Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 34/148页,每页显示30条,共4438条相关记录
 今天发现表单中存在type为image的控件时,javascript无法通过document.表单名称.image的name值来获取对象,得到的是undefined。。 解决办法就是使用document.getElementById('imageID');或者document.getElementsByName('image')[0]来获取,建议使用document.getElementById('imageID'); 测试代码如下form na..
今天发现表单中存在type为image的控件时,javascript无法通过document.表单名称.image的name值来获取对象,得到的是undefined。。 解决办法就是使用document.getElementById('imageID');或者document.getElementsByName('image')[0]来获取,建议使用document.getElementById('imageID'); 测试代码如下form na..
 Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig..
Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig.. 首先来看MSDN中关于.NET中IDisposable这个接口的说明:[ComVisible(true)]public interface IDisposable{// Methodsvoid Dispose();}1、[ComVisible(true)]:指示该托管类型对 COM 是可见的.2、此接口的主要用途是释放非托管资源。当不再使用托管对象时,垃圾回收器会自动释放分配给该对象的内存。但无法预测进行垃圾回收的时间。另外,垃 圾..
首先来看MSDN中关于.NET中IDisposable这个接口的说明:[ComVisible(true)]public interface IDisposable{// Methodsvoid Dispose();}1、[ComVisible(true)]:指示该托管类型对 COM 是可见的.2、此接口的主要用途是释放非托管资源。当不再使用托管对象时,垃圾回收器会自动释放分配给该对象的内存。但无法预测进行垃圾回收的时间。另外,垃 圾.. 下面这个塑料字的效果可是非常非常的棒哦~~大家可以先看一下效果图:第一步 当然是先在黑色背景上先写上字 ,啊这里呢,我用了自己的星座scorpio~~哈哈,字体颜色设置成白色就行了。第二步,颜色叠加,如图。第三步,依次设置内发光 、斜面和浮雕如图第四步,设置等高线为【平缓斜面-凹槽】,如图。第五步,复制当前的文字图层,当然要连同文字效..
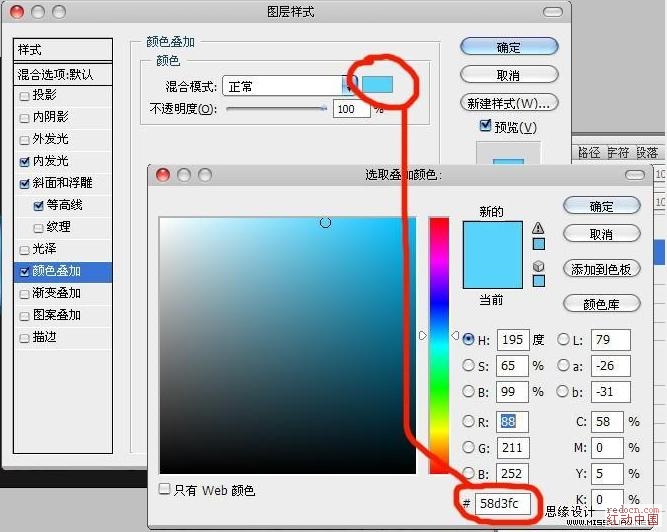
下面这个塑料字的效果可是非常非常的棒哦~~大家可以先看一下效果图:第一步 当然是先在黑色背景上先写上字 ,啊这里呢,我用了自己的星座scorpio~~哈哈,字体颜色设置成白色就行了。第二步,颜色叠加,如图。第三步,依次设置内发光 、斜面和浮雕如图第四步,设置等高线为【平缓斜面-凹槽】,如图。第五步,复制当前的文字图层,当然要连同文字效.. 使用可选颜色命令 (Photoshop)可选颜色校正是高端扫描仪和分色程序使用的一项技术,它在图像中的每个加色和减色的原色分量中增加和减少印刷色的量。即使可选颜色使用 CMYK 颜色校正图像,也可以将其用于校正 RGB 图像以及将要打印的图像。可选颜色校正基于这样一个表,该表显示用来创建每个原色的每种印刷油墨的数量。通过增加和减少与其他印刷油..
使用可选颜色命令 (Photoshop)可选颜色校正是高端扫描仪和分色程序使用的一项技术,它在图像中的每个加色和减色的原色分量中增加和减少印刷色的量。即使可选颜色使用 CMYK 颜色校正图像,也可以将其用于校正 RGB 图像以及将要打印的图像。可选颜色校正基于这样一个表,该表显示用来创建每个原色的每种印刷油墨的数量。通过增加和减少与其他印刷油.. xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ..
xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ.. 自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定..
自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定.. SQL Server 用备份还原数据库后,数据库名称后面显示正在装载信息,并且无法使用,无法删除。解决办法: 在查询分析器里输入【注意从企业管理器中启动查询分析器时不能选择正在装载的数据库,要不会出错无法连接mssqlserver服务器】restore database database_name with recovery 然后到企业管理下刷新就可以解决数据库正在装载的问题,不需..
