的用户,如建立一个隶属于Guests组的用户,然后配置serv-u以此用户来运行serv-u服务,那么即使serv-u用户密码被破解或者泄露了,也不会危及整个..
由于serv-u的安全性问题,默认serv-u服务是以system用户运行的,权限级别很高,并且serv-u一直存在bug,所以如果密码不小心泄露了,你的服务器就可能被黑客给搞定了。 所以可以配置一个权限很低的用户,如建立一个隶属于Guests组的用户,然后配置serv-u以此用户来运行serv-u服务,那么即使serv-u用户密码被破解或者泄露了,也不会危及整个.. Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。对于Webkit浏览器下面代码适用于webkit浏..
Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。对于Webkit浏览器下面代码适用于webkit浏.. IE颜色渐变滤镜progid:DXImageTransform.Microsoft.Gradient参数介绍及使用语法:filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)参数:enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁止。startColor..
IE颜色渐变滤镜progid:DXImageTransform.Microsoft.Gradient参数介绍及使用语法:filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)参数:enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁止。startColor.. audio 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条Html代码audio id=media src=http://www.abc.com/test.mp3 controls/audio video 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条w..
audio 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条Html代码audio id=media src=http://www.abc.com/test.mp3 controls/audio video 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条w.. ASP.NET提供了强大的Web.config来配置网站,一般来说一个网站只有一个根目录下的Web.config文件,有时候我们希望子目录 有着不同的权限或者参数设置,则可以在相应子目录增加一个Web.config配置文件,加入我们新的配置参数。这里需要注意的是,子目录 web.config是继承父目录的所有设置的,因此,如果子目录放的是一个和父目录里不一样的网站..
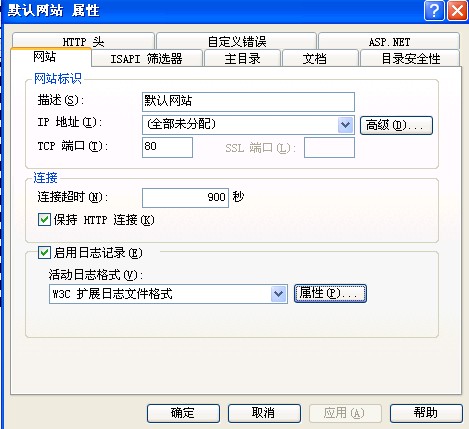
ASP.NET提供了强大的Web.config来配置网站,一般来说一个网站只有一个根目录下的Web.config文件,有时候我们希望子目录 有着不同的权限或者参数设置,则可以在相应子目录增加一个Web.config配置文件,加入我们新的配置参数。这里需要注意的是,子目录 web.config是继承父目录的所有设置的,因此,如果子目录放的是一个和父目录里不一样的网站.. 公司一台安装了iis5.1的双核xp服务器无法访问网站,远程登录这台服务器后看到inetinfo.exe这个iis进程占用了一个cpu 100%,一直没降下来,重启iisadmin服务出现无法响应的错误。直接进程管理器中结束inetinfo.exe,访问网站后又直接占用了100%的cpu资源。。 之前一直没问题,可能是断电问题导致inetinfo.exe读取保存某些信息出问题了。查..
公司一台安装了iis5.1的双核xp服务器无法访问网站,远程登录这台服务器后看到inetinfo.exe这个iis进程占用了一个cpu 100%,一直没降下来,重启iisadmin服务出现无法响应的错误。直接进程管理器中结束inetinfo.exe,访问网站后又直接占用了100%的cpu资源。。 之前一直没问题,可能是断电问题导致inetinfo.exe读取保存某些信息出问题了。查.. 1,总是从ID选择器开始继承 在jQuery中最快的选择器是ID选择器,因为它直接来自于JavaScript的getElementById()方法。 例如有一段HTML代码:div id=content form method=post action=# h2交通信号灯/h2 ul id=traffic_light liinput type=radio class=on name=light value=red/ 红色/li liinput type=radio class=off name..
1,总是从ID选择器开始继承 在jQuery中最快的选择器是ID选择器,因为它直接来自于JavaScript的getElementById()方法。 例如有一段HTML代码:div id=content form method=post action=# h2交通信号灯/h2 ul id=traffic_light liinput type=radio class=on name=light value=red/ 红色/li liinput type=radio class=off name.. 1. viewport: 也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。由于移动设备屏幕宽度不同于传统web,因此我们需要改变viewport;实际上我们可以操作的属性有4 个:width - // viewport 的宽度 (范围从200 到10,000,默认为980 像素)heigh..
1. viewport: 也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。由于移动设备屏幕宽度不同于传统web,因此我们需要改变viewport;实际上我们可以操作的属性有4 个:width - // viewport 的宽度 (范围从200 到10,000,默认为980 像素)heigh.. javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu.. javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT..
javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT.. 原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难..
原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难..