SQL Server 用备份还原数据库后,数据库名称后面显示正在装载信息,并且无法使用,无法删除。解决办法: 在查询分析器里输入【注意从企业管理器中启动查询分析器时不能选择正在装载的数据库,要不会出错无法连接mssqlserver服务器】restore database database_name with recovery 然后到企业管理下刷新就可以解决数据库正在装载的问题,不需.. 微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft..
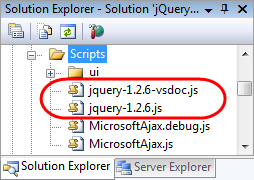
微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft.. 最近改版本站的搜索,采用盘石分词+lucene.net+similarity,去掉了中文停止词的索引,搜索的结果比较靠谱了,的,而等中文停止词已经去掉,不至于搜索出此类的无关信息。 similarity自定义算法,具体可以参考这篇文章:lucene.net实现similarity自定义排序
最近改版本站的搜索,采用盘石分词+lucene.net+similarity,去掉了中文停止词的索引,搜索的结果比较靠谱了,的,而等中文停止词已经去掉,不至于搜索出此类的无关信息。 similarity自定义算法,具体可以参考这篇文章:lucene.net实现similarity自定义排序 最近碰到公司要求修改搜索排序,要求和这篇文章说的差不多,Lucene关于实现Similarity自定义排序,非常感谢原作者原创文章,欢迎转载,请注明 Author:kernaling.wong#gmail.comhttp://kernaling-wong.iteye.com/blog/586043 职位搜索的结果排序应该是,相关度优先,然后才是职位的发布时间倒序.即如果关键字匹配是一定要全部命中了才会排在第..
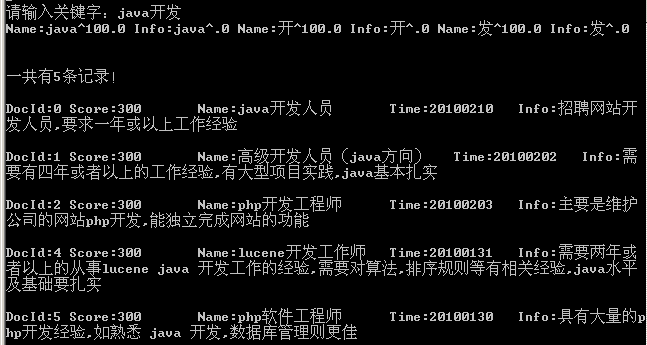
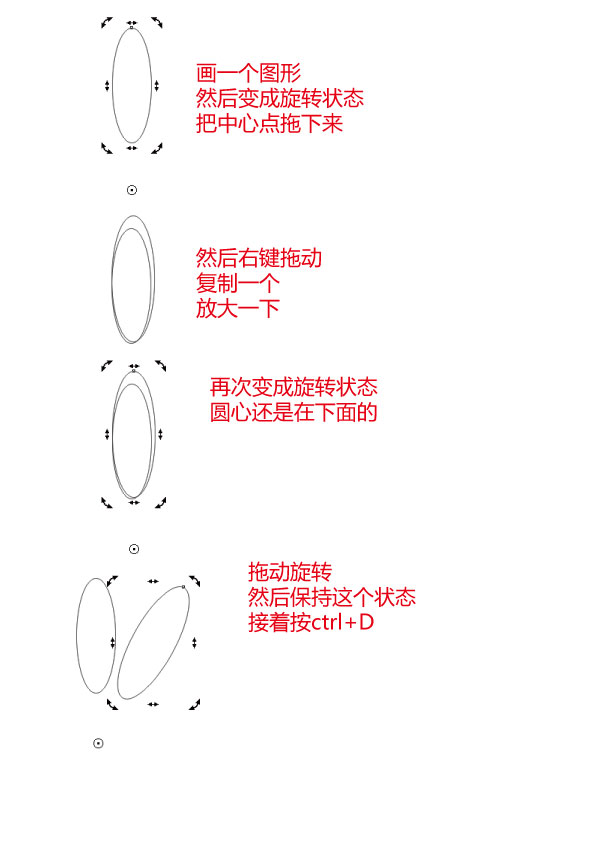
最近碰到公司要求修改搜索排序,要求和这篇文章说的差不多,Lucene关于实现Similarity自定义排序,非常感谢原作者原创文章,欢迎转载,请注明 Author:kernaling.wong#gmail.comhttp://kernaling-wong.iteye.com/blog/586043 职位搜索的结果排序应该是,相关度优先,然后才是职位的发布时间倒序.即如果关键字匹配是一定要全部命中了才会排在第.. CDR里面Ctrl+D制作图形由小变大
CDR里面Ctrl+D制作图形由小变